JavaScript UI Libraries & Blazor Components Suite – Smart UI › Forums › ComboBox › filling in a combo box using jScript
Tagged: combobox
- This topic has 5 replies, 2 voices, and was last updated 1 year, 8 months ago by
svetoslav_borislavov.
-
AuthorPosts
-
January 15, 2023 at 11:39 pm #104219
edwardsmarkff
Participantgreetings –
https://codepen.io/edwardsmarkf/pen/XWBazzR
i am having trouble getting a jScript-created combo box to fill in the text data properly.
as you can see from the example, its not displaying at all, even though the DOM “thinks” it is displayed. i can fill it in after its created, but not before.please advise what i might be doing incorrectly.
and THANK YOU AGAIN for smart-html-elements!
-
This topic was modified 1 year, 8 months ago by
edwardsmarkff.
January 16, 2023 at 12:15 pm #104223svetoslav_borislavov
ParticipantHi,
The problem is that you are trying to import 99 times the same value.
Please see this demo in which I am importing different values.In the demo, the upper combo box is filled with a for loop
and the second combo box’s data is being loaded with the dataSource propertyHere is a link for its API: https://www.htmlelements.com/docs/combobox-api/
Best Regards,
Svetoslav BorislavovSmart UI Team
https://www.htmlelements.com/January 16, 2023 at 3:38 pm #104224edwardsmarkff
Participanti am sorry that my question was not clear:
https://codepen.io/edwardsmarkf/pen/XWBazzR
let element = document.createElement('smart-combo-box'); element.value = 'default value!';providing the value does not appear to be working for me, as you can see, the provided value is not displaying. i am only seeing a blank.
EDIT:
this statement works fine:
document.querySelector('smart-combo-box').setAttribute('value', 'test');-
This reply was modified 1 year, 8 months ago by
edwardsmarkff.
-
This reply was modified 1 year, 8 months ago by
edwardsmarkff.
-
This reply was modified 1 year, 8 months ago by
edwardsmarkff.
-
This reply was modified 1 year, 8 months ago by
edwardsmarkff.
-
This reply was modified 1 year, 8 months ago by
edwardsmarkff.
-
This reply was modified 1 year, 8 months ago by
edwardsmarkff.
-
This reply was modified 1 year, 8 months ago by
edwardsmarkff.
January 17, 2023 at 6:35 am #104235svetoslav_borislavov
ParticipantHi,
Please, use the smart-combo-box tag and you should have no problem.
See here: https://codepen.io/svetoslavb04/pen/GRBMZKjBest Regards,
Svetoslav BorislavovSmart UI Team
https://www.htmlelements.com/January 17, 2023 at 3:53 pm #104238edwardsmarkff
Participantyes i agree with you, but please see my example: https://codepen.io/edwardsmarkf/pen/XWBazzR
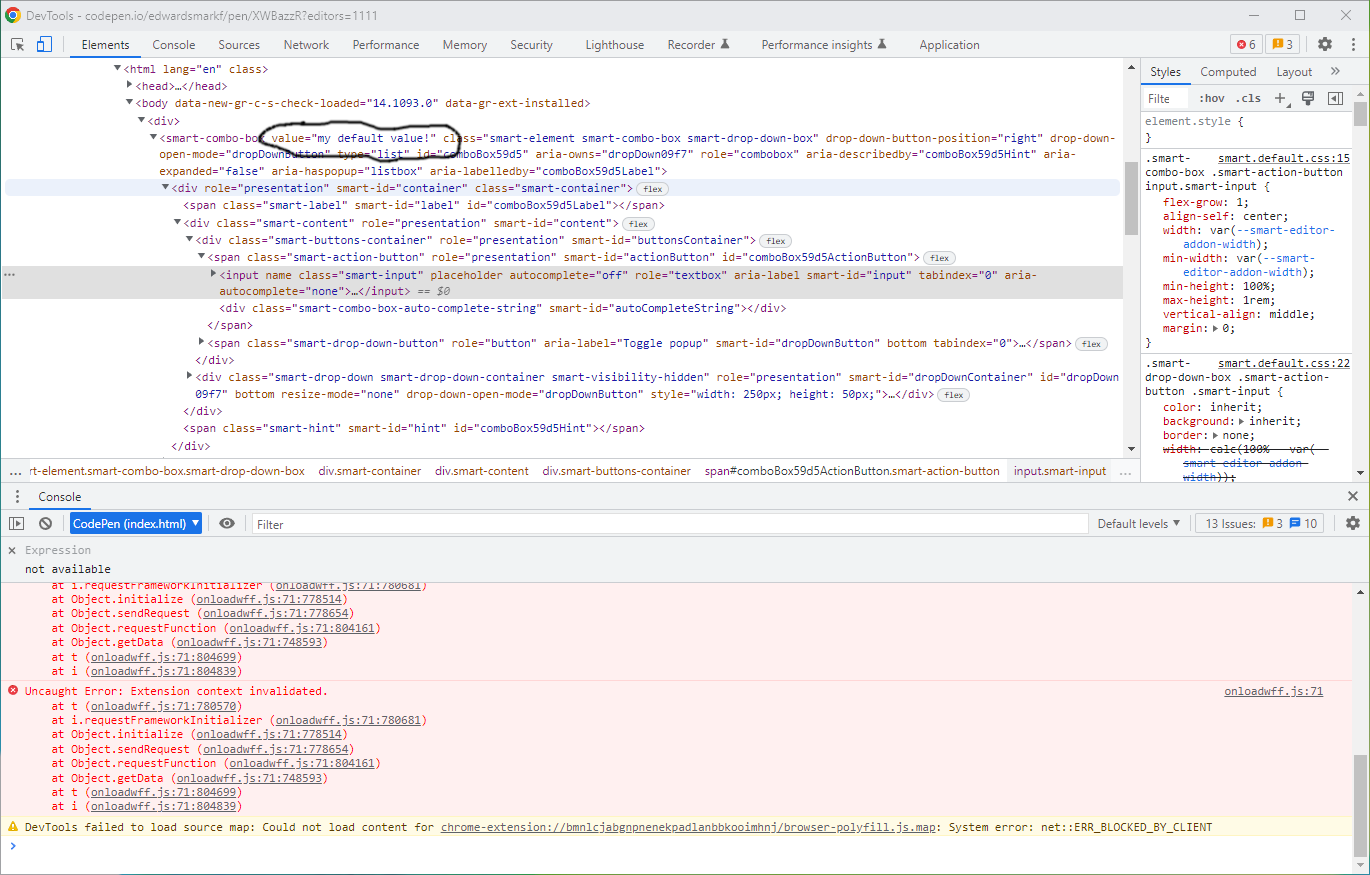
i am creating the smart-combo-box using jScript so i will be unable to use your method until after theappendChild()is called.let element = document.createElement('smart-combo-box'); element.value = 'my default value!'; document.querySelector('div').appendChild(element); // notice this needs to be done after the value is assigned.as you can see from the console screenshot, the value is successfully added to the DOM object, but the value does not display properly.
could this possibly be a software flaw? (a possible workaround below)

// 2023-01-17 workaround to smart-html-elements problem document.getElementById('phoneticTranscriptionInputScreen').querySelectorAll('smart-combo-box').forEach( item => { if ( item.value ) { let tmp = item.value; item.value = ''; item.value = tmp; } })-
This reply was modified 1 year, 8 months ago by
edwardsmarkff.
-
This reply was modified 1 year, 8 months ago by
edwardsmarkff.
-
This reply was modified 1 year, 8 months ago by
edwardsmarkff.
-
This reply was modified 1 year, 8 months ago by
edwardsmarkff.
-
This reply was modified 1 year, 8 months ago by
edwardsmarkff.
-
This reply was modified 1 year, 8 months ago by
edwardsmarkff.
-
This reply was modified 1 year, 8 months ago by
edwardsmarkff.
-
This reply was modified 1 year, 8 months ago by
edwardsmarkff.
-
This reply was modified 1 year, 8 months ago by
edwardsmarkff.
January 18, 2023 at 8:57 am #104250svetoslav_borislavov
ParticipantHi,
The problem is resolved and the fixed version will come with the next release.
Thank you for reporting the bug!Best Regards,
Svetoslav BorislavovSmart UI Team
https://www.htmlelements.com/ -
This topic was modified 1 year, 8 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.