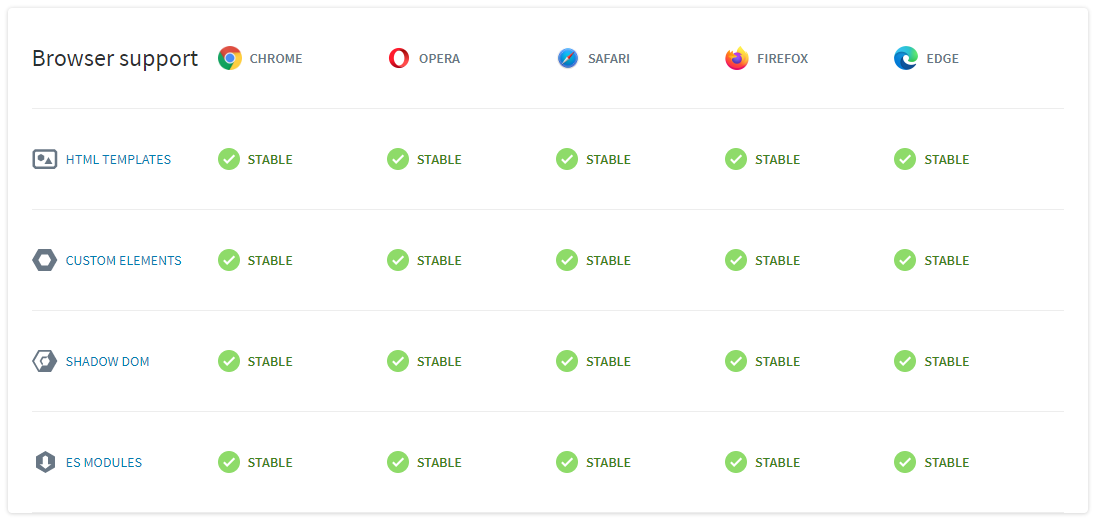
Web Browsers Support
Smart is mobile-first UI Framework written in Javascript Ecmascript 6(ES6), HTML5 and CSS3. Smart targets only modern Web browsers and devices.

Introduction
Smart is a comprehensive and innovative UI library built on top of JavaScript, HTML and CSS. It empowers developers to deliver professional, cross-browser compatible web applications, while significantly minimizing their development time. Smart HTML Elements contains more than 60 UI components and is one of the fastest growing JavaScript UI frameworks on the Web.
Highlights
- Web standards compliant
- Modern Web and Mobile apps, made easy
- Easy to Learn and Use
- User interface with proven reliability
- Deliver more than expected
- Tech assistance by Experts
- Royalty Free Distribution
- Reduces design risk with over 90% test automation coverage
Accelerating the pace of engineering and science web apps development
- Industry’s most advanced UI components for Science.
- Arbitrary-precision arithmetic and Math functions.
- DateTime precision up to a yoctosecond (10⁻²⁴ second).