Date Picker Custom Element
In this blog we are going to show you our Date Picker custom element.
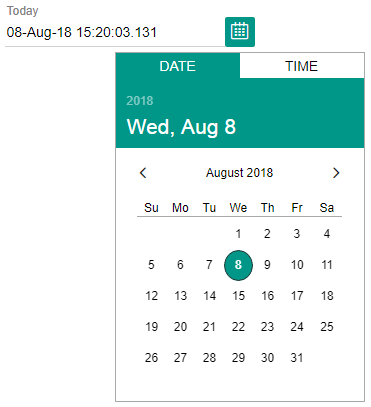
The Date Picker web component allows you to pick a date with the help of a calendar component. The custom element can be used in cases when the user needs to pick or input the date. The date can be selected by clicking the calendar button and selecting the date from the calendar, or enter the date manually in the input text filed. Date Picker Custom Element FeaturesAn important feature of our Date Picker html tag is localization in different languages and time formats. 
The web component has built-in date parsing functionality and supports choosing a date in different formats. Colors and theming. The background color and the text color of the items can be defined. You can also use the built in themes. You can see an example here.
This entry was posted in HTML Elements, Smart Calendar, Web Components and tagged datepicker custom element. Bookmark the permalink.
|
|