DockingLayout Web Component with AngularUsing Smart.DockingLayout Web Component in Angular applicationThis post shows how to use the DockingLayout component with Angular and how easy the integration is. app.component.htmlIn the app.component.html, we add the smart-docking-layout tag. <smart-docking-layout [layout]="layout"></smart-docking-layout> app.module.tsTo make Angular work with Web Components, we add the CUSTOM_ELEMENTS_SCHEMA to the app module and import the Smart Elements import { NgModule, CUSTOM_ELEMENTS_SCHEMA } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import '@smarthtmlelements/smart-elements/source/smart.elements.js';
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule, FormsModule],
schemas: [CUSTOM_ELEMENTS_SCHEMA],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
app.component.tsBelow, we put the Docking Layout component's settings.import { Component, ViewChild, AfterViewInit } from '@angular/core';
import { setTimeout } from 'timers';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent implements AfterViewInit {
layout: any = [
{
type: 'LayoutGroup',
orientation: 'horizontal',
items: [
{
id: 'item0',
label: 'Tabs 0',
autoHide: true,
autoHidePosition: 'left',
tabPosition: 'bottom',
items: [{
label: 'Tab A',
selected: true,
content: 'What is Lorem Ipsum?\n' +
'Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry\'s standard dummy text ever since the 1500s, when an unknown printer took a galley of' + 'type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in ' + 'the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.\n' +
'Why do we use it?\n' +
'It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal ' + 'distribution of letters, as opposed to using \'Content here, content here\', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their' + 'default model text, and a search for \'lorem ipsum\' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on ' + 'purpose (injected humour and the like).'
}]
},
{
type: 'LayoutGroup',
items: [
{
tabPosition: 'bottom',
type: 'LayoutPanel',
id: 'tabPanel',
label: 'Input',
items: [{
label: 'TextBox Tab',
content: '<smart-multiline-text-box id="multiLine">Write more text here ...</smart-multiline-text-box>'
},
{
label: 'Slider Tab',
content: '<smart-slider id="slider"></smart-slider>'
}],
size: '50%'
},
{
type: 'LayoutPanel',
label: 'Output',
items: [
{
id: 'outputTab',
label: 'Output',
headerPosition: 'none',
content: 'Write more text here ...'
}
]
}
],
orientation: 'vertical'
}
]
}]
ngAfterViewInit(): void {
document.readyState === 'complete' ? init() : window.onload = init;
function init() {
document.getElementById('tabPanel').addEventListener('change', (event: any) => {
if (event.target instanceof window['Smart'].Slider) {
document.getElementById('outputTab').innerHTML = event.detail.value;
}
else if (event.target instanceof window['Smart'].MultilineTextBox) {
document.getElementById('outputTab').innerHTML = event.target.value;
}
else if (event.target.tagName === 'Smart-TABS') {
const selectedTabItem = event.target.getElementsByTagName('smart-tab-item')[event.target.selectedIndex];
if (selectedTabItem === undefined) {
return;
}
if (selectedTabItem.label.toLowerCase().indexOf('slider') > -1) {
document.getElementById('outputTab').innerHTML = selectedTabItem.querySelector('smart-slider').value;
}
else if (selectedTabItem.label.toLowerCase().indexOf('textbox') > -1) {
document.getElementById('outputTab').innerHTML = selectedTabItem.querySelector('smart-multiline-text-box').value;
}
}
});
}
}
}
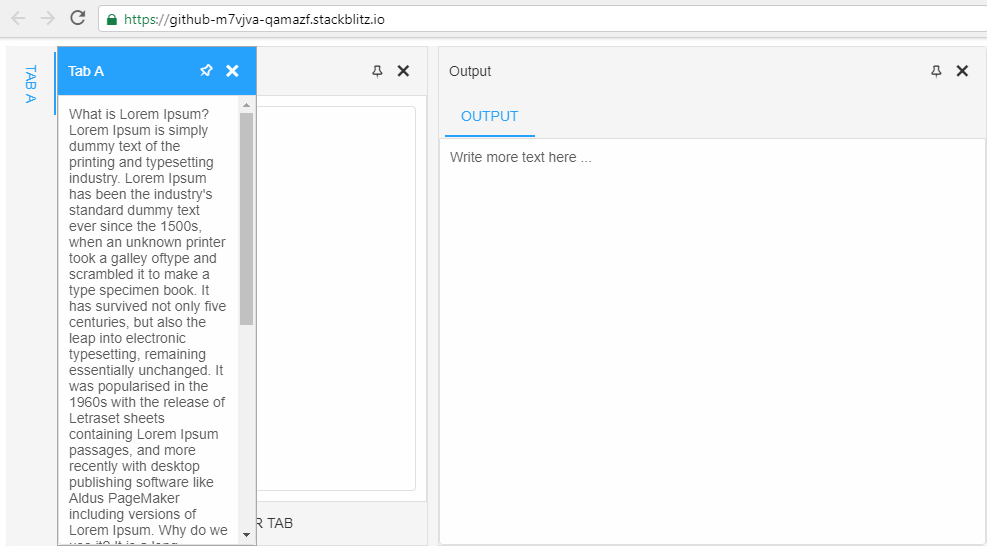
Live Example in Stackblitz: https://stackblitz.com/edit/github-m7vjva-qamazf. 
This entry was posted in Angular, HTML Elements, Javascript, Web Components and tagged angular, angular layout, angular8, docking, docking layout, docking layout custom element, dockinglayout web component, web components. Bookmark the permalink.
|
|