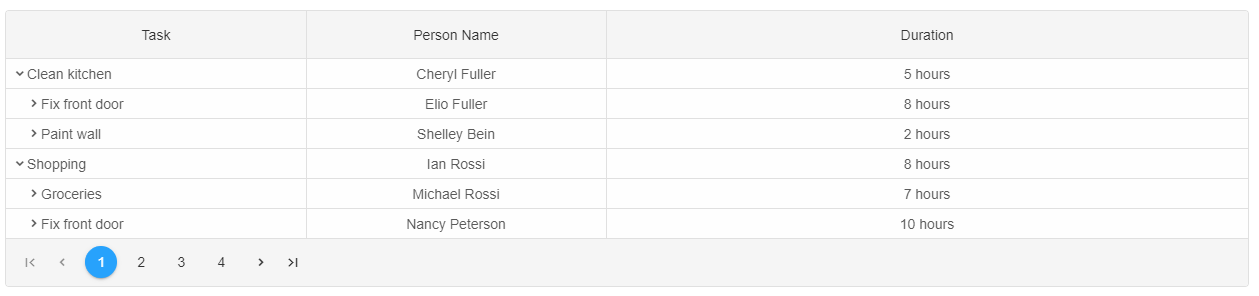
TreeGrid and GroupingTree Grid, Grouping, Context MenusThe latest version of Smart HTML Elements brings important new features to our Smart Grid Web Component. It is now possible to display data hierarchies in the web component. The Grid allows you to display data as a combination of Tree and Grid. The Tree Grid mode has full support for data sorting, data filtering and data editing. The Grouping features allows you to group data by columns. The context menu feature allows you to quickly add a context menu functionality to the Grid. Tree GridTree Grid mode allows you to display hierarchical data in the Grid and make the component work like a hybrid between Tree and Grid. 
Tree Grid Virtual Tree GridIn Virtual Mode, new rows are loaded on demand when you expand a row. This process repeats until the "leaf" property of the row is set to true. Virtual Tree Grid Virtual Tree Grid PaginationWith Pagination enabled, Root rows are loaded on demand when the current page is changed. Sub Rows are loaded when a treegrid row is expanded. 
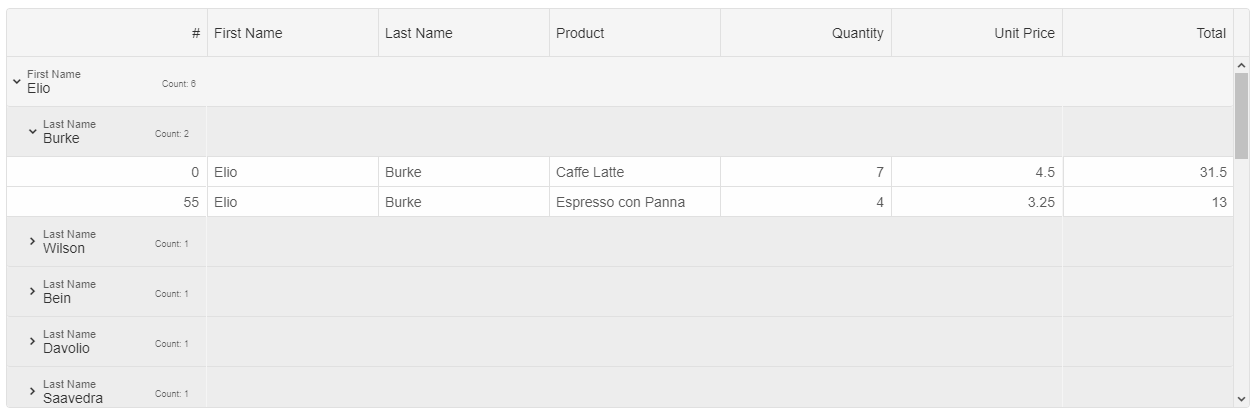
Virtual Tree Grid Pagination Grid GroupingGrouping enables you to group the component by one or multiple columns. The grouping styling is customizable through CSS Variables.  Grouping
Grouping
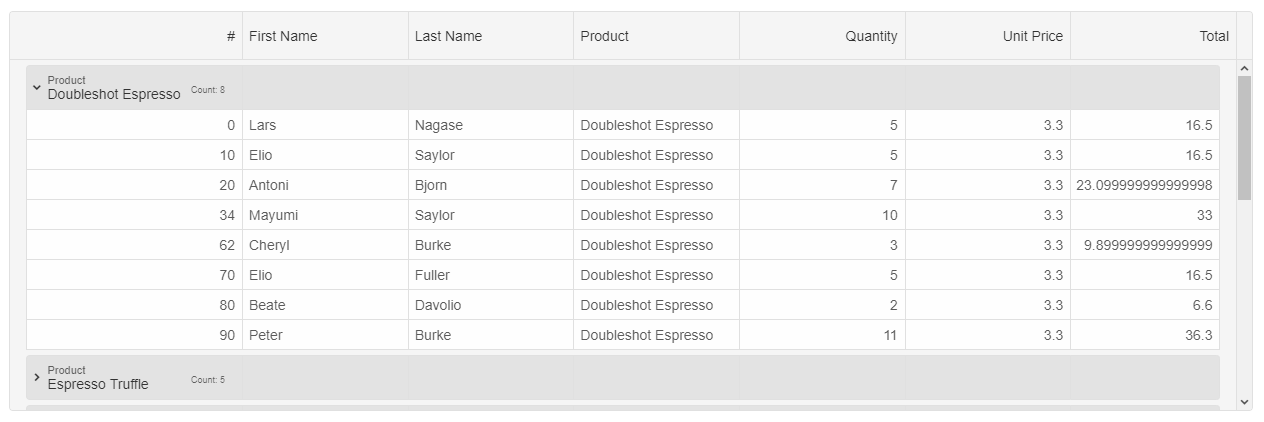
 Grouping Styling
Grouping Styling
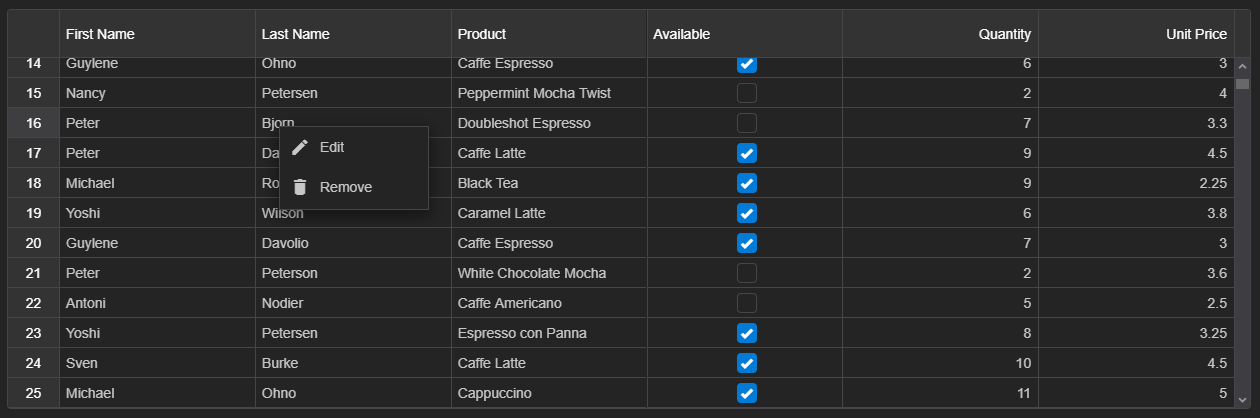
Grid Context Menu Context Menu
Context Menu
This entry was posted in HTML Elements, Javascript, Smart Grid and tagged data grouping, grouping, tree-grid, treegrid. Bookmark the permalink.
|
|