Linear Progress Bar custom element
In this blog we will introduce our Linear Progress Bar custom element.
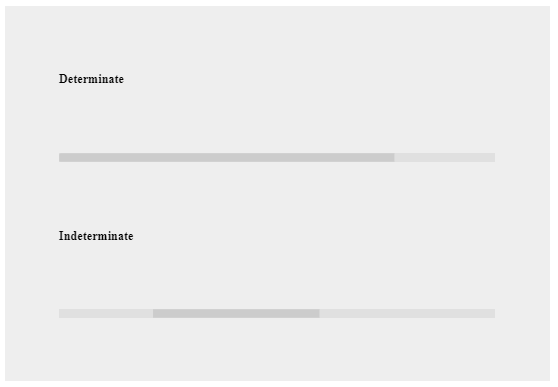
The ProgressBar Web Component indicates the progress of an operation. It is very often used as an indicator when a file or content is being loaded. It can also be used as a refresh indicator. The linear progress bar represents a line which shows the progress on a scale between 0 and 100. Linear ProgressBar Custom Element FeaturesDeterminate. When the Linear Progress Bar is set to determinate it goes from 0 to 100 following the progress of the operation without going back. 
Indeterminate. When the Progress Bar Web component is set to indeterminate it shows a line going from 0to 100 repeatedly. The ProgressBar HTML tag comes with a Light and Dark themes. You can see an example Linear Progress Bar.
This entry was posted in HTML Elements, Web Components and tagged linear progress bar custom element, progressbar, progressbar custom element, progressbar web component. Bookmark the permalink.
|
|