Web Components Theme BuilderTheme BuilderWe are excited to announce that the Theme Builder for Smart Web Components is available now.We have built a new web tool that enables you to create or customize existing themes. The Theme builder generates a CSS file, which you can download and apply to your web application. The good news is that the tool is Shadow DOM friendly, because of the CSS variables support deeply integrated into Smart Web Components. 
Highlights
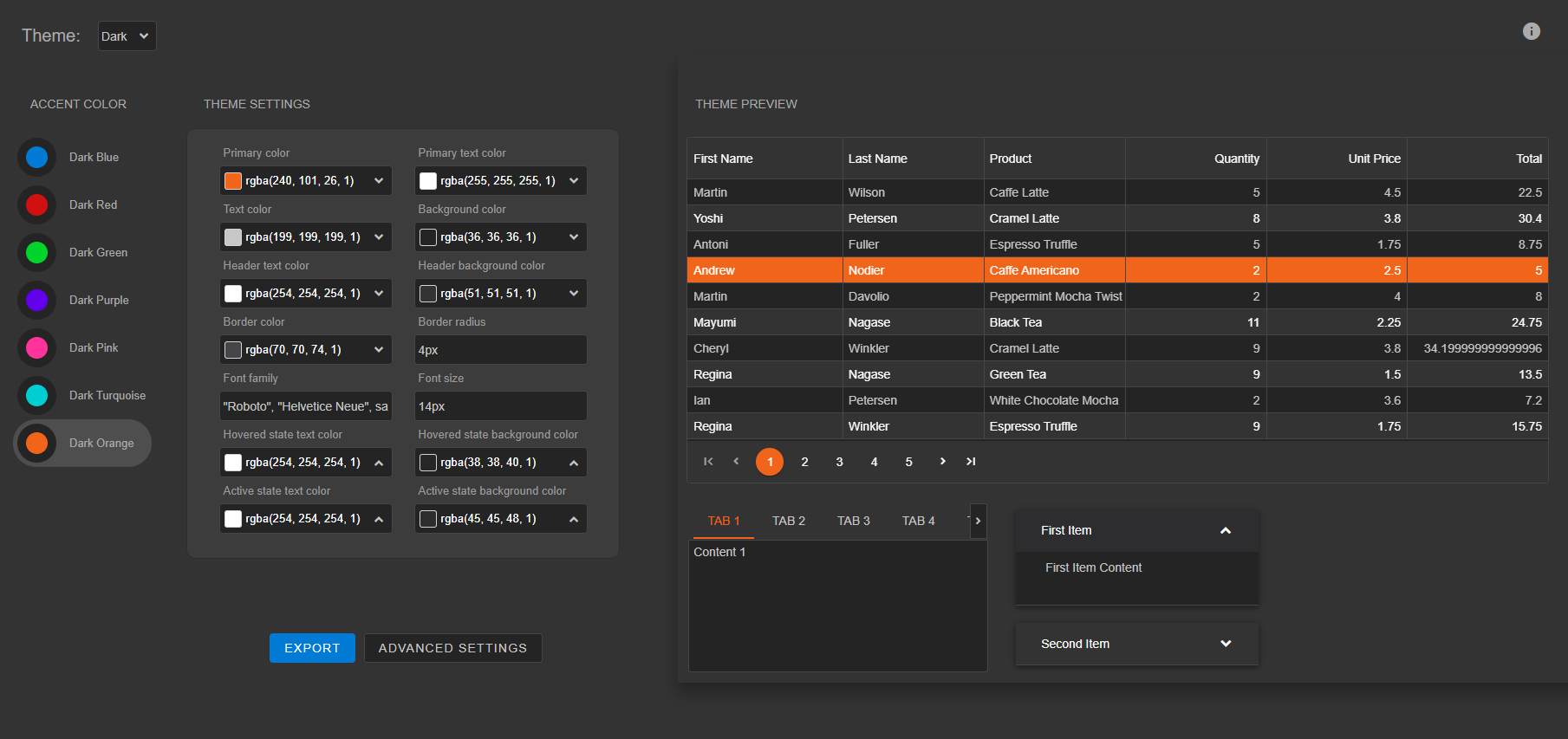
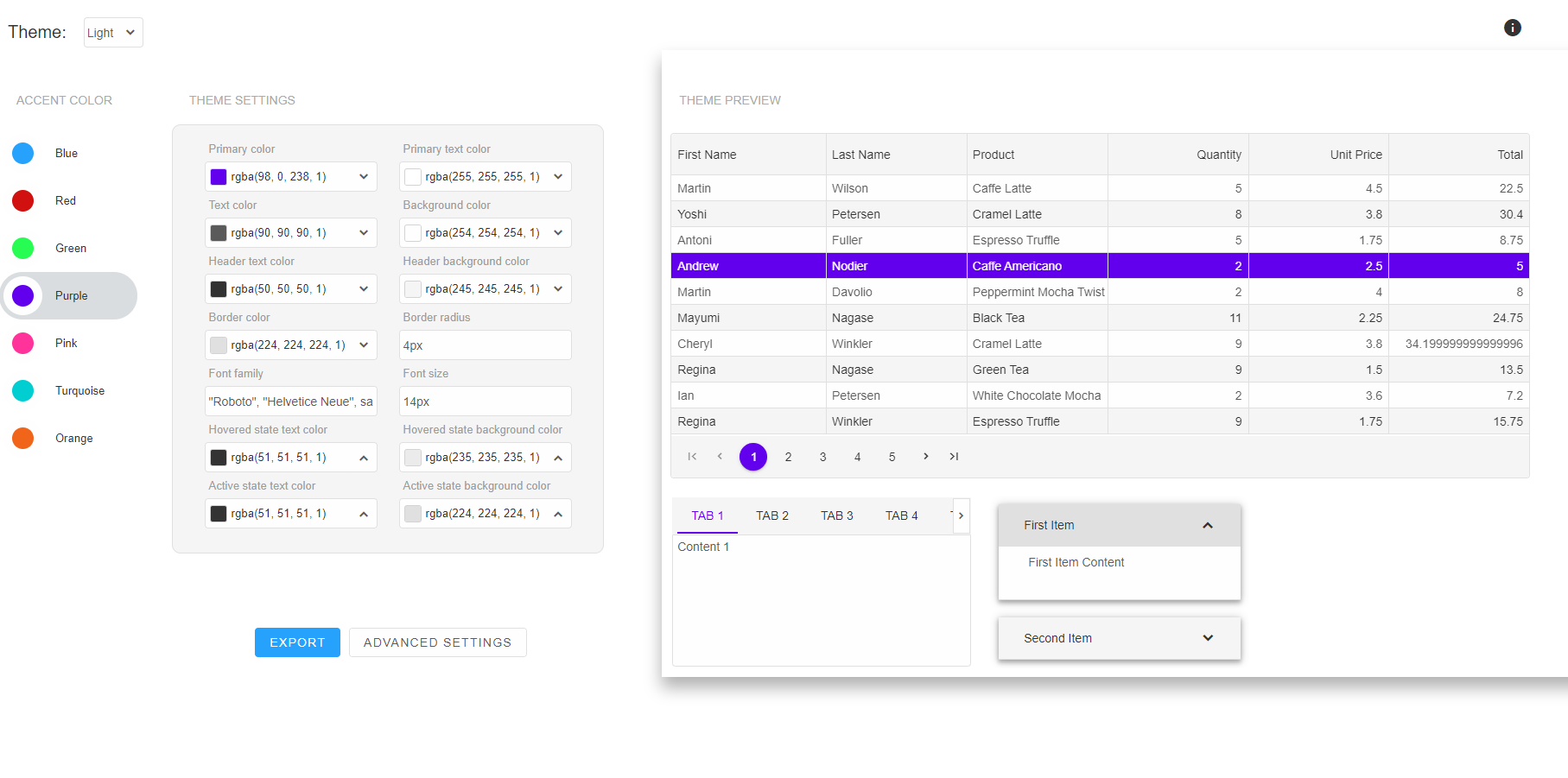
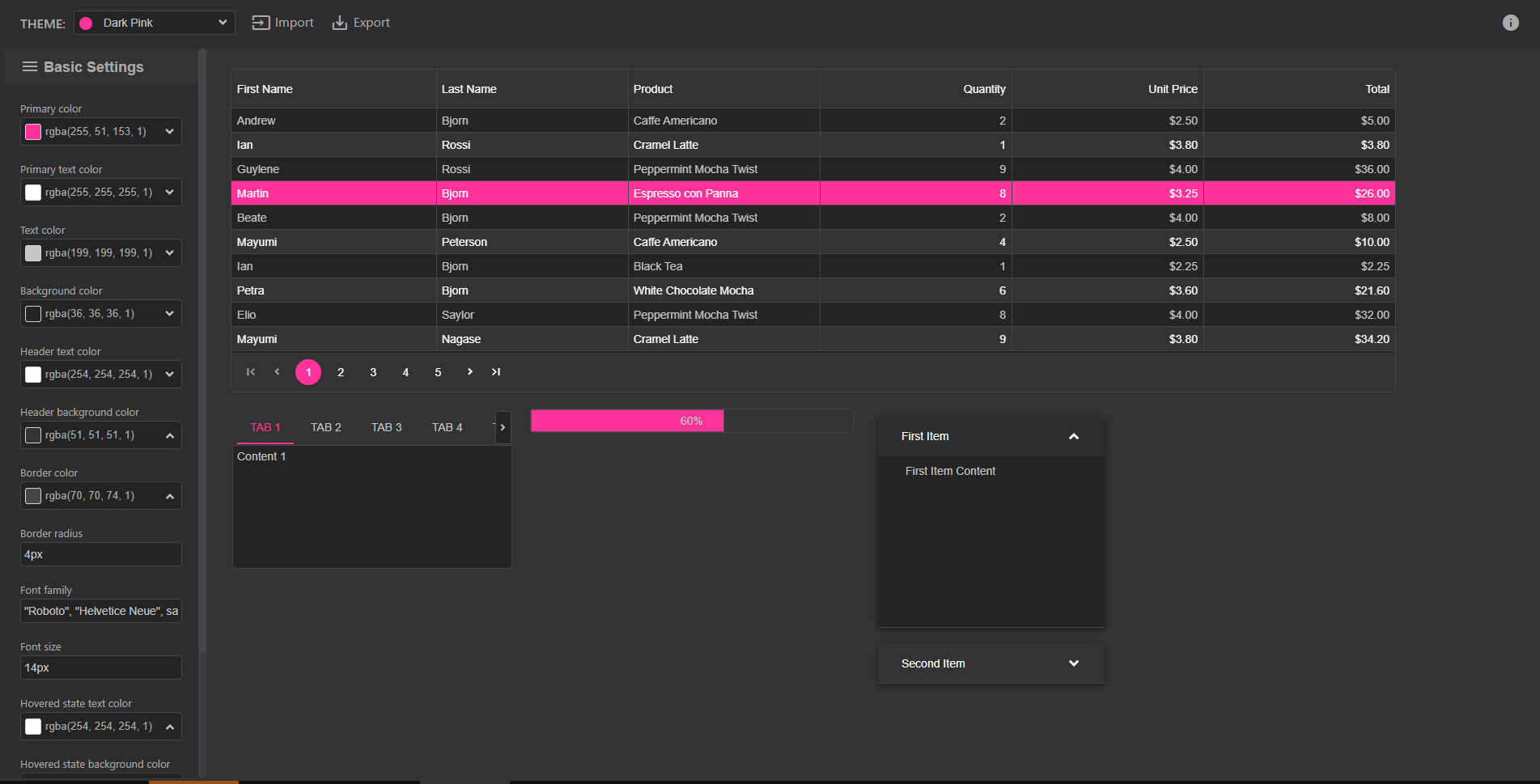
Using the theme builderNavigate to the theme builder application at the Theme Builder web page. The theme builder application page is divided into two main sections - theme settings on the left and preview on the right.
Advanced settingsThe advanced settings mode adds many more customization options for precise Theme design. From the left section, you can choose which component category to design and select a color for specific settings such as "Row Alternation Text Color".
This entry was posted in HTML Elements and tagged awesome styles, css, css styling, css variables, custom css, custom themes, material design, material style, theme builder, theme builder css, theme studio, themebuilder, themes, theming, web application, web components themes, web design, webdesign, webstyle. Bookmark the permalink.
|
|