Build your web apps using Smart UI
Smart.Barcode - configuration and usage
Getting Started with Barcode Web Component
Smart UI for Web Components is distributed as smart-webcomponents NPM package. You can also get the full download from our website with all demos from the Download page.Setup the Barcode
Smart UI for Web Components is distributed as smart-webcomponents NPM package
- Download and install the package.
npm install smart-webcomponents
- Once installed, import the Barcode module in your application.
<script type="module" src="node_modules/smart-webcomponents/source/modules/smart.barcode.js"></script>
-
Adding CSS reference
The smart.default.css CSS file should be referenced using following code.
<link rel="stylesheet" type="text/css" href="node_modules/smart-webcomponents/source/styles/smart.default.css" />
- Add the Barcode tag to your Web Page
<smart-barcode id="barcode"></smart-barcode>
- Create the Barcode Component
The following code adds a simple barcode to the page.
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="../../source/styles/smart.base.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.barcode.js"></script> </head> <body> <smart-barcode type="codabar" value="A2402B"></smart-barcode> </body> </html>
Demo

The barcode element supports a wide range of the most common barcode types available:
- PharmaCode
- CodaBar
- Code128A | Code128B | Code128C
- MSI | MSI10 | MSI11 | MSI1010 | MSI1110
- EAN8 | EAN13
- Code39
- Code93
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="../../source/styles/smart.base.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.barcode.js"></script> </head> <body> <smart-barcodetype="pharmacode" value="12345"></smart-barcode> <smart-barcode type="code128c" value="22481203"></smart-barcode> <smart-barcode type="codabar" value="A2402B"></smart-barcode> <smart-barcode type="code39" value="*1234*"></smart-barcode> <smart-barcode type="code128a" value="EXAMPLE"></smart-barcode> </body> </html>Demo

Appearance
The rendering mode is set using the renderAs property - svg(default) and canvas are supported.
The recommended rendering mode is svg as the image quality remains the same as the barcode is zoomed in.<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="../../source/styles/smart.base.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.barcode.js"></script> </head> <body> <smart-barcode render-as="svg" type="codabar" value="A2402B"></smart-barcode> <smart-barcode render-as="canvas" type="codabar" value="A2402B"></smart-barcode> </body> </html>Demo

The barcode's color, background color and bar dimensions can be customized by their respective properties:
<smart-barcode value="A2402B" line-color="red" line-width="3" line-height="20" background-color="lightblue"></smart-barcode>
Demo

The label of the barcode can be set to visible or hidden with displayLabel. Its color, font, size, margins and position can be customized by their respective properties. When the barcode is rendered as svg, the label can also be customized with CSS.
<smart-barcode value="A2402B" ></smart-barcode>

Behavior
Every valid barcode can be exported to a downloadable file. The export method supports the following formats:
- svg
- png
- jpg
<script> function exportBarcode(){ let barcode1 = document.getElementById('export-barcode'); barcode1.export('png', 'my-barcode'); } </script> <smart-barcode id="export-barcode" value="A2402B" label-position="top" label-font-size="30" label-color="orange" label-font="arial" line-color="orange"></smart-barcode> <button onclick="exportBarcode()">Download</button>Demo

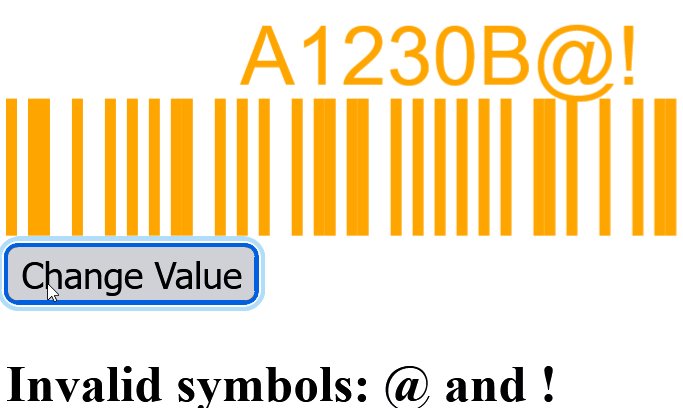
Smart.BarCode contains a built-in validator, which depends on the barcode type.
In the case of a invalid value, the isValid method will return false and the invalid event will be triggered.The invalid event.detail contains multiple values that can indicate the validity of the barcode:
- invalidCharacters - An array indicating the invalid characters.
- patternValidity - A boolean indicating the validity of the barcode pattern.
- lengthValidity - A boolean indicating the validity of the barcode length.
The demo below will output the illegal charcters of the barcode:
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="../../source/styles/smart.base.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.barcode.js"></script> <script> window.onload = function(){ var barcode2 = document.getElementById('invalid-barcode'); const OnInvalid = (event) => { let invalidChars = event.detail.invalidCharacters; document.getElementById("invalid-box").textContent+= invalidChars.join(' and ') }; barcode2.addEventListener("invalid", OnInvalid); } function changeValue(){ barcode2 = document.getElementById('invalid-barcode'); barcode2.value = "A1230B@!" } </script> </head> <body> <smart-barcode>Click Me</smart-barcode> </body> </html>Demo

- Open the page in your web server.
Create, Append, Remove, Get/Set Property, Invoke Method, Bind to Event
Create a new element:
const barcode = document.createElement('smart-barcode');
Append it to the DOM:
document.body.appendChild(barcode);
Remove it from the DOM:
barcode.parentNode.removeChild(barcode);
Set a property:
barcode.propertyName = propertyValue;
Get a property value:
const propertyValue = barcode.propertyName;
Invoke a method:
barcode.methodName(argument1, argument2);
Add Event Listener:
const eventHandler = (event) => {
// your code here.
};
barcode.addEventListener(eventName, eventHandler);
Remove Event Listener:
barcode.removeEventListener(eventName, eventHandler, true);
Using with Typescript
Smart Web Components package includes TypeScript definitions which enables strongly-typed access to the Smart UI Components and their configuration.
Inside the download package, the typescript directory contains .d.ts file for each web component and a smart.elements.d.ts typescript definitions file for all web components. Copy the typescript definitions file to your project and in your TypeScript file add a reference to smart.elements.d.ts
Read more about using Smart UI with Typescript.Getting Started with Angular Barcode Component
Setup Angular Environment
Angular provides the easiest way to set angular CLI projects using Angular CLI tool.
Install the CLI application globally to your machine.
npm install -g @angular/cli
Create a new Application
ng new smart-angular-barcode
Navigate to the created project folder
cd smart-angular-barcode
Setup the Barcode
Smart UI for Angular is distributed as smart-webcomponents-angular NPM package
- Download and install the package.
npm install smart-webcomponents-angular
- Adding CSS reference
The following CSS file is available in ../node_modules/smart-webcomponents-angular/ package folder. This can be referenced in [src/styles.css] using following code.@import 'smart-webcomponents-angular/source/styles/smart.default.css';
Another way to achieve the same is to edit the angular.json file and in the styles add the style."styles": [ "node_modules/smart-webcomponents-angular/source/styles/smart.default.css" ]
If you want to use Bootstrap, Fluent or other themes available in the package, you need to add them after 'smart.default.css'. -
Example with Angular Standalone Components
app.component.html
<div class="container"> <h3>The barcode element supports a wide range of the most common barcode types available</h3> <div class="underlined">Pharmacode:</div> <smart-barcode #pharmacode [type]="'pharmacode'" [value]="'1234'"></smart-barcode> <div class="underlined">Codabar:</div> <smart-barcode #codabar [type]="'codabar'" [value]="'A2402B'" ></smart-barcode> <div class="underlined">Code128 A | B | C:</div> <smart-barcode #code128c [type]="'code128c'" [value]="'22481203'"></smart-barcode> <smart-barcode #code128a [type]="'code128a'" [value]="'EXAMPLE'"></smart-barcode> <smart-barcode #code128b [type]="'code128b'" [value]="'example'"></smart-barcode> <br/> <div class="underlined">MSI 10 | 11:</div> <smart-barcode #msi10 [type]="'msi10'" [value]="'12345'"></smart-barcode> <smart-barcode #msi11 [type]="'msi11'" [value]="'67890'"></smart-barcode> <div class="underlined">Code39:</div> <smart-barcode #code39 [type]="'code39'" [value]="'*1234567AB*'" [lineWidth]="2" ></smart-barcode> </div>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { BarcodeComponent } from 'smart-webcomponents-angular/barcode'; import { CommonModule } from '@angular/common'; import { RouterOutlet } from '@angular/router'; import { BarcodeModule } from 'smart-webcomponents-angular/barcode'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, BarcodeModule, RouterOutlet], templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('pharmacode', { read: BarcodeComponent, static: false }) pharmacode!: BarcodeComponent; @ViewChild('codabar', { read: BarcodeComponent, static: false }) codabar!: BarcodeComponent; @ViewChild('code128c', { read: BarcodeComponent, static: false }) code128c!: BarcodeComponent; @ViewChild('code128a', { read: BarcodeComponent, static: false }) code128a!: BarcodeComponent; @ViewChild('code128b', { read: BarcodeComponent, static: false }) code128b!: BarcodeComponent; @ViewChild('msi10', { read: BarcodeComponent, static: false }) msi10!: BarcodeComponent; @ViewChild('msi11', { read: BarcodeComponent, static: false }) msi11!: BarcodeComponent; @ViewChild('code39', { read: BarcodeComponent, static: false }) code39!: BarcodeComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. // no code } }
-
Example with Angular NGModule
app.component.html
<div class="container"> <h3>The barcode element supports a wide range of the most common barcode types available</h3> <div class="underlined">Pharmacode:</div> <smart-barcode #pharmacode [type]="'pharmacode'" [value]="'1234'"></smart-barcode> <div class="underlined">Codabar:</div> <smart-barcode #codabar [type]="'codabar'" [value]="'A2402B'" ></smart-barcode> <div class="underlined">Code128 A | B | C:</div> <smart-barcode #code128c [type]="'code128c'" [value]="'22481203'"></smart-barcode> <smart-barcode #code128a [type]="'code128a'" [value]="'EXAMPLE'"></smart-barcode> <smart-barcode #code128b [type]="'code128b'" [value]="'example'"></smart-barcode> <br/> <div class="underlined">MSI 10 | 11:</div> <smart-barcode #msi10 [type]="'msi10'" [value]="'12345'"></smart-barcode> <smart-barcode #msi11 [type]="'msi11'" [value]="'67890'"></smart-barcode> <div class="underlined">Code39:</div> <smart-barcode #code39 [type]="'code39'" [value]="'*1234567AB*'" [lineWidth]="2" ></smart-barcode> </div>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { BarcodeComponent } from 'smart-webcomponents-angular/barcode'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('pharmacode', { read: BarcodeComponent, static: false }) pharmacode!: BarcodeComponent; @ViewChild('codabar', { read: BarcodeComponent, static: false }) codabar!: BarcodeComponent; @ViewChild('code128c', { read: BarcodeComponent, static: false }) code128c!: BarcodeComponent; @ViewChild('code128a', { read: BarcodeComponent, static: false }) code128a!: BarcodeComponent; @ViewChild('code128b', { read: BarcodeComponent, static: false }) code128b!: BarcodeComponent; @ViewChild('msi10', { read: BarcodeComponent, static: false }) msi10!: BarcodeComponent; @ViewChild('msi11', { read: BarcodeComponent, static: false }) msi11!: BarcodeComponent; @ViewChild('code39', { read: BarcodeComponent, static: false }) code39!: BarcodeComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. // no code } }
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { BarcodeModule } from 'smart-webcomponents-angular/barcode'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, BarcodeModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
Running the Angular application
After completing the steps required to render a Barcode, run the following command to display the output in your web browser
ng serveand open localhost:4200 in your favorite web browser.
Read more about using Smart UI for Angular: https://www.htmlelements.com/docs/angular-cli/.
Getting Started with React Barcode Component
Setup React Environment
The easiest way to start with React is to use NextJS Next.js is a full-stack React framework. It’s versatile and lets you create React apps of any size—from a mostly static blog to a complex dynamic application.
npx create-next-app my-app cd my-app npm run devor
yarn create next-app my-app cd my-app yarn run dev
Preparation
Setup the Barcode
Smart UI for React is distributed as smart-webcomponents-react package
- Download and install the package.
In your React Next.js project, run one of the following commands to install Smart UI Barcode for ReactWith NPM:
npm install smart-webcomponents-react
With Yarn:yarn add smart-webcomponents-react
- Once installed, import the React Barcode Component and CSS files in your application and render it.
app.js
import 'smart-webcomponents-react/source/styles/smart.default.css'; import React from "react"; import ReactDOM from 'react-dom/client'; import { Barcode } from 'smart-webcomponents-react/barcode'; class App extends React.Component { componentDidMount() { } render() { return ( <div className="container"> <h3>The Barcode element supports a wide range of the most common Barcode types available</h3> <div>Pharmacode:</div> <Barcode id="pharma" type="pharmacode" value="1234"></Barcode> <div>Codabar:</div> <Barcode type="codabar" value="A2402B" ></Barcode> <div>Code128 A | B | C:</div> <Barcode type="code128c" value="22481203"></Barcode> <Barcode type="code128a" value="EXAMPLE"></Barcode> <Barcode type="code128b" value="example"></Barcode> <br/> <div>MSI 10 | 11:</div> <Barcode type="msi10" value="12345"></Barcode> <Barcode type="msi11" value="67890"></Barcode> <div>Code39:</div> <Barcode type="code39" value="*1234567AB" lineWidth={2} ></Barcode> </div> ); } } export default App;
Running the React application
Start the app withnpm run devor
yarn run devand open localhost:3000 in your favorite web browser to see the output.
Setup with Vite
Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projectsWith NPM:
npm create vite@latestWith Yarn:
yarn create viteThen follow the prompts and choose React as a project.
Navigate to your project's directory. By default it is 'vite-project' and install Smart UI for React
In your Vite project, run one of the following commands to install Smart UI Barcode for ReactWith NPM:
npm install smart-webcomponents-reactWith Yarn:
yarn add smart-webcomponents-reactOpen src/App.tsx App.tsx
import 'smart-webcomponents-react/source/styles/smart.default.css';
import React from "react";
import ReactDOM from 'react-dom/client';
import { Barcode } from 'smart-webcomponents-react/barcode';
class App extends React.Component {
componentDidMount() {
}
render() {
return (
<div className="container">
<h3>The Barcode element supports a wide range of the most common Barcode types available</h3>
<div>Pharmacode:</div>
<Barcode id="pharma" type="pharmacode" value="1234"></Barcode>
<div>Codabar:</div>
<Barcode type="codabar" value="A2402B" ></Barcode>
<div>Code128 A | B | C:</div>
<Barcode type="code128c" value="22481203"></Barcode>
<Barcode type="code128a" value="EXAMPLE"></Barcode>
<Barcode type="code128b" value="example"></Barcode>
<br/>
<div>MSI 10 | 11:</div>
<Barcode type="msi10" value="12345"></Barcode>
<Barcode type="msi11" value="67890"></Barcode>
<div>Code39:</div>
<Barcode type="code39" value="*1234567AB" lineWidth={2} ></Barcode>
</div>
);
}
}
export default App;
Read more about using Smart UI for React: https://www.htmlelements.com/docs/react/.
Getting Started with Vue Barcode Component
Setup Vue with Vite
In this section we will introduce how to scaffold a Vue Single Page Application on your local machine. The created project will be using a build setup based on Vite and allow us to use Vue Single-File Components (SFCs). Run the following command in your command linenpm create vue@latestThis command will install and execute create-vue, the official Vue project scaffolding tool. You will be presented with prompts for several optional features such as TypeScript and testing support:
✔ Project name: …If you are unsure about an option, simply choose No by hitting enter for now. Once the project is created, follow the instructions to install dependencies and start the dev server:✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./ ... Done.
cdnpm install npm install smart-webcomponents npm run dev
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open vite.config.js in your favorite text editor and change its contents to the following:
vite.config.js
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: tag => tag.startsWith('smart-') } } }) ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <div class="vue-root"> <div class="container"> <h3>The barcode element supports a wide range of the most common barcode types available</h3> <div>Pharmacode:</div> <smart-barcode id="pharma" type="pharmacode" value="1234"></smart-barcode> <div>Codabar:</div> <smart-barcode type="codabar" value="A2402B" ></smart-barcode> <div>Code128 A | B | C:</div> <smart-barcode type="code128c" value="22481203"></smart-barcode> <smart-barcode type="code128a" value="EXAMPLE"></smart-barcode> <smart-barcode type="code128b" value="example"></smart-barcode> <br/> <div>MSI 10 | 11:</div> <smart-barcode type="msi10" value="12345"></smart-barcode> <smart-barcode type="msi11" value="67890"></smart-barcode> <div>Code39:</div> <smart-barcode type="code39" value="*1234567AB*" line-width="2" ></smart-barcode> </div> </div> </template> <script> import { onMounted } from "vue"; import "smart-webcomponents/source/styles/smart.default.css"; import "smart-webcomponents/source/modules/smart.barcode.js"; export default { name: "app", setup() { onMounted(() => {}); } }; </script>We can now use the smart-barcode with Vue 3. Data binding and event handlers will just work right out of the box.
Running the Vue application
Start the app withnpm run devand open http://localhost:5173/ in your favorite web browser to see the output below:
When you are ready to ship your app to production, run the following:
npm run buildThis will create a production-ready build of your app in the project's ./dist directory.
Read more about using Smart UI for Vue: https://www.htmlelements.com/docs/vue/.