Build your web apps using Smart UI
Smart.Splitter - configuration and usage
Overview
Smart.Splitter represents a layout control that allows creating dynamic layouts with resizable and collapsible items.
Getting Started with Splitter Web Component
Smart UI for Web Components is distributed as smart-webcomponents NPM package. You can also get the full download from our website with all demos from the Download page.Setup the Splitter
Smart UI for Web Components is distributed as smart-webcomponents NPM package
- Download and install the package.
npm install smart-webcomponents
- Once installed, import the Splitter module in your application.
<script type="module" src="node_modules/smart-webcomponents/source/modules/smart.splitter.js"></script>
-
Adding CSS reference
The smart.default.css CSS file should be referenced using following code.
<link rel="stylesheet" type="text/css" href="node_modules/smart-webcomponents/source/styles/smart.default.css" />
- Add the Splitter tag to your Web Page
<smart-splitter id="splitter"></smart-splitter>
- Create the Splitter Component
<script type="module"> Smart('#splitter', class { get properties() { return { dataSource: [ { id: 'item0', size: '50%', content: 'Item 1 Item 2 Item 3
Another option is to create the Splitter is by using the traditional Javascript way:
const splitter = document.createElement('smart-splitter'); splitter.disabled = true; document.body.appendChild(splitter);
Smart framework provides a way to dynamically create a web component on demand from a DIV tag which is used as a host. The following imports the web component's module and creates it on demand, when the document is ready. The #splitter is the ID of a DIV tag.
import "../../source/modules/smart.splitter.js"; document.readyState === 'complete' ? init() : window.onload = init; function init() { const splitter = new Smart.Splitter('#splitter', { dataSource: [ { id: 'item0', size: '50%', content: 'Item 1 Item 2 Item 3
- Open the page in your web server.
Adding Content
The content of the Splitter is nested inside smartSplitterItem(s). Splitter items can contain any HTML.
There are three ways to add content to a smartSplitter:
-
Create splitter items in the HTML code:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href=../../source/styles/smart.default.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.button.js"></script> <script type="text/javascript" src="../../source/smart.splitter.js"></script> </head> <body> <smart-splitter> <smart-splitter-item> Content of Item 1 </smart-splitter-item> <smart-splitter-item> Content of item 2 </smart-splitter-item> </smart-splitter> </body> </html>Demo

-
Set the dataSource property to an Array that defines the internal stucture of the Splitter:
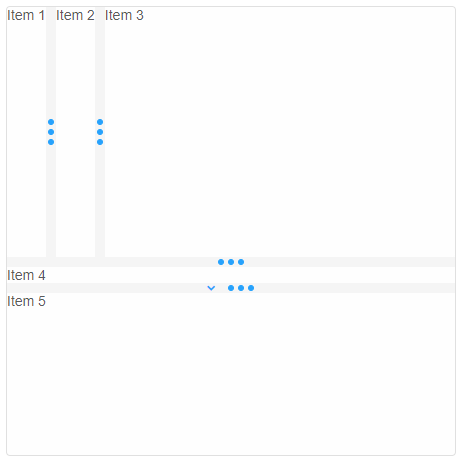
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href=../../source/styles/smart.default.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.button.js"></script> <script type="text/javascript" src="../../source/smart.splitter.js"></script> <script> window.onload = function() { const dataSource = [ { id: 'item0', size: 250, content: '<smart-splitter> ' + '<smart-splitter-item id="item1">Item 1</smart-splitter-item> ' + '<smart-splitter-item id="item2">Item 2</smart-splitter-item> ' + '<smart-splitter-item id="item3">Item 3</smart-splitter-item> ' + '</smart-splitter>' }, { id: 'item4', content: 'Item 4' }, { id: 'item5', content: 'Item 5', collapsible: true }]; document.querySelector('smart-splitter').dataSource = dataSource; } </script> </head> <body> <smart-splitter orientation="horizontal"></smart-splitter> </body> </html>All available Splitter item properties can be set in the object definition in the dataSource array. Collapsible is one of the properties that is set to the item with id 'item5'.Demo

-
Create splitter items via the API methods after element initialization:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href=../../source/styles/smart.default.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.button.js"></script> <script type="text/javascript" src="../../source/smart.splitter.js"></script> <script> window.onload = function() { const item1 = document.createElement('smart-splitter-item'), item2 = document.createElement('smart-splitter-item'), item3 = document.createElement('smart-splitter-item'), splitter = document.querySelector('smart-splitter'); item1.innerHTML = 'Item 1 Content'; //Append the item to the end splitter.appendChild(item1); item2.innerHTML = 'Item 2 Content'; //Insert item2 before item1 splitter.insertBefore(item2, item1); item3.innerHTML = 'Item 3 Content'; //Insert item3 at position 1 splitter.insert(1, item3); //Splitter item object definition const item4 = { content: 'Item 4 Content', size: 100 }; //Insert method also accepts a Splitter Item object definition as it's second argument splitter.insert(0, item4) } </script> </head> <body> <smart-splitter></smart-splitter> </body> </html>
Demo

Updating
Splitter items can be updated after their initialization using the API methods and properties.
This can be done in one of the following ways:
-
By manipulating the Splitter Item directly. In order to do that the user needs a reference to the desired item:
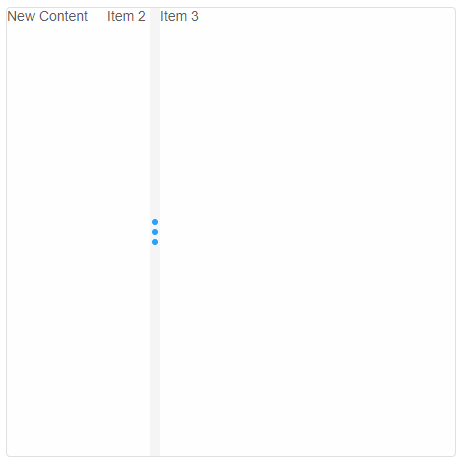
const splitter = document.querySelector('smart-splitter'); const items = splitter.items; items[1].content = 'New Content'; items[1].collapsible = true; items[1].collapse(); items[1].expand(); const bars = splitter.bars; bars[0].lock(); bars[0].unlock(); bars[1].hide();Demo

-
Taking adventage of the Splitter's API methods:
const splitter = document.querySelector('smart-splitter'); splitter.update(0, { content: 'New Content', collapsible: true }); //Will work only if the item at position 0 is collapsible splitter.collapse(0); //Expands the item if there's space available splitter.expand(0); splitter.lockItem(1); splitter.unlockItem(1); splitter.lockBar(1); splitter.unlockBar(1); splitter.hideBar(0);Demo

Preferences
Splitter properties can be applied as attributes in the HTML before initialization or updated later using an instance of the element. The full list of all properties of the element can be found in the API documentation.
Setting properties before initialization:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.splitter.js"></script>
</head>
<body>
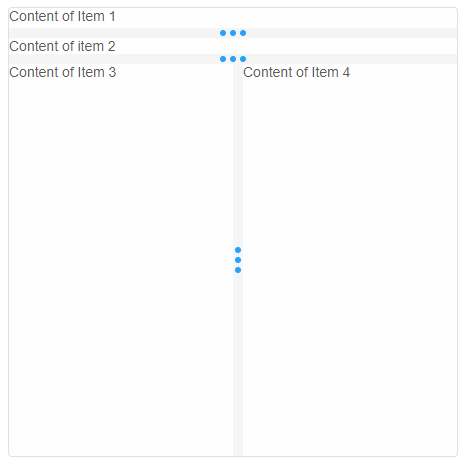
<smart-splitter orientation="horizontal" resize-mode="end" live-resize>
<smart-splitter-item min="20"> Content of Item 1 </smart-splitter-item>
<smart-splitter-item> Content of item 2 </smart-splitter-item>
<smart-splitter-item>
<smart-splitter resize-mode="none">
<smart-splitter-item size="50%"> Content of Item 3 </smart-splitter-item>
<smart-splitter-item> Content of Item 4 </smart-splitter-item>
</smart-splitter>
</smart-splitter-item>
</smart-splitter>
</body>
</html>
Demo

Setting properties after intialiation:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.splitter.js"></script>
<script>
window.onload = function() {
const splitter = document.querySelector('smart-splitter');
splitter.resizeMode = 'proportional';
splitter.orientaiton = 'horizontal';
splitter.resizeStep = 1; //Defualt is 5
}
</script>
</head>
<body>
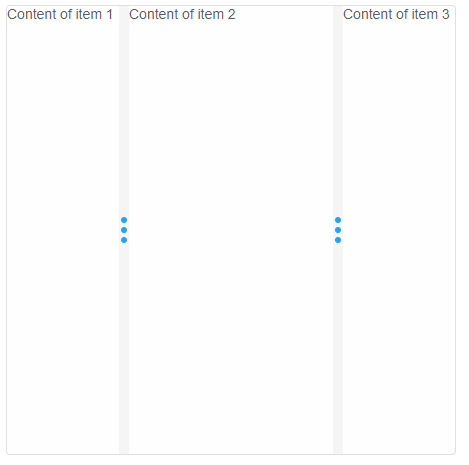
<smart-splitter>
<smart-splitter-item size="25%"> Content of item 1 </smart-splitter-item>
<smart-splitter-item> Content of item 2 </smart-splitter-item>
<smart-splitter-item size="25%"> Content of item 3 </smart-splitter-item>
</smart-splitter>
</body>
</html>
Demo

The size of the splitter items can be set via CSS or the size property.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.splitter.js"></script>
<style>
#mySplitter smart-splitter-item:nth-of-type(1),
#mySplitter smart-splitter-item:nth-of-type(3) {
width: 25%;
}
</style>
</head>
<body>
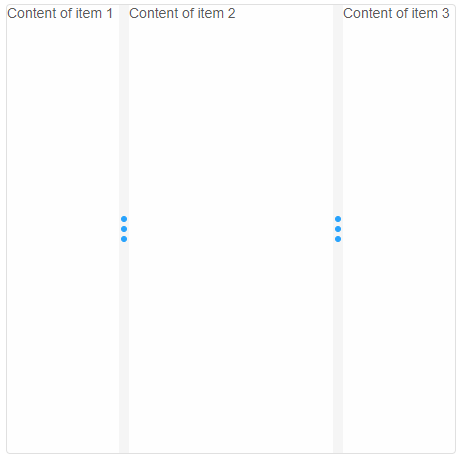
<smart-splitter id="mySplitter">
<smart-splitter-item> Content of item 1 </smart-splitter-item>
<smart-splitter-item> Content of item 2 </smart-splitter-item>
<smart-splitter-item> Content of item 3 </smart-splitter-item>
</smart-splitter>
</body>
</html>
Demo

Keyboard Support
smartSplitter implements the following key actions:
| Key | Action |
|---|---|
| Arrow Up / Arrow Down | Resizes the items on the two sides of the focused splitter bar. Used when the orientation of the Splitter is set to 'horizontal'. |
| Arrow Left / Arrow Right | Resizes the items on the two sides of the focused splitter bar. Used when the orientation of the Splitter is set to 'vertical'. |
| Enter | If liveResize is set to 'false' which is the case by default, the key is used to finish an ongoing resizing operation. |
| Escape | Cancels an ongoing resizing operation. |
Create, Append, Remove, Get/Set Property, Invoke Method, Bind to Event
Create a new element:
const splitter = document.createElement('smart-splitter');
Append it to the DOM:
document.body.appendChild(splitter);
Remove it from the DOM:
splitter.parentNode.removeChild(splitter);
Set a property:
splitter.propertyName = propertyValue;
Get a property value:
const propertyValue = splitter.propertyName;
Invoke a method:
splitter.methodName(argument1, argument2);
Add Event Listener:
const eventHandler = (event) => {
// your code here.
};
splitter.addEventListener(eventName, eventHandler);
Remove Event Listener:
splitter.removeEventListener(eventName, eventHandler, true);
Using with Typescript
Smart Web Components package includes TypeScript definitions which enables strongly-typed access to the Smart UI Components and their configuration.
Inside the download package, the typescript directory contains .d.ts file for each web component and a smart.elements.d.ts typescript definitions file for all web components. Copy the typescript definitions file to your project and in your TypeScript file add a reference to smart.elements.d.ts
Read more about using Smart UI with Typescript.Getting Started with Angular Splitter Component
Setup Angular Environment
Angular provides the easiest way to set angular CLI projects using Angular CLI tool.
Install the CLI application globally to your machine.
npm install -g @angular/cli
Create a new Application
ng new smart-angular-splitter
Navigate to the created project folder
cd smart-angular-splitter
Setup the Splitter
Smart UI for Angular is distributed as smart-webcomponents-angular NPM package
- Download and install the package.
npm install smart-webcomponents-angular
- Adding CSS reference
The following CSS file is available in ../node_modules/smart-webcomponents-angular/ package folder. This can be referenced in [src/styles.css] using following code.@import 'smart-webcomponents-angular/source/styles/smart.default.css';
Another way to achieve the same is to edit the angular.json file and in the styles add the style."styles": [ "node_modules/smart-webcomponents-angular/source/styles/smart.default.css" ]
If you want to use Bootstrap, Fluent or other themes available in the package, you need to add them after 'smart.default.css'. -
Example with Angular Standalone Components
app.component.html
<smart-splitter #splitter orientation="horizontal" id="horizontalSplitter"></smart-splitter>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { SplitterComponent } from 'smart-webcomponents-angular/splitter'; import { CommonModule } from '@angular/common'; import { RouterOutlet } from '@angular/router'; import { SplitterModule } from 'smart-webcomponents-angular/splitter'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, SplitterModule, RouterOutlet], templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('splitter', { read: SplitterComponent, static: false }) splitter!: SplitterComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. this.splitter.dataSource = [ { id: 'item0', size: '50%', content: '' + ' ' }, { size: '25%', id: 'item4', content: 'Item 4', }, { id: 'item5', content: 'Item 5' } ]; } }Item 1 ' + 'Item 2 ' + 'Item 3 ' + '
-
Example with Angular NGModule
app.component.html
<smart-splitter #splitter orientation="horizontal" id="horizontalSplitter"></smart-splitter>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { SplitterComponent } from 'smart-webcomponents-angular/splitter'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('splitter', { read: SplitterComponent, static: false }) splitter!: SplitterComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. this.splitter.dataSource = [ { id: 'item0', size: '50%', content: '' + ' ' }, { size: '25%', id: 'item4', content: 'Item 4', }, { id: 'item5', content: 'Item 5' } ]; } }Item 1 ' + 'Item 2 ' + 'Item 3 ' + '
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { SplitterModule } from 'smart-webcomponents-angular/splitter'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, SplitterModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
Running the Angular application
After completing the steps required to render a Splitter, run the following command to display the output in your web browser
ng serveand open localhost:4200 in your favorite web browser.
Read more about using Smart UI for Angular: https://www.htmlelements.com/docs/angular-cli/.
Getting Started with React Splitter Component
Setup React Environment
The easiest way to start with React is to use NextJS Next.js is a full-stack React framework. It’s versatile and lets you create React apps of any size—from a mostly static blog to a complex dynamic application.
npx create-next-app my-app cd my-app npm run devor
yarn create next-app my-app cd my-app yarn run dev
Preparation
Setup the Splitter
Smart UI for React is distributed as smart-webcomponents-react package
- Download and install the package.
In your React Next.js project, run one of the following commands to install Smart UI Splitter for ReactWith NPM:
npm install smart-webcomponents-react
With Yarn:yarn add smart-webcomponents-react
- Once installed, import the React Splitter Component and CSS files in your application and render it.
app.js
import 'smart-webcomponents-react/source/styles/smart.default.css'; import React from "react"; import ReactDOM from 'react-dom/client'; import { createRoot } from 'react-dom/client'; import { Splitter, SplitterItem, SplitterBar } from 'smart-webcomponents-react/splitter'; const App = () => { const handleReady = () => { const container = document.getElementById('splitterContainer'); const root = createRoot(container); root.render(<Splitter> <SplitterItem size="33%" collapsible id="item1">Item 1</SplitterItem> <SplitterItem size="33%" id="item2">Item 2</SplitterItem> <SplitterItem collapsible id="item3">Item 3</SplitterItem> </Splitter>, ); } return ( <div> <Splitter onReady={handleReady} orientation="horizontal" id="horizontalSplitter" dataSource={ [{ id: 'item0', size: '50%', content: '<div style="height: 100%;" id="splitterContainer"></div>' }, { size: '25%', id: 'item4', content: 'Item 4', }, { id: 'item5', content: 'Item 5' } ] }> </Splitter> </div> ); } export default App;
Running the React application
Start the app withnpm run devor
yarn run devand open localhost:3000 in your favorite web browser to see the output.
Setup with Vite
Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projectsWith NPM:
npm create vite@latestWith Yarn:
yarn create viteThen follow the prompts and choose React as a project.
Navigate to your project's directory. By default it is 'vite-project' and install Smart UI for React
In your Vite project, run one of the following commands to install Smart UI Splitter for ReactWith NPM:
npm install smart-webcomponents-reactWith Yarn:
yarn add smart-webcomponents-reactOpen src/App.tsx App.tsx
import 'smart-webcomponents-react/source/styles/smart.default.css';
import React from "react";
import ReactDOM from 'react-dom/client';
import { createRoot } from 'react-dom/client';
import { Splitter, SplitterItem, SplitterBar } from 'smart-webcomponents-react/splitter';
const App = () => {
const handleReady = () => {
const container = document.getElementById('splitterContainer');
const root = createRoot(container);
root.render(<Splitter>
<SplitterItem size="33%" collapsible id="item1">Item 1</SplitterItem>
<SplitterItem size="33%" id="item2">Item 2</SplitterItem>
<SplitterItem collapsible id="item3">Item 3</SplitterItem>
</Splitter>,
);
}
return (
<div>
<Splitter onReady={handleReady} orientation="horizontal" id="horizontalSplitter" dataSource={
[{
id: 'item0',
size: '50%',
content: '<div style="height: 100%;" id="splitterContainer"></div>'
},
{
size: '25%',
id: 'item4',
content: 'Item 4',
},
{
id: 'item5',
content: 'Item 5'
}
]
}>
</Splitter>
</div>
);
}
export default App;
Read more about using Smart UI for React: https://www.htmlelements.com/docs/react/.
Getting Started with Vue Splitter Component
Setup Vue with Vite
In this section we will introduce how to scaffold a Vue Single Page Application on your local machine. The created project will be using a build setup based on Vite and allow us to use Vue Single-File Components (SFCs). Run the following command in your command linenpm create vue@latestThis command will install and execute create-vue, the official Vue project scaffolding tool. You will be presented with prompts for several optional features such as TypeScript and testing support:
✔ Project name: …If you are unsure about an option, simply choose No by hitting enter for now. Once the project is created, follow the instructions to install dependencies and start the dev server:✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./ ... Done.
cdnpm install npm install smart-webcomponents npm run dev
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open vite.config.js in your favorite text editor and change its contents to the following:
vite.config.js
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: tag => tag.startsWith('smart-') } } }) ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <div class="vue-root"> <smart-splitter> <smart-splitter-item collapsible size="150"></smart-splitter-item> <smart-splitter-item collapsible></smart-splitter-item> </smart-splitter> <div class="options"> <div>Event Log:</div> <div class="option"> <div id="log"></div> </div> </div> </div> </template> <script> import { onMounted } from "vue"; import "smart-webcomponents/source/styles/smart.default.css"; import "smart-webcomponents/source/modules/smart.splitter.js"; export default { name: "app", setup() { onMounted(() => { const smartSplitter = document.querySelector("smart-splitter"), eventLog = document.getElementById("log"); function getElement(event) { const element = document.createElement("div"); element.textContent = "Type: " + event.type; if (event.detail.x) { element.textContent += ", X: " + event.detail.x + ", Y: " + event.detail.y; } return element; } smartSplitter.addEventListener("resize", function(event) { if (!event.detail) { return; } eventLog.appendChild(getElement(event)); }); smartSplitter.addEventListener("expand", function(event) { eventLog.appendChild(getElement(event)); }); smartSplitter.addEventListener("collapse", function(event) { eventLog.appendChild(getElement(event)); }); smartSplitter.addEventListener("resizeStart", function(event) { eventLog.appendChild(getElement(event)); }); smartSplitter.addEventListener("resizeEnd", function(event) { eventLog.appendChild(getElement(event)); }); }); } }; </script> <style> smart-splitter { width: 60%; } @media screen and (max-width: 700px) { smart-splitter { width: 100%; } } </style>We can now use the smart-splitter with Vue 3. Data binding and event handlers will just work right out of the box.
Running the Vue application
Start the app withnpm run devand open http://localhost:5173/ in your favorite web browser to see the output below:
When you are ready to ship your app to production, run the following:
npm run buildThis will create a production-ready build of your app in the project's ./dist directory.
Read more about using Smart UI for Vue: https://www.htmlelements.com/docs/vue/.