Chart Overview
Build your web apps using Smart UI
Smart.Chart - configuration and usage
Overview
Smart.Chart is a lightweight and powerful chart custom element written 100% in JavaScript. It offers many advanced features and supports two different rendering technologies - SVG and HTML5 Canvas - and over 30 chart types. You can use Smart.Chart to add interactive charts to your website, build custom dashboards, or use it in your mobile applications. Smart.Chart offers excellent cross-browser compatibility and works well with both desktop and mobile browsers.
Getting Started with Chart Web Component
Smart UI for Web Components is distributed as smart-webcomponents NPM package. You can also get the full download from our website with all demos from the Download page.Setup the Chart
Smart UI for Web Components is distributed as smart-webcomponents NPM package
- Download and install the package.
npm install smart-webcomponents
- Once installed, import the Chart module in your application.
<script type="module" src="node_modules/smart-webcomponents/source/modules/smart.chart.js"></script>
-
Adding CSS reference
The smart.default.css CSS file should be referenced using following code.
<link rel="stylesheet" type="text/css" href="node_modules/smart-webcomponents/source/styles/smart.default.css" />
- Add the Chart tag to your Web Page
<smart-chart id="chart"></smart-chart>
- Create the Chart Component
<script type="module"> Smart('#chart', class { get properties() { return { caption: "Fitness & exercise weekly scorecard", description: "Time spent in vigorous exercise by activity", enableAnimations: true, showLegend: true, padding: { left: 10, top: 10, right: 15, bottom: 10 }, titlePadding: { left: 90, top: 0, right: 0, bottom: 10 }, dataSource: [ { Day: 'Monday', Running: 30, Swimming: 10, Cycling: 25, Goal: 40 }, { Day: 'Tuesday', Running: 25, Swimming: 15, Cycling: 10, Goal: 50 }, { Day: 'Wednesday', Running: 30, Swimming: 10, Cycling: 25, Goal: 60 }, { Day: 'Thursday', Running: 40, Swimming: 20, Cycling: 25, Goal: 40 }, { Day: 'Friday', Running: 45, Swimming: 20, Cycling: 25, Goal: 50 }, { Day: 'Saturday', Running: 30, Swimming: 20, Cycling: 30, Goal: 60 }, { Day: 'Sunday', Running: 20, Swimming: 30, Cycling: 10, Goal: 90 } ], colorScheme: 'scheme13', xAxis: { dataField: 'Day', unitInterval: 2, tickMarks: { visible: true, interval: 1 }, gridLinesInterval: { visible: true, interval: 1 }, valuesOnTicks: false, padding: { bottom: 10 } }, valueAxis: { unitInterval: 10, minValue: 0, maxValue: 50, title: { text: 'Time in minutes' }, labels: { horizontalAlignment: 'right' } }, seriesGroups: [ { type: 'spline', series: [ { dataField: 'Swimming', symbolType: 'square', labels: { visible: true, backgroundColor: '#FEFEFE', backgroundOpacity: 0.2, borderColor: '#7FC4EF', borderOpacity: 0.7, padding: { left: 5, right: 5, top: 0, bottom: 0 } } }, { dataField: 'Running', symbolType: 'square', labels: { visible: true, backgroundColor: '#FEFEFE', backgroundOpacity: 0.2, borderColor: '#7FC4EF', borderOpacity: 0.7, padding: { left: 5, right: 5, top: 0, bottom: 0 } } } ] } ] } } }); </script>
Another option is to create the Chart is by using the traditional Javascript way:
const chart = document.createElement('smart-chart'); chart.disabled = true; document.body.appendChild(chart);
Smart framework provides a way to dynamically create a web component on demand from a DIV tag which is used as a host. The following imports the web component's module and creates it on demand, when the document is ready. The #chart is the ID of a DIV tag.
import "../../source/modules/smart.chart.js"; document.readyState === 'complete' ? init() : window.onload = init; function init() { const chart = new Smart.Chart('#chart', { caption: "Fitness & exercise weekly scorecard", description: "Time spent in vigorous exercise by activity", enableAnimations: true, showLegend: true, padding: { left: 10, top: 10, right: 15, bottom: 10 }, titlePadding: { left: 90, top: 0, right: 0, bottom: 10 }, dataSource: [ { Day: 'Monday', Running: 30, Swimming: 10, Cycling: 25, Goal: 40 }, { Day: 'Tuesday', Running: 25, Swimming: 15, Cycling: 10, Goal: 50 }, { Day: 'Wednesday', Running: 30, Swimming: 10, Cycling: 25, Goal: 60 }, { Day: 'Thursday', Running: 40, Swimming: 20, Cycling: 25, Goal: 40 }, { Day: 'Friday', Running: 45, Swimming: 20, Cycling: 25, Goal: 50 }, { Day: 'Saturday', Running: 30, Swimming: 20, Cycling: 30, Goal: 60 }, { Day: 'Sunday', Running: 20, Swimming: 30, Cycling: 10, Goal: 90 } ], colorScheme: 'scheme13', xAxis: { dataField: 'Day', unitInterval: 2, tickMarks: { visible: true, interval: 1 }, gridLinesInterval: { visible: true, interval: 1 }, valuesOnTicks: false, padding: { bottom: 10 } }, valueAxis: { unitInterval: 10, minValue: 0, maxValue: 50, title: { text: 'Time in minutes' }, labels: { horizontalAlignment: 'right' } }, seriesGroups: [ { type: 'spline', series: [ { dataField: 'Swimming', symbolType: 'square', labels: { visible: true, backgroundColor: '#FEFEFE', backgroundOpacity: 0.2, borderColor: '#7FC4EF', borderOpacity: 0.7, padding: { left: 5, right: 5, top: 0, bottom: 0 } } }, { dataField: 'Running', symbolType: 'square', labels: { visible: true, backgroundColor: '#FEFEFE', backgroundOpacity: 0.2, borderColor: '#7FC4EF', borderOpacity: 0.7, padding: { left: 5, right: 5, top: 0, bottom: 0 } } } ] } ] }); }
- Open the page in your web server.
Basic Concepts
Before you start using Smart.Chart, you need to learn how it works and some basic concepts. Depending on which features you use, your chart may contain the following elements:
- horizontal axis (xAxis)
- vertical axis (valueAxis)
- caption & description
- one or more series groups and series
- grid lines & tick marks
- legend
- border line
- background
- tooltips
- annotations
- range selector
Some simple charts may not have all of these elements, while complicated charts could be highly customized and even include additional elements added through custom drawing.
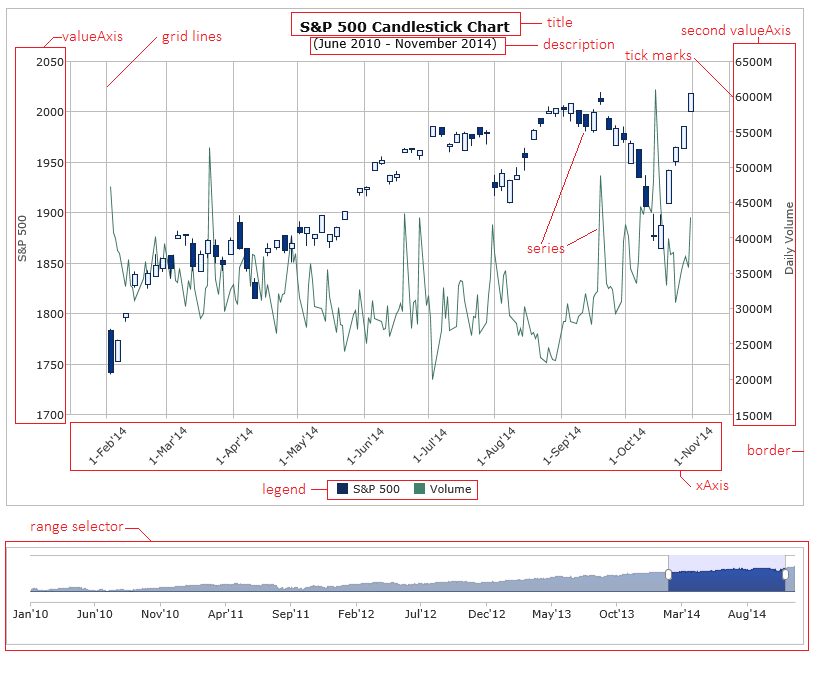
The following image illustrates the different elements in Smart.Chart:

Getting Started
Include All Required JavaScript & CSS files
Create an HTML page and include the following references in the head section:
<link rel="stylesheet" type="text/css" href="../../source/styles/smart.default.css" /> <script type="text/javascript" src="../../source/smart.elements.js"></script>
Create the Custom Element
In the body section of the page, create the smart-chart custom element:
<smart-chart id="chart"></smart-chart>
Prepare Sample Data
In a script on the page, create an array of objects to use as sample data:
const sampleData = [
{ Day: 'Monday', Keith: 30, Erica: 15, George: 25 },
{ Day: 'Tuesday', Keith: 25, Erica: 25, George: 30 },
{ Day: 'Wednesday', Keith: 30, Erica: 20, George: 25 },
{ Day: 'Thursday', Keith: 35, Erica: 25, George: 45 },
{ Day: 'Friday', Keith: 20, Erica: 20, George: 25 },
{ Day: 'Saturday', Keith: 30, Erica: 20, George: 30 },
{ Day: 'Sunday', Keith: 60, Erica: 45, George: 90 }
];
Apply the Chart Settings
The final step is to prepare the chart display settings. The code below specifies the caption and description that the chart will display and sets the dataSource property. In this example, we bind the (horizontal) xAxis to the Day property of our data source. The chart will display the data in three series of type 'column'. Each of the series is bound to another property in our data source.
Here is the complete code of the example:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Chart Column Series Example</title>
<link rel="stylesheet" type="text/css" href="../../source/styles/smart.default.css" />
<script type="text/javascript" src="../../source/smart.elements.js"></script>
<script type="text/javascript">
const sampleData = [
{ Day: 'Monday', Keith: 30, Erica: 15, George: 25 },
{ Day: 'Tuesday', Keith: 25, Erica: 25, George: 30 },
{ Day: 'Wednesday', Keith: 30, Erica: 20, George: 25 },
{ Day: 'Thursday', Keith: 35, Erica: 25, George: 45 },
{ Day: 'Friday', Keith: 20, Erica: 20, George: 25 },
{ Day: 'Saturday', Keith: 30, Erica: 20, George: 30 },
{ Day: 'Sunday', Keith: 60, Erica: 45, George: 90 }
];
Smart('#chart', class {
get properties() {
return {
caption: 'Fitness & exercise weekly scorecard',
description: 'Time spent in vigorous exercise',
dataSource: sampleData,
colorScheme: 'scheme29',
padding: {
left: 10,
right: 25
},
xAxis:
{
dataField: 'Day',
gridLines: {
visible: true
}
},
valueAxis:
{
description: 'Time in minutes',
axisSize: 'auto',
minValue: 0,
maxValue: 100,
unitInterval: 10
},
seriesGroups:
[
{
type: 'column',
orientation: 'vertical',
columnsGapPercent: 50,
seriesGapPercent: 0,
series: [
{ dataField: 'Keith', displayText: 'Keith' },
{ dataField: 'Erica', displayText: 'Erica' },
{ dataField: 'George', displayText: 'George' }
]
}
]
};
}
});
</script>
</head>
<body>
<smart-chart id="chart"></smart-chart>
</body>
</html>
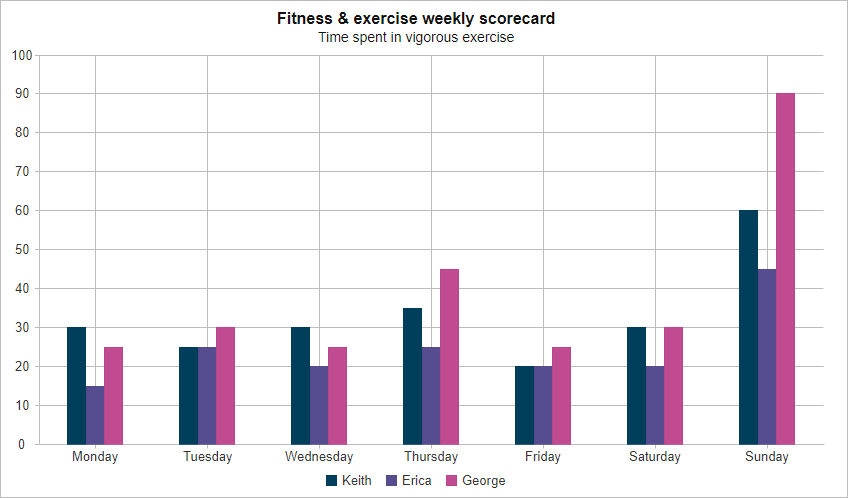
The resulting Chart is shown in the following image:

Getting and Setting Properties Dynamically
Before accessing the Chart's API in JavaScript, the custom element's instance has to be retrieved:
let chart = document.querySelector('smart-chart');
Properties are represented as members of the custom element's instance object and can be accessed as such.
Here is an example showing how to get a property dynamically:
let caption = chart.caption;
Inner Chart properties, such as an axis setting, can also be retireved:
let xAxisDataField = chart.xAxis.dataField;
Here is an example showing how to set a property dynamically:
chart.caption = 'Detailed exercise scoreboard';
Inner Chart properties, such as an axis setting, can be set the same way:
chart.xAxis.gridLines.visible = false;
Binding to Events
Before accessing the Chart's API in JavaScript, the custom element's instance has to be retrieved:
let chart = document.querySelector('smart-chart');
Here is an example of how to bind to a Chart-specific event:
chart.addEventListener('toggle', function (event) {
// event handling code goes here.
}
Calling Methods
Before accessing the Chart's API in JavaScript, the custom element's instance has to be retrieved:
let chart = document.querySelector('smart-chart');
Methods are represented as members of the custom element's instance object and can be accessed as such.
Here is an example showing how to call a method:
chart.showToolTip(0, 1, 1);
Create, Append, Remove, Get/Set Property, Invoke Method, Bind to Event
Create a new element:
const chart = document.createElement('smart-chart');
Append it to the DOM:
document.body.appendChild(chart);
Remove it from the DOM:
chart.parentNode.removeChild(chart);
Set a property:
chart.propertyName = propertyValue;
Get a property value:
const propertyValue = chart.propertyName;
Invoke a method:
chart.methodName(argument1, argument2);
Add Event Listener:
const eventHandler = (event) => {
// your code here.
};
chart.addEventListener(eventName, eventHandler);
Remove Event Listener:
chart.removeEventListener(eventName, eventHandler, true);
Using with Typescript
Smart Web Components package includes TypeScript definitions which enables strongly-typed access to the Smart UI Components and their configuration.
Inside the download package, the typescript directory contains .d.ts file for each web component and a smart.elements.d.ts typescript definitions file for all web components. Copy the typescript definitions file to your project and in your TypeScript file add a reference to smart.elements.d.ts
Read more about using Smart UI with Typescript.Getting Started with Angular Chart Component
Setup Angular Environment
Angular provides the easiest way to set angular CLI projects using Angular CLI tool.
Install the CLI application globally to your machine.
npm install -g @angular/cli
Create a new Application
ng new smart-angular-chart
Navigate to the created project folder
cd smart-angular-chart
Setup the Chart
Smart UI for Angular is distributed as smart-webcomponents-angular NPM package
- Download and install the package.
npm install smart-webcomponents-angular
- Once installed, import the ChartModule in your application root or feature module.
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { ChartModule } from 'smart-webcomponents-angular/chart'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, ChartModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
- Adding CSS reference
The following CSS file is available in ../node_modules/smart-webcomponents-angular/ package folder. This can be referenced in [src/styles.css] using following code.@import 'smart-webcomponents-angular/source/styles/smart.default.css';
Another way to achieve the same is to edit the angular.json file and in the styles add the style."styles": [ "node_modules/smart-webcomponents-angular/source/styles/smart.default.css" ]
-
Example
app.component.html
<smart-chart #chart id="chart" [caption]="caption" [description]="description" [showLegend]="showLegend" [padding]="padding" [titlePadding]="titlePadding" [dataSource]="dataSource" [colorScheme]="colorScheme" [xAxis]="xAxis" [valueAxis]="valueAxis" [seriesGroups]="seriesGroups"></smart-chart>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { ChartComponent } from 'smart-webcomponents-angular/chart'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('chart', { read: ChartComponent, static: false }) chart!: ChartComponent; caption = "Fitness & exercise weekly scorecard"; description = "Time spent in vigorous exercise by activity"; showLegend = true; padding = { left: 10, top: 10, right: 15, bottom: 10 }; titlePadding = { left: 90, top: 0, right: 0, bottom: 10 }; dataSource = [ { Day: 'Monday', Running: 30, Swimming: 10, Cycling: 25, Goal: 40 }, { Day: 'Tuesday', Running: 25, Swimming: 15, Cycling: 10, Goal: 50 }, { Day: 'Wednesday', Running: 30, Swimming: 10, Cycling: 25, Goal: 60 }, { Day: 'Thursday', Running: 40, Swimming: 20, Cycling: 25, Goal: 40 }, { Day: 'Friday', Running: 45, Swimming: 20, Cycling: 25, Goal: 50 }, { Day: 'Saturday', Running: 30, Swimming: 20, Cycling: 30, Goal: 60 }, { Day: 'Sunday', Running: 20, Swimming: 30, Cycling: 10, Goal: 90 } ]; colorScheme = 'scheme13'; xAxis = { dataField: 'Day', unitInterval: 2, tickMarks: { visible: true, unitInterval: 1 }, gridLines: { visible: true, unitInterval: 1 }, valuesOnTicks: false, padding: { bottom: 10 } }; valueAxis = { unitInterval: 10, minValue: 0, maxValue: 50, title: { text: 'Time in minutes<br><br>' }, labels: { horizontalAlignment: 'right' } }; seriesGroups = [ { type: 'spline', series: [ { dataField: 'Swimming', symbolType: 'square', labels: { visible: true, backgroundColor: '#FEFEFE', backgroundOpacity: 0.2, borderColor: '#7FC4EF', borderOpacity: 0.7, padding: { left: 5, right: 5, top: 0, bottom: 0 } } }, { dataField: 'Running', symbolType: 'square', labels: { visible: true, backgroundColor: '#FEFEFE', backgroundOpacity: 0.2, borderColor: '#7FC4EF', borderOpacity: 0.7, padding: { left: 5, right: 5, top: 0, bottom: 0 } } } ] } ] ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { } }
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { ChartModule } from 'smart-webcomponents-angular/chart'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, ChartModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
Running the Angular application
After completing the steps required to render a Chart, run the following command to display the output in your web browser
ng serveand open localhost:4200 in your favorite web browser.
Read more about using Smart UI for Angular: https://www.htmlelements.com/docs/angular-cli/.
Getting Started with React Chart Component
Setup React Environment
The easiest way to start with React is to use create-react-app. To scaffold your project structure, follow the installation instructions.
npx create-react-app my-app cd my-app npm start
Preparation
Open src/App.js andsrc/App.css
- Remove everything inside the App div tag in src/App.js:
<div className="App"> </div>
- Remove the logo.svg import
- Remove the contents of src/App.css
- Remove src/logo.svg
Setup the Chart
Smart UI for React is distributed as smart-webcomponents-react NPM package
- Download and install the package.
npm install smart-webcomponents-react
Once installed, import the React Chart Component and CSS files in your application and render it
app.js
import 'smart-webcomponents-react/source/styles/smart.default.css';
import React from "react";
import ReactDOM from 'react-dom/client';
import { Chart } from 'smart-webcomponents-react/chart';
const App = () => {
const caption = "Fitness & exercise weekly scorecard";
const description = "Time spent in vigorous exercise by activity";
const showLegend = true;
const padding = {
left: 10,
top: 10,
right: 15,
bottom: 10
};
const titlePadding = {
left: 90,
top: 0,
right: 0,
bottom: 10
};
const dataSource = [{
Day: 'Monday',
Running: 30,
Swimming: 10,
Cycling: 25,
Goal: 40
},
{
Day: 'Tuesday',
Running: 25,
Swimming: 15,
Cycling: 10,
Goal: 50
},
{
Day: 'Wednesday',
Running: 30,
Swimming: 10,
Cycling: 25,
Goal: 60
},
{
Day: 'Thursday',
Running: 40,
Swimming: 20,
Cycling: 25,
Goal: 40
},
{
Day: 'Friday',
Running: 45,
Swimming: 20,
Cycling: 25,
Goal: 50
},
{
Day: 'Saturday',
Running: 30,
Swimming: 20,
Cycling: 30,
Goal: 60
},
{
Day: 'Sunday',
Running: 20,
Swimming: 30,
Cycling: 10,
Goal: 90
}
];
const colorScheme = 'scheme13';
const xAxis = {
dataField: 'Day',
unitInterval: 2,
tickMarks: {
visible: true,
unitInterval: 1
},
gridLines: {
visible: true,
unitInterval: 1
},
valuesOnTicks: false,
padding: {
bottom: 10
}
};
const valueAxis = {
unitInterval: 10,
minValue: 0,
maxValue: 50,
title: {
text: 'Time in minutes<br><br>'
},
labels: {
horizontalAlignment: 'right'
}
};
const seriesGroups = [{
type: 'spline',
series: [{
dataField: 'Swimming',
symbolType: 'square',
labels: {
visible: true,
backgroundColor: '#FEFEFE',
backgroundOpacity: 0.2,
borderColor: '#7FC4EF',
borderOpacity: 0.7,
padding: {
left: 5,
right: 5,
top: 0,
bottom: 0
}
}
},
{
dataField: 'Running',
symbolType: 'square',
labels: {
visible: true,
backgroundColor: '#FEFEFE',
backgroundOpacity: 0.2,
borderColor: '#7FC4EF',
borderOpacity: 0.7,
padding: {
left: 5,
right: 5,
top: 0,
bottom: 0
}
}
}
]
}];
return (
<div>
<Chart
caption={caption}
description={description}
showLegend={showLegend}
padding={padding}
titlePadding={titlePadding}
dataSource={dataSource}
colorScheme={colorScheme}
xAxis={xAxis}
valueAxis={valueAxis}
seriesGroups={seriesGroups}
id="chart">
</Chart>
</div>
);
}
export default App;
Running the React application
Start the app withnpm startand open localhost:3000 in your favorite web browser to see the output.
Read more about using Smart UI for React: https://www.htmlelements.com/docs/react/.
Getting Started with Vue Chart Component
Setup Vue Environment
We will use vue-cli to get started. Let's install vue-cli
npm install -g @vue/cli
Then we can start creating our Vue.js projects with:
vue create my-project
Setup the Chart
Open the "my-project" folder and run:
npm install smart-webcomponents
Setup with Vue 3.x
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open vite.config.js in your favorite text editor and change its contents to the following:
vite.config.js
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: tag => tag.startsWith('smart-') } } }) ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <div class="vue-root"> <smart-chart id="chart"></smart-chart> <br /> <div id="eventText"></div> </div> </template> <script> import { onMounted } from "vue"; import "smart-webcomponents/source/styles/smart.default.css"; import "smart-webcomponents/source/modules/smart.chart.js"; export default { name: "app", setup() { onMounted(() => { const sampleData = [ { Day: "Monday", Keith: 30, Erica: 15, George: 25 }, { Day: "Tuesday", Keith: 25, Erica: 25, George: 30 }, { Day: "Wednesday", Keith: 30, Erica: 20, George: 25 }, { Day: "Thursday", Keith: 35, Erica: 25, George: 45 }, { Day: "Friday", Keith: 20, Erica: 20, George: 25 }, { Day: "Saturday", Keith: 30, Erica: 20, George: 30 }, { Day: "Sunday", Keith: 60, Erica: 45, George: 90 } ]; window.Smart( "#chart", class { get properties() { return { caption: "Fitness & exercise weekly scorecard", description: "Time spent in vigorous exercise", padding: { left: 5, top: 5, right: 5, bottom: 5 }, titlePadding: { left: 90, top: 0, right: 0, bottom: 10 }, dataSource: sampleData, xAxis: { dataField: "Day", type: "basic" }, colorScheme: "scheme32", showToolTips: false, seriesGroups: [ { type: "column", valueAxis: { minValue: 0, maxValue: 100, unitInterval: 10, title: { text: "Time in minutes" } }, series: [ { dataField: "Keith", displayText: "Keith" }, { dataField: "Erica", displayText: "Erica" }, { dataField: "George", displayText: "George" } ] } ] }; } } ); function myEventHandler(event) { const eventDetail = event.detail; if (!eventDetail) { return; } let eventData = "<div><b>Last Event: </b>" + event.type + "<b>, Serie DataField: </b>" + eventDetail.serie.dataField + "<b>, Value: </b>" + eventDetail.elementValue + "</div>"; if (event.type === "toggle") { eventData = "<div><b>Last Event: </b>" + event.type + "<b>, Serie DataField: </b>" + eventDetail.serie.dataField + "<b>, visible: </b>" + eventDetail.state + "</div>"; } document.getElementById("eventText").innerHTML = eventData; } const chart = document.getElementById("chart"); chart.addEventListener("mouseout", function(event) { myEventHandler(event); }); chart.addEventListener("mouseover", function(event) { myEventHandler(event); }); chart.addEventListener("click", function(event) { myEventHandler(event); }); chart.addEventListener("toggle", function(event) { myEventHandler(event); }); }); } }; </script> <style> smart-chart { width: 100%; max-width: 850px; } </style>We can now use the smart-chart with Vue 3. Data binding and event handlers will just work right out of the box.
Setup with Vue 2.x
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open src/main.js in your favorite text editor and change its contents to the following:
main.js
import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false Vue.config.ignoredElements = [ 'smart-chart' ] new Vue({ render: h => h(App), }).$mount('#app') -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <smart-chart id="chart" ></smart-chart> </template> <script> import 'smart-webcomponents/source/modules/smart.chart.js'; import "smart-webcomponents/source/styles/smart.default.css"; export default { name: "app", mounted: function() { Smart( "#chart", class { get properties() { return { caption: "Fitness & exercise weekly scorecard", description: "Time spent in vigorous exercise by activity", enableAnimations: true, showLegend: true, padding: { left: 10, top: 10, right: 15, bottom: 10 }, titlePadding: { left: 90, top: 0, right: 0, bottom: 10 }, dataSource: [ { Day: 'Monday', Running: 30, Swimming: 10, Cycling: 25, Goal: 40 }, { Day: 'Tuesday', Running: 25, Swimming: 15, Cycling: 10, Goal: 50 }, { Day: 'Wednesday', Running: 30, Swimming: 10, Cycling: 25, Goal: 60 }, { Day: 'Thursday', Running: 40, Swimming: 20, Cycling: 25, Goal: 40 }, { Day: 'Friday', Running: 45, Swimming: 20, Cycling: 25, Goal: 50 }, { Day: 'Saturday', Running: 30, Swimming: 20, Cycling: 30, Goal: 60 }, { Day: 'Sunday', Running: 20, Swimming: 30, Cycling: 10, Goal: 90 } ], colorScheme: 'scheme13', xAxis: { dataField: 'Day', unitInterval: 2, tickMarks: { visible: true, interval: 1 }, gridLinesInterval: { visible: true, interval: 1 }, valuesOnTicks: false, padding: { bottom: 10 } }, valueAxis: { unitInterval: 10, minValue: 0, maxValue: 50, title: { text: 'Time in minutes' }, labels: { horizontalAlignment: 'right' } }, seriesGroups: [ { type: 'spline', series: [ { dataField: 'Swimming', symbolType: 'square', labels: { visible: true, backgroundColor: '#FEFEFE', backgroundOpacity: 0.2, borderColor: '#7FC4EF', borderOpacity: 0.7, padding: { left: 5, right: 5, top: 0, bottom: 0 } } }, { dataField: 'Running', symbolType: 'square', labels: { visible: true, backgroundColor: '#FEFEFE', backgroundOpacity: 0.2, borderColor: '#7FC4EF', borderOpacity: 0.7, padding: { left: 5, right: 5, top: 0, bottom: 0 } } } ] } ] }; } } ); } }; </script> <style> smart-chart { width: 100%; } </style>We can now use the smart-chart with Vue. Data binding and event handlers will just work right out of the box.
We have bound the properties of the smart-chart to values in our Vue component.
Running the Vue application
Start the app withnpm run devand open localhost:8080 in your favorite web browser to see the output below:
Read more about using Smart UI for Vue: https://www.htmlelements.com/docs/vue/.