Bind JSON data to Blazor Smart.Grid
Setup The Blazor Application
Follow the Getting Started guide to set up your Blazor Application with Smart UI.
Create JSON Data
For the purpose of the Demo, create a clients.json file inside the wwwroot\data folder of your
project and fill it with JSON array data.
[
{
"Name": "Maria Anders",
"Balance": 130,
"City": "Berlin",
"Country": "Germany",
"LastOrder": "2020-01-14"
},
{
"Name": "Ana Trujillo",
"Balance": 230,
"City": "Mxico D.F.",
"Country": "Mexico",
"LastOrder": "2021-02-11"
},
{
"Name": "Antonio Moreno",
"Balance": 5530,
"City": "Mxico D.F.",
"Country": "Mexico",
"LastOrder": "2020-08-21"
},
{
"Name": "Thomas Hardy",
"Balance": 2000,
"City": "London",
"Country": "UK",
"LastOrder": "2021-05-04"
},
{
"Name": "Christina Berglund",
"Balance": 1300,
"City": "Lule",
"Country": "Sweden",
"LastOrder": "2020-03-24"
},
{
"Name": "Hanna Moos",
"Balance": -400,
"City": "Mannheim",
"Country": "Germany",
"LastOrder": "2021-07-23"
},
{
"Name": "Frdrique Citeaux",
"Balance": 1450,
"City": "Strasbourg",
"Country": "France",
"LastOrder": "2020-01-06"
},
{
"Name": "Martn Sommer",
"Balance": 1820,
"City": "Spain",
"Country": "Spain",
"LastOrder": "2020-09-10"
},
{
"Name": "Elizabeth Lincoln",
"Balance": 10000,
"City": "Marseille",
"Country": "France",
"LastOrder": "2021-02-16"
},
{
"Name": "Victoria Ashworth",
"Balance": 200,
"City": "Tsawassen",
"Country": "Canada",
"LastOrder": "2020-05-19"
},
{
"Name": "Patricio Simpson",
"Balance": -200,
"City": "London",
"Country": "UK",
"LastOrder": "2021-06-14"
},
{
"Name": "Francisco Chang",
"Balance": -500,
"City": "Buenos Aires",
"Country": "Argentina",
"LastOrder": "2020-04-21"
},
{
"Name": "Yang Wang",
"Balance": 2300,
"City": "Mxico D.F.",
"Country": "Mexico",
"LastOrder": "2021-01-22"
},
{
"Name": "Pedro Afonso",
"Balance": -4000,
"City": "Bern",
"Country": "Switzerland",
"LastOrder": "2020-10-05"
},
{
"Name": "Elizabeth Brown",
"Balance": 500,
"City": "Sao Paulo",
"Country": "Brazil",
"LastOrder": "2021-01-14"
},
{
"Name": "Sven Ottlieb",
"Balance": 150,
"City": "Berlin",
"Country": "Germany",
"LastOrder": "2020-08-2"
}
]
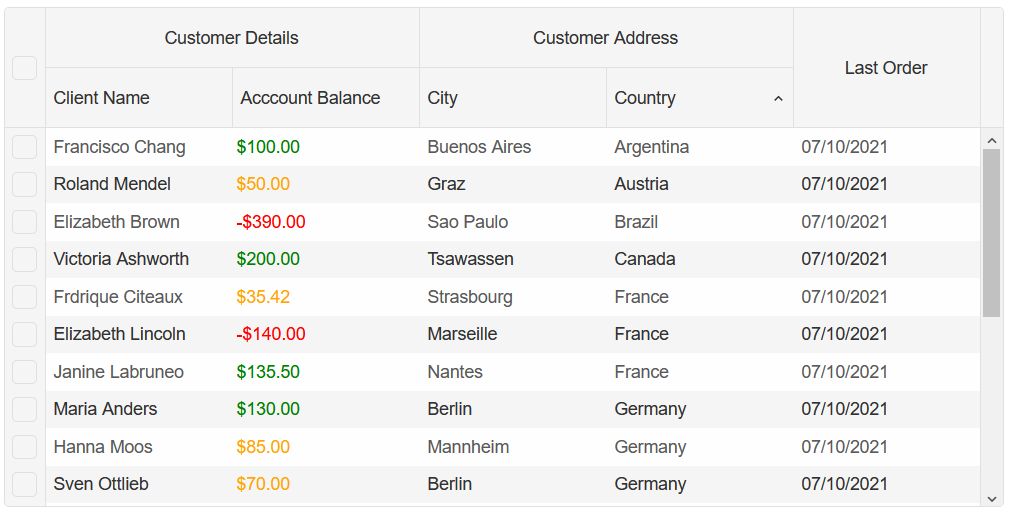
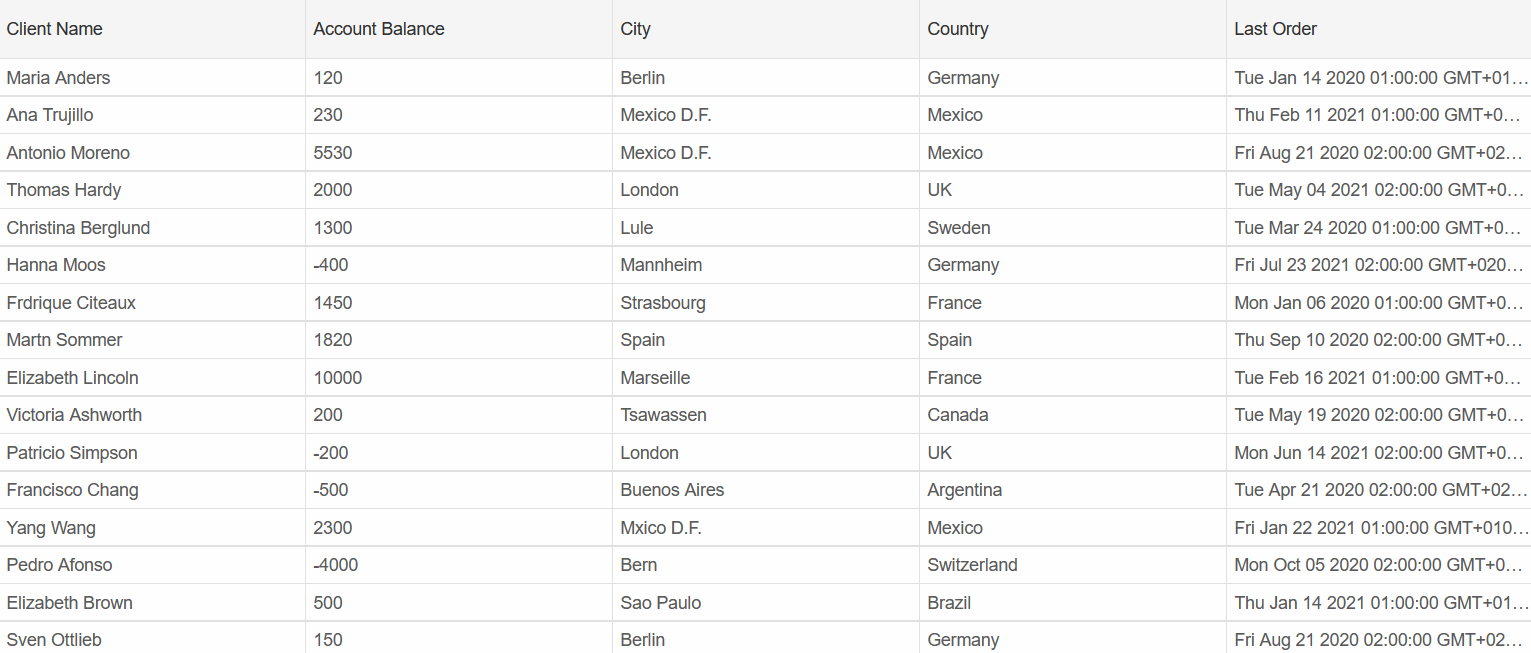
Bind JSON Data to Grid
Add the Grid component and Grid Columns to the Pages/Index.razor file.
<Grid>
<Columns>
<Column DataField="name" Label="Name" Width="250"> </Column>
<Column DataField="type" Label="Beverage Type" Width="250"> </Column>
<Column DataField="calories" Label="Calories" Width="180"> </Column>
<Column DataField="totalfat" Label="Total fat" Width="120"> </Column>
<Column DataField="protein" Label="Protein"> </Column>
</Columns>
</Grid>
Set the DataSource property of the Grid to the JSON file.
Then specify the DataSourceType inside a GridDataSourceSettings object and set it as a
property of the Grid.
Note that setting the DataType of the Columns is not mandatory, but it is recommended if you plan to
use the Smart.Grid's Filtering & Sorting functionalities
<Grid DataSource="@jsonSource" DataSourceSettings="@dataSourceSettings">
...
</Grid>
@code {
string jsonSource = "./data/clients.json";
GridDataSourceSettings dataSourceSettings = new GridDataSourceSettings()
{
DataFields = new List<IGridDataSourceSettingsDataField>()
{
new GridDataSourceSettingsDataField() { Name = "name", DataType = GridDataSourceSettingsDataFieldDataType.String },
new GridDataSourceSettingsDataField() { Name = "type", DataType = GridDataSourceSettingsDataFieldDataType.String },
new GridDataSourceSettingsDataField() { Name = "calories", DataType = GridDataSourceSettingsDataFieldDataType.Number },
new GridDataSourceSettingsDataField() { Name = "totalfat", DataType = GridDataSourceSettingsDataFieldDataType.String },
new GridDataSourceSettingsDataField() { Name = "protein", DataType = GridDataSourceSettingsDataFieldDataType.String }
},
DataSourceType = GridDataSourceSettingsDataSourceType.Json
};
}

Continue from here
Follow the Get Started with Grid guide to learn more about many of the features offered by Blazor Smart.Grid component.