Build your web apps using Smart UI
Smart.Form

In this page, you will learn how to use our Reactive Form component.
- Getting Started
- Create Reactive Form
- Create Form from Tags
- Using React Form, FormControl and FormGroup
- Set Form Value
- Form Validation
- Angular
- React
- Vue
Getting Started
The Smart.Form control has two types of members: Smart.FormControl and Smart.FormGroup.
Smart.FormControl manages the value and validity status of an individual form control. It corresponds to an HTML form control such as 'input' or 'select'.
Smart.FormGroup manages the value and validity state of a group of Smart.FormControl instances. The group's properties include its child controls. The top-level form in your component is Smart.FormGroup.
Smart.FormControl and Smart.FormGroup have the following state properties:
- untouched - The field has not been touched yet
- touched - The field has been touched
- pristine - The field has not been modified yet
- dirty - The field has been modified
- invalid - The field content is not valid
- valid - The field content is valid
Smart.Form has an addition submitted field, which determines whether the form is submitted. All of the above properties are either true or false.
Our Form automatically mirrors many control properties onto the form control element as CSS classes. You can use these classes to style form control elements according to the state of the form.
The following classes are currently supported.
- .smart-valid
- .smart-invalid
- .smart-pristine
- .smart-dirty
- .smart-untouched
- .smart-touched
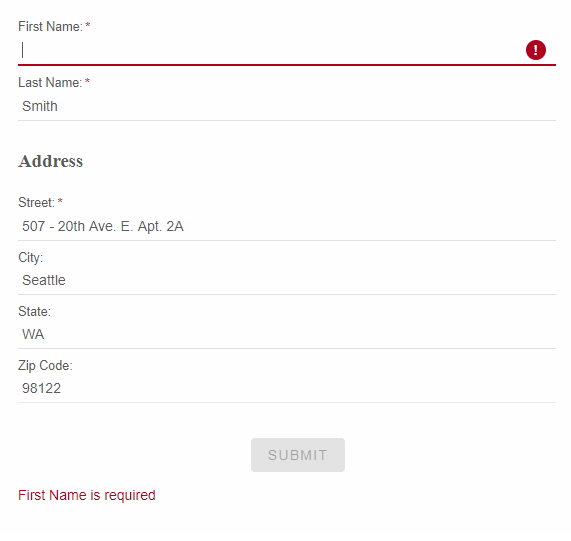
Create a Form from HTML Template
Creating a Reactive form with that approach is very easy and it is appropriate, when you migrate an existing Form to a Smart.Form
HTML
<form id="profileForm"> <div class="smart-form-row"> <label> First Name: </label> <smart-input class="underlined" form-control-name="firstName"></smart-input> </div> <div class="smart-form-row"> <label> Last Name: </label> <smart-input class="underlined" form-control-name="lastName"></smart-input> </div> <div class="smart-form-row" form-group-name="address"> <h3>Address</h3> <div class="smart-form-row"> <label> Street: </label> <smart-input class="underlined" form-control-name="street"></smart-input> </div> <div class="smart-form-row"> <label> City: </label> <smart-input class="underlined" form-control-name="city"></smart-input> </div> <div class="smart-form-row"> <label> State: </label> <smart-input class="underlined" form-control-name="state"></smart-input> </div> <div class="smart-form-row"> <label> Zip Code: </label> <smart-input class="underlined" form-control-name="zip"></smart-input> </div> </div> <div class="smart-form-row submit"> <smart-button class="success" form-control-name="submit" type="submit">Submit</smart-button> </div> </form>
Javascript
const form = new Smart.Form('#profileForm', {
firstName: ['', {
validationRules: [
{ type: 'required', message: 'First Name is required' },
{ type: 'stringLength', min: 2, message: 'First Name requires minimum 2 characters' }
]
}],
lastName: ['', {
validationRules: [{ type: 'required', message: 'Last Name is required' }]
}
],
address: new Smart.FormGroup({
street: ['', {
validationRules: [
{ type: 'required', message: 'Street is required' }
]
}
],
city: [''],
state: [''],
zip: ['']
})
});
Output

The above code upgrades an existing Form control to Smart.Form. That adds more API options, features and capabilities of your Form and also easily adds user input validation.
Once the Form is initialized, you can access each FormControl or FormGroup by its name.
form.firstName.value = "Peter";
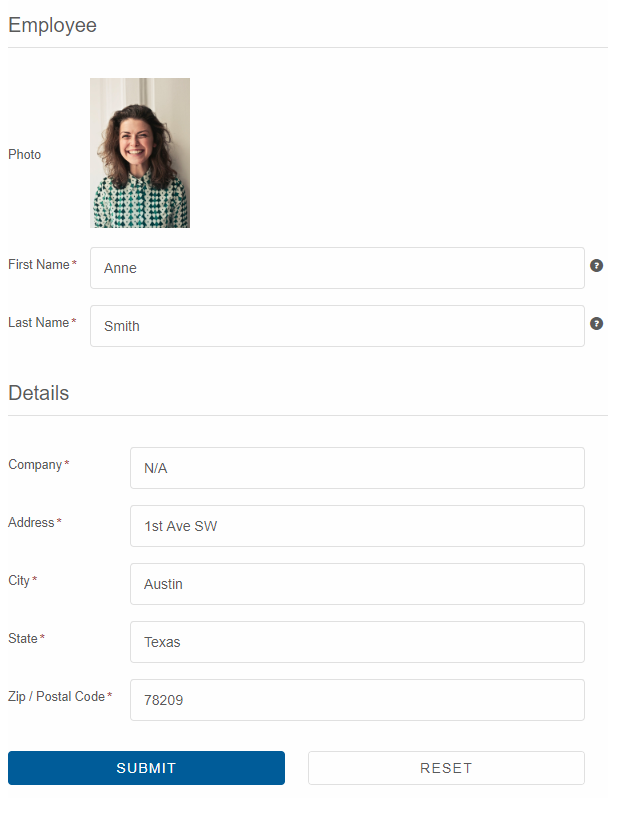
Create a Form using Component tags
Smart.Form can be created from a special tag, called smart-form. The other supported custom elements are smart-form-group and smart-form-control.
All properties of Smart.FormGroup and Smart.FormControl can be set as attributes of the custom elements, if you choose to use that initialization approach.
When you create a Form from Tag, the Form instance is automatically created once the HTML is rendered on your web page. You do not need to create a Smart.Form, Smart.FormGroup and Smart.FormControl instances as
these are created by the custom elements.
HTML
<smart-form id="profileForm"> <smart-form-group id="employee" label="Employee" data-field="employee"> <smart-form-group data-field="name"> <smart-form-control column-span="2" label="Photo" control-type="template"> <div style="overflow: hidden;"><img width="100" src="../../images/people/anne.png"/></div> </smart-form-control> <smart-form-control info="Enter First Name" required placeholder="First Name" control-type="input" data-field="firstName" label="First Name" class="outlined"></smart-form-control> <smart-form-control info="Enter Last Name" required placeholder="Last Name" control-type="input" data-field="lastName" label="Last Name" class="outlined"></smart-form-control> </smart-form-group> <smart-form-group label="Details" data-field="details"> <smart-form-control placeholder="Company Name" required control-type="input" data-field="company" label="Company" class="outlined"></smart-form-control> <smart-form-control placeholder="Address" required control-type="input" data-field="address" label="Address" class="outlined"></smart-form-control> <smart-form-control placeholder="City" required control-type="input" data-field="city" label="City" class="outlined"></smart-form-control> <smart-form-control placeholder="State" required control-type="input" data-field="state" label="State" class="outlined"></smart-form-control> <smart-form-control placeholder="Zip / Postal Code" required control-type="input" data-field="zip" label="Zip / Postal Code" class="outlined"></smart-form-control> </smart-form-group> <smart-form-group columns="2"> <smart-form-control align="right" control-type="submit" label="Submit" class="primary"></smart-form-control> <smart-form-control align="left" action="reset" control-type="button" label="Reset"></smart-form-control> </smart-form-group> </smart-form-group> </smart-form>
Javascript
///window.onload = function() { const form = document.getElementById('profileForm'); form.value = { employee: { name: { firstName: 'Anne', lastName: 'Smith', }, details: { address: '1st Ave SW', company: 'N/A', city: 'Austin', state: 'Texas', zip: '78209' } } } document.getElementById('log').innerHTML = JSON.stringify(form.value); form.onValueChanges = function(value) { document.getElementById('log').innerHTML = JSON.stringify(value); } }
Output

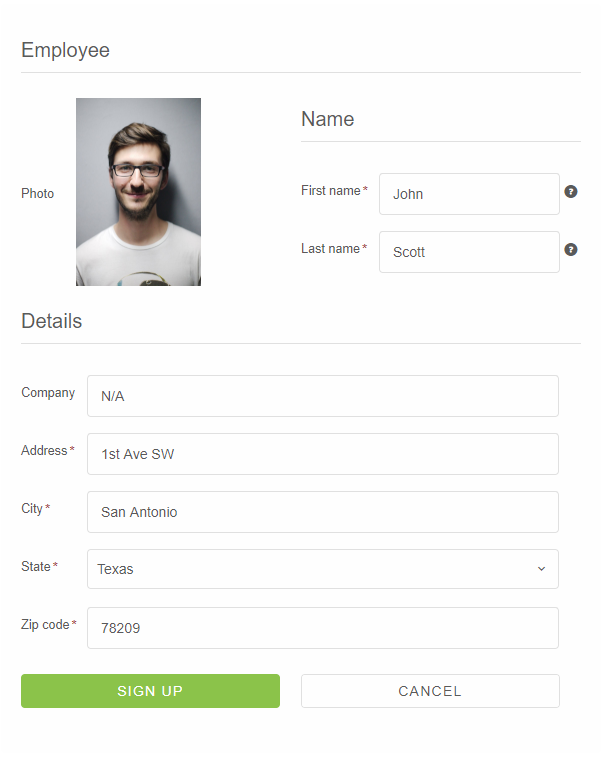
Create a Form from JSON
Smart.Form can be fully initialized from JSON object. From the Form API docs, you can learn about each member of the JSON structure. In general, the Form has controls array. Each member in that array has "controlType" which determines the form control's type. When the "controlType" is "group", you can define "constrols" property with nested form controls. In the JSON initialization you can set up FormControl or FormGroup labels, dataFields, validation rules, info-icon, addons, etc. Javascript
const form = new Smart.Form('#profileForm', {
controls: [{
controlType: 'group',
columns: 2,
label: 'Employee',
dataField: 'employee',
labelPosition: 'left',
controls: [
{
label: 'Photo',
template: '<div style=" overflow: hidden;"><img width="125" src="../../images/people/andrew.png"/></div>',
controlType: 'template'
},
{
label: 'Name',
dataField: 'name',
controlType: 'group',
controls: [
{
dataField: 'firstName',
controlType: 'input',
label: 'First name',
required: true,
info: 'Enter first name',
placeholder: 'First name',
cssClass: 'outlined',
infoPosition: 'right'
},
{
dataField: 'lastName',
controlType: 'input',
label: 'Last name',
placeholder: 'Last name',
required: true,
cssClass: 'outlined',
info: 'Enter last name'
}
]
},
{
label: 'Details',
dataField: 'details',
controlType: 'group',
columnSpan: 2,
controls: [
{
dataField: 'company',
controlType: 'input',
label: 'Company',
placeholder: 'Company name',
cssClass: 'outlined',
required: false
},
{
dataField: 'address',
controlType: 'input',
label: 'Address',
placeholder: 'Address',
required: true,
cssClass: 'outlined'
},
{
dataField: 'city',
controlType: 'input',
label: 'City',
placeholder: 'City',
cssClass: 'outlined',
required: true
},
{
dataField: 'state',
controlType: 'dropdownlist',
label: 'State',
required: true,
cssClass: 'outlined',
controlOptions: {
placeholder: 'State',
dataSource: ['California', 'New York', 'Oregon', 'Illinois', 'Texas']
}
},
{
dataField: 'zip',
controlType: 'input',
placeholder: 'Zip',
cssClass: 'outlined',
label: 'Zip code',
required: true
}
]
}
]
},
{
controlType: 'group',
columns: 2,
controls: [
{
controlType: 'button',
action: 'submit',
label: 'Sign up',
cssClass: 'success',
align: 'right'
},
{
controlType: 'button',
action: 'reset',
label: 'Cancel',
align: 'left'
}
]
}
]}
);
Output

Updating parts of the data model
When updating the value for a form group instance that contains multiple controls, you may only want to update parts of the model. This section covers how to update specific parts of a form control data model.
There are two ways to update the model value:
- Use the setValue() method or the value property to set a new value for an individual control. The setValue() method and value property strictly adheres to the structure of the form group and replaces the entire value for the control.
- Use the patchValue() method to replace any properties defined in the object that have changed in the form model.
Use the getValue() method or the value property to get the value of a Smart.Form, Smart.FormGroup or Smart.FormControl.
Form Validation
You can improve overall data quality by validating user input for accuracy and completeness. This page shows how to validate user input from the UI and display useful validation messages.
Smart.Form internally uses the Smart.Validator i.e all validation rules supported by the Smart.Validator are supported by the Smart.Form. To define a validation rule or rules of a FormControl, you need to set the FormControl's validationRules property.Example:
{
dataField: 'Email',
label: 'Email',
validationRules: [
{type: 'email', message: 'Please enter a valid email'}
],
placeholder: 'Email',
cssClass: 'outlined'
}
The list of supported validation rule types:
- "required" - Checks if the input is not empty
- "notNumber" - Checks if the input value is not numeric
- "startWithLetter" - Checks if the input value starts with letter
- "numeric" - Checks if the input value is numeric
- "phone" - Checks the input value for valid phone number /if this format doesn't work for your country, you should try type: 'pattern'/
- "stringLength" - Validates the length of input value. To work properly, you should pass also min and max properties
- "minLength" - Validates the length of input value. The min property should be set
- "maxLength" - Validates the length of input value. The max property should be set
- "pattern" - Checks if the input value matches the pattern from the pattern property
- "compare" - Checks if the input value matches the result of the user defined function, declared in the comparisonTarget property
- "range" - Validates numeric input value. To work properly, you should pass also min and max properties
- "custom" - Custom validation, that executes the user defined function in the validationCallback property.
- "email" - Checks if the input value is valid email
- "zipCode" - Checks if the input value is valid zip code
- "ssn" - Checks if the input value is valid ssn
The Smart.Form has a method called validate. After you call it all FormControls will be validated. Validation Summary information is displayed below the form. The visibility of the summary is controlled by the showSummary property. The Submit buttons are automatically disabled, if there are Validation errors. Validation Error icons and Error borders are displayed, if a field is invalid. The styles of these is defined in the CSS.
We added a shortcut boolean property called required which will create a required validation rule for your Form Control.
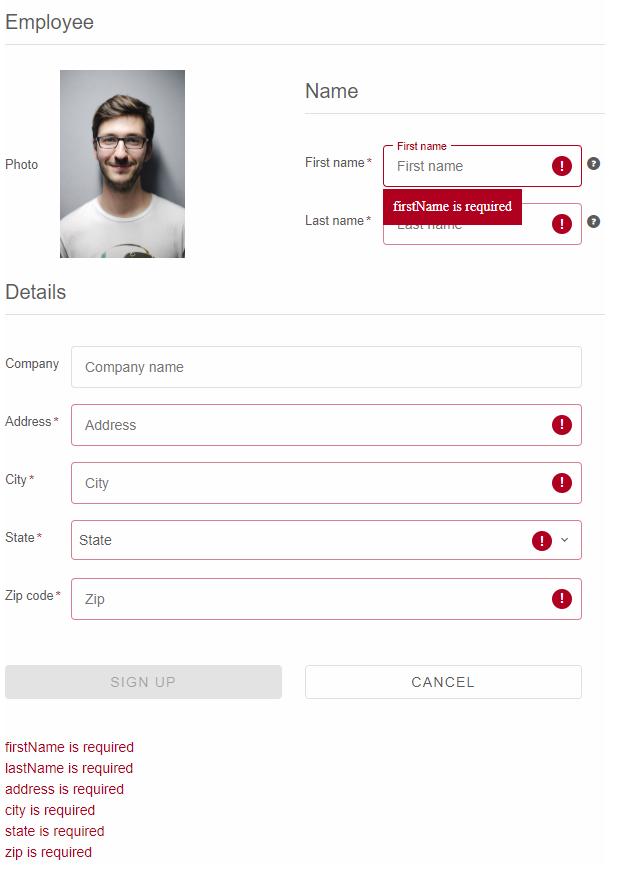
Output

Getting Started with Angular Form Component
Setup Angular Environment
Angular provides the easiest way to set angular CLI projects using Angular CLI tool.
Install the CLI application globally to your machine.
npm install -g @angular/cli
Create a new Application
ng new smart-angular-form
Navigate to the created project folder
cd smart-angular-form
Setup the Form
Smart UI for Angular is distributed as smart-webcomponents-angular NPM package
- Download and install the package.
npm install smart-webcomponents-angular
- Adding CSS reference
The following CSS file is available in ../node_modules/smart-webcomponents-angular/ package folder. This can be referenced in [src/styles.css] using following code.@import 'smart-webcomponents-angular/source/styles/smart.default.css';
Another way to achieve the same is to edit the angular.json file and in the styles add the style."styles": [ "node_modules/smart-webcomponents-angular/source/styles/smart.default.css" ]
If you want to use Bootstrap, Fluent or other themes available in the package, you need to add them after 'smart.default.css'. -
Example with Angular Standalone Components
app.component.html
<div class="demo-description">This example shows how to create a Reactive Form with Validation.</div> <form id="profileForm"> <div class="smart-form-row"> <label>First Name:</label> <smart-input #input class="underlined" form-control-name="firstName"></smart-input> </div> <div class="smart-form-row"> <label>Last Name:</label> <smart-input #input2 class="underlined" form-control-name="lastName"></smart-input> </div> <div class="smart-form-row" form-group-name="address"> <h3>Address</h3> <div class="smart-form-row"> <label>Street:</label> <smart-input #input3 class="underlined" form-control-name="street"></smart-input> </div> <div class="smart-form-row"> <label>City:</label> <smart-input #input4 class="underlined" form-control-name="city"></smart-input> </div> <div class="smart-form-row"> <label>State:</label> <smart-input #input5 class="underlined" form-control-name="state"></smart-input> </div> <div class="smart-form-row"> <label>Zip Code:</label> <smart-input #input6 class="underlined" form-control-name="zip"></smart-input> </div> </div> <div class="smart-form-row submit"> <smart-button #button class="success" form-control-name="submit" type="submit">Submit</smart-button> </div> </form> <br /> <br /> <div id="log"></div>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { Smart } from 'smart-webcomponents-angular/form'; import { CommonModule } from '@angular/common'; import { RouterOutlet } from '@angular/router'; import { FormModule } from 'smart-webcomponents-angular/form'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, FormModule, RouterOutlet], templateUrl: './app.component.html' }) export class AppComponent implements AfterViewInit, OnInit { ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // Create a Reactive Form. const form = new Smart.Form('#profileForm', { firstName: ['', { validationRules: [ { type: 'required', message: 'First Name is required' }, { type: 'stringLength', min: 2, message: 'First Name requires minimum 2 characters' } ] }], lastName: ['', { validationRules: [{ type: 'required', message: 'Last Name is required' }] } ], address: new Smart.FormGroup({ street: ['', { validationRules: [ { type: 'required', message: 'Street is required' } ] } ], city: [''], state: [''], zip: [''] }) }); // set form's value. form.value = { firstName: 'Peter', lastName: 'Smith', address: { street: '507 - 20th Ave. E. Apt. 2A', city: 'Seattle', state: 'WA', zip: '98122' } } // handle value changes and log them. form.onValueChanges = function (value: any) { const log = document.getElementById('log') if (!log) { return } log.innerHTML = JSON.stringify(value); } // log Form's value const log = document.getElementById('log') if (!log) { return } log.innerHTML = JSON.stringify(form.value); } }
-
Example with Angular NGModule
app.component.html
<div class="demo-description">This example shows how to create a Reactive Form with Validation.</div> <form id="profileForm"> <div class="smart-form-row"> <label>First Name:</label> <smart-input #input class="underlined" form-control-name="firstName"></smart-input> </div> <div class="smart-form-row"> <label>Last Name:</label> <smart-input #input2 class="underlined" form-control-name="lastName"></smart-input> </div> <div class="smart-form-row" form-group-name="address"> <h3>Address</h3> <div class="smart-form-row"> <label>Street:</label> <smart-input #input3 class="underlined" form-control-name="street"></smart-input> </div> <div class="smart-form-row"> <label>City:</label> <smart-input #input4 class="underlined" form-control-name="city"></smart-input> </div> <div class="smart-form-row"> <label>State:</label> <smart-input #input5 class="underlined" form-control-name="state"></smart-input> </div> <div class="smart-form-row"> <label>Zip Code:</label> <smart-input #input6 class="underlined" form-control-name="zip"></smart-input> </div> </div> <div class="smart-form-row submit"> <smart-button #button class="success" form-control-name="submit" type="submit">Submit</smart-button> </div> </form> <br /> <br /> <div id="log"></div>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { Smart } from 'smart-webcomponents-angular/form'; @Component({ selector: 'app-root', templateUrl: './app.component.html' }) export class AppComponent implements AfterViewInit, OnInit { ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // Create a Reactive Form. const form = new Smart.Form('#profileForm', { firstName: ['', { validationRules: [ { type: 'required', message: 'First Name is required' }, { type: 'stringLength', min: 2, message: 'First Name requires minimum 2 characters' } ] }], lastName: ['', { validationRules: [{ type: 'required', message: 'Last Name is required' }] } ], address: new Smart.FormGroup({ street: ['', { validationRules: [ { type: 'required', message: 'Street is required' } ] } ], city: [''], state: [''], zip: [''] }) }); // set form's value. form.value = { firstName: 'Peter', lastName: 'Smith', address: { street: '507 - 20th Ave. E. Apt. 2A', city: 'Seattle', state: 'WA', zip: '98122' } } // handle value changes and log them. form.onValueChanges = function (value: any) { const log = document.getElementById('log') if (!log) { return } log.innerHTML = JSON.stringify(value); } // log Form's value const log = document.getElementById('log') if (!log) { return } log.innerHTML = JSON.stringify(form.value); } }
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { FormModule } from 'smart-webcomponents-angular/form'; import { ButtonModule } from 'smart-webcomponents-angular/button'; import { DropDownListModule } from 'smart-webcomponents-angular/dropdownlist'; import { NumericTextBoxModule } from 'smart-webcomponents-angular/numerictextbox'; import { CheckBoxModule } from 'smart-webcomponents-angular/checkbox'; import { RadioButtonModule } from 'smart-webcomponents-angular/radiobutton'; import { DateTimePickerModule } from 'smart-webcomponents-angular/datetimepicker'; import { MaskedTextBoxModule } from 'smart-webcomponents-angular/maskedtextbox'; import { InputModule } from 'smart-webcomponents-angular/input'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, ButtonModule, InputModule, CheckBoxModule, MaskedTextBoxModule, DateTimePickerModule, RadioButtonModule, NumericTextBoxModule, DropDownListModule, FormModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
Running the Angular application
After completing the steps required to render a Form, run the following command to display the output in your web browser
ng serveand open localhost:4200 in your favorite web browser.
Read more about using Smart UI for Angular: https://www.htmlelements.com/docs/angular-cli/.
Getting Started with React Form Component
Setup React Environment
The easiest way to start with React is to use NextJS Next.js is a full-stack React framework. It’s versatile and lets you create React apps of any size—from a mostly static blog to a complex dynamic application.
npx create-next-app my-app cd my-app npm run devor
yarn create next-app my-app cd my-app yarn run dev
Preparation
Setup the Form
Smart UI for React is distributed as smart-webcomponents-react package
- Download and install the package.
In your React Next.js project, run one of the following commands to install Smart UI Form for ReactWith NPM:
npm install smart-webcomponents-react
With Yarn:yarn add smart-webcomponents-react
- Once installed, import the React Form Component and CSS files in your application and render it.
app.js
import 'smart-webcomponents-react/source/styles/smart.default.css'; import React from "react"; import ReactDOM from 'react-dom/client'; import { Form, FormGroup, FormControl } from 'smart-webcomponents-react/form'; import { Input } from 'smart-webcomponents-react/input'; import { NumericTextBox } from 'smart-webcomponents-react/numerictextbox'; import { MaskedTextBox } from 'smart-webcomponents-react/maskedtextbox'; import { Button } from 'smart-webcomponents-react/button'; import 'smart-webcomponents-react/source/modules/smart.form'; class App extends React.Component { constructor(props) { super(props); this.state = {log: ""}; } onValueChanges(value) { this.setState({ log: JSON.stringify(value) }); } componentDidMount() { // Create a Reactive Form. const form = new window.Smart.Form('#profileForm', { firstName: ['', { validationRules: [{ type: 'required', message: 'First Name is required' }, { type: 'stringLength', min: 2, message: 'First Name requires minimum 2 characters' } ] }], lastName: ['', { validationRules: [{ type: 'required', message: 'Last Name is required' }] }], address: new Smart.FormGroup({ street: ['', { validationRules: [{ type: 'required', message: 'Street is required' }] }], city: [''], state: [''], zip: [''] }) }); // set form's value. form.value = { firstName: 'Peter', lastName: 'Smith', address: { street: '507 - 20th Ave. E. Apt. 2A', city: 'Seattle', state: 'WA', zip: '98122' } } form.onValueChanges = this.onValueChanges.bind(this); } render() { return ( <div> <div className="demo-description">This example shows how to create a Reactive Form with Validation.</div> <form id="profileForm"> <div className="smart-form-row"> <label>First Name:</label> <input className="smart-input underlined" form-control-name="firstName"></input> </div> <div className="smart-form-row"> <label>Last Name:</label> <input className="smart-input underlined" form-control-name="lastName"></input> </div> <div className="smart-form-row" form-group-name="address"> <h3>Address</h3> <div className="smart-form-row"> <label>Street:</label> <input className="smart-input underlined" form-control-name="street"></input> </div> <div className="smart-form-row"> <label>City:</label> <input className="smart-input underlined" form-control-name="city"></input> </div> <div className="smart-form-row"> <label>State:</label> <input className="smart-input underlined" form-control-name="state"></input> </div> <div className="smart-form-row"> <label>Zip Code:</label> <input className="smart-input underlined" form-control-name="zip"></input> </div> </div> <div className="smart-form-row submit"> <Button className="success" form-control-name="submit" type="submit">Submit</Button> </div> </form> <h3>Form Value:</h3> <div>{this.state.log}</div> </div> ); } } export default App;
Running the React application
Start the app withnpm run devor
yarn run devand open localhost:3000 in your favorite web browser to see the output.
Setup with Vite
Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projectsWith NPM:
npm create vite@latestWith Yarn:
yarn create viteThen follow the prompts and choose React as a project.
Navigate to your project's directory. By default it is 'vite-project' and install Smart UI for React
In your Vite project, run one of the following commands to install Smart UI Form for ReactWith NPM:
npm install smart-webcomponents-reactWith Yarn:
yarn add smart-webcomponents-reactOpen src/App.tsx App.tsx
import 'smart-webcomponents-react/source/styles/smart.default.css';
import React from "react";
import ReactDOM from 'react-dom/client';
import { Form, FormGroup, FormControl } from 'smart-webcomponents-react/form';
import { Input } from 'smart-webcomponents-react/input';
import { NumericTextBox } from 'smart-webcomponents-react/numerictextbox';
import { MaskedTextBox } from 'smart-webcomponents-react/maskedtextbox';
import { Button } from 'smart-webcomponents-react/button';
import 'smart-webcomponents-react/source/modules/smart.form';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {log: ""};
}
onValueChanges(value) {
this.setState({ log: JSON.stringify(value) });
}
componentDidMount() {
// Create a Reactive Form.
const form = new window.Smart.Form('#profileForm', {
firstName: ['', {
validationRules: [{
type: 'required',
message: 'First Name is required'
},
{
type: 'stringLength',
min: 2,
message: 'First Name requires minimum 2 characters'
}
]
}],
lastName: ['', {
validationRules: [{
type: 'required',
message: 'Last Name is required'
}]
}],
address: new Smart.FormGroup({
street: ['', {
validationRules: [{
type: 'required',
message: 'Street is required'
}]
}],
city: [''],
state: [''],
zip: ['']
})
});
// set form's value.
form.value = {
firstName: 'Peter',
lastName: 'Smith',
address: {
street: '507 - 20th Ave. E. Apt. 2A',
city: 'Seattle',
state: 'WA',
zip: '98122'
}
}
form.onValueChanges = this.onValueChanges.bind(this);
}
render() {
return (
<div>
<div className="demo-description">This example shows how to create a Reactive Form with Validation.</div>
<form id="profileForm">
<div className="smart-form-row">
<label>First Name:</label>
<input className="smart-input underlined" form-control-name="firstName"></input>
</div>
<div className="smart-form-row">
<label>Last Name:</label>
<input className="smart-input underlined" form-control-name="lastName"></input>
</div>
<div className="smart-form-row" form-group-name="address">
<h3>Address</h3>
<div className="smart-form-row">
<label>Street:</label>
<input className="smart-input underlined" form-control-name="street"></input>
</div>
<div className="smart-form-row">
<label>City:</label>
<input className="smart-input underlined" form-control-name="city"></input>
</div>
<div className="smart-form-row">
<label>State:</label>
<input className="smart-input underlined" form-control-name="state"></input>
</div>
<div className="smart-form-row">
<label>Zip Code:</label>
<input className="smart-input underlined" form-control-name="zip"></input>
</div>
</div>
<div className="smart-form-row submit">
<Button className="success" form-control-name="submit" type="submit">Submit</Button>
</div>
</form>
<h3>Form Value:</h3>
<div>{this.state.log}</div>
</div>
);
}
}
export default App;
Read more about using Smart UI for React: https://www.htmlelements.com/docs/react/.
Getting Started with Vue Form Component
Setup Vue with Vite
In this section we will introduce how to scaffold a Vue Single Page Application on your local machine. The created project will be using a build setup based on Vite and allow us to use Vue Single-File Components (SFCs). Run the following command in your command linenpm create vue@latestThis command will install and execute create-vue, the official Vue project scaffolding tool. You will be presented with prompts for several optional features such as TypeScript and testing support:
✔ Project name: …If you are unsure about an option, simply choose No by hitting enter for now. Once the project is created, follow the instructions to install dependencies and start the dev server:✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./ ... Done.
cdnpm install npm install smart-webcomponents npm run dev
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open vite.config.js in your favorite text editor and change its contents to the following:
vite.config.js
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: tag => tag.startsWith('smart-') } } }) ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <div class="vue-root"> <div class="demo-description"> This example shows how to handle onValueChanges and onStatusChanges events of the Reactive Form component. </div> <form id="profileForm"></form> <div id="log"></div> <div id="statusLog"></div> </div> </template> <script> import { onMounted } from "vue"; import "smart-webcomponents/source/styles/smart.default.css"; import "smart-webcomponents/source/modules/smart.form.js"; import "smart-webcomponents/source/modules/smart.input.js"; import "smart-webcomponents/source/modules/smart.dropdownlist.js"; import "smart-webcomponents/source/modules/smart.button.js"; export default { name: "app", setup() { onMounted(() => { const form = new window.Smart.Form("#profileForm", { controls: [ { dataField: "textBoxValue", controlType: "text", label: "Text input", required: true }, { dataField: "passwordBoxValue", controlType: "password", label: "Password input", required: true }, { dataField: "nubmberBoxValue", controlType: "number", label: "Number input", required: true }, { dataField: "dropdownValue", label: "Drop down list", required: true, controlType: "dropdownlist", controlOptions: { dataSource: [ { label: "Option 1", value: "value1" }, { label: "Option 2", value: "value2" }, { label: "Option 3", value: "value3" } ] } }, { controlType: "label", label: "Radio buttons:", rowHeight: "40px" }, { dataField: "radiobuttonValue", controlType: "option", optionsLayout: "horizontal", options: [ { label: "Option 1", value: "value1" }, { label: "Option 2", value: "value2" }, { label: "Option 3", value: "value3" } ] }, { controlType: "label", label: "Boolean options / checkboxes:" }, { dataField: "checkboxValue1", controlType: "boolean", label: "Checkbox 1" }, { dataField: "checkboxValue2", controlType: "boolean", label: "Checkbox 2" }, { dataField: "checkboxValue3", controlType: "boolean", label: "Checkbox 3" } ] }); const sampleValue = { textBoxValue: "text box value", passwordBoxValue: "password box", nubmberBoxValue: 67.44, dropdownValue: "value3", radiobuttonValue: "value2", checkboxValue1: false, checkboxValue2: false, checkboxValue3: true }; const log = document.getElementById("log"), statusLog = document.getElementById("statusLog"); form.value = sampleValue; form.onValueChanges = function(value) { log.innerHTML = `<br/><br/> <table> <tr><td>textBoxValue</td><td>${value["textBoxValue"]}</td></tr> <tr><td>passwordBoxValue</td><td>${value["passwordBoxValue"]}</td></tr> <tr><td>nubmberBoxValue</td><td>${value["nubmberBoxValue"]}</td></tr> <tr><td>dropdownValue</td><td>${value["dropdownValue"]}</td></tr> <tr><td>radiobuttonValue</td><td>${value["radiobuttonValue"]}</td></tr> <tr><td>checkboxValue1</td><td>${value["checkboxValue1"]}</td></tr> <tr><td>checkboxValue2</td><td>${value["checkboxValue2"]}</td></tr> <tr><td>checkboxValue3</td><td>${value["checkboxValue3"]}</td></tr> </table>`; }; form.onStatusChanges = function(value) { statusLog.innerHTML = `<br/><br/> <table> <tr><td>Form Control</td><td>State</td><td>Dirty</td><td>Untouched</td><td>Disabled</td></tr> <tr><td>textBoxValue</td><td>${value["textBoxValue"]}</td><td>${value.state["textBoxValue"].dirty}</td><td>${value.state["textBoxValue"].untouched}</td><td>${value.state["textBoxValue"].disabled}</td></tr> <tr><td>passwordBoxValue</td><td>${value["passwordBoxValue"]}</td><td>${value.state["passwordBoxValue"].dirty}</td><td>${value.state["passwordBoxValue"].untouched}</td><td>${value.state["passwordBoxValue"].disabled}</td></tr> <tr><td>nubmberBoxValue</td><td>${value["nubmberBoxValue"]}</td><td>${value.state["nubmberBoxValue"].dirty}</td><td>${value.state["nubmberBoxValue"].untouched}</td><td>${value.state["nubmberBoxValue"].disabled}</td></tr> <tr><td>dropdownValue</td><td>${value["dropdownValue"]}</td><td>${value.state["dropdownValue"].dirty}</td><td>${value.state["dropdownValue"].untouched}</td><td>${value.state["dropdownValue"].disabled}</td></tr> <tr><td>radiobuttonValue</td><td>${value["radiobuttonValue"]}</td><td>${value.state["radiobuttonValue"].dirty}</td><td>${value.state["radiobuttonValue"].untouched}</td><td>${value.state["radiobuttonValue"].disabled}</td></tr> <tr><td>checkboxValue1</td><td>${value["checkboxValue1"]}</td><td>${value.state["checkboxValue1"].dirty}</td><td>${value.state["checkboxValue1"].untouched}</td><td>${value.state["checkboxValue1"].disabled}</td></tr> <tr><td>checkboxValue2</td><td>${value["checkboxValue2"]}</td><td>${value.state["checkboxValue2"].dirty}</td><td>${value.state["checkboxValue2"].untouched}</td><td>${value.state["checkboxValue2"].disabled}</td></tr> <tr><td>checkboxValue3</td><td>${value["checkboxValue3"]}</td><td>${value.state["checkboxValue3"].dirty}</td><td>${value.state["checkboxValue3"].untouched}</td><td>${value.state["checkboxValue3"].disabled}</td></tr> </table>`; }; }); } }; </script> <style> #profileForm { width: 400px; } </style>We can now use the smart-form with Vue 3. Data binding and event handlers will just work right out of the box.
Running the Vue application
Start the app withnpm run devand open http://localhost:5173/ in your favorite web browser to see the output below:
When you are ready to ship your app to production, run the following:
npm run buildThis will create a production-ready build of your app in the project's ./dist directory.
Read more about using Smart UI for Vue: https://www.htmlelements.com/docs/vue/.