Blazor Smart.PivotTable Totals Rows and Columns
Setup The Project
Follow the Getting Started guide to set up your Blazor Application with Smart UI.
Setup the Blazor Smart.PivotTable
Follow the Get Started with Smart.PivotTable guide to set up the component.
Totals Rows and Columns
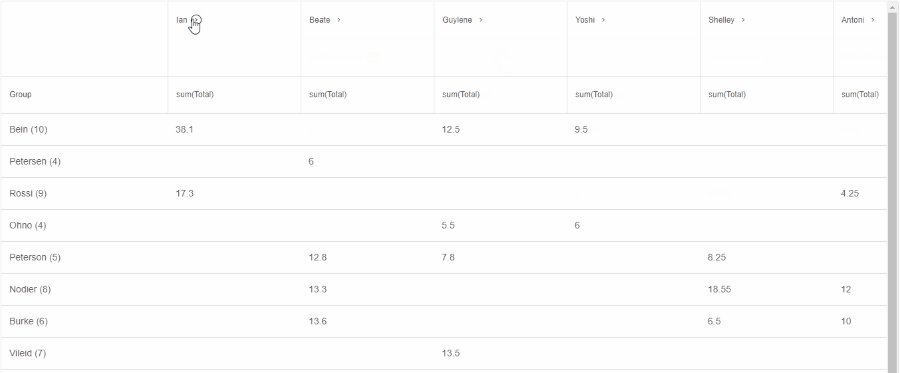
Smart.PivotTable summarizes tabular data that was originally displayed in a Grid or Table. Sometimes it can be useful for the data aggregated and shown in particular Pivot Table cells to be itself summarized in order to offer users a quick overview. Smart.PivotTable offers three types of such aggregation:
Row Totals Columns
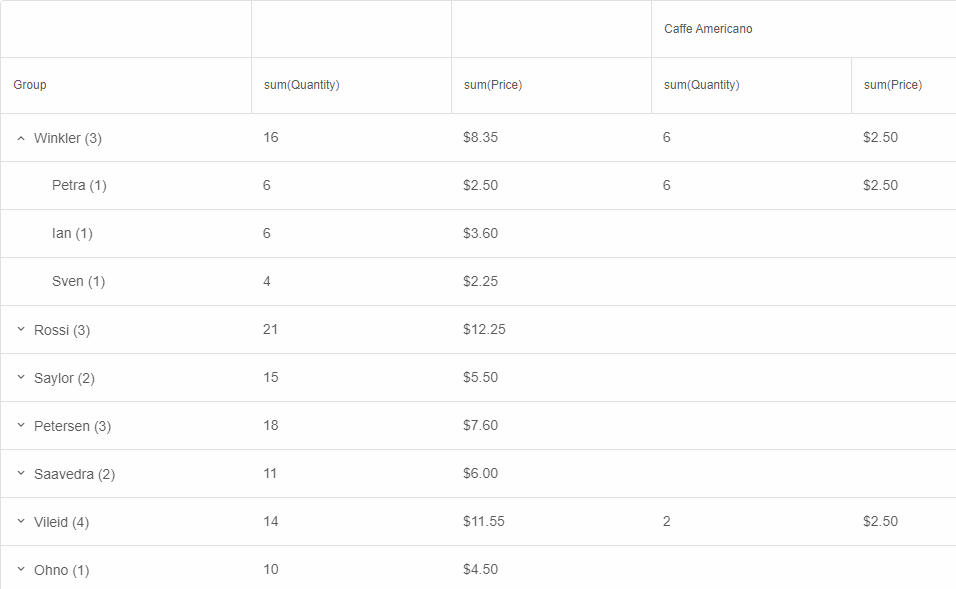
In Smart.PivotTable, Row Totals Columns can be enabled by setting the property RowTotals to true.
<PivotTable RowTotals />
When enabled, one row totals column per summary column will be displayed with cells summarizing all cells in a row. The summary function used in a row totals column corresponds to the summary function of the columns being aggregated.
By default, Row Totals Columns appear next to the Group column. This behavior is controlled by the property RowTotalsPosition that is an enum with two possible values:
Near(default) - columns appear on the side nearest to the group column.Far- columns appear on the side farthest from the group column.
Column Totals Columns
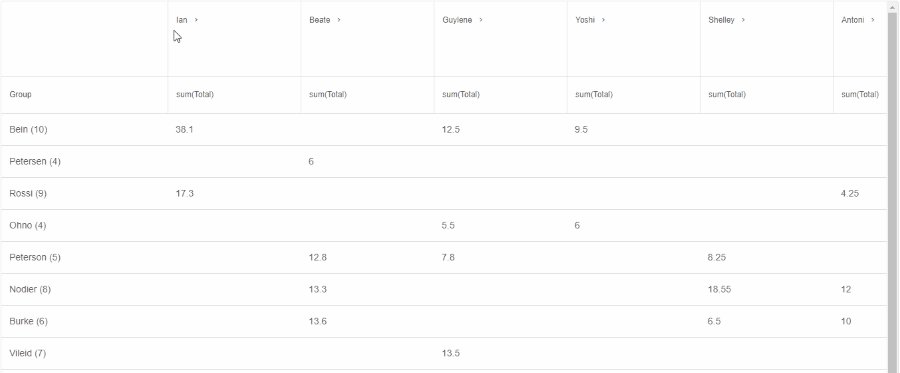
In Smart.PivotTable, Column Totals Columns can be enabled by setting the property ColumnTotals to true.
<PivotTable ColumnTotals />
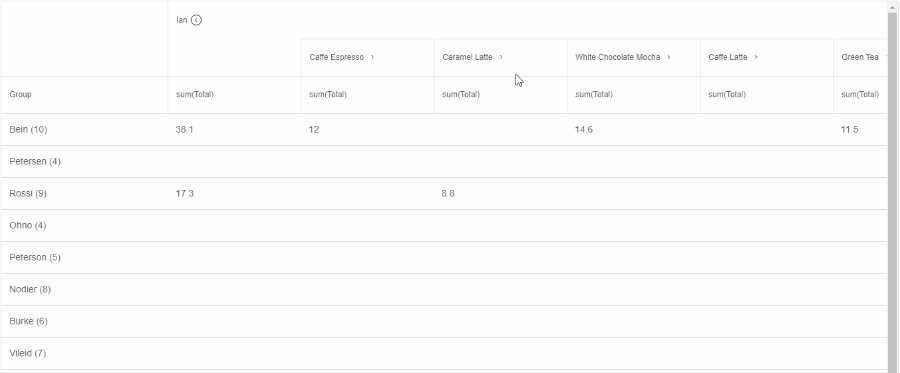
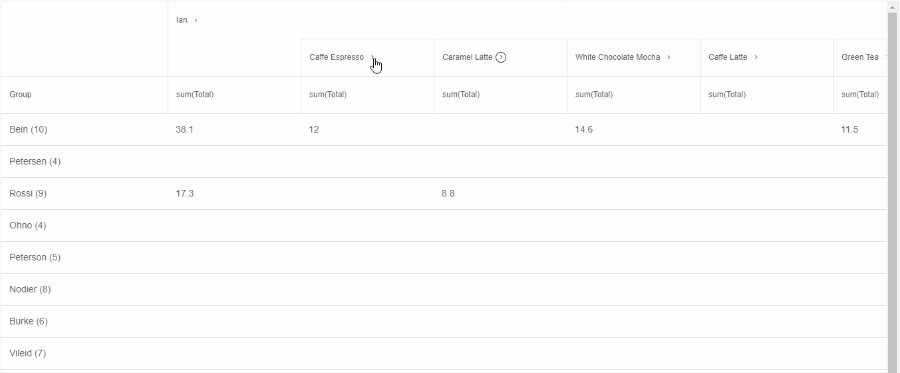
When enabled, a Column Totals column is displayed for each level of pivot column hierarchy. Column Totals Columns contain cells summarizing the cells in all summary columns in the current pivot hierarchy. They can be expanded and collapsed (default), allowing for focusing on the larger scale of data first and drilling down by expanding a Totals Column if necessary. A column can be toggled by pressing the arrow in the column header.Important: When Column Totals Columns are enabled, all summary columns must have the same Summary function (e.g.
PivotTableColumnSummary.Sum or PivotTableColumnSummary.Avg), otherwise Column Totals Columns cannot be aggregated.
By default, Column Totals Columns appear on the side of the Group column. This behavior is controlled by the property ColumnTotalsPosition that is an enum with two possible values:
Near(default) - columns appear on the side nearest to the group column.Far- columns appear on the side farthest from the group column.
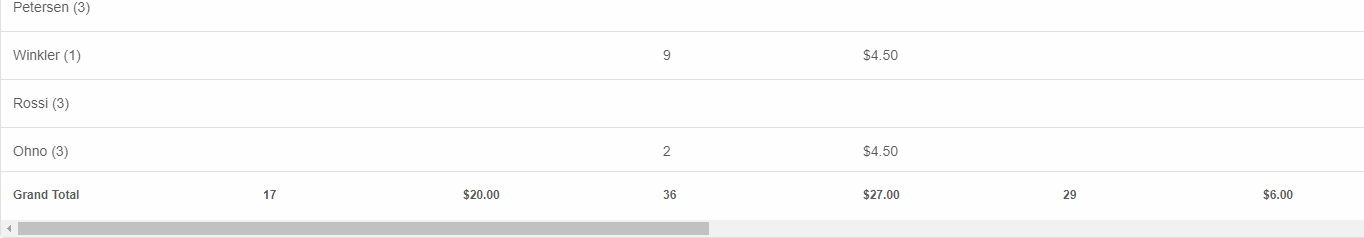
Grand Total Row
All displayed rows in Smart.PivotTable can be summarized in one Grand Total Row that appears in the table's footer when the property GrandTotal is set to true.
<PivotTable GrandTotal />

The Grand Total Row is always sticky and will appear at the bottom even if the Pivot Table has a vertical scrollbar.