Build your web apps using Smart UI
Smart.MaskedTextBox - configuration and usage
Overview
Smart.MaskedTextBox element represents an input element that uses a mask to distinguish between proper and improper user input. smart-masked-text-box inherits smart-text-box.
Getting Started with MaskedTextBox Web Component
Smart UI for Web Components is distributed as smart-webcomponents NPM package. You can also get the full download from our website with all demos from the Download page.Setup the MaskedTextBox
Smart UI for Web Components is distributed as smart-webcomponents NPM package
- Download and install the package.
npm install smart-webcomponents
- Once installed, import the MaskedTextBox module in your application.
<script type="module" src="node_modules/smart-webcomponents/source/modules/smart.maskedtextbox.js"></script>
-
Adding CSS reference
The smart.default.css CSS file should be referenced using following code.
<link rel="stylesheet" type="text/css" href="node_modules/smart-webcomponents/source/styles/smart.default.css" />
- Add the MaskedTextBox tag to your Web Page
<smart-masked-text-box id="maskedtextbox"></smart-masked-text-box>
- Create the MaskedTextBox Component
<script type="module"> Smart('#maskedtextbox', class { get properties() { return { mask: "+1 (###) ### - ####" } } }); </script>
Another option is to create the MaskedTextBox is by using the traditional Javascript way:
const maskedtextbox = document.createElement('smart-masked-text-box'); maskedtextbox.disabled = true; document.body.appendChild(maskedtextbox);
Smart framework provides a way to dynamically create a web component on demand from a DIV tag which is used as a host. The following imports the web component's module and creates it on demand, when the document is ready. The #maskedtextbox is the ID of a DIV tag.
import "../../source/modules/smart.maskedtextbox.js"; document.readyState === 'complete' ? init() : window.onload = init; function init() { const maskedtextbox = new Smart.MaskedTextBox('#maskedtextbox', { mask: "+1 (###) ### - ####" }); }
- Open the page in your web server.
Appearance
Smart.MaskedTextBox uses promptChar property to point the available user input positions. These position are defined by the mask property.
Mask characters are:
- 0 - Accepts any single digit between 0 and 9.
- 9 - Accepts digit or space.
- # - Digit or space, optional. If this position is blank in the mask, it will be rendered as a space
- L - Letter, required.
- ? - Letter, optional
- & - Character, required
- C - Character, optional
- A - Alphanumeric, required
- a - Alphanumeric, optional
<smart-masked-text-box mask="(###)###-####" prompt-char="*"></smart-masked-text-box>
Demo

The Masked Text Box could be filled on initialization via the value property
<smart-masked-text-box value="123"></smart-masked-text-box>
Demo

hidePromptOnLeave property is responsible all promt characters to be hidden when the element loses it's focus. If the element is focussed, characters are rendered again in the input-s field. By default prompt characters are rendered
<smart-masked-text-box hide-prompt-on-leave></smart-masked-text-box>
Demo

Behavior
If selectAllOnFocus is true the whole test is selected when the element is focused
<smart-masked-text-box select-all-on-focus></smart-masked-text-box>
Demo

smartMaskedTextBox offers few different types of value formatiing. The property responsible to this is textMaskFormat. It can be:
- excludePromptAndLiterals - all prompt characters and literals are removed from the value
- includePrompt - all literals characters are removed from the value
- includeLiterals - all prompt characters are removed from the value
- includePromptAndLiterals - the value is equal to the visualized input string.
<smart-masked-text-box text-mask-format="excludePromptAndLiterals"></smart-masked-text-box>
Demo

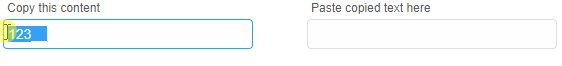
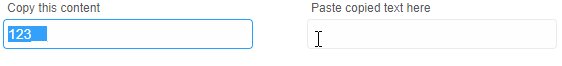
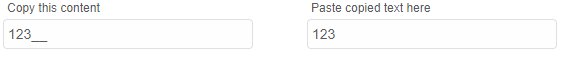
Similar to textMaskFormat is smartMaskedTextBox's cutCopyMaskFormat property. It's used to set the value in the clipboard after "cut" and "copy" operations.
<smart-masked-text-box cut-copy-mask-format="excludePromptAndLiterals"></smart-masked-text-box>
Demo

Styling
Smart.MaskedTextBox uses the following CSS variables for styling:
- --smart-text-box-default-width: used to set the width of the element. Default value is 200px.
- --smart-text-box-default-height: used to set the height of the element. Default value is 30px.
Create, Append, Remove, Get/Set Property, Invoke Method, Bind to Event
Create a new element:
const maskedtextbox = document.createElement('smart-masked-text-box');
Append it to the DOM:
document.body.appendChild(maskedtextbox);
Remove it from the DOM:
maskedtextbox.parentNode.removeChild(maskedtextbox);
Set a property:
maskedtextbox.propertyName = propertyValue;
Get a property value:
const propertyValue = maskedtextbox.propertyName;
Invoke a method:
maskedtextbox.methodName(argument1, argument2);
Add Event Listener:
const eventHandler = (event) => {
// your code here.
};
maskedtextbox.addEventListener(eventName, eventHandler);
Remove Event Listener:
maskedtextbox.removeEventListener(eventName, eventHandler, true);
Using with Typescript
Smart Web Components package includes TypeScript definitions which enables strongly-typed access to the Smart UI Components and their configuration.
Inside the download package, the typescript directory contains .d.ts file for each web component and a smart.elements.d.ts typescript definitions file for all web components. Copy the typescript definitions file to your project and in your TypeScript file add a reference to smart.elements.d.ts
Read more about using Smart UI with Typescript.Getting Started with Angular MaskedTextBox Component
Setup Angular Environment
Angular provides the easiest way to set angular CLI projects using Angular CLI tool.
Install the CLI application globally to your machine.
npm install -g @angular/cli
Create a new Application
ng new smart-angular-maskedtextbox
Navigate to the created project folder
cd smart-angular-maskedtextbox
Setup the MaskedTextBox
Smart UI for Angular is distributed as smart-webcomponents-angular NPM package
- Download and install the package.
npm install smart-webcomponents-angular
- Adding CSS reference
The following CSS file is available in ../node_modules/smart-webcomponents-angular/ package folder. This can be referenced in [src/styles.css] using following code.@import 'smart-webcomponents-angular/source/styles/smart.default.css';
Another way to achieve the same is to edit the angular.json file and in the styles add the style."styles": [ "node_modules/smart-webcomponents-angular/source/styles/smart.default.css" ]
If you want to use Bootstrap, Fluent or other themes available in the package, you need to add them after 'smart.default.css'. -
Example with Angular Standalone Components
app.component.html
<smart-masked-text-box #maskedtextbox [label]="'Phone number'" [hint]="''" [value]="''" [mask]="'+1 (###) ### - ####'"> </smart-masked-text-box>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { MaskedTextBoxComponent } from 'smart-webcomponents-angular/maskedtextbox'; import { CommonModule } from '@angular/common'; import { RouterOutlet } from '@angular/router'; import { MaskedTextBoxModule } from 'smart-webcomponents-angular/maskedtextbox'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, MaskedTextBoxModule, RouterOutlet], templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('maskedtextbox', { read: MaskedTextBoxComponent, static: false }) maskedtextbox!: MaskedTextBoxComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
-
Example with Angular NGModule
app.component.html
<smart-masked-text-box #maskedtextbox [label]="'Phone number'" [hint]="''" [value]="''" [mask]="'+1 (###) ### - ####'"> </smart-masked-text-box>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { MaskedTextBoxComponent } from 'smart-webcomponents-angular/maskedtextbox'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('maskedtextbox', { read: MaskedTextBoxComponent, static: false }) maskedtextbox!: MaskedTextBoxComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { MaskedTextBoxModule } from 'smart-webcomponents-angular/maskedtextbox'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, MaskedTextBoxModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
Running the Angular application
After completing the steps required to render a MaskedTextBox, run the following command to display the output in your web browser
ng serveand open localhost:4200 in your favorite web browser.
Read more about using Smart UI for Angular: https://www.htmlelements.com/docs/angular-cli/.
Getting Started with React MaskedTextBox Component
Setup React Environment
The easiest way to start with React is to use NextJS Next.js is a full-stack React framework. It’s versatile and lets you create React apps of any size—from a mostly static blog to a complex dynamic application.
npx create-next-app my-app cd my-app npm run devor
yarn create next-app my-app cd my-app yarn run dev
Preparation
Setup the MaskedTextBox
Smart UI for React is distributed as smart-webcomponents-react package
- Download and install the package.
In your React Next.js project, run one of the following commands to install Smart UI MaskedTextBox for ReactWith NPM:
npm install smart-webcomponents-react
With Yarn:yarn add smart-webcomponents-react
- Once installed, import the React MaskedTextBox Component and CSS files in your application and render it.
app.js
import 'smart-webcomponents-react/source/styles/smart.default.css'; import React from "react"; import ReactDOM from 'react-dom/client'; import { MaskedTextBox } from 'smart-webcomponents-react/maskedtextbox'; class App extends React.Component { componentDidMount() { } render() { return ( <div> <MaskedTextBox label="Phone number" hint="" value="" mask="+1 (###) ### - ####"></MaskedTextBox> </div> ); } } export default App;
Running the React application
Start the app withnpm run devor
yarn run devand open localhost:3000 in your favorite web browser to see the output.
Setup with Vite
Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projectsWith NPM:
npm create vite@latestWith Yarn:
yarn create viteThen follow the prompts and choose React as a project.
Navigate to your project's directory. By default it is 'vite-project' and install Smart UI for React
In your Vite project, run one of the following commands to install Smart UI MaskedTextBox for ReactWith NPM:
npm install smart-webcomponents-reactWith Yarn:
yarn add smart-webcomponents-reactOpen src/App.tsx App.tsx
import 'smart-webcomponents-react/source/styles/smart.default.css';
import React from "react";
import ReactDOM from 'react-dom/client';
import { MaskedTextBox } from 'smart-webcomponents-react/maskedtextbox';
class App extends React.Component {
componentDidMount() {
}
render() {
return (
<div>
<MaskedTextBox label="Phone number" hint="" value="" mask="+1 (###) ### - ####"></MaskedTextBox>
</div>
);
}
}
export default App;
Read more about using Smart UI for React: https://www.htmlelements.com/docs/react/.
Getting Started with Vue MaskedTextBox Component
Setup Vue with Vite
In this section we will introduce how to scaffold a Vue Single Page Application on your local machine. The created project will be using a build setup based on Vite and allow us to use Vue Single-File Components (SFCs). Run the following command in your command linenpm create vue@latestThis command will install and execute create-vue, the official Vue project scaffolding tool. You will be presented with prompts for several optional features such as TypeScript and testing support:
✔ Project name: …If you are unsure about an option, simply choose No by hitting enter for now. Once the project is created, follow the instructions to install dependencies and start the dev server:✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./ ... Done.
cdnpm install npm install smart-webcomponents npm run dev
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open vite.config.js in your favorite text editor and change its contents to the following:
vite.config.js
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: tag => tag.startsWith('smart-') } } }) ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <div class="vue-root"> <smart-masked-text-box class="underlined" hint value mask="+1 (###) ### - ####"></smart-masked-text-box> </div> </template> <script> import { onMounted } from "vue"; import "smart-webcomponents/source/styles/smart.default.css"; import "smart-webcomponents/source/modules/smart.maskedtextbox.js"; export default { name: "app", setup() { onMounted(() => {}); } }; </script> <style> </style>We can now use the smart-masked-text-box with Vue 3. Data binding and event handlers will just work right out of the box.
Running the Vue application
Start the app withnpm run devand open http://localhost:5173/ in your favorite web browser to see the output below:
When you are ready to ship your app to production, run the following:
npm run buildThis will create a production-ready build of your app in the project's ./dist directory.
Read more about using Smart UI for Vue: https://www.htmlelements.com/docs/vue/.