Build your web apps using Smart UI
Smart.GanttChart - configuration and usage
Overview
Smart.GanttChart represents a type of bar chart that illustrates a project schedule with dependency links between each individual task and their current status. The chart lists the tasks to be performed on the vertical axis, and time intervals on the horizontal axis. The width of the task bars inside the Timeline shows the duration of each activity. The timeline is devided in multiple cells. Each cell represents a time interval dependin on the timeline view.
Getting Started with GanttChart Web Component
Smart UI for Web Components is distributed as smart-webcomponents NPM package. You can also get the full download from our website with all demos from the Download page.Setup the GanttChart
Smart UI for Web Components is distributed as smart-webcomponents NPM package
- Download and install the package.
npm install smart-webcomponents
- Once installed, import the GanttChart module in your application.
<script type="module" src="node_modules/smart-webcomponents/source/modules/smart.ganttchart.js"></script>
-
Adding CSS reference
The smart.default.css CSS file should be referenced using following code.
<link rel="stylesheet" type="text/css" href="node_modules/smart-webcomponents/source/styles/smart.default.css" />
- Add the GanttChart tag to your Web Page
<smart-gantt-chart id="ganttchart"></smart-gantt-chart>
- Create the GanttChart Component
<script type="module"> Smart('#ganttchart', class { get properties() { return { treeSize: '30%', durationUnit: 'hour', taskColumns: [ { label: 'Tasks', value: 'label', size: '60%' }, { label: 'Duration (hours)', value: 'duration' } ], dataSource: [ { label: 'PRD & User-Stories', dateStart: '2023-01-10', dateEnd: '2023-03-10', class: 'product-team', type: 'task' }, { label: 'Persona & Journey', dateStart: '2023-03-01', dateEnd: '2023-04-30', class: 'marketing-team', type: 'task' }, { label: 'Architecture', dateStart: '2023-04-11', dateEnd: '2023-05-16', class: 'product-team', type: 'task' }, { label: 'Prototyping', dateStart: '2023-05-17', dateEnd: '2023-07-01', class: 'dev-team', type: 'task' }, { label: 'Design', dateStart: '2023-07-02', dateEnd: '2023-08-01', class: 'design-team', type: 'task' }, { label: 'Development', dateStart: '2023-08-01', dateEnd: '2023-09-10', class: 'dev-team', type: 'task' }, { label: 'Testing & QA', dateStart: '2023-09-11', dateEnd: '2023-10-10', class: 'qa-team', type: 'task' }, { label: 'UAT Test', dateStart: '2023-10-12', dateEnd: '2023-11-11', class: 'product-team', type: 'task' }, { label: 'Handover & Documentation', dateStart: '2023-10-17', dateEnd: '2023-11-31', class: 'marketing-team', type: 'task' }, { label: 'Release', dateStart: '2023-11-01', dateEnd: '2023-12-31', class: 'release-team', type: 'task' } ] } } }); </script>
Another option is to create the GanttChart is by using the traditional Javascript way:
const ganttchart = document.createElement('smart-gantt-chart'); ganttchart.disabled = true; document.body.appendChild(ganttchart);
Smart framework provides a way to dynamically create a web component on demand from a DIV tag which is used as a host. The following imports the web component's module and creates it on demand, when the document is ready. The #ganttchart is the ID of a DIV tag.
import "../../source/modules/smart.ganttchart.js"; document.readyState === 'complete' ? init() : window.onload = init; function init() { const ganttchart = new Smart.GanttChart('#ganttchart', { treeSize: '30%', durationUnit: 'hour', taskColumns: [ { label: 'Tasks', value: 'label', size: '60%' }, { label: 'Duration (hours)', value: 'duration' } ], dataSource: [ { label: 'PRD & User-Stories', dateStart: '2023-01-10', dateEnd: '2023-03-10', class: 'product-team', type: 'task' }, { label: 'Persona & Journey', dateStart: '2023-03-01', dateEnd: '2023-04-30', class: 'marketing-team', type: 'task' }, { label: 'Architecture', dateStart: '2023-04-11', dateEnd: '2023-05-16', class: 'product-team', type: 'task' }, { label: 'Prototyping', dateStart: '2023-05-17', dateEnd: '2023-07-01', class: 'dev-team', type: 'task' }, { label: 'Design', dateStart: '2023-07-02', dateEnd: '2023-08-01', class: 'design-team', type: 'task' }, { label: 'Development', dateStart: '2023-08-01', dateEnd: '2023-09-10', class: 'dev-team', type: 'task' }, { label: 'Testing & QA', dateStart: '2023-09-11', dateEnd: '2023-10-10', class: 'qa-team', type: 'task' }, { label: 'UAT Test', dateStart: '2023-10-12', dateEnd: '2023-11-11', class: 'product-team', type: 'task' }, { label: 'Handover & Documentation', dateStart: '2023-10-17', dateEnd: '2023-11-31', class: 'marketing-team', type: 'task' }, { label: 'Release', dateStart: '2023-11-01', dateEnd: '2023-12-31', class: 'release-team', type: 'task' } ] }); }
- Open the page in your web server.
The following code initializes an empty Smart.GanttChart on the page:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.scrollbar.js"></script>
<script type="text/javascript" src="../../source/smart.splitter.js"></script>
<script type="text/javascript" src="../../source/smart.menu.js"></script>
<script type="text/javascript" src="../../source/smart.tree.js"></script>
<script type="text/javascript" src="../../source/smart.ganttchart.js"></script>
</head>
<body>
<smart-gantt-chart></smart-gantt-chart>
</body>
</html>
Note how smart.element.js is declared before everything else. This is mandatory for all custom elements.
Define a dataSource
In order to create a project schedule the user first has to define a dataSource. The dataSource should be an Array of objects describing the tasks and their connections. There are three types of tasks:
-
Tasks - a task represent a single operation.
Let's take a closer look at a task's definition:
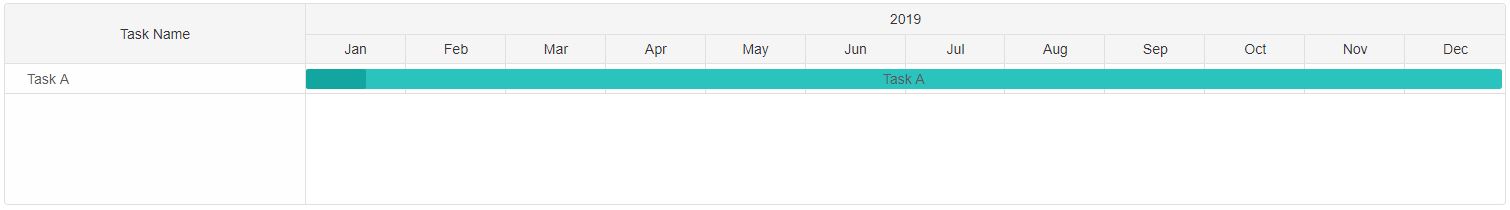
const item = { type: 'task', label: 'Task A', dateStart: '2024-1-1', dateEnd: '2024-12-31', progress: 5 };The following task definition will create a task that starts on 1st January 2024 and ends on 31st January 2024. It has a label "Task A" that is visible in the Task Tree and the Timeline. The type determines the type of the task. Progress property shows what the current status of the task is.
Here's how to create a GanttChart with a single Task:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href=../../source/styles/smart.default.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.button.js"></script> <script type="text/javascript" src="../../source/smart.scrollbar.js"></script> <script type="text/javascript" src="../../source/smart.splitter.js"></script> <script type="text/javascript" src="../../source/smart.menu.js"></script> <script type="text/javascript" src="../../source/smart.tree.js"></script> <script type="text/javascript" src="../../source/smart.ganttchart.js"></script> <script> window.onload = function() { const ganttChart = document.querySelector('smart-gantt-chart'); ganttChart.dataSource = [ { type: 'task', label: 'Task A', dateStart: '2024-1-1', dateEnd: '2024-12-31', progress: 5 }] } </script> </head> <body> <smart-gantt-chart></smart-gantt-chart> </body> </html>Demo

-
Project - a project is a Task group that can have sub-tasks. Although it can exist on it's own as a task.
Let's take a closer look at a task's definition:
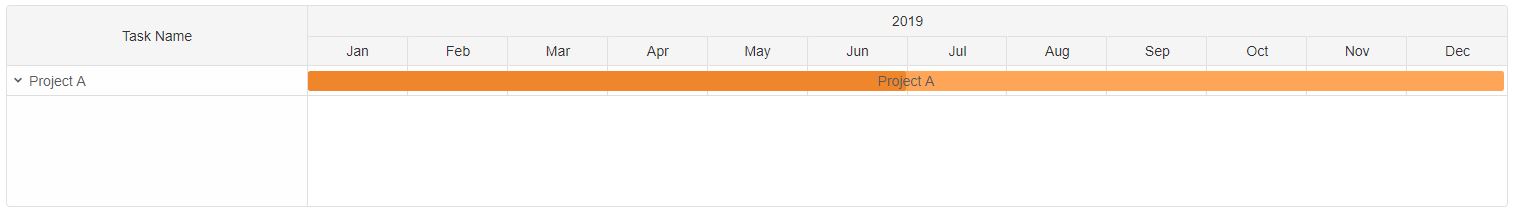
const project = { type: 'project', label: 'Project A', dateStart: '2024-1-1', dateEnd: '2024-12-31', progress: 50, tasks: [ { type: 'task', label: 'Task A', dateStart: '2024-1-1', dateEnd: '2024-6-31' }, { type: 'task', label: 'Task B', dateStart: '2024-6-1', dateEnd: '2024-12-31' }] };The following project definition will create a Project Task labeled 'Project A' with two sub-tasks: 'Task A' and 'Task B'. This gives a total of 3 tasks. The tasks attribute is used to define sub-tasks for a Project. By default Project tasks are not expanded. Pressing on the arrow icon infront of the task inside the Task Tree or calling the expand method will expand the task and reveal it's sub tasks.
Here's how to create a GanttChart with a Project that has two sub-tasks:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href=../../source/styles/smart.default.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.button.js"></script> <script type="text/javascript" src="../../source/smart.scrollbar.js"></script> <script type="text/javascript" src="../../source/smart.splitter.js"></script> <script type="text/javascript" src="../../source/smart.menu.js"></script> <script type="text/javascript" src="../../source/smart.tree.js"></script> <script type="text/javascript" src="../../source/smart.ganttchart.js"></script> <script> window.onload = function() { const ganttChart = document.querySelector('smart-gantt-chart'); ganttChart.dataSource = [ { type: 'project', label: 'Project A', dateStart: '2024-1-1', dateEnd: '2024-12-31', progress: 50, tasks: [ { type: 'task', label: 'Task A', dateStart: '2024-1-1', dateEnd: '2024-6-31' }, { type: 'task', label: 'Task B', dateStart: '2024-6-1', dateEnd: '2024-12-31' }] }] } </script> </head> <body> <smart-gantt-chart></smart-gantt-chart> </body> </html>Demo

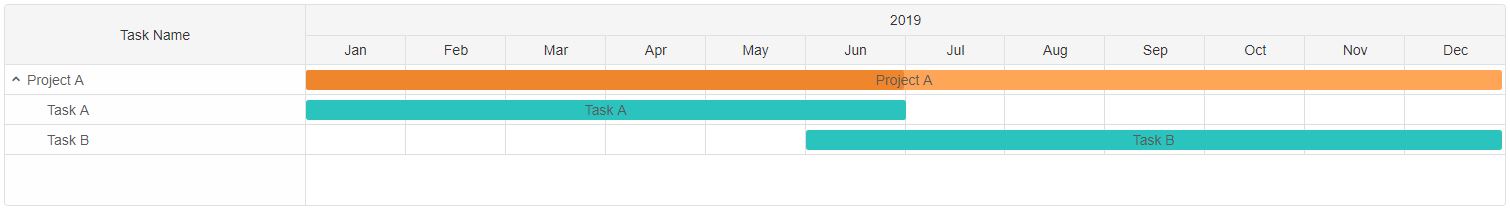
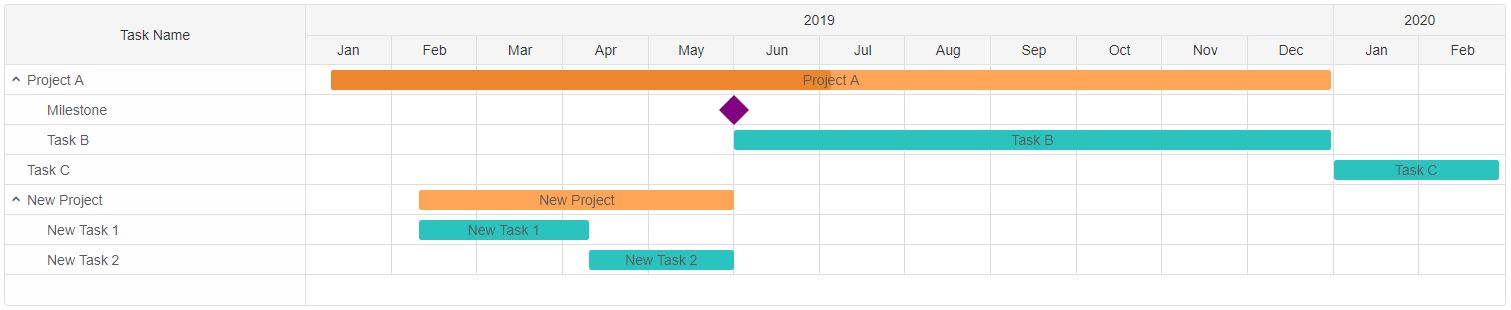
And here's how to create an expanded Project:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href=../../source/styles/smart.default.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.button.js"></script> <script type="text/javascript" src="../../source/smart.scrollbar.js"></script> <script type="text/javascript" src="../../source/smart.splitter.js"></script> <script type="text/javascript" src="../../source/smart.menu.js"></script> <script type="text/javascript" src="../../source/smart.tree.js"></script> <script type="text/javascript" src="../../source/smart.ganttchart.js"></script> <script> window.onload = function() { const ganttChart = document.querySelector('smart-gantt-chart'); ganttChart.dataSource = [ { type: 'project', label: 'Project A', dateStart: '2024-1-1', dateEnd: '2024-12-31', progress: 50, expanded: true, tasks: [ { type: 'task', label: 'Task A', dateStart: '2024-1-1', dateEnd: '2024-6-31' }, { type: 'task', label: 'Task B', dateStart: '2024-6-1', dateEnd: '2024-12-31' }] }] } </script> </head> <body> <smart-gantt-chart></smart-gantt-chart> </body> </html>Demo

expanded attribute determines if the Project task is expanded or not.
-
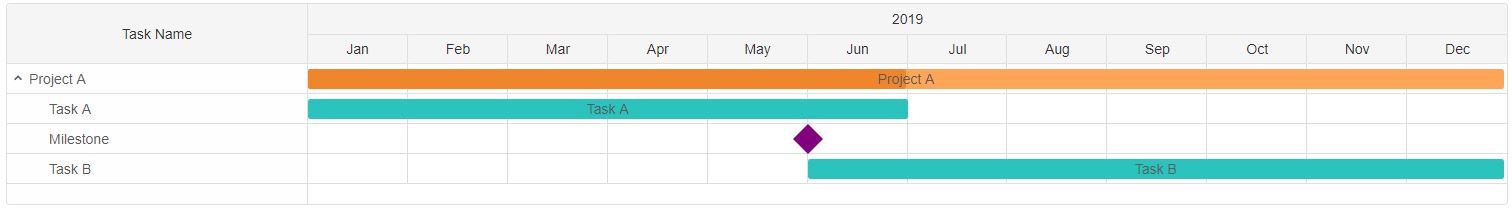
Milestone - is a task that doesn't have a duration. It's dateStart/dateEnd are the same. It's used to mark the end or a breakpoint of a Project. Milestone do not have progress nor sub-tasks. However they can be defined as a sub-task of a Project. Milestones are different in shape inside the Timeline to visually differentiate from the rest.
Here's how to define a milestone:
const milestone = { type: 'milestone', label: 'Milestone A', dateStart: '2024-6-1' };The following task definition will create a milestone.
Here's how to create a Project with two tasks and a milestone:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href=../../source/styles/smart.default.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.button.js"></script> <script type="text/javascript" src="../../source/smart.scrollbar.js"></script> <script type="text/javascript" src="../../source/smart.splitter.js"></script> <script type="text/javascript" src="../../source/smart.menu.js"></script> <script type="text/javascript" src="../../source/smart.tree.js"></script> <script type="text/javascript" src="../../source/smart.ganttchart.js"></script> <script> window.onload = function() { const ganttChart = document.querySelector('smart-gantt-chart'); ganttChart.dataSource = [ { type: 'project', label: 'Project A', dateStart: '2024-1-1', dateEnd: '2024-12-31', expanded: true, progress: 50, tasks: [ { type: 'task', label: 'Task A', dateStart: '2024-1-1', dateEnd: '2024-6-31' }, { type: 'milestone', label: 'Milestone', dateStart: '2024-6-1' }, { type: 'task', label: 'Task B', dateStart: '2024-6-1', dateEnd: '2024-12-31' }] }] } </script> </head> <body> <smart-gantt-chart></smart-gantt-chart> </body> </html>Demo

Task Connections
Task Connections describe the relations between the tasks. Each task has an connections attribute that is used to which tasks to connect to. Connections attribute is applicable to all types of tasks. However there are several restrictions when it comes to task connections:
- Only one connection can exist between two tasks - if a connection exists between two tasks and the user creates a new one, the previous is deleted.
- Looping connections when autoSchedule is enabled are not allowed - when autoSchedule is enabled the tasks are repositioned depending on the connections. Tasks connected in a loop are not allowed becase they can't exist meaningfully inside the timeline.
Connections show which tasks start/end after another. This gives the possibility to automate the planning process.
Connections are defined as an Array of Objects. Each object represents a connection that has two attributes:
- target - the index of the target Task that the current task will connect to.
-
type - the type of connection. There are four types of connections:
- Start-to-Start - connects the start of one task to the start of another. The target task can't start until the start task begins.
- Start-to-End - connects the start of one task to the end of another. This means that the target task can't end before the start task is begins.
- End-to-Start - connects the end of one task to the start of another. This means that the target task can't start before the start task is finished.
- End-to-End - connects the end of one task to the end of another.This means that the target task can't end before the start task is finished.
Here's how the definition of a Project with connected tasks looks:
const project = {
type: 'project',
label: 'Project A',
dateStart: '2024-1-1',
dateEnd: '2024-12-31',
progress: 50,
connections: [
{
target: 1,
type: 2
}
],
tasks: [
{
type: 'task',
label: 'Task A',
dateStart: '2024-1-1',
dateEnd: '2024-6-31',
connections: [
{
target: 2,
type: 0
}
]
},
{
type: 'task',
label: 'Task B',
dateStart: '2024-6-1',
dateEnd: '2024-12-31'
}]
};
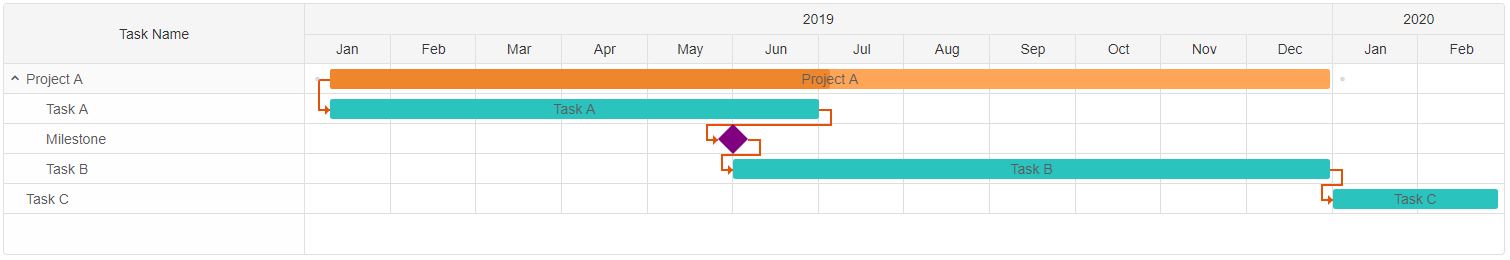
Here's how to craete a connected tasks Timeline:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.scrollbar.js"></script>
<script type="text/javascript" src="../../source/smart.splitter.js"></script>
<script type="text/javascript" src="../../source/smart.menu.js"></script>
<script type="text/javascript" src="../../source/smart.tree.js"></script>
<script type="text/javascript" src="../../source/smart.ganttchart.js"></script>
<script>
window.onload = function() {
const ganttChart = document.querySelector('smart-gantt-chart');
ganttChart.dataSource = [
{
type: 'project',
label: 'Project A',
dateStart: '2024-1-10',
dateEnd: '2024-12-31',
progress: 50,
expanded: true,
connections: [
{
target: 1,
type: 0
}
],
tasks: [
{
type: 'task',
label: 'Task A',
dateStart: '2024-1-10',
dateEnd: '2024-6-31',
connections: [
{
target: 2,
type: 1
}
]
},
{
type: 'milestone',
label: 'Milestone',
dateStart: '2024-6-1',
connections: [
{
target: 3,
type: 1
}
]
},
{
type: 'task',
label: 'Task B',
dateStart: '2024-6-1',
dateEnd: '2024-12-31',
connections: [
{
target: 4,
type: 1
}
]
}]
},
{
type: 'task',
label: 'Task C',
dateStart: '2024-1-1',
dateEnd: '2024-02-28'
}
]
}
</script>
</head>
<body>
<smart-gantt-chart></smart-gantt-chart>
</body>
</html>
Demo

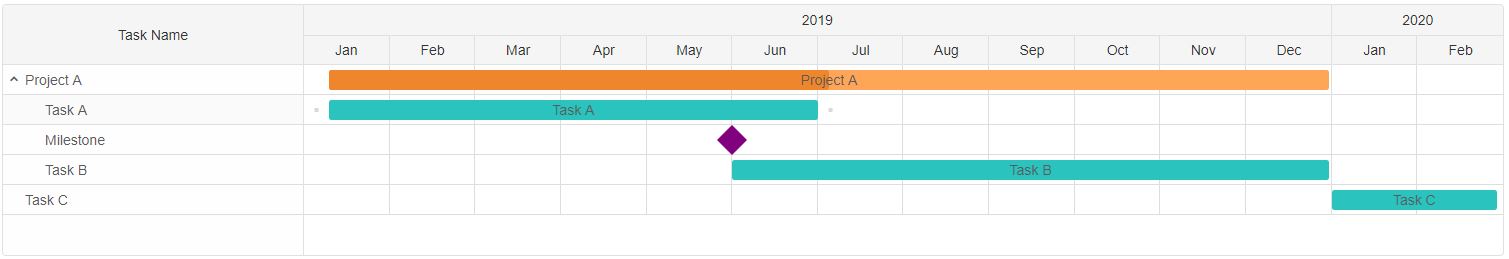
Task connections can be created/delete via the API methods as well:
- createConnection - Creates a connection between two tasks.
- removeConnection - Removes a specific connection by targetIndex, sourceIndex and type of connection.
- removeTaskConnection - Removes connections of a task or connections between the source task and the target task. Depends on the arguments. The first arguments of the method indicates the source task. If the second argument is omitted the method will delete all connections of the source task. If not the connection between the source and target task will be removed. Used to delete a connection between tasks without knowing the type of the connection.
- removeAllConnections - Removes all connections between the tasks.
const ganttChart = document.querySelector('smart-gantt-chart');
//Creates three connections
ganttChart.createConnection(0, 1, 0);
ganttChart.createConnection(1, 2, 2);
ganttChart.createConnection(1, 3, 0);
ganttChart.createConnection(2, 3, 1);
//Removes a specific connection
ganttChart.removeConnection(0, 1, 0);
//Removes the connection between Task 1 and 2
ganttChart.removeTaskConnection(1, 2);
//Removes all connections of Task 1
ganttChart.removeTaskConnection(1);
//Removes all Task connections
ganttChart.removeAllConnections();
Demo

Editing
Tasks are defined via the dataSource property but can be updated via the API methods. DataSource can also be used to modify more settings and/or multiple tasks at once.
-
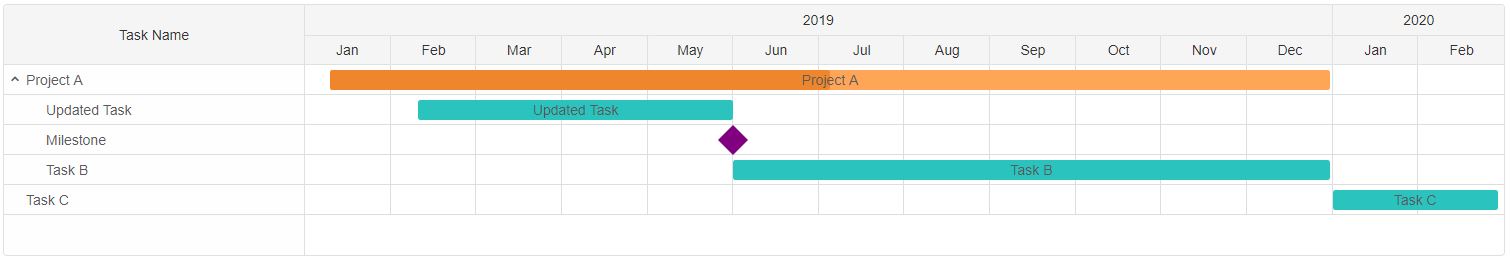
updateTask allows the user to edit the settings of a Task:
const ganttChart = document.querySelector('smart-gantt-chart'), taskSettings = { label: 'Updated Task', dateStart: '2024-02-10', dateEnd: '2024-06-01' }; //Updates the settings of Task 1 ganttChart.updateTask(1, taskSettings);Demo

Tasks can also be inserted or removed via methods:
-
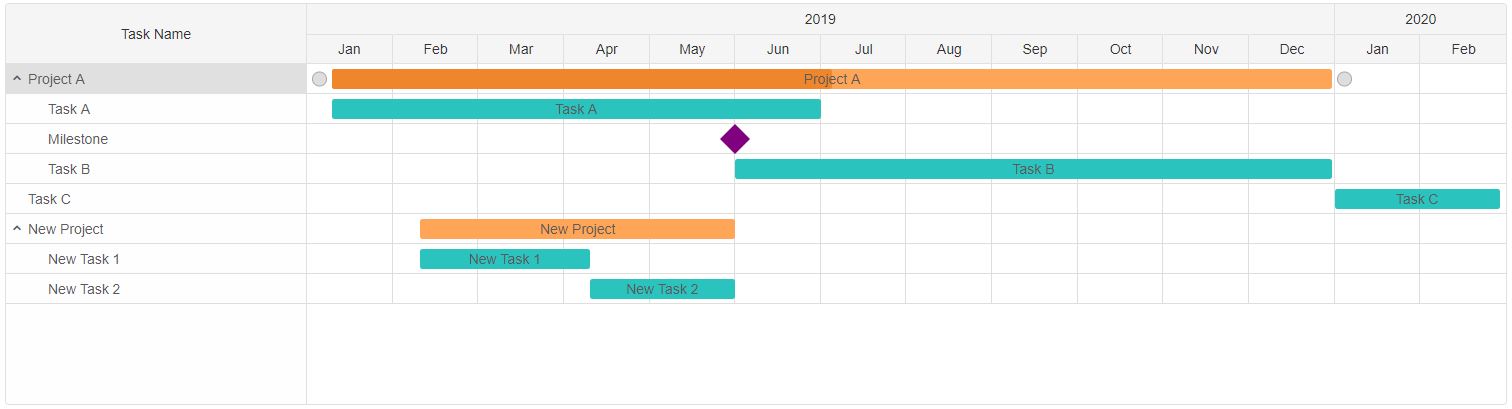
insertTask can be used to insert a new Task. Tasks can be inserted before or after another. Although the user can insert a Project Task with sub-projects( or/and tasks).
const ganttChart = document.querySelector('smart-gantt-chart'), newProjectTask = { type: 'project', label: 'New Project', dateStart: '2024-02-10', dateEnd: '2024-06-01', expanded: true, tasks: [ { type: 'task', label: 'New Task 1', dateStart: '2024-02-10', dateEnd: '2024-04-10', }, { type: 'task', label: 'New Task 2', dateStart: '2024-04-10', dateEnd: '2024-06-01', } ] }; //Updates the settings of Task 1 ganttChart.insertTask(1, taskSettings);Let's insert a new Project with two sub-tasks in the end of the task list:
Demo

-
removeTask deletes a Task from the list and all of it's connections. This method requires only a Task index to be passed as an argument to delete the corresponding task.
For example, let's remove 'Task A' from 'Project A':
const ganttChart = document.querySelector('smart-gantt-chart'); //Removes Task with index 1 ganttChart.removeTask(1);Demo

Task connections can't be edited. When creating a new task on a task that already has a connection the present is removed and the new one is created.
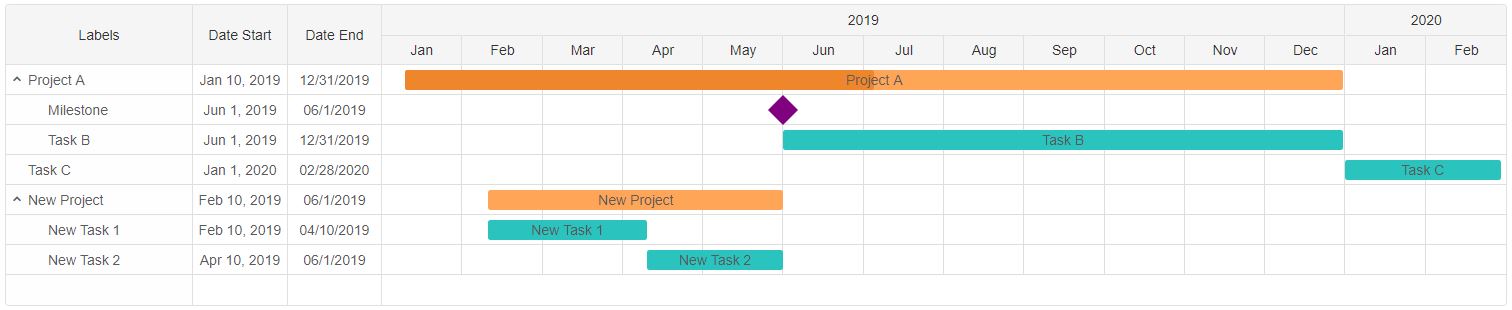
Task Tree columns can also be edited. The user can set which properties of the Tasks should be visible inside the Task Tree as separate columns.
taskColumns property determines the columns inside the Task Tree. It accepts an array of objects. Each object determines the properties for the column. Here's an example:
const ganttChart = document.querySelector('smart-gantt-chart');
//Set a new Size for the Task Tree
ganttChart.treeSize = '25%';
//Configure the Tree Task Columns
ganttChart.taskColumns = [
{
label: 'Labels',
value: 'label'
},
{
label: 'Date Start',
value: 'dateStart',
size: '25%',
//Custom format function
formatFunction: function(date) {
return new Date(date).toLocaleDateString(ganttChart.locale, {
year: 'numeric',
month: 'short',
day: 'numeric'
});
}
},
{
label: 'Date End',
value: 'dateEnd',
size: '25%'
}
];
Demo

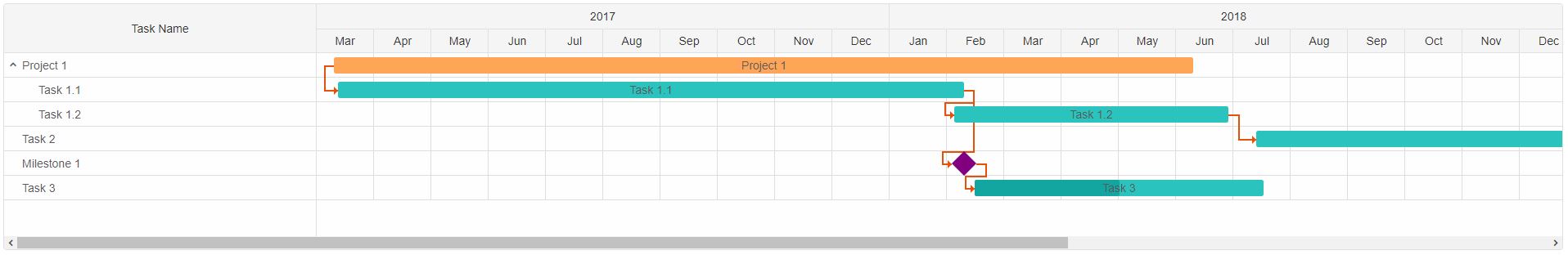
Auto Schedule
Auto schedule re-calculates the starting dates of all connected tasks and re-schedules them in order to meet the requirements defined by the connections. When autoSchedule is set scheduled tasks have date restrictions in order to assure that a task doesn't start or end on an invalid date. When changing the duration or start/end dates of a task that is connected to another, it's siblings are re-scheduled when the operation is completed.
autoScheduleStrictMode is an additional feature that locks the tasks and re-schedules them strictly to their optimal start/end dates. Once locked the tasks can't be dragged nor resized.
Connection's lag attribute is used by the Auto scheduling algorithm in order allow some slack time before or after the next task begins/ends. Lag accepts a number and is measured in miliseconds. It can be a negative ('lead') or a positive ('lag') number.
Here's an example:
const ganttChart = document.querySelector('smart-gantt-chart');
ganttChart.dataSource = [
{
label: 'Project 1',
dateStart: '2023-03-10T12:30:00',
dateEnd: '2024-06-10T3:59:00',
type: 'project',
expanded: true,
connections: [
{
target: 1,
type: 0,
lag: 2 * 24 * 60 * 60 * 1000 //2 days lag
}
],
tasks: [
{
label: 'Task 1.1',
dateStart: '2023-02-10',
dateEnd: '2024-01-10',
type: 'task',
connections: [
{
target: 2,
type: 1,
lag: -5 * 24 * 60 * 60 * 1000 // -5 days lag
},
{
target: 4,
type: 1
}
]
},
{
label: 'Task 1.2',
dateStart: '2023-10-10',
dateEnd: '2024-2-31',
type: 'task',
connections: [
{
target: 3,
type: 1,
lag: 15 * 24 * 60 * 60 * 1000 // 15 days lag
}
]
}
]
},
{
label: 'Task 2',
dateStart: '2023-03-10T15:30:00',
dateEnd: '2024-08-10',
type: 'task'
},
{
label: 'Milestone 1',
dateEnd: '2024-05-24',
type: 'milestone',
connections: [
{
target: 5,
type: 1,
lag: 5 * 24 * 60 * 60 * 1000 //5 days lag
}
]
},
{
label: 'Task 3',
dateStart: '2024-02-05',
dateEnd: '2024-07-08',
progress: 50,
type: 'task'
}
];
ganttChart.autoScheduleStrictMode = true;
Demo

Save/Load State
Most GanttChart users make frequent changes to the Tasks. Some of them might not agree with the changes made by others or a restore point might be required. For that purpose saving the current state of the Timeline is crucial. Several restore points could be created so different states of the Timeline can be reloaded. The GanttChart element offers the following methods for State Maintanance:
- getState - returns the current list of Tasks and their settings. Can set directly as dataSource.
- saveState - saves the current state of the GanttChart to localStorage. Requires an ID to be set to the element.
- loadState - loads a previously saved state of the element. Accepts one argument - the state to load to. If no arguments are provided, localStorage lookup will be performed in order to find a previously saved state according to the id of the element. Requires an ID to be set to the element.
- clearState - removes any stored state of the element according to it's id. Requires an ID to be set to the element.
const ganttChart = document.querySelector('smart-gantt-chart');
let savedState = ganttChart.getState();
//Make some changes to the tasks
//...
//Reload the element with the saved tasks
ganttChart.loadState(savedState);
//Clear the saved state
ganttChart.clearState();
Keyboard Support
Smart.GanttChart implements the following key actions:
| Key | Action |
|---|---|
| Escape | Pressing the 'Escape' key during dragging operation cancels it and returns the dragged item to it's original place. |
| Tab | Pressing Tab will change the focus of the different elements inside the GanttChart. |
Create, Append, Remove, Get/Set Property, Invoke Method, Bind to Event
Create a new element:
const ganttchart = document.createElement('smart-gantt-chart');
Append it to the DOM:
document.body.appendChild(ganttchart);
Remove it from the DOM:
ganttchart.parentNode.removeChild(ganttchart);
Set a property:
ganttchart.propertyName = propertyValue;
Get a property value:
const propertyValue = ganttchart.propertyName;
Invoke a method:
ganttchart.methodName(argument1, argument2);
Add Event Listener:
const eventHandler = (event) => {
// your code here.
};
ganttchart.addEventListener(eventName, eventHandler);
Remove Event Listener:
ganttchart.removeEventListener(eventName, eventHandler, true);
Using with Typescript
Smart Web Components package includes TypeScript definitions which enables strongly-typed access to the Smart UI Components and their configuration.
Inside the download package, the typescript directory contains .d.ts file for each web component and a smart.elements.d.ts typescript definitions file for all web components. Copy the typescript definitions file to your project and in your TypeScript file add a reference to smart.elements.d.ts
Read more about using Smart UI with Typescript.Getting Started with Angular GanttChart Component
Setup Angular Environment
Angular provides the easiest way to set angular CLI projects using Angular CLI tool.
Install the CLI application globally to your machine.
npm install -g @angular/cli
Create a new Application
ng new smart-angular-ganttchart
Navigate to the created project folder
cd smart-angular-ganttchart
Setup the GanttChart
Smart UI for Angular is distributed as smart-webcomponents-angular NPM package
- Download and install the package.
npm install smart-webcomponents-angular
- Adding CSS reference
The following CSS file is available in ../node_modules/smart-webcomponents-angular/ package folder. This can be referenced in [src/styles.css] using following code.@import 'smart-webcomponents-angular/source/styles/smart.default.css';
Another way to achieve the same is to edit the angular.json file and in the styles add the style."styles": [ "node_modules/smart-webcomponents-angular/source/styles/smart.default.css" ]
If you want to use Bootstrap, Fluent or other themes available in the package, you need to add them after 'smart.default.css'. -
Example with Angular Standalone Components
app.component.html
<smart-gantt-chart #ganttchart [dataSource]="dataSource" [durationUnit]="durationUnit" [taskColumns]="taskColumns"></smart-gantt-chart>
app.component.ts
import { Component, ViewEncapsulation } from '@angular/core'; import { GanttChartComponent, GanttChartTaskColumn } from 'smart-webcomponents-angular/ganttchart'; import { CommonModule } from '@angular/common'; import { RouterOutlet } from '@angular/router'; import { GanttChartModule } from 'smart-webcomponents-angular/ganttchart'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, GanttChartModule, RouterOutlet], templateUrl: './app.component.html', styleUrls: ['app.component.css'], encapsulation: ViewEncapsulation.None }) export class AppComponent { durationUnit = 'hour'; taskColumns: GanttChartTaskColumn[] = [ { label: 'Tasks', value: 'label', size: '60%' }, { label: 'Duration (hours)', value: 'duration', formatFunction: (date: string) => parseInt(date) } ] dataSource = [ { label: 'PRD & User-Stories', dateStart: '2024-01-10', dateEnd: '2024-02-10', class: 'product-team', type: 'task' }, { label: 'Persona & Journey', dateStart: '2024-02-11', dateEnd: '2024-03-10', class: 'marketing-team', type: 'task' }, { label: 'Architecture', dateStart: '2024-03-11', dateEnd: '2024-04-1', class: 'product-team', type: 'task' }, { label: 'Prototyping', dateStart: '2024-04-02', dateEnd: '2024-05-01', class: 'dev-team', type: 'task' }, { label: 'Design', dateStart: '2024-05-02', dateEnd: '2024-06-31', class: 'design-team', type: 'task' }, { label: 'Development', dateStart: '2024-07-01', dateEnd: '2024-08-10', class: 'dev-team', type: 'task' }, { label: 'Testing & QA', dateStart: '2024-08-11', dateEnd: '2024-09-10', class: 'qa-team', type: 'task' }, { label: 'UAT Test', dateStart: '2024-09-12', dateEnd: '2024-10-01', class: 'product-team', type: 'task' }, { label: 'Handover & Documentation', dateStart: '2024-10-02', dateEnd: '2024-11-01', class: 'marketing-team', type: 'task' }, { label: 'Release', dateStart: '2024-11-01', dateEnd: '2024-12-31', class: 'release-team', type: 'task' } ] ngOnInit(): void { } }
-
Example with Angular NGModule
app.component.html
<smart-gantt-chart #ganttchart [dataSource]="dataSource" [durationUnit]="durationUnit" [taskColumns]="taskColumns"></smart-gantt-chart>
app.component.ts
import { Component, ViewEncapsulation } from '@angular/core'; import { GanttChartComponent, GanttChartTaskColumn } from 'smart-webcomponents-angular/ganttchart'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['app.component.css'], encapsulation: ViewEncapsulation.None }) export class AppComponent { durationUnit = 'hour'; taskColumns: GanttChartTaskColumn[] = [ { label: 'Tasks', value: 'label', size: '60%' }, { label: 'Duration (hours)', value: 'duration', formatFunction: (date: string) => parseInt(date) } ] dataSource = [ { label: 'PRD & User-Stories', dateStart: '2024-01-10', dateEnd: '2024-02-10', class: 'product-team', type: 'task' }, { label: 'Persona & Journey', dateStart: '2024-02-11', dateEnd: '2024-03-10', class: 'marketing-team', type: 'task' }, { label: 'Architecture', dateStart: '2024-03-11', dateEnd: '2024-04-1', class: 'product-team', type: 'task' }, { label: 'Prototyping', dateStart: '2024-04-02', dateEnd: '2024-05-01', class: 'dev-team', type: 'task' }, { label: 'Design', dateStart: '2024-05-02', dateEnd: '2024-06-31', class: 'design-team', type: 'task' }, { label: 'Development', dateStart: '2024-07-01', dateEnd: '2024-08-10', class: 'dev-team', type: 'task' }, { label: 'Testing & QA', dateStart: '2024-08-11', dateEnd: '2024-09-10', class: 'qa-team', type: 'task' }, { label: 'UAT Test', dateStart: '2024-09-12', dateEnd: '2024-10-01', class: 'product-team', type: 'task' }, { label: 'Handover & Documentation', dateStart: '2024-10-02', dateEnd: '2024-11-01', class: 'marketing-team', type: 'task' }, { label: 'Release', dateStart: '2024-11-01', dateEnd: '2024-12-31', class: 'release-team', type: 'task' } ] ngOnInit(): void { } }
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { FormsModule } from '@angular/forms'; import { AppComponent } from './app.component'; import { GanttChartModule } from 'smart-webcomponents-angular/ganttchart'; @NgModule({ declarations: [AppComponent], imports: [BrowserModule, FormsModule, GanttChartModule], schemas: [], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
Running the Angular application
After completing the steps required to render a GanttChart, run the following command to display the output in your web browser
ng serveand open localhost:4200 in your favorite web browser.
Read more about using Smart UI for Angular: https://www.htmlelements.com/docs/angular-cli/.
Getting Started with React GanttChart Component
Setup React Environment
The easiest way to start with React is to use NextJS Next.js is a full-stack React framework. It’s versatile and lets you create React apps of any size—from a mostly static blog to a complex dynamic application.
npx create-next-app my-app cd my-app npm run devor
yarn create next-app my-app cd my-app yarn run dev
Preparation
Setup the GanttChart
Smart UI for React is distributed as smart-webcomponents-react package
- Download and install the package.
In your React Next.js project, run one of the following commands to install Smart UI GanttChart for ReactWith NPM:
npm install smart-webcomponents-react
With Yarn:yarn add smart-webcomponents-react
- Once installed, import the React GanttChart Component and CSS files in your application and render it.
app.js
import 'smart-webcomponents-react/source/styles/smart.default.css'; import React from "react"; import ReactDOM from 'react-dom/client'; import { GanttChart } from 'smart-webcomponents-react/ganttchart'; const App = () => { const treeSize = '30%'; const durationUnit = 'hour'; const taskColumns = [{ label: 'Tasks', value: 'label', size: '60%' }, { label: 'Duration (hours)', value: 'duration', formatFunction: (date) => parseInt(date) } ]; const dataSource = [{ label: 'PRD & User-Stories', dateStart: '2023-01-10', dateEnd: '2023-03-10', class: 'product-team', type: 'task' }, { label: 'Persona & Journey', dateStart: '2023-03-01', dateEnd: '2023-04-30', class: 'marketing-team', type: 'task' }, { label: 'Architecture', dateStart: '2023-04-11', dateEnd: '2023-05-16', class: 'product-team', type: 'task' }, { label: 'Prototyping', dateStart: '2023-05-17', dateEnd: '2023-07-01', class: 'dev-team', type: 'task' }, { label: 'Design', dateStart: '2023-07-02', dateEnd: '2023-08-01', class: 'design-team', type: 'task' }, { label: 'Development', dateStart: '2023-08-01', dateEnd: '2023-09-10', class: 'dev-team', type: 'task' }, { label: 'Testing & QA', dateStart: '2023-09-11', dateEnd: '2023-10-10', class: 'qa-team', type: 'task' }, { label: 'UAT Test', dateStart: '2023-10-12', dateEnd: '2023-11-11', class: 'product-team', type: 'task' }, { label: 'Handover & Documentation', dateStart: '2023-10-17', dateEnd: '2023-11-31', class: 'marketing-team', type: 'task' }, { label: 'Release', dateStart: '2023-11-01', dateEnd: '2023-12-31', class: 'release-team', type: 'task' } ]; return ( <div> <GanttChart dataSource={dataSource} taskColumns={taskColumns} treeSize={treeSize} durationUnit={durationUnit} id="gantt"></GanttChart> </div> ); } export default App;
Running the React application
Start the app withnpm run devor
yarn run devand open localhost:3000 in your favorite web browser to see the output.
Setup with Vite
Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projectsWith NPM:
npm create vite@latestWith Yarn:
yarn create viteThen follow the prompts and choose React as a project.
Navigate to your project's directory. By default it is 'vite-project' and install Smart UI for React
In your Vite project, run one of the following commands to install Smart UI GanttChart for ReactWith NPM:
npm install smart-webcomponents-reactWith Yarn:
yarn add smart-webcomponents-reactOpen src/App.tsx App.tsx
import 'smart-webcomponents-react/source/styles/smart.default.css';
import React from "react";
import ReactDOM from 'react-dom/client';
import { GanttChart } from 'smart-webcomponents-react/ganttchart';
const App = () => {
const treeSize = '30%';
const durationUnit = 'hour';
const taskColumns = [{
label: 'Tasks',
value: 'label',
size: '60%'
},
{
label: 'Duration (hours)',
value: 'duration',
formatFunction: (date) => parseInt(date)
}
];
const dataSource = [{
label: 'PRD & User-Stories',
dateStart: '2023-01-10',
dateEnd: '2023-03-10',
class: 'product-team',
type: 'task'
},
{
label: 'Persona & Journey',
dateStart: '2023-03-01',
dateEnd: '2023-04-30',
class: 'marketing-team',
type: 'task'
},
{
label: 'Architecture',
dateStart: '2023-04-11',
dateEnd: '2023-05-16',
class: 'product-team',
type: 'task'
},
{
label: 'Prototyping',
dateStart: '2023-05-17',
dateEnd: '2023-07-01',
class: 'dev-team',
type: 'task'
},
{
label: 'Design',
dateStart: '2023-07-02',
dateEnd: '2023-08-01',
class: 'design-team',
type: 'task'
},
{
label: 'Development',
dateStart: '2023-08-01',
dateEnd: '2023-09-10',
class: 'dev-team',
type: 'task'
},
{
label: 'Testing & QA',
dateStart: '2023-09-11',
dateEnd: '2023-10-10',
class: 'qa-team',
type: 'task'
},
{
label: 'UAT Test',
dateStart: '2023-10-12',
dateEnd: '2023-11-11',
class: 'product-team',
type: 'task'
},
{
label: 'Handover & Documentation',
dateStart: '2023-10-17',
dateEnd: '2023-11-31',
class: 'marketing-team',
type: 'task'
},
{
label: 'Release',
dateStart: '2023-11-01',
dateEnd: '2023-12-31',
class: 'release-team',
type: 'task'
}
];
return (
<div>
<GanttChart dataSource={dataSource} taskColumns={taskColumns} treeSize={treeSize} durationUnit={durationUnit} id="gantt"></GanttChart>
</div>
);
}
export default App;
Read more about using Smart UI for React: https://www.htmlelements.com/docs/react/.
Getting Started with Vue GanttChart Component
Setup Vue with Vite
In this section we will introduce how to scaffold a Vue Single Page Application on your local machine. The created project will be using a build setup based on Vite and allow us to use Vue Single-File Components (SFCs). Run the following command in your command linenpm create vue@latestThis command will install and execute create-vue, the official Vue project scaffolding tool. You will be presented with prompts for several optional features such as TypeScript and testing support:
✔ Project name: …If you are unsure about an option, simply choose No by hitting enter for now. Once the project is created, follow the instructions to install dependencies and start the dev server:✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./ ... Done.
cdnpm install npm install smart-webcomponents npm run dev
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open vite.config.js in your favorite text editor and change its contents to the following:
vite.config.js
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: tag => tag.startsWith('smart-') } } }) ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <div class="vue-root"> <div class="demo-description"> <p> GanttChart fires a number of events on different ocasions, like dragging,resizing,inserting/removing a connection between tasks or editing/removing/inserting a task/resource. Double click on a task in order to open the Editor Window. When an item is edited an event is fired and displayed in the log. </p>Events fired in the demo: <ul> <li>change - fired when selection is changed</li> <li>opening - fired when the editor window is opening</li> <li>open - fired when the editor window is opened</li> <li>closing - fired when the editor window is closing</li> <li>close - fired when the editor window is closed</li> <li>dragStart - fired when a task bar dragging is started</li> <li>dragEnd - fired when a task bar dragging is finished</li> <li>resizeStart - fired when a task bar resizing is started</li> <li>resizeEnd - fired when a task bar resizing is finished</li> <li>progressChangeStart - fired when task bar progress thumb dragging is started</li> <li>progressChangeEnd - fired when task bar progress thumb dragging is finished</li> <li>connetionStart - fired when task bar connecting is started</li> <li>connetionEnd - fired when task bar conneciting is finished.</li> <li>itemRemove - fired when a task/resource/connection is removed.</li> <li>itemInsert - fired when a task/resource/connection is inserted.</li> <li>itemUpdate - fired when a task/resource/connection is updated.</li> <li> itemClick - fired when a task bar/task tree item/resource tree item/connection is clicked. </li> </ul> </div> <smart-gantt-chart id="ganttChart"></smart-gantt-chart> <div class="options"> <h3>Events:</h3> <div class="option" id="eventLog"> <div id="log"></div> </div> </div> </div> </template> <script> import { onMounted } from "vue"; import "smart-webcomponents/source/styles/smart.default.css"; import "smart-webcomponents/source/modules/smart.ganttchart.js"; export default { name: "app", setup() { onMounted(() => { window.Smart( "#ganttChart", class { get properties() { return { view: "week", durationUnit: "day", taskColumns: [ { label: "Name", value: "label" } ], dataSource: [ { label: "Task A", dateStart: "2023-01-15", duration: 10 }, { label: "Task B", dateStart: "2023-01-14", duration: 6 }, { label: "Task C", dateStart: "2023-01-16", duration: 4 }, { label: "Task D", dateStart: "2023-01-13", duration: 12 }, { label: "Task E", dateStart: "2023-01-18", duration: 7 }, { label: "Task F", dateStart: "2023-01-15T00:00:00", duration: 15 } ] }; } } ); const ganttChart = document.querySelector("smart-gantt-chart"), log = document.getElementById("log"), eventNames = [ "change", "opening", "closing", "open", "close", "dragStart", "dragEnd", "resizeStart", "resizeEnd", "progressChangeStart", "progressChangeEnd", "connectionStart", "connectionEnd", "itemRemove", "itemInsert", "itemUpdate", "itemClick" ]; for (let i = 0; i < eventNames.length; i++) { ganttChart.addEventListener(eventNames[i], function(e) { log.innerHTML += e.type + "<br />"; }); } }); } }; </script> <style> .smart-gantt-chart { width: calc(100% - 300px); height: 450px; } @media only screen and (max-width: 600px) { .smart-gantt-chart { width: 100%; height: auto; } } .options { padding: 20px; background-color: rgba(191, 191, 191, .15); position: absolute; right: 0; top: 0; bottom: 0; width: 260px } @media (max-width: 750px) { .options { position: relative; top: 30px; width: 240px; margin: 0 auto; } } </style>We can now use the smart-gantt-chart with Vue 3. Data binding and event handlers will just work right out of the box.
Running the Vue application
Start the app withnpm run devand open http://localhost:5173/ in your favorite web browser to see the output below:
When you are ready to ship your app to production, run the following:
npm run buildThis will create a production-ready build of your app in the project's ./dist directory.
Read more about using Smart UI for Vue: https://www.htmlelements.com/docs/vue/.