Build your web apps using Smart UI
Smart.Tree - configuration and usage
Overview
Smart.Tree represents an element that displays hierarchical data in a tree structure. The tree supports keyboard navigation, expand/collapse animations, kinetic scrolling, drag&drop, checkboxes mode.
Getting Started with Tree Web Component
Smart UI for Web Components is distributed as smart-webcomponents NPM package. You can also get the full download from our website with all demos from the Download page.Setup the Tree
Smart UI for Web Components is distributed as smart-webcomponents NPM package
- Download and install the package.
npm install smart-webcomponents
- Once installed, import the Tree module in your application.
<script type="module" src="node_modules/smart-webcomponents/source/modules/smart.tree.js"></script>
-
Adding CSS reference
The smart.default.css CSS file should be referenced using following code.
<link rel="stylesheet" type="text/css" href="node_modules/smart-webcomponents/source/styles/smart.default.css" />
- Add the Tree tag to your Web Page
<smart-tree id="tree"></smart-tree>
- Create the Tree Component
<script type="module"> Smart('#tree', class { get properties() { return { selectedIndexes: ["0.1"] } } }); </script>
Another option is to create the Tree is by using the traditional Javascript way:
const tree = document.createElement('smart-tree'); tree.disabled = true; document.body.appendChild(tree);
Smart framework provides a way to dynamically create a web component on demand from a DIV tag which is used as a host. The following imports the web component's module and creates it on demand, when the document is ready. The #tree is the ID of a DIV tag.
import "../../source/modules/smart.tree.js"; document.readyState === 'complete' ? init() : window.onload = init; function init() { const tree = new Smart.Tree('#tree', { selectedIndexes: ["0.1"] }); }
- Open the page in your web server.
The following code adds the custom element to the page.
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.menu.js"></script>
<script type="text/javascript" src="../../source/smart.scrollbar.js"></script>
<script type="text/javascript" src="../../source/smart.tree.js"></script>
</head>
<body>
<smart-tree>
<smart-tree-items-group>
<i class="material-icons"></i> Attractions
<smart-tree-item>Movies</smart-tree-item>
<smart-tree-item>Circus</smart-tree-item>
<smart-tree-item>Concerts</smart-tree-item>
<smart-tree-item>Monuments</smart-tree-item>
</smart-tree-items-group>
<smart-tree-items-group>
<i class="material-icons"></i> Dining
<smart-tree-item>Restaurants</smart-tree-item>
<smart-tree-item>Cafés</smart-tree-item>
<smart-tree-item>Bars</smart-tree-item>
</smart-tree-items-group>
</smart-tree>
</body>
</html>
Note how smart.element.js is declared before everything else. This is mandatory for all custom elements.
Demo

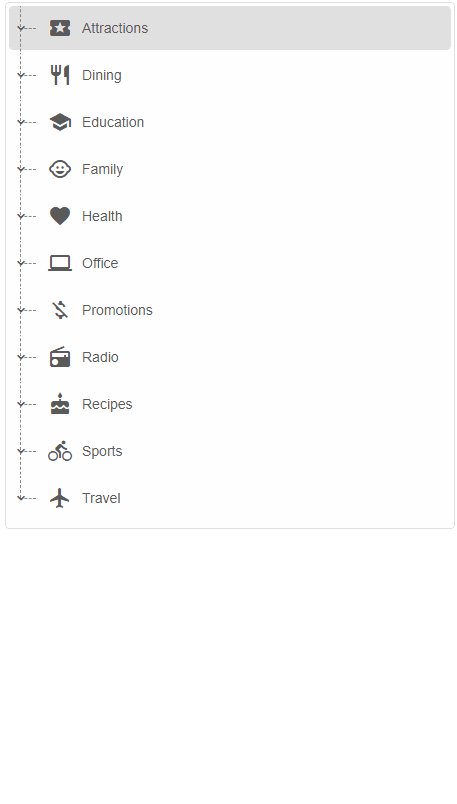
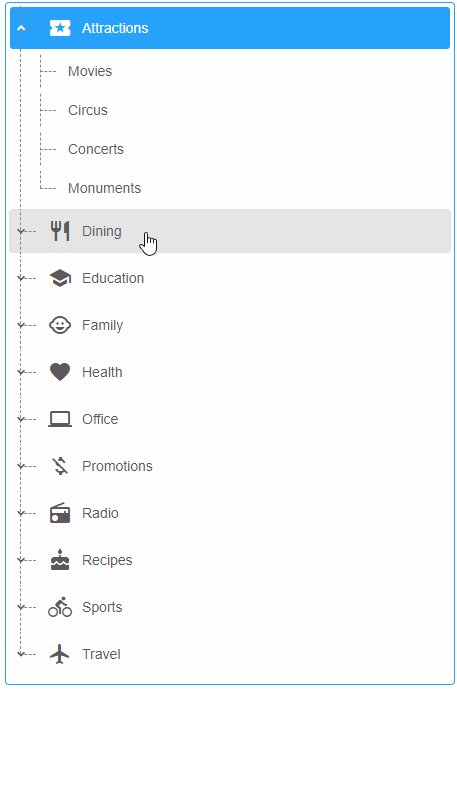
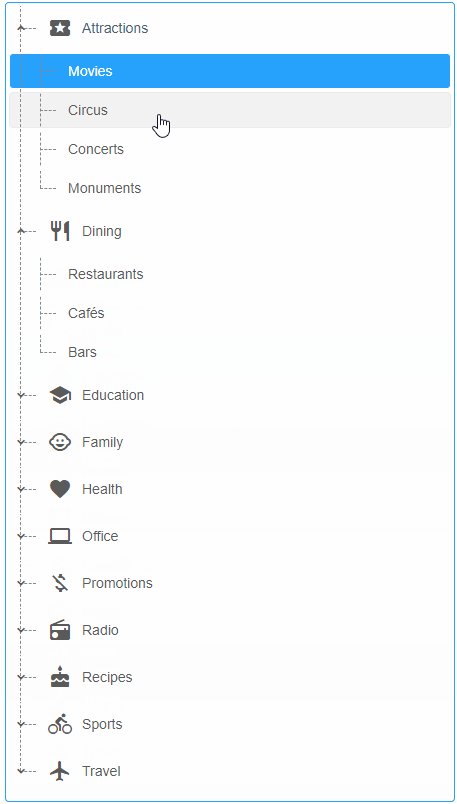
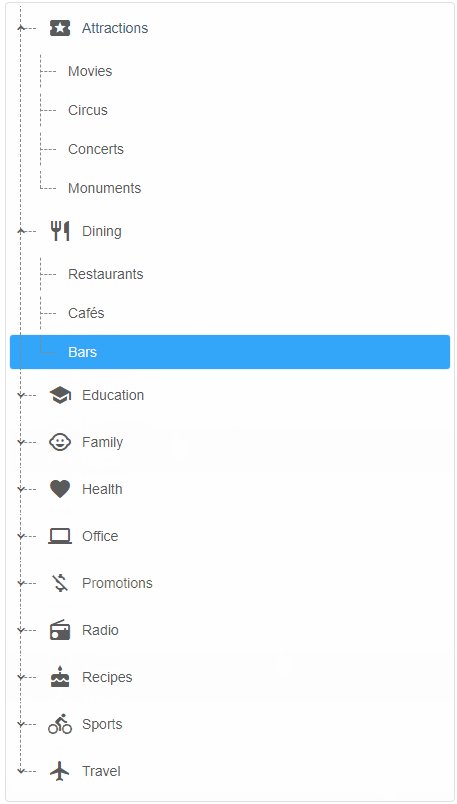
Appearance
The tree structure contains smart-tree-item and smart-tree-items-group elements.
The following attributes are available for these custom elements.
- label - the label to be displayed in the Tree
- level - level of nesting
- selected - selected state of the element
- value - a custom value that is not displayed, but is passed as an argument to the itemClick event (called when an item is chosen).
- separator - if present, a visual separator (horizontal line) is added after the item
- disabled - disables the selection of an item
The following attribute is only available for smart-tree-item.
- shortcut - a helper text/icon that can represent a keyboard shortcut that activates the item.
The following attribute is only available for smart-tree-items-group.
- expanded - controls expand/collapse
Animated tree could be achieved when animation class is added .
<smart-tree class="animation"></smart-tree>
By setting selectionMode property, smart-tree has several types of selection:
- none
- oneOrManyExtended
- zeroOrMany
- oneOrMany
- zeroOrOne
- one
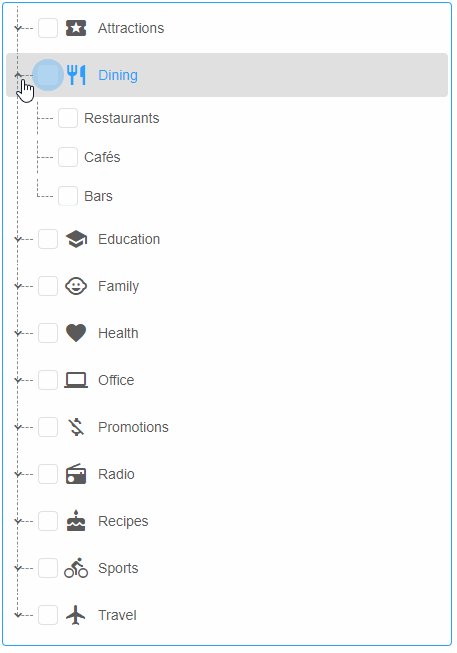
- checkBox
- radioButton
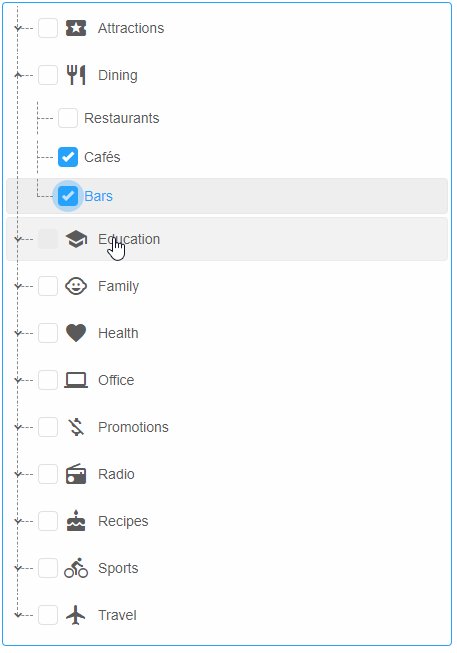
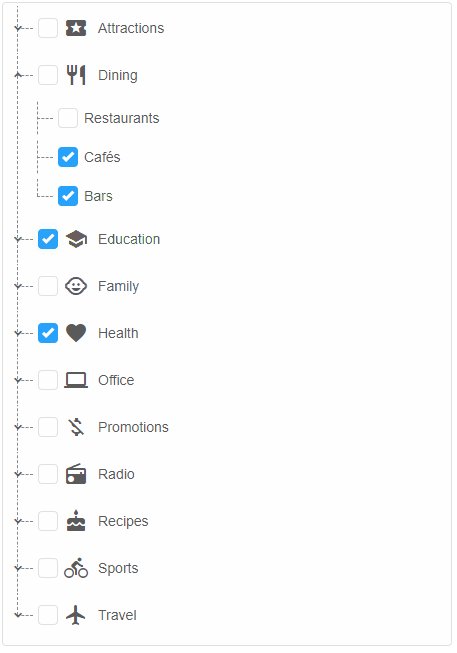
In selectionMode: checkBox can be enabled "hasThreeStates". In this case sub-item selection affects the selection of parent items.
<smart-tree selection-mode="checkBox"></smart-tree>
Demo

To display multi-level hierarchy, Smart.Tree uses connectiong lines, displaying the relations between tree items and groups. They are controlled by showLines property. Smart.Tree also supports guiding lines from each item to the root item. This feature is controlled by showRootLines property.
<smart-tree show-lines show-root-lines></smart-tree>
Demo

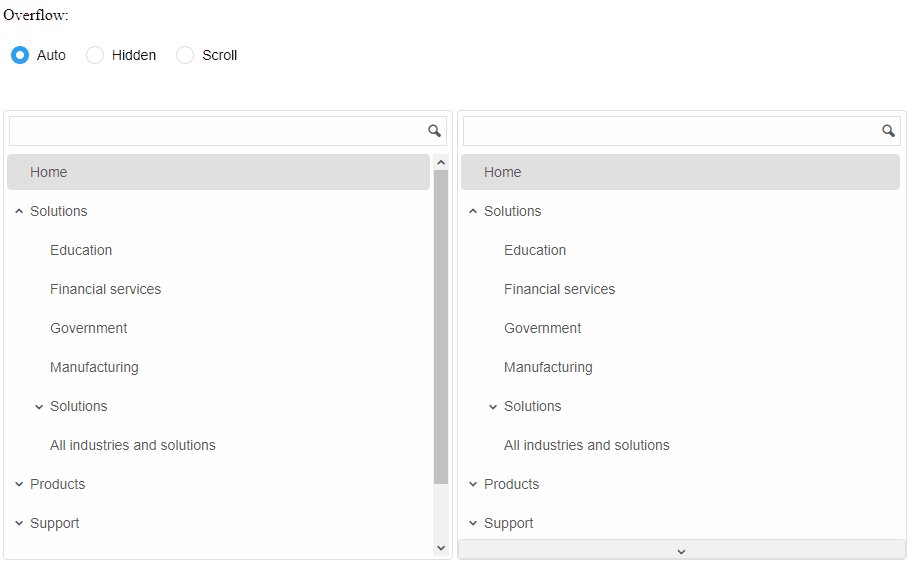
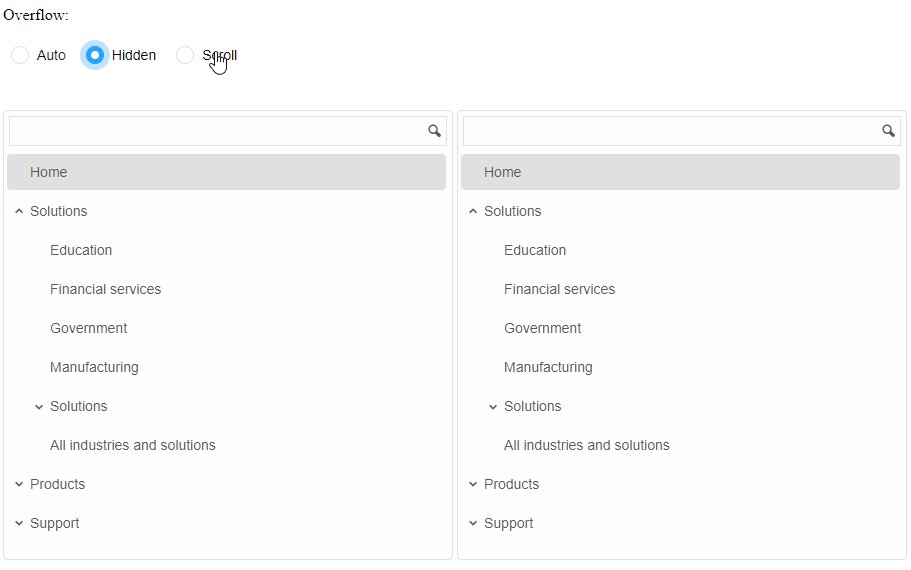
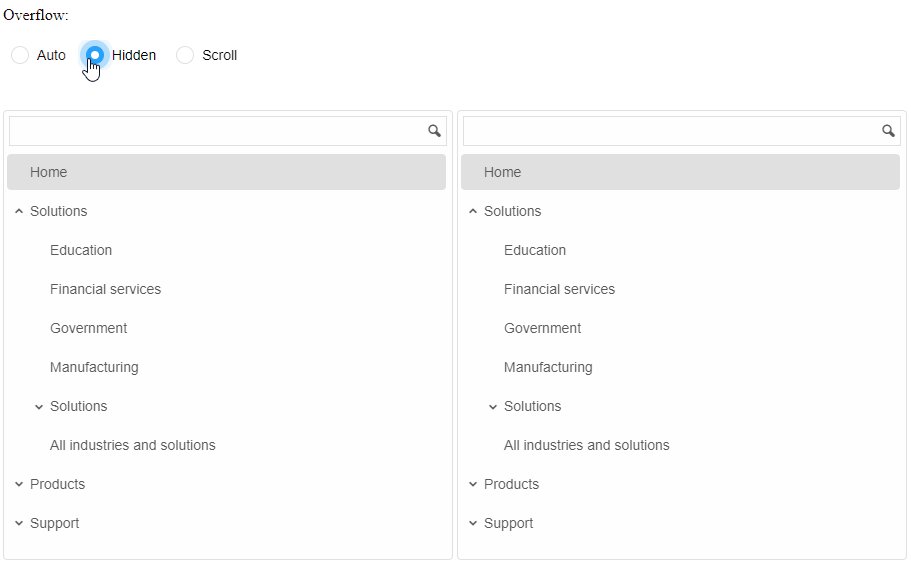
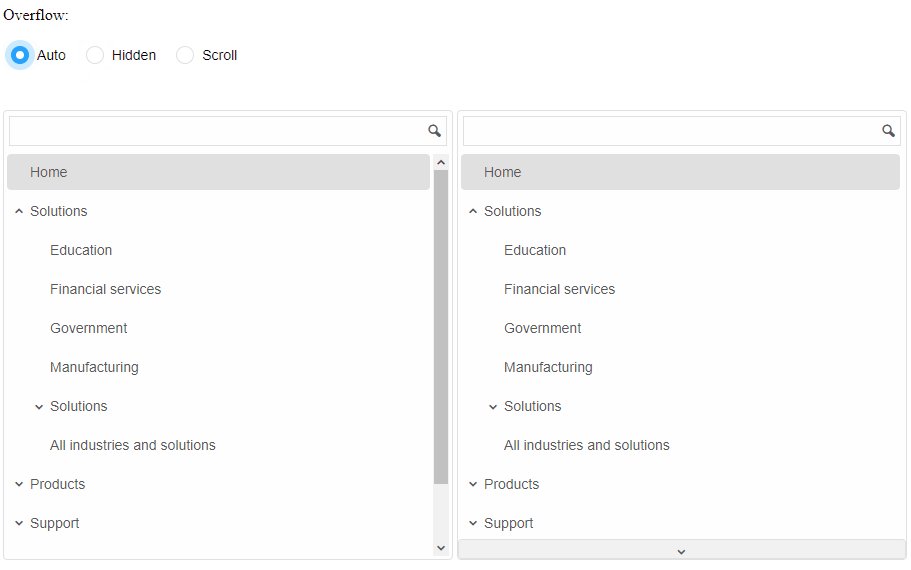
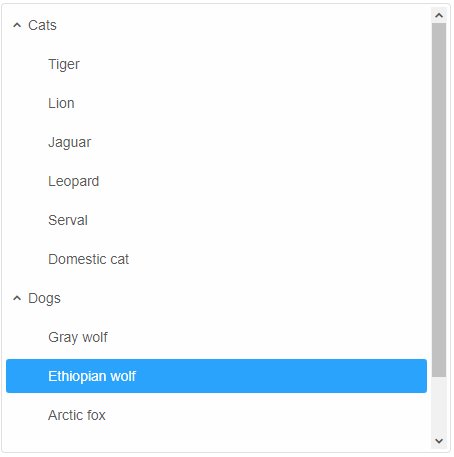
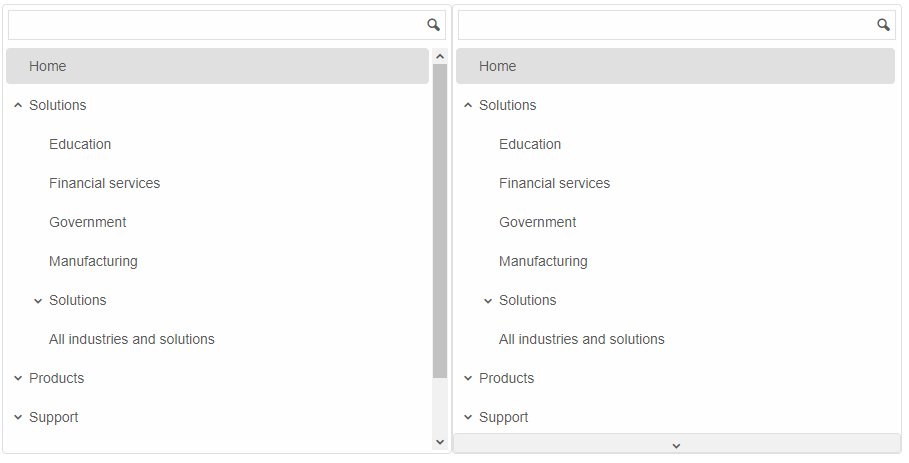
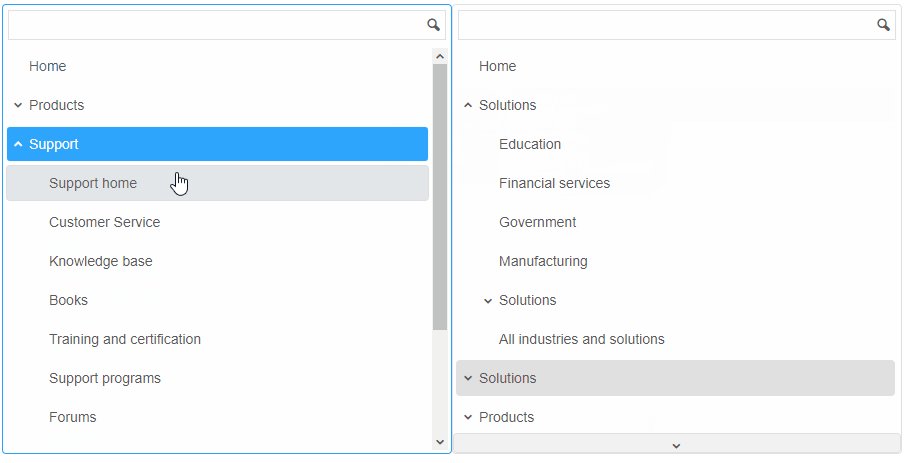
Smart.Tree allows two scrolling modes - 'scrollbar' and 'scrollButtons'.
In the following example is shown the behavior of these two modes, in different oferflow settings.
<smart-tree filterable scroll-mode="scrollbar"></smart-tree> <smart-tree filterable scroll-mode="scrollButtons"></smart-tree>
Demo

toggleElementPosition is used for positioning togle elements on left or right side. Allows two options - 'near' and 'far'.,
<smart-tree toggle-element-position="far"></smart-tree>
Demo

Data Binding
To initialize a populated Smart.Tree custom element, insert the required inner structure consisting of the auxiliary custom elements smart-menu-item and smart-menu-items-group, e.g.:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.menu.js"></script>
<script type="text/javascript" src="../../source/smart.scrollbar.js"></script>
<script type="text/javascript" src="../../source/smart.tree.js"></script>
</head>
<body>
<smart-tree id="tree" class="animation">
<smart-tree-items-group>
Cats
<smart-tree-item>Tiger</smart-tree-item>
<smart-tree-item>Lion</smart-tree-item>
<smart-tree-item>Jaguar</smart-tree-item>
<smart-tree-item>Leopard</smart-tree-item>
<smart-tree-item>Serval</smart-tree-item>
<smart-tree-item>Domestic cat</smart-tree-item>
</smart-tree-items-group>
<smart-tree-items-group>
Dogs
<smart-tree-item>Gray wolf</smart-tree-item>
<smart-tree-item>Ethiopian wolf</smart-tree-item>
<smart-tree-item>Arctic fox</smart-tree-item>
<smart-tree-item>Dingo</smart-tree-item>
<smart-tree-item>Domestic dog</smart-tree-item>
</smart-tree-items-group>
</smart-tree>
</body>
</html>
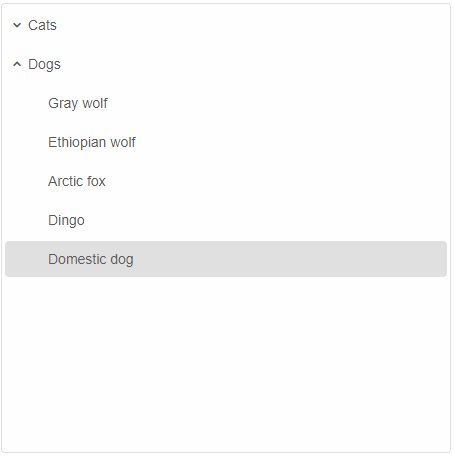
Populating from dataSource.
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.menu.js"></script>
<script type="text/javascript" src="../../source/smart.scrollbar.js"></script>
<script type="text/javascript" src="../../source/smart.tree.js"></script>
<script>
window.onload = function () {
document.querySelector('smart-tree').dataSource = [{
label: 'Cats',
selected: true,
items: [
{
label: 'Tiger',
selected: true
},
{
label: 'Lion'
},
{
label: 'Jaguar'
},
{
label: 'Leopard'
},
{
label: 'Serval'
},
{
label: 'Domestic cat'
}
]
},
{
label: 'Dogs',
expanded: true,
items: [
{
label: 'Gray wolf'
},
{
label: 'Ethiopian wolf',
selected: true
},
{
label: 'Arctic fox',
selected: true
},
{
label: 'Dingo'
},
{
label: 'Domestic dog',
selected: true
}
]
}
];
}
</script>
</head>
<body>
<smart-tree></smart-tree>
</body>
</html>
Demo

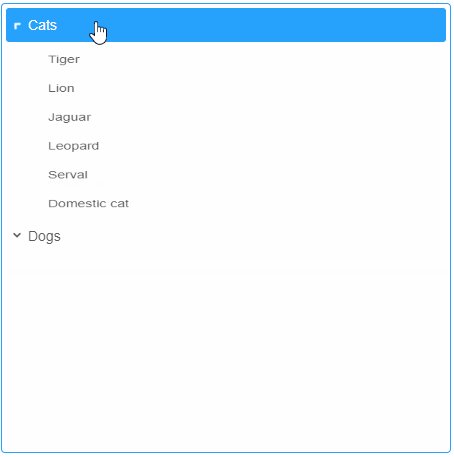
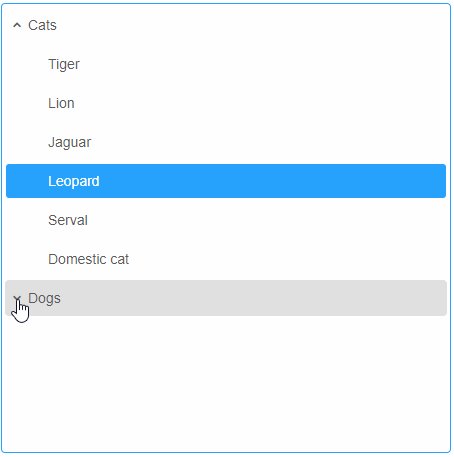
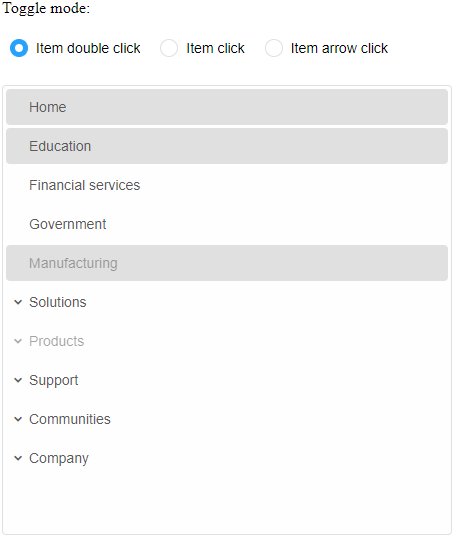
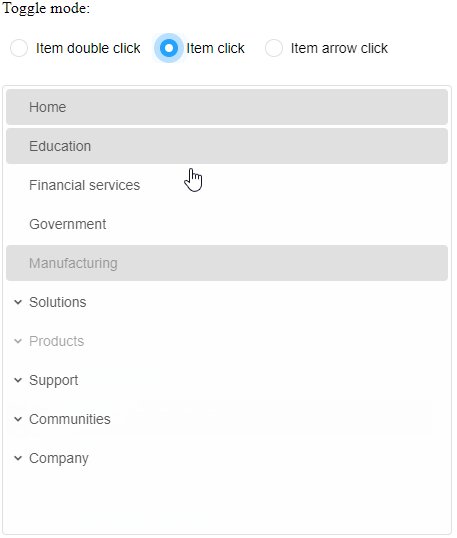
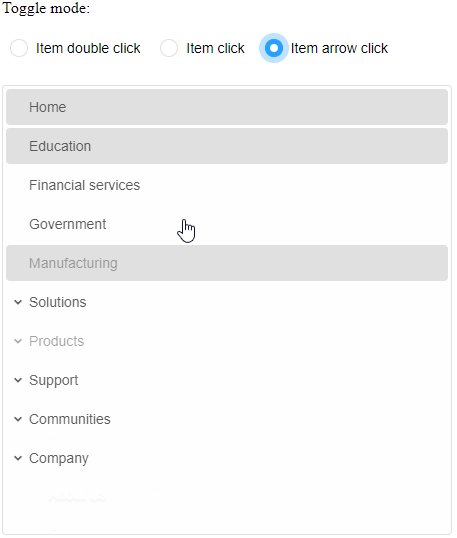
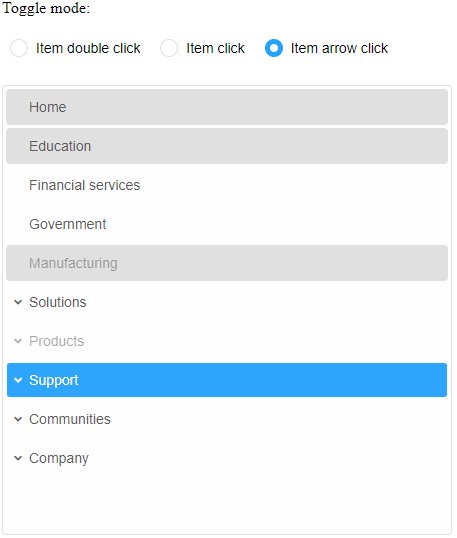
Behavior
Smart.Tree allows three optionsof user interaction used for expanding or collapsing item groups. They are available as settings of toggleMode property:
- click - single click on group's label toggles the group.
- dblclick - double click on group's label toggles the group(default setting).
- arrow - clicking only on group's arrow toggles the group. Clicking group's label doesn't affect the state.
<smart-tree toggle-mode="arrow"></smart-tree>
Demo

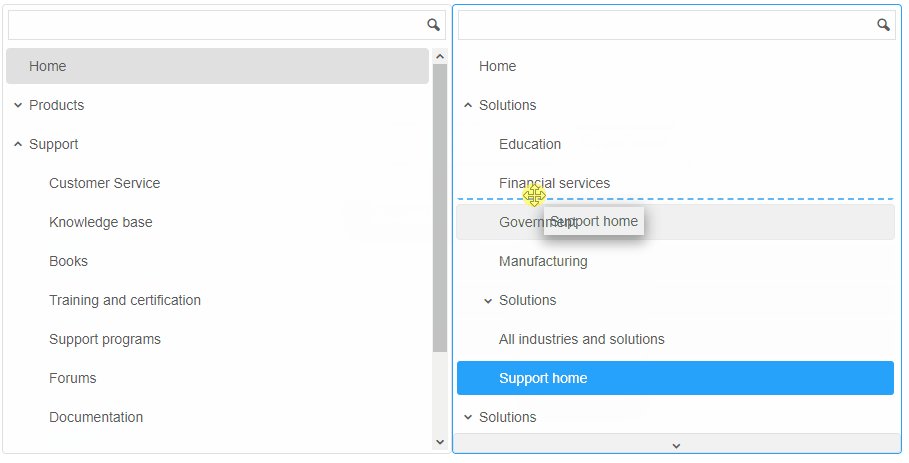
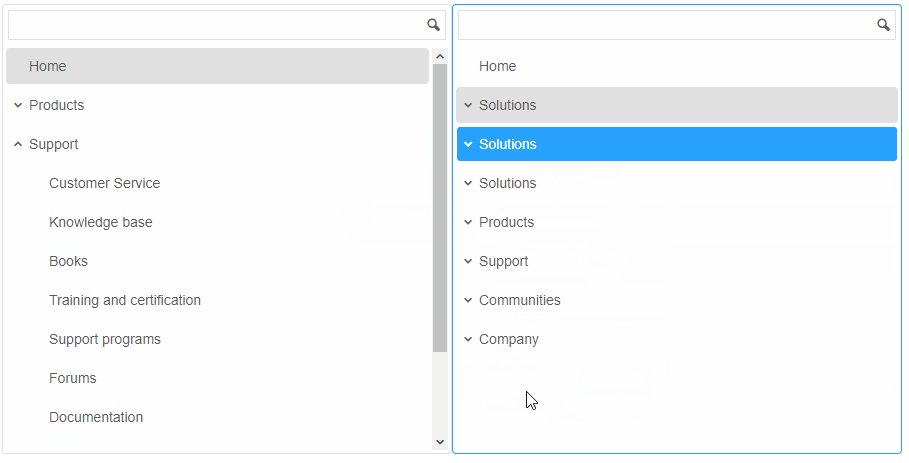
Tree items could be moved in tree's structure and/or between different tree instances. This behavior can be achieved via allowDrag and allowDrop properties.
- allowDrag - items of a tree with allowDrag set to true can be dragged. When the dragginng starts is fired 'dragStart' event.
- allowDrop - allows drop in the focussed tree of items that are its children or children of another tree. On drop is fired 'dragEnd' event.
event.preventDefault() of both events prevents drag/drop(depending of event type). It can be used to deny drag or drop functionality of particular Smart.Tree item.
<smart-tree class="animation" allow-drag allow-drop></smart-tree> <smart-tree class="animation" allow-drag allow-drop></smart-tree>
Demo

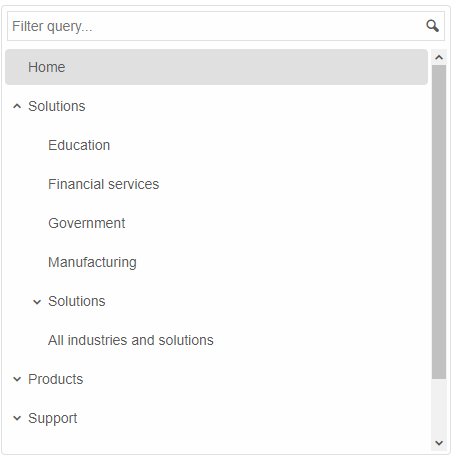
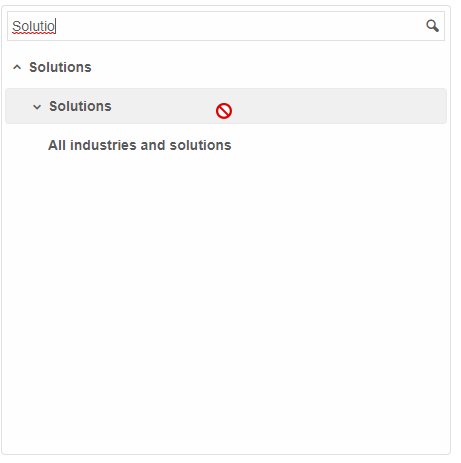
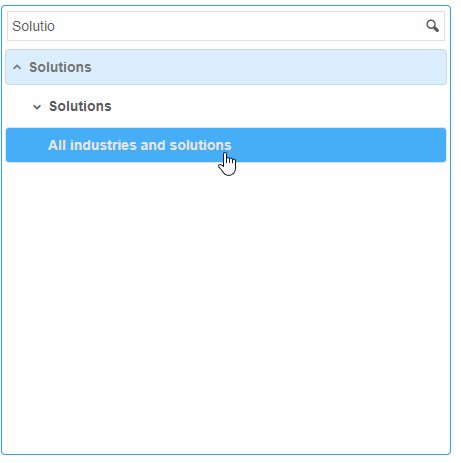
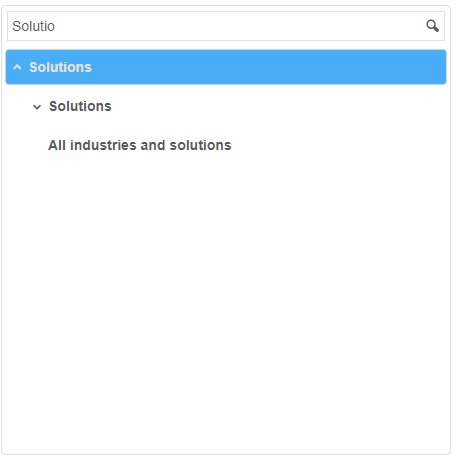
Filtering feature is unlocked by setting filterable to true. This will show filter input.
The element filters by particular criteria items in all levels and shows only these who matched the criteria.
By setting filterInputPlaceholder to custom text, could be changed the placeholder of this element.
smart-tree allows few filtering options. They can be set by filterMode property:
- contains
- containsIgnoreCase
- doesNotContain
- doesNotContainIgnoreCase
- equals
- equalsIgnoreCase
- startsWith
- startsWithIgnoreCase
- endsWith
- endsWithIgnoreCase
<smart-tree filterable filter-input-placeholder="Filter query..." filter-mode="containsIgnoreCase"></smart-tree>
Demo

Methods
The element offers the following methods:
-
addAfter - Adds an item after another item as a sibling.
<script> window.onload = function () { let tree = document.querySelector('smart-tree'), newItem = document.createElement('smart-tree-item'); newItem.innerHTML = '0'; tree.addAfter(newItem, 'three'); } </script> -
addBefore - adds new item to the tree.
<script> window.onload = function () { let tree = document.querySelector('smart-tree'), newItem = document.createElement('smart-tree-item'); newItem.label = 'Y'; tree.addBefore(newItem, 'zed'); } </script> -
addTo - Adds an item as the last child of a parent item.
<script> window.onload = function () { let tree = document.querySelector('smart-tree'), newItem = document.createElement('smart-tree-item'); newItem.label = 'D'; tree.addTo(newItem, 'letters'); } </script> -
clearSelection - clearSelection
<script> window.onload = function () { let tree = document.querySelector('smart-tree'); tree.clearSelection(); } </script> -
collapseAll - Collapses all items.
<script> window.onload = function () { let tree = document.querySelector('smart-tree'); tree.collapseAll(); } </script> -
ensureVisible - Makes sure an item is visible by scrolling to it.
<script> window.onload = function () { let tree = document.querySelector('smart-tree'); tree.ensureVisible('0.0'); } </script> -
expandAll - Expands all items.
<script> window.onload = function () { let tree = document.querySelector('smart-tree'); tree.expandAll(); } </script> -
expandItem - Expands an item.
<script> window.onload = function () { let tree = document.querySelector('smart-tree'); tree.expandItem('0.0'); } </script> -
filter - Filters the Tree.
<script> window.onload = function () { let tree = document.querySelector('smart-tree'); tree.filter(); } </script> -
getState - Returns Smart.Tree's state
<script> window.onload = function () { let tree = document.querySelector('smart-tree'); tree.getState(); } </script> -
loadState - Loads the Tree's state.
<script> window.onload = function () { let tree = document.querySelector('smart-tree'); tree.loadState(); } </script> -
moveDown - Moves an item down relative to its siblings.
<script> window.onload = function () { let tree = document.querySelector('smart-tree'); tree.moveDown('0.0'); } </script> -
moveUp - Moves an item up relative to its siblings.
<script> window.onload = function () { let tree = document.querySelector('smart-tree'); tree.moveUp('0.0'); } </script> -
removeItem - Removes an item.
<script> window.onload = function () { let tree = document.querySelector('smart-tree'); tree.removeItem('0.0'); } </script> -
saveState - Saves the Tree's state.
<script> window.onload = function () { let tree = document.querySelector('smart-tree'); tree.saveState(); } </script> -
select - Selects an item.
<script> window.onload = function () { let tree = document.querySelector('smart-tree'); tree.select('0.0'); } </script> -
unselect - Unselects an item.
<script> window.onload = function () { let tree = document.querySelector('smart-tree'); tree.unselect('0.0'); } </script> -
updateItem - Updates an item.
<script> window.onload = function () { let tree = document.querySelector('smart-tree'); tree.updateItem('0.0', { disabled: false }); } </script>
Keyboard Support
| Key | Action |
|---|---|
| Tab | The Tree receives focus by tabbing into it. |
| Arrow Up / Arrow Down | Navigation between visible items. |
| Left Arrow | On an expanded item, collapses the item. On a collapsed or a "leaf" item moves focus to the item's parent item. |
| Right Arrow | On a collapsed item expands the item. On an expanded item, moves to the first child item, or does nothing on a "leaf" item. |
| Home | Moves to the top enabled item. |
| End | Moves to the last enabled item. |
| Enter | Expands/collapses an item or selects a "leaf" item. |
| Escape | If the menu is minimized, closes the minimized pop-up. |
| Space | Toggles an item's checked state. |
Create, Append, Remove, Get/Set Property, Invoke Method, Bind to Event
Create a new element:
const tree = document.createElement('smart-tree');
Append it to the DOM:
document.body.appendChild(tree);
Remove it from the DOM:
tree.parentNode.removeChild(tree);
Set a property:
tree.propertyName = propertyValue;
Get a property value:
const propertyValue = tree.propertyName;
Invoke a method:
tree.methodName(argument1, argument2);
Add Event Listener:
const eventHandler = (event) => {
// your code here.
};
tree.addEventListener(eventName, eventHandler);
Remove Event Listener:
tree.removeEventListener(eventName, eventHandler, true);
Using with Typescript
Smart Web Components package includes TypeScript definitions which enables strongly-typed access to the Smart UI Components and their configuration.
Inside the download package, the typescript directory contains .d.ts file for each web component and a smart.elements.d.ts typescript definitions file for all web components. Copy the typescript definitions file to your project and in your TypeScript file add a reference to smart.elements.d.ts
Read more about using Smart UI with Typescript.Getting Started with Angular Tree Component
Setup Angular Environment
Angular provides the easiest way to set angular CLI projects using Angular CLI tool.
Install the CLI application globally to your machine.
npm install -g @angular/cli
Create a new Application
ng new smart-angular-tree
Navigate to the created project folder
cd smart-angular-tree
Setup the Tree
Smart UI for Angular is distributed as smart-webcomponents-angular NPM package
- Download and install the package.
npm install smart-webcomponents-angular
- Adding CSS reference
The following CSS file is available in ../node_modules/smart-webcomponents-angular/ package folder. This can be referenced in [src/styles.css] using following code.@import 'smart-webcomponents-angular/source/styles/smart.default.css';
Another way to achieve the same is to edit the angular.json file and in the styles add the style."styles": [ "node_modules/smart-webcomponents-angular/source/styles/smart.default.css" ]
If you want to use Bootstrap, Fluent or other themes available in the package, you need to add them after 'smart.default.css'. -
Example with Angular Standalone Components
app.component.html
<smart-tree #tree id="tree"> <smart-tree-items-group> <i class="material-icons"></i> Attractions <smart-tree-item>Movies</smart-tree-item> <smart-tree-item>Circus</smart-tree-item> <smart-tree-item>Concerts</smart-tree-item> <smart-tree-item>Monuments</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Dining <smart-tree-item>Restaurants</smart-tree-item> <smart-tree-item>Cafés</smart-tree-item> <smart-tree-item>Bars</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Education <smart-tree-item>Schools</smart-tree-item> <smart-tree-item>Colleges</smart-tree-item> <smart-tree-item>Universities</smart-tree-item> <smart-tree-item>Educational courses</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Family <smart-tree-item>Babysitting</smart-tree-item> <smart-tree-item>Family trips</smart-tree-item> <smart-tree-item>Theme parks</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Health <smart-tree-item>Hospitals</smart-tree-item> <smart-tree-item>Family physicians</smart-tree-item> <smart-tree-item>Optics</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Office <smart-tree-item>Offices for rent</smart-tree-item> <smart-tree-item>Office equipment</smart-tree-item> <smart-tree-item>Repair works</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Promotions <smart-tree-item>Sales</smart-tree-item> <smart-tree-item>Malls</smart-tree-item> <smart-tree-item>Collective buying</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Radio <smart-tree-item>Available stations</smart-tree-item> <smart-tree-item>Search</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Recipes <smart-tree-item>With meat</smart-tree-item> <smart-tree-item>With fish</smart-tree-item> <smart-tree-item>Vegetarian recipes</smart-tree-item> <smart-tree-item>Vegan recipes</smart-tree-item> <smart-tree-item>Desserts</smart-tree-item> <smart-tree-item>Chef's recommendations</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Sports <smart-tree-item>Football</smart-tree-item> <smart-tree-item>Basketball</smart-tree-item> <smart-tree-item>Tennis</smart-tree-item> <smart-tree-item>Baseball</smart-tree-item> <smart-tree-item>Cycling</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Travel <smart-tree-item>Local destinations</smart-tree-item> <smart-tree-item>Book tickets</smart-tree-item> <smart-tree-item>Organised travel</smart-tree-item> </smart-tree-items-group> </smart-tree>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { TreeComponent } from 'smart-webcomponents-angular/tree'; import { CommonModule } from '@angular/common'; import { RouterOutlet } from '@angular/router'; import { TreeModule } from 'smart-webcomponents-angular/tree'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, TreeModule, RouterOutlet], templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('tree', { read: TreeComponent, static: false }) tree!: TreeComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
-
Example with Angular NGModule
app.component.html
<smart-tree #tree id="tree"> <smart-tree-items-group> <i class="material-icons"></i> Attractions <smart-tree-item>Movies</smart-tree-item> <smart-tree-item>Circus</smart-tree-item> <smart-tree-item>Concerts</smart-tree-item> <smart-tree-item>Monuments</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Dining <smart-tree-item>Restaurants</smart-tree-item> <smart-tree-item>Cafés</smart-tree-item> <smart-tree-item>Bars</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Education <smart-tree-item>Schools</smart-tree-item> <smart-tree-item>Colleges</smart-tree-item> <smart-tree-item>Universities</smart-tree-item> <smart-tree-item>Educational courses</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Family <smart-tree-item>Babysitting</smart-tree-item> <smart-tree-item>Family trips</smart-tree-item> <smart-tree-item>Theme parks</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Health <smart-tree-item>Hospitals</smart-tree-item> <smart-tree-item>Family physicians</smart-tree-item> <smart-tree-item>Optics</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Office <smart-tree-item>Offices for rent</smart-tree-item> <smart-tree-item>Office equipment</smart-tree-item> <smart-tree-item>Repair works</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Promotions <smart-tree-item>Sales</smart-tree-item> <smart-tree-item>Malls</smart-tree-item> <smart-tree-item>Collective buying</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Radio <smart-tree-item>Available stations</smart-tree-item> <smart-tree-item>Search</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Recipes <smart-tree-item>With meat</smart-tree-item> <smart-tree-item>With fish</smart-tree-item> <smart-tree-item>Vegetarian recipes</smart-tree-item> <smart-tree-item>Vegan recipes</smart-tree-item> <smart-tree-item>Desserts</smart-tree-item> <smart-tree-item>Chef's recommendations</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Sports <smart-tree-item>Football</smart-tree-item> <smart-tree-item>Basketball</smart-tree-item> <smart-tree-item>Tennis</smart-tree-item> <smart-tree-item>Baseball</smart-tree-item> <smart-tree-item>Cycling</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Travel <smart-tree-item>Local destinations</smart-tree-item> <smart-tree-item>Book tickets</smart-tree-item> <smart-tree-item>Organised travel</smart-tree-item> </smart-tree-items-group> </smart-tree>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { TreeComponent } from 'smart-webcomponents-angular/tree'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('tree', { read: TreeComponent, static: false }) tree!: TreeComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { TreeModule } from 'smart-webcomponents-angular/tree'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, TreeModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
Running the Angular application
After completing the steps required to render a Tree, run the following command to display the output in your web browser
ng serveand open localhost:4200 in your favorite web browser.
Read more about using Smart UI for Angular: https://www.htmlelements.com/docs/angular-cli/.
Getting Started with React Tree Component
Setup React Environment
The easiest way to start with React is to use NextJS Next.js is a full-stack React framework. It’s versatile and lets you create React apps of any size—from a mostly static blog to a complex dynamic application.
npx create-next-app my-app cd my-app npm run devor
yarn create next-app my-app cd my-app yarn run dev
Preparation
Setup the Tree
Smart UI for React is distributed as smart-webcomponents-react package
- Download and install the package.
In your React Next.js project, run one of the following commands to install Smart UI Tree for ReactWith NPM:
npm install smart-webcomponents-react
With Yarn:yarn add smart-webcomponents-react
- Once installed, import the React Tree Component and CSS files in your application and render it.
app.js
import 'smart-webcomponents-react/source/styles/smart.default.css'; import React from "react"; import ReactDOM from 'react-dom/client'; import { Tree, TreeItem, TreeItemsGroup } from 'smart-webcomponents-react/tree'; const App = () => { return ( <div> <Tree id="tree"> <TreeItemsGroup> <i className="material-icons"></i> Attractions <TreeItem>Movies</TreeItem> <TreeItem>Circus</TreeItem> <TreeItem>Concerts</TreeItem> <TreeItem>Monuments</TreeItem> </TreeItemsGroup> <TreeItemsGroup> <i className="material-icons"></i> Dining <TreeItem>Restaurants</TreeItem> <TreeItem>Cafés</TreeItem> <TreeItem>Bars</TreeItem> </TreeItemsGroup> <TreeItemsGroup> <i className="material-icons"></i> Education <TreeItem>Schools</TreeItem> <TreeItem>Colleges</TreeItem> <TreeItem>Universities</TreeItem> <TreeItem>Educational courses</TreeItem> </TreeItemsGroup> <TreeItemsGroup> <i className="material-icons"></i> Family <TreeItem>Babysitting</TreeItem> <TreeItem>Family trips</TreeItem> <TreeItem>Theme parks</TreeItem> </TreeItemsGroup> <TreeItemsGroup> <i className="material-icons"></i> Health <TreeItem>Hospitals</TreeItem> <TreeItem>Family physicians</TreeItem> <TreeItem>Optics</TreeItem> </TreeItemsGroup> <TreeItemsGroup> <i className="material-icons"></i> Office <TreeItem>Offices for rent</TreeItem> <TreeItem>Office equipment</TreeItem> <TreeItem>Repair works</TreeItem> </TreeItemsGroup> <TreeItemsGroup> <i className="material-icons"></i> Promotions <TreeItem>Sales</TreeItem> <TreeItem>Malls</TreeItem> <TreeItem>Collective buying</TreeItem> </TreeItemsGroup> <TreeItemsGroup> <i className="material-icons"></i> Radio <TreeItem>Available stations</TreeItem> <TreeItem>Search</TreeItem> </TreeItemsGroup> <TreeItemsGroup> <i className="material-icons"></i> Recipes <TreeItem>With meat</TreeItem> <TreeItem>With fish</TreeItem> <TreeItem>Vegetarian recipes</TreeItem> <TreeItem>Vegan recipes</TreeItem> <TreeItem>Desserts</TreeItem> <TreeItem>Chef's recommendations</TreeItem> </TreeItemsGroup> <TreeItemsGroup> <i className="material-icons"></i> Sports <TreeItem>Football</TreeItem> <TreeItem>Basketball</TreeItem> <TreeItem>Tennis</TreeItem> <TreeItem>Baseball</TreeItem> <TreeItem>Cycling</TreeItem> </TreeItemsGroup> <TreeItemsGroup> <i className="material-icons"></i> Travel <TreeItem>Local destinations</TreeItem> <TreeItem>Book tickets</TreeItem> <TreeItem>Organised travel</TreeItem> </TreeItemsGroup> </Tree> </div> ); } export default App;
Running the React application
Start the app withnpm run devor
yarn run devand open localhost:3000 in your favorite web browser to see the output.
Setup with Vite
Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projectsWith NPM:
npm create vite@latestWith Yarn:
yarn create viteThen follow the prompts and choose React as a project.
Navigate to your project's directory. By default it is 'vite-project' and install Smart UI for React
In your Vite project, run one of the following commands to install Smart UI Tree for ReactWith NPM:
npm install smart-webcomponents-reactWith Yarn:
yarn add smart-webcomponents-reactOpen src/App.tsx App.tsx
import 'smart-webcomponents-react/source/styles/smart.default.css';
import React from "react";
import ReactDOM from 'react-dom/client';
import { Tree, TreeItem, TreeItemsGroup } from 'smart-webcomponents-react/tree';
const App = () => {
return (
<div>
<Tree id="tree">
<TreeItemsGroup> <i className="material-icons"></i> Attractions
<TreeItem>Movies</TreeItem>
<TreeItem>Circus</TreeItem>
<TreeItem>Concerts</TreeItem>
<TreeItem>Monuments</TreeItem>
</TreeItemsGroup>
<TreeItemsGroup> <i className="material-icons"></i> Dining
<TreeItem>Restaurants</TreeItem>
<TreeItem>Cafés</TreeItem>
<TreeItem>Bars</TreeItem>
</TreeItemsGroup>
<TreeItemsGroup> <i className="material-icons"></i> Education
<TreeItem>Schools</TreeItem>
<TreeItem>Colleges</TreeItem>
<TreeItem>Universities</TreeItem>
<TreeItem>Educational courses</TreeItem>
</TreeItemsGroup>
<TreeItemsGroup> <i className="material-icons"></i> Family
<TreeItem>Babysitting</TreeItem>
<TreeItem>Family trips</TreeItem>
<TreeItem>Theme parks</TreeItem>
</TreeItemsGroup>
<TreeItemsGroup> <i className="material-icons"></i> Health
<TreeItem>Hospitals</TreeItem>
<TreeItem>Family physicians</TreeItem>
<TreeItem>Optics</TreeItem>
</TreeItemsGroup>
<TreeItemsGroup> <i className="material-icons"></i> Office
<TreeItem>Offices for rent</TreeItem>
<TreeItem>Office equipment</TreeItem>
<TreeItem>Repair works</TreeItem>
</TreeItemsGroup>
<TreeItemsGroup> <i className="material-icons"></i> Promotions
<TreeItem>Sales</TreeItem>
<TreeItem>Malls</TreeItem>
<TreeItem>Collective buying</TreeItem>
</TreeItemsGroup>
<TreeItemsGroup> <i className="material-icons"></i> Radio
<TreeItem>Available stations</TreeItem>
<TreeItem>Search</TreeItem>
</TreeItemsGroup>
<TreeItemsGroup> <i className="material-icons"></i> Recipes
<TreeItem>With meat</TreeItem>
<TreeItem>With fish</TreeItem>
<TreeItem>Vegetarian recipes</TreeItem>
<TreeItem>Vegan recipes</TreeItem>
<TreeItem>Desserts</TreeItem>
<TreeItem>Chef's recommendations</TreeItem>
</TreeItemsGroup>
<TreeItemsGroup> <i className="material-icons"></i> Sports
<TreeItem>Football</TreeItem>
<TreeItem>Basketball</TreeItem>
<TreeItem>Tennis</TreeItem>
<TreeItem>Baseball</TreeItem>
<TreeItem>Cycling</TreeItem>
</TreeItemsGroup>
<TreeItemsGroup> <i className="material-icons"></i> Travel
<TreeItem>Local destinations</TreeItem>
<TreeItem>Book tickets</TreeItem>
<TreeItem>Organised travel</TreeItem>
</TreeItemsGroup>
</Tree>
</div>
);
}
export default App;
Read more about using Smart UI for React: https://www.htmlelements.com/docs/react/.
Getting Started with Vue Tree Component
Setup Vue with Vite
In this section we will introduce how to scaffold a Vue Single Page Application on your local machine. The created project will be using a build setup based on Vite and allow us to use Vue Single-File Components (SFCs). Run the following command in your command linenpm create vue@latestThis command will install and execute create-vue, the official Vue project scaffolding tool. You will be presented with prompts for several optional features such as TypeScript and testing support:
✔ Project name: …If you are unsure about an option, simply choose No by hitting enter for now. Once the project is created, follow the instructions to install dependencies and start the dev server:✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./ ... Done.
cdnpm install npm install smart-webcomponents npm run dev
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open vite.config.js in your favorite text editor and change its contents to the following:
vite.config.js
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: tag => tag.startsWith('smart-') } } }) ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <div class="vue-root"> <smart-tree id="tree"> <smart-tree-items-group> <i class="material-icons"></i> Attractions <smart-tree-item>Movies</smart-tree-item> <smart-tree-item>Circus</smart-tree-item> <smart-tree-item>Concerts</smart-tree-item> <smart-tree-item>Monuments</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Dining <smart-tree-item>Restaurants</smart-tree-item> <smart-tree-item>Cafés</smart-tree-item> <smart-tree-item>Bars</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Education <smart-tree-item>Schools</smart-tree-item> <smart-tree-item>Colleges</smart-tree-item> <smart-tree-item>Universities</smart-tree-item> <smart-tree-item>Educational courses</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Family <smart-tree-item>Babysitting</smart-tree-item> <smart-tree-item>Family trips</smart-tree-item> <smart-tree-item>Theme parks</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Health <smart-tree-item>Hospitals</smart-tree-item> <smart-tree-item>Family physicians</smart-tree-item> <smart-tree-item>Optics</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Office <smart-tree-item>Offices for rent</smart-tree-item> <smart-tree-item>Office equipment</smart-tree-item> <smart-tree-item>Repair works</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Promotions <smart-tree-item>Sales</smart-tree-item> <smart-tree-item>Malls</smart-tree-item> <smart-tree-item>Collective buying</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Radio <smart-tree-item>Available stations</smart-tree-item> <smart-tree-item>Search</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Recipes <smart-tree-item>With meat</smart-tree-item> <smart-tree-item>With fish</smart-tree-item> <smart-tree-item>Vegetarian recipes</smart-tree-item> <smart-tree-item>Vegan recipes</smart-tree-item> <smart-tree-item>Desserts</smart-tree-item> <smart-tree-item>Chef's recommendations</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Sports <smart-tree-item>Football</smart-tree-item> <smart-tree-item>Basketball</smart-tree-item> <smart-tree-item>Tennis</smart-tree-item> <smart-tree-item>Baseball</smart-tree-item> <smart-tree-item>Cycling</smart-tree-item> </smart-tree-items-group> <smart-tree-items-group> <i class="material-icons"></i> Travel <smart-tree-item>Local destinations</smart-tree-item> <smart-tree-item>Book tickets</smart-tree-item> <smart-tree-item>Organised travel</smart-tree-item> </smart-tree-items-group> </smart-tree> </div> </template> <script> import { onMounted } from "vue"; import "smart-webcomponents/source/styles/smart.default.css"; import "smart-webcomponents/source/modules/smart.tree.js"; export default { name: "app", setup() { onMounted(() => {}); } }; </script> <style> /* fallback */ @font-face { font-family: "Material Icons"; font-style: normal; font-weight: 400; src: url(https://fonts.gstatic.com/s/materialicons/v31/2fcrYFNaTjcS6g4U3t-Y5ZjZjT5FdEJ140U2DJYC3mY.woff2) format("woff2"); } .material-icons { font-family: "Material Icons"; font-weight: normal; font-style: normal; font-size: inherit; line-height: 1; letter-spacing: normal; text-transform: none; display: inline-block; white-space: nowrap; word-wrap: normal; direction: ltr; -webkit-font-feature-settings: "liga"; -webkit-font-smoothing: antialiased; } smart-tree { width: 60%; height: auto; } smart-tree i { margin-right: 8px; } @media only screen and (max-width: 700px) { smart-tree { width: 100%; height: 100%; } body, html { width: 100%; height: 100%; } } </style>We can now use the smart-tree with Vue 3. Data binding and event handlers will just work right out of the box.
Running the Vue application
Start the app withnpm run devand open http://localhost:5173/ in your favorite web browser to see the output below:
When you are ready to ship your app to production, run the following:
npm run buildThis will create a production-ready build of your app in the project's ./dist directory.
Read more about using Smart UI for Vue: https://www.htmlelements.com/docs/vue/.