Build your web apps using Smart Custom Elements
Smart.QRcode - configuration and usage
Getting Started with QRcode Web Component
Smart UI for Web Components is distributed as smart-webcomponents NPM package. You can also get the full download from our website with all demos from the Download page.Setup the QRcode
Smart UI for Web Components is distributed as smart-webcomponents NPM package
- Download and install the package.
npm install smart-webcomponents
- Once installed, import the QRcode module in your application.
<script type="module" src="node_modules/smart-webcomponents/source/modules/smart.qrcode.js"></script>
-
Adding CSS reference
The smart.default.css CSS file should be referenced using following code.
<link rel="stylesheet" type="text/css" href="node_modules/smart-webcomponents/source/styles/smart.default.css" />
- Add the QRcode tag to your Web Page
<smart-qrcode id="qrcode"></smart-qrcode>
- Create the QRcode Component
The following code adds a simple QR Code to the page.
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="../../source/styles/smart.base.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.barcode.js"></script> <script type="text/javascript" src="../../source/smart.qrcode.js"></script> </head> <body> <smart-qrcode value="HTMLELEMENTS.COM"></smart-qrcode> </body> </html>
Demo

The qrcode element supports all officialy adopted encoding modes as per ISO 2015:
- Numeric
- Alphanumeric
- Byte / Binary
- Kanji
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="../../source/styles/smart.base.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.barcode.js"></script> <script type="text/javascript" src="../../source/smart.qrcode.js"></script> </head> <body> <smart-qrcode value="こんにちは世界" display-label="true"></smart-qrcode> </body> </html>Demo

The QR Code supports four different Error Correction Levels - L, M, Q, H.
As per the ISO standard, the Error Correction Level L is the lowest and the H the highest.
The higher the Error Correction Level, the higher is the amount of data that can be retrieved if part of the QR Code is damaged or hidden.<smart-qrcode value="HTMLELEMENTS.COM" error-correction-level="H"></smart-qrcode> <smart-qrcode value="HTMLELEMENTS.COM" error-correction-level="L"></smart-qrcode>Demo

When the Error Correction Level is sufficiently big, it is possible to embed an Image inside the QR Code.
The maximum size of the image depends on the Error Correction Level and the QR Code value.<smart-qrcode value="HTMLELEMENTS.COM" error-level="H" square-width="13" embed-image="https://www.htmlelements.com/favicon-32x32.png" image-width="50" image-height="50"> </smart-qrcode>Demo

Appearance
The rendering mode is set using the renderAs property - svg(default) and canvas are supported.
The recommended rendering mode is svg as the image quality remains the same as the QR Code is zoomed in.<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="../../source/styles/smart.base.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.barcode.js"></script> <script type="text/javascript" src="../../source/smart.qrcode.js"></script> </head> <body> <smart-qrcode render-as="svg" value="12345"></smart-qrcode> <smart-qrcode render-as="canvas" value="12345"></smart-qrcode> </body> </html>Demo

The QR Code's color, background color and square dimensions can be customized by their respective properties:
<smart-qrcode value="HTMLELEMENTS.COM" value="HTMLELEMENTS.COM" line-color="green" background-color="#D3D3D3" square-width="10"></smart-qrcode>
Demo

The label of the QR Code can be set to visible or hidden with displayLabel. Its color, font, size, margins and position can be customized by their respective properties. When the qrcode is rendered as svg, the label can also be customized with CSS.
<smart-qrcode value="HTMLELEMENTS.COM" line-color="orange" display-label="true" label-position="top" label-font-size="20" label-color="orange"></smart-qrcode>

Behavior
Every valid qrcode can be exported to a downloadable file. The export method supports the following formats:
- svg
- png
- jpg
<script> function exportQRCode(){ let qrcode1 = document.getElementById('export-qrcode'); qrcode1.export('png', 'my-qrcode'); } </script> <smart-qrcode id="export-qrcode" value="A2402B" label-position="top" label-font-size="30" label-color="orange" label-font="arial" line-color="orange"></smart-qrcode> <button onclick="exportQRCode()">Download</button>Demo

Smart.QRcode contains a built-in validator, which depends on the qrcode type.
In the case of a invalid value, the isValid method will return false and the invalid event will be triggered.The invalid event.detail contains multiple values that can indicate the validity of the qrcode:
- invalidCharacters - An array indicating the invalid characters.
- patternValidity - A boolean indicating the validity of the qrcode pattern.
- lengthValidity - A boolean indicating the validity of the qrcode length.
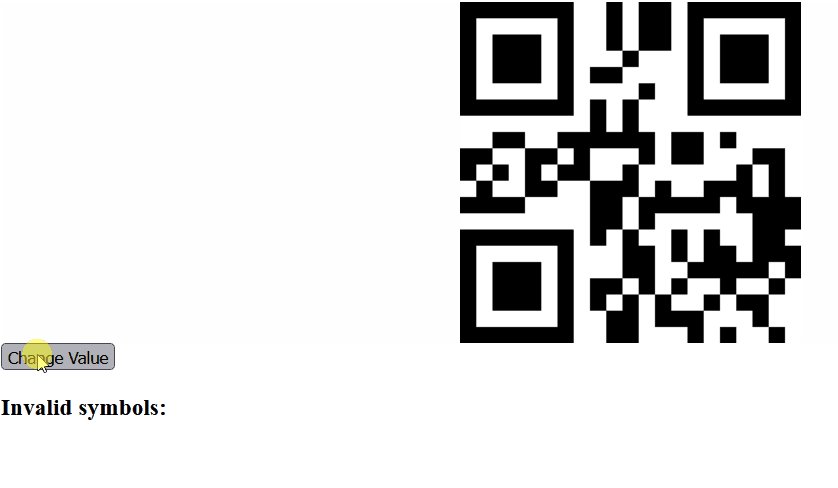
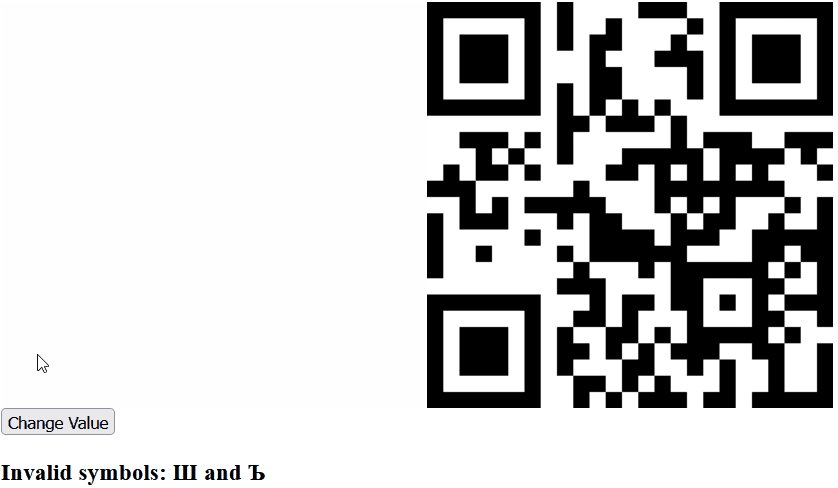
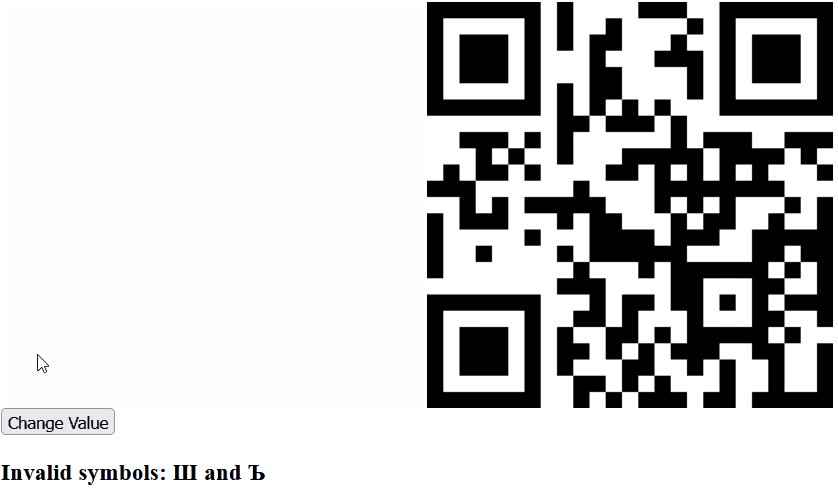
The demo below will output the illegal charcters of the qrcode:
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="../../source/styles/smart.base.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.barcode.js"></script> <script type="text/javascript" src="../../source/smart.qrcode.js"></script> <script> window.onload = function(){ var qrcode2 = document.getElementById('invalid-qrcode'); const OnInvalid = (event) => { let invalidChars = event.detail.invalidCharacters; document.getElementById("invalid-box").textContent+= invalidChars.join(' and ') }; qrcode2.addEventListener("invalid", OnInvalid); } function changeValue(){ qrcode2 = document.getElementById('invalid-qrcode'); qrcode2.value = "AB1230ШЪ" } </script> </head> <body> <smart-qrcode id="invalid-qrcode" value="AB1230"></smart-qrcode> <button onclick="changeValue()">Change Value</button> <h3 id="invalid-box">Invalid symbols:</h3> </body> </html>Demo

Another option is to create the QRcode is by using the traditional Javascript way:
const qrcode = document.createElement('smart-qrcode'); qrcode.disabled = true; document.body.appendChild(qrcode);
Smart framework provides a way to dynamically create a web component on demand from a DIV tag which is used as a host. The following imports the web component's module and creates it on demand, when the document is ready. The #qrcode is the ID of a DIV tag.
import "../../source/modules/smart.qrcode.js"; document.readyState === 'complete' ? init() : window.onload = init; function init() { const qrcode = new Smart.QRcode('#qrcode', [object Object]); }
- Open the page in your web server.
Create, Append, Remove, Get/Set Property, Invoke Method, Bind to Event
Create a new element:
const qrcode = document.createElement('smart-qrcode');
Append it to the DOM:
document.body.appendChild(qrcode);
Remove it from the DOM:
qrcode.parentNode.removeChild(qrcode);
Set a property:
qrcode.propertyName = propertyValue;
Get a property value:
const propertyValue = qrcode.propertyName;
Invoke a method:
qrcode.methodName(argument1, argument2);
Add Event Listener:
const eventHandler = (event) => { // your code here. }; qrcode.addEventListener(eventName, eventHandler);
Remove Event Listener:
qrcode.removeEventListener(eventName, eventHandler, true);
Using with Typescript
Smart Web Components package includes TypeScript definitions which enables strongly-typed access to the Smart UI Components and their configuration.
Inside the download package, the typescript directory contains .d.ts file for each web component and a smart.elements.d.ts typescript definitions file for all web components. Copy the typescript definitions file to your project and in your TypeScript file add a reference to smart.elements.d.ts
Read more about using Smart UI with Typescript.Getting Started with Angular QRcode Component
Setup Angular Environment
Angular provides the easiest way to set angular CLI projects using Angular CLI tool.
Install the CLI application globally to your machine.npm install -g @angular/cli
Create a new Application
ng new smart-angular-qrcode
Navigate to the created project folder
cd smart-angular-qrcode
Setup the QRcode
Smart UI for Angular is distributed as smart-webcomponents-angular NPM package
- Download and install the package.
npm install smart-webcomponents-angular
- Adding CSS reference
The following CSS file is available in ../node_modules/smart-webcomponents-angular/ package folder. This can be referenced in [src/styles.css] using following code.@import 'smart-webcomponents-angular/source/styles/smart.default.css';
Another way to achieve the same is to edit the angular.json file and in the styles add the style."styles": [ "node_modules/smart-webcomponents-angular/source/styles/smart.default.css" ]
If you want to use Bootstrap, Fluent or other themes available in the package, you need to add them after 'smart.default.css'. -
Example with Angular Standalone Components
app.component.html
<div class="container"> <h3>QR Code is a two-dimensional version of the barcode. It typically contains data that points to a website or application.</h3> <smart-qrcode #qrcode value="HTMLELEMENTS.COM"></smart-qrcode> </div>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { QRcodeComponent } from 'smart-webcomponents-angular/qrcode'; import { CommonModule } from '@angular/common'; import { RouterOutlet } from '@angular/router'; import { QRcodeModule } from 'smart-webcomponents-angular/qrcode'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, QRcodeModule, RouterOutlet], templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('qrcode', { read: QRcodeComponent, static: false }) qrcode!: QRcodeComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. // no code } }
-
Example with Angular NGModule
app.component.html
<div class="container"> <h3>QR Code is a two-dimensional version of the barcode. It typically contains data that points to a website or application.</h3> <smart-qrcode #qrcode value="HTMLELEMENTS.COM"></smart-qrcode> </div>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { QRcodeComponent } from 'smart-webcomponents-angular/qrcode'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('qrcode', { read: QRcodeComponent, static: false }) qrcode!: QRcodeComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. // no code } }
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { ButtonModule } from 'smart-webcomponents-angular/button'; import { QRcodeModule } from 'smart-webcomponents-angular/qrcode'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, QRcodeModule, ButtonModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
Running the Angular application
After completing the steps required to render a QRcode, run the following command to display the output in your web browser
ng serve
and open localhost:4200 in your favorite web browser.Read more about using Smart UI for Angular: https://www.htmlelements.com/docs/angular-cli/.
Getting Started with React QRcode Component
Setup React Environment
The easiest way to start with React is to use NextJS Next.js is a full-stack React framework. It’s versatile and lets you create React apps of any size—from a mostly static blog to a complex dynamic application.
npx create-next-app my-app cd my-app npm run dev
oryarn create next-app my-app cd my-app yarn run dev
Preparation
Setup the QRcode
Smart UI for React is distributed as smart-webcomponents-react package
- Download and install the package.
In your React Next.js project, run one of the following commands to install Smart UI QRcode for ReactWith NPM:
npm install smart-webcomponents-react
With Yarn:yarn add smart-webcomponents-react
- Once installed, import the React QRcode Component and CSS files in your application and render it.
app.js
import 'smart-webcomponents-react/source/styles/smart.default.css'; import React from "react"; import ReactDOM from 'react-dom/client'; import { QRcode } from 'smart-webcomponents-react/qrcode'; class App extends React.Component { componentDidMount() { } render() { return ( <div className="container"> <h3>QR Code is a two-dimensional version of the barcode. It typically contains data that points to a website or application.</h3> <QRcode value="HTMLELEMENTS.COM"></QRcode> </div> ); } } export default App;
Running the React application
Start the app withnpm run dev
oryarn run dev
and open localhost:3000 in your favorite web browser to see the output.
Setup with Vite
Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projects
With NPM:npm create vite@latest
With Yarn:yarn create vite
Then follow the prompts and choose React as a project.Navigate to your project's directory. By default it is 'vite-project' and install Smart UI for React
In your Vite project, run one of the following commands to install Smart UI QRcode for ReactWith NPM:
npm install smart-webcomponents-react
With Yarn:yarn add smart-webcomponents-react
Open src/App.tsx App.tsx
import 'smart-webcomponents-react/source/styles/smart.default.css'; import React from "react"; import ReactDOM from 'react-dom/client'; import { QRcode } from 'smart-webcomponents-react/qrcode'; class App extends React.Component { componentDidMount() { } render() { return ( <div className="container"> <h3>QR Code is a two-dimensional version of the barcode. It typically contains data that points to a website or application.</h3> <QRcode value="HTMLELEMENTS.COM"></QRcode> </div> ); } } export default App;
Read more about using Smart UI for React: https://www.htmlelements.com/docs/react/.Getting Started with Vue QRcode Component
Setup Vue with Vite
In this section we will introduce how to scaffold a Vue Single Page Application on your local machine. The created project will be using a build setup based on Vite and allow us to use Vue Single-File Components (SFCs). Run the following command in your command linenpm create vue@latest
This command will install and execute create-vue, the official Vue project scaffolding tool. You will be presented with prompts for several optional features such as TypeScript and testing support:✔ Project name: …
If you are unsure about an option, simply choose No by hitting enter for now. Once the project is created, follow the instructions to install dependencies and start the dev server:✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./ ... Done. cd
npm install npm install smart-webcomponents npm run dev -
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open vite.config.js in your favorite text editor and change its contents to the following:
vite.config.js
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: tag => tag.startsWith('smart-') } } }) ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <div class="vue-root"> <div class="container"> <h3>QR Code is a two-dimensional version of the barcode. It typically contains data that points to a website or application.</h3> <smart-qrcode value="HTMLELEMENTS.COM"></smart-qrcode> </div> </div> </template> <script> import { onMounted } from "vue"; import "smart-webcomponents/source/styles/smart.default.css"; import "smart-webcomponents/source/modules/smart.qrcode.js"; export default { name: "app", setup() { onMounted(() => {}); } }; </script>We can now use the smart-qrcode with Vue 3. Data binding and event handlers will just work right out of the box.
Running the Vue application
Start the app withnpm run dev
and open http://localhost:5173/ in your favorite web browser to see the output below:
When you are ready to ship your app to production, run the following:npm run build
This will create a production-ready build of your app in the project's ./dist directory.Read more about using Smart UI for Vue: https://www.htmlelements.com/docs/vue/.