Build your web apps using Smart UI
Smart.Kanban - configuration and usage
Overview
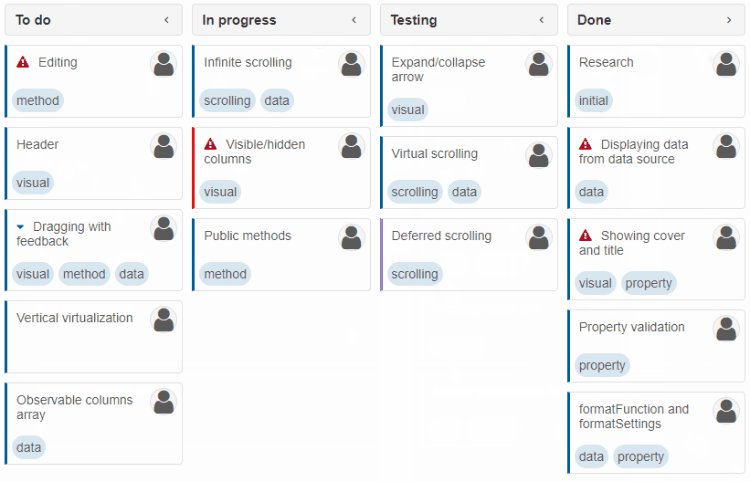
Smart.Kanban represents a kanban board that visually depicts work at various stages of a process using cards to represent tasks and columns to represent each stage of the process.
Getting Started with Kanban Web Component
Smart UI for Web Components is distributed as smart-webcomponents NPM package. You can also get the full download from our website with all demos from the Download page.Setup the Kanban
Smart UI for Web Components is distributed as smart-webcomponents NPM package
- Download and install the package.
npm install smart-webcomponents
- Once installed, import the Kanban module in your application.
<script type="module" src="node_modules/smart-webcomponents/source/modules/smart.kanban.js"></script>
-
Adding CSS reference
The smart.default.css CSS file should be referenced using following code.
<link rel="stylesheet" type="text/css" href="node_modules/smart-webcomponents/source/styles/smart.default.css" />
- Add the Kanban tag to your Web Page
<smart-kanban id="kanban"></smart-kanban>
- Create the Kanban Component
<script type="module"> Smart('#kanban', class { get properties() { return { collapsible: true, dataSource: window.getKanbanData(), columns: [ { label: 'To do', dataField: 'toDo' }, { label: 'In progress', dataField: 'inProgress' }, { label: 'Testing', dataField: 'testing' }, { label: 'Done', dataField: 'done' } ] } } }); </script>
Another option is to create the Kanban is by using the traditional Javascript way:
const kanban = document.createElement('smart-kanban'); kanban.disabled = true; document.body.appendChild(kanban);
Smart framework provides a way to dynamically create a web component on demand from a DIV tag which is used as a host. The following imports the web component's module and creates it on demand, when the document is ready. The #kanban is the ID of a DIV tag.
import "../../source/modules/smart.kanban.js"; document.readyState === 'complete' ? init() : window.onload = init; function init() { const kanban = new Smart.Kanban('#kanban', { collapsible: true, dataSource: window.getKanbanData(), columns: [ { label: 'To do', dataField: 'toDo' }, { label: 'In progress', dataField: 'inProgress' }, { label: 'Testing', dataField: 'testing' }, { label: 'Done', dataField: 'done' } ] }); }
- Open the page in your web server.
Tasks
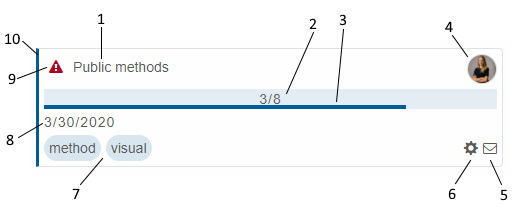
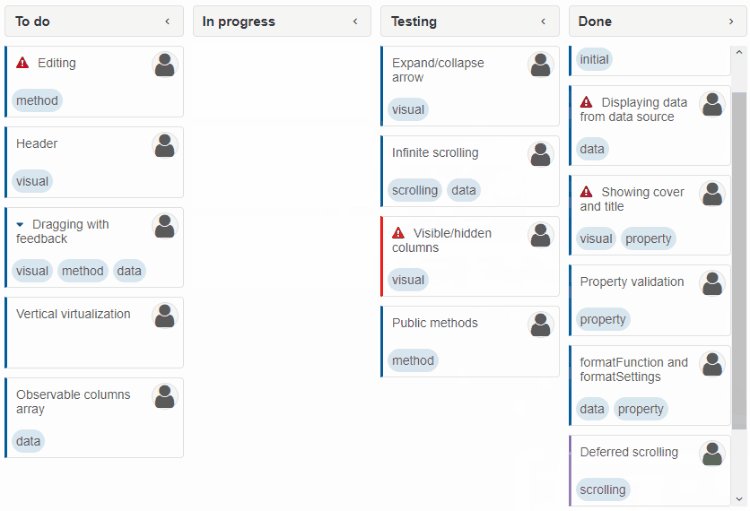
In Smart.Kanban data loaded from the data source is visualized via task cards displayed in columns. Tasks have various properties reflected in the cards. Details abount these are listed below.

- Text - corresponds to the data source text field.
- Completed sub-tasks - corresponds to the data source checklist field. Visiblity contolled by property taskProgress and whether sub-tasks are defined.
- Progress - corresponds to the data source progress field. Visiblity contolled by property taskProgress.
- User icon - corresponds to the data source userId field. Visiblity contolled by property taskUserIcon.
- Comments icon - opens the Comments list with comments corresponding to the data source comments field. Visiblity contolled by property taskComments.
- Actions icon - opens the Actions list (Edit/Copy/Remove). Visiblity contolled by property taskActions.
- Tags - corresponds to the data source tags field. Visiblity contolled by property taskTags.
- Due date - corresponds to the data source dueDate field. Visiblity contolled by property taskDue.
- Priority icon - by default, shown only for low and high priority. Corresponds to the data source priority field. Visiblity contolled by property taskPriority.
- Color band - corresponds to the data source color field. If color is not set, the theme's primary color is applied.
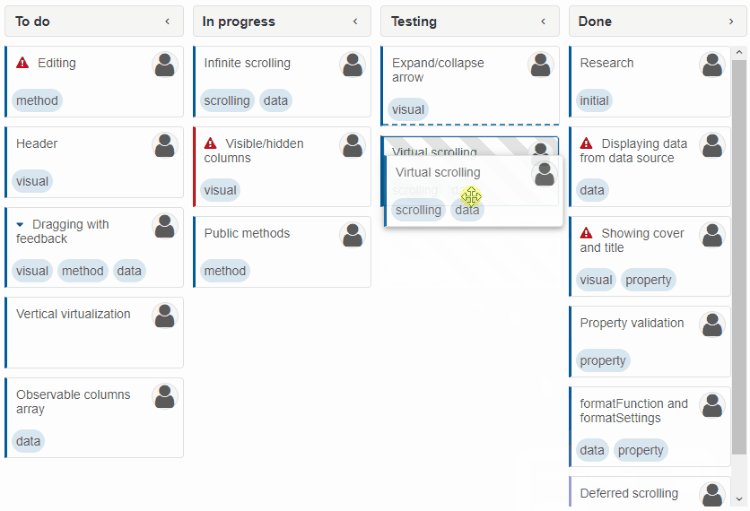
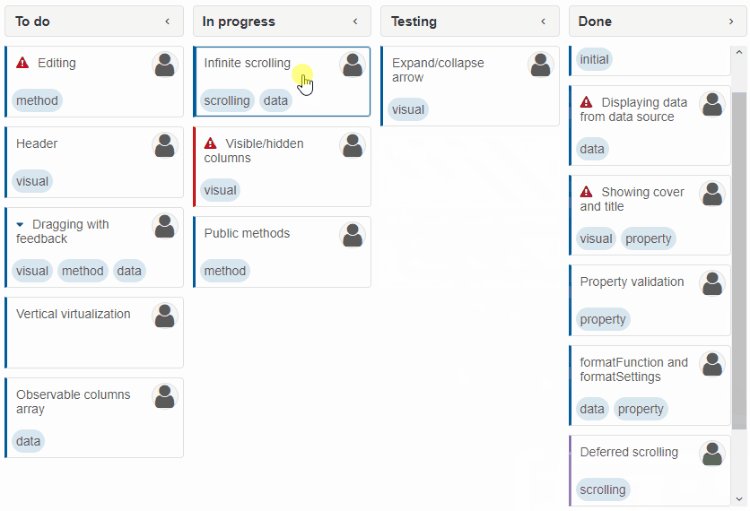
Task Drag/Drop
Smart.Kanban allows the dragging and dropping of tasks if the properties allowDrag and allowDrop are enabled (which, by default, they are).
Multiple tasks can be dragged simultaneously by selecting them first (in selectionMode: 'zeroOrManyExtended').
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Kanban Basic Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" />
<link rel="stylesheet" type="text/css" href="../../../source/styles/smart.default.css" />
<link rel="stylesheet" type="text/css" href="../../../styles/demos.css" />
<link rel="stylesheet" type="text/css" href="styles.css" />
<script type="text/javascript" src="../../../scripts/data.js"></script>
<script type="text/javascript" src="../../../source/smart.element.js"></script>
<script type="text/javascript" src="../../../source/smart.button.js"></script>
<script type="text/javascript" src="../../../source/smart.calendar.js"></script>
<script type="text/javascript" src="../../../source/smart.complex.js"></script>
<script type="text/javascript" src="../../../source/smart.data.js"></script>
<script type="text/javascript" src="../../../source/smart.date.js"></script>
<script type="text/javascript" src="../../../source/smart.datetimepicker.js"></script>
<script type="text/javascript" src="../../../source/smart.draw.js"></script>
<script type="text/javascript" src="../../../source/smart.dropdownlist.js"></script>
<script type="text/javascript" src="../../../source/smart.combobox.js"></script>
<script type="text/javascript" src="../../../source/smart.export.js"></script>
<script type="text/javascript" src="../../../source/smart.filter.js"></script>
<script type="text/javascript" src="../../../source/smart.input.js"></script>
<script type="text/javascript" src="../../../source/smart.colorinput.js"></script>
<script type="text/javascript" src="../../../source/smart.listbox.js"></script>
<script type="text/javascript" src="../../../source/smart.math.js"></script>
<script type="text/javascript" src="../../../source/smart.numeric.js"></script>
<script type="text/javascript" src="../../../source/smart.numerictextbox.js"></script>
<script type="text/javascript" src="../../../source/smart.scrollbar.js"></script>
<script type="text/javascript" src="../../../source/smart.sortable.js"></script>
<script type="text/javascript" src="../../../source/smart.timepicker.js"></script>
<script type="text/javascript" src="../../../source/smart.tooltip.js"></script>
<script type="text/javascript" src="../../../source/smart.window.js"></script>
<script type="text/javascript" src="../../../source/smart.gridpanel.js"></script>
<script type="text/javascript" src="../../../source/smart.kanban.js"></script>
<script type="text/javascript">
Smart('#kanban', class {
get properties() {
return {
allowDrag: true,
allowDrop: true,
collapsible: true,
dataSource: getKanbanData(),
selectionMode: 'zeroOrManyExtended',
columns: [
{ label: 'To do', dataField: 'toDo' },
{ label: 'In progress', dataField: 'inProgress' },
{ label: 'Testing', dataField: 'testing' },
{ label: 'Done', dataField: 'done' }
]
};
}
});
</script>
</head>
<body>
<smart-kanban id="kanban"></smart-kanban>
</body>
</html>
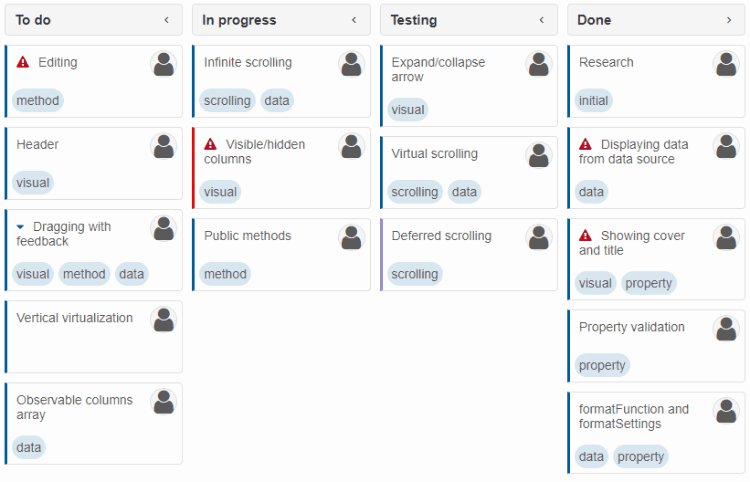
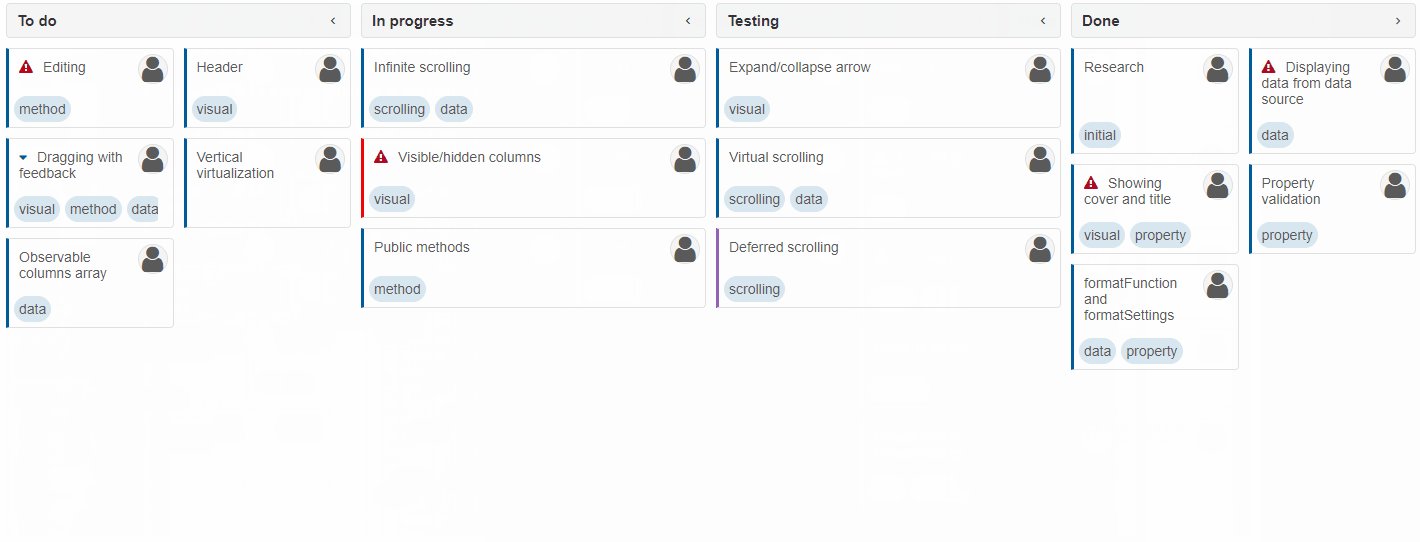
Demo

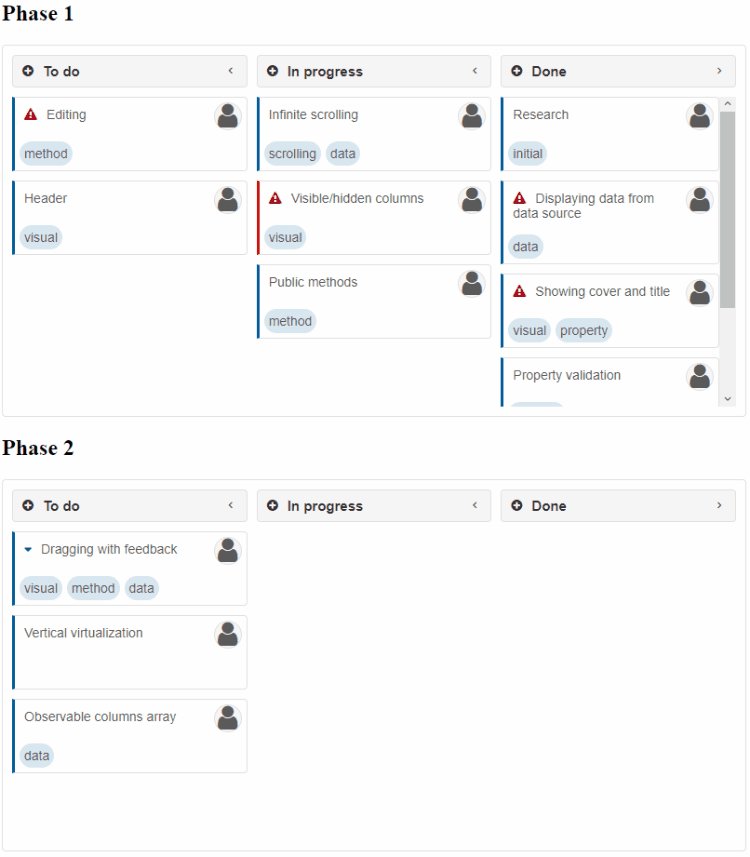
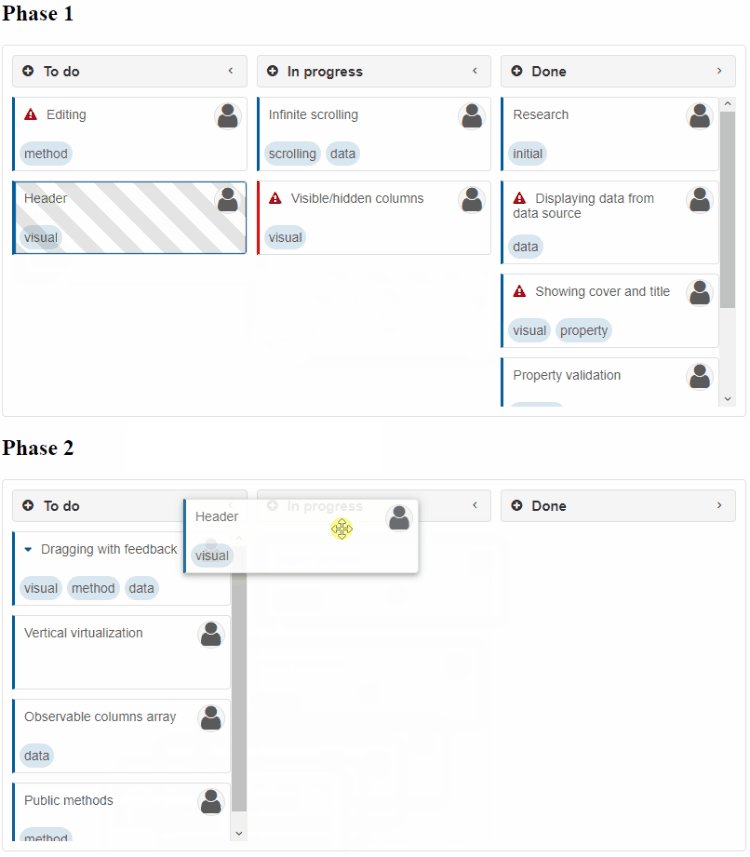
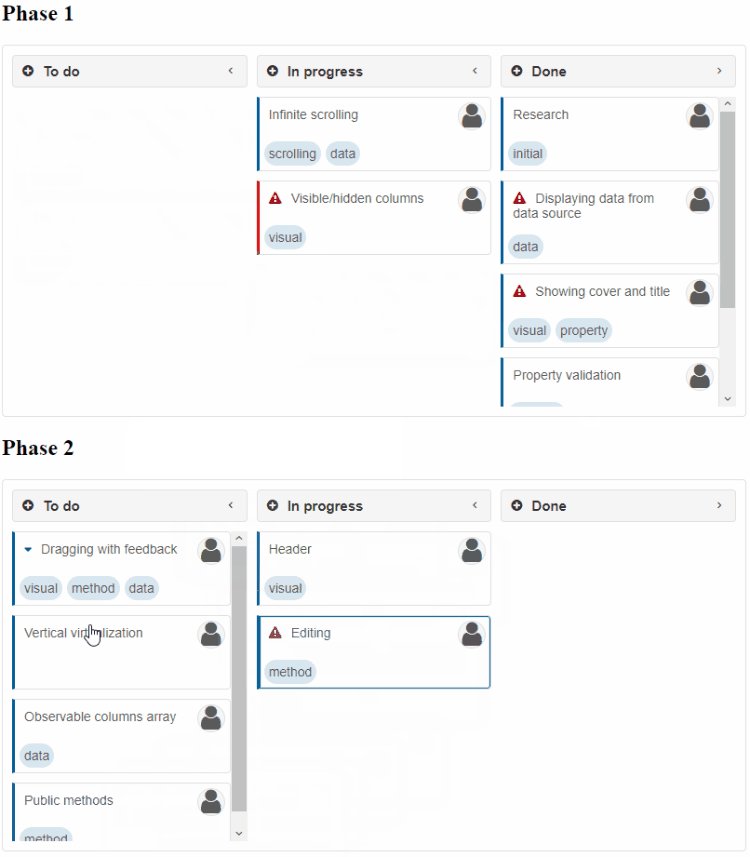
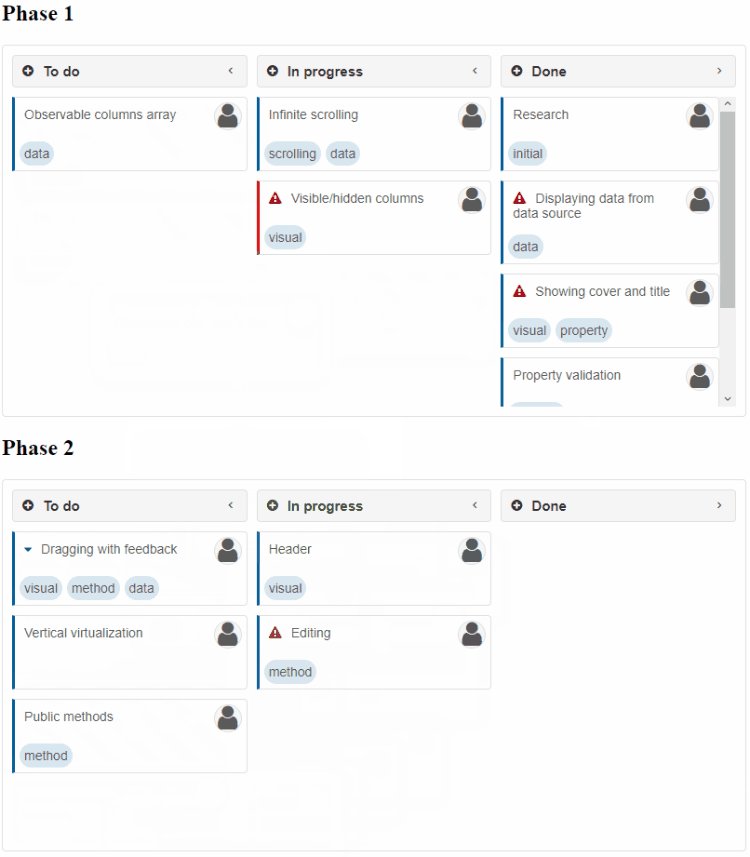
Dragging between multiple Kanbans is also supported:

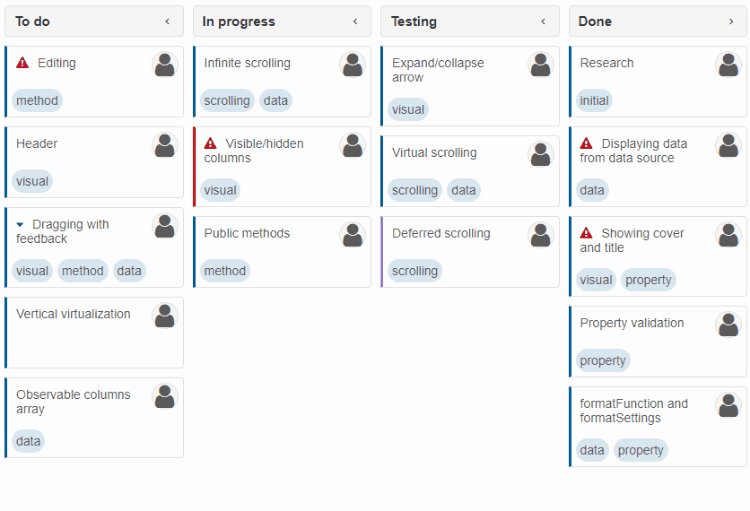
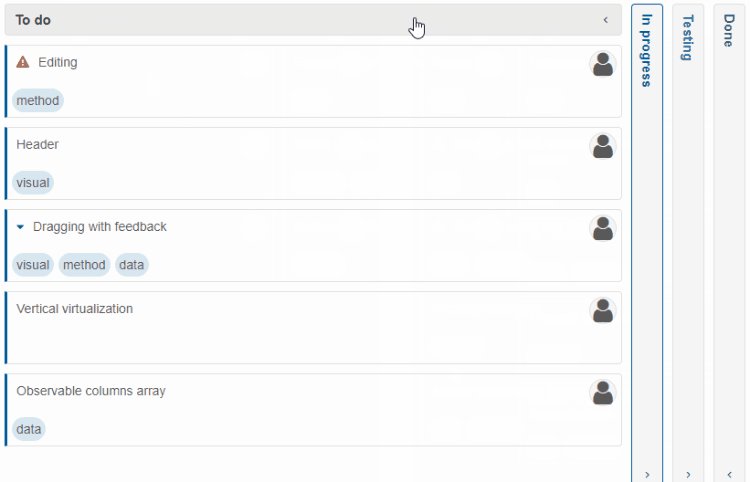
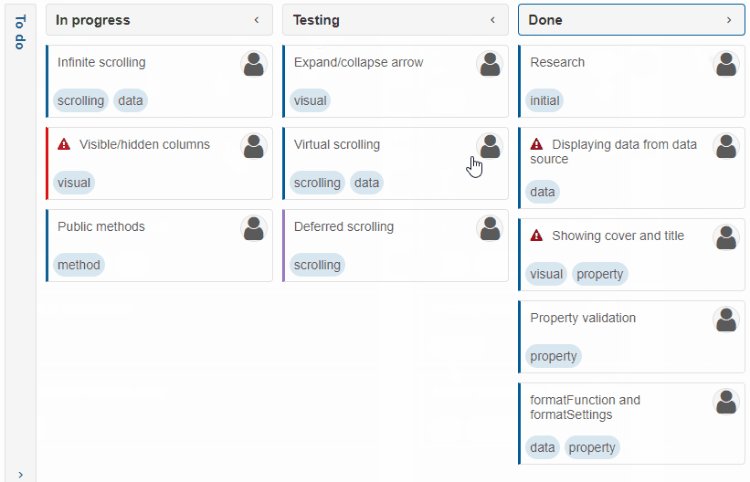
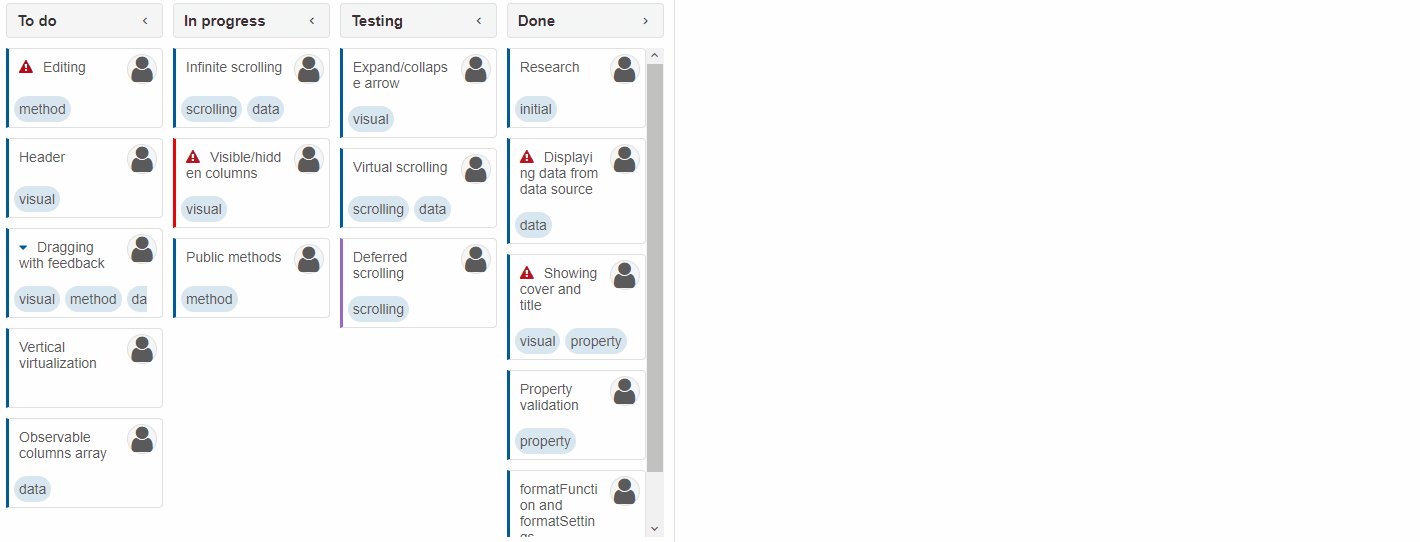
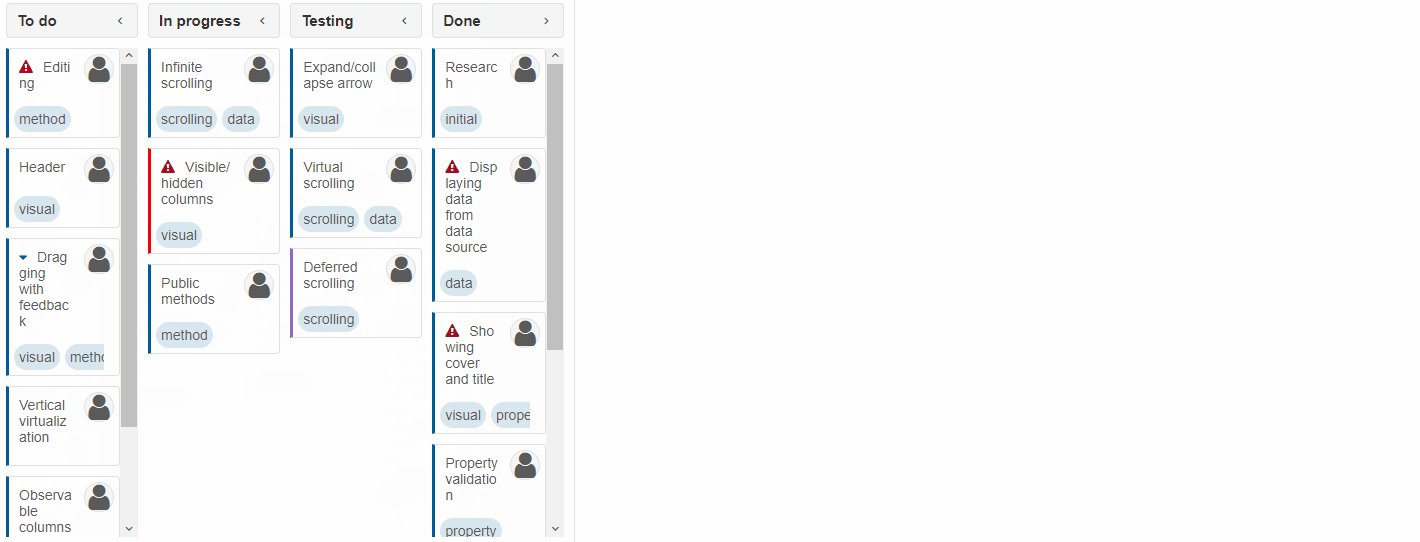
Column Collapsing
The columns of Smart.Kanban can be collapsed to make more space or highlight other columns. However, one column always remains expanded. Collapsing can be disabled by setting collapsible to true. To disable collapsing for particular columns only, set collapsible to false in their column definitions.

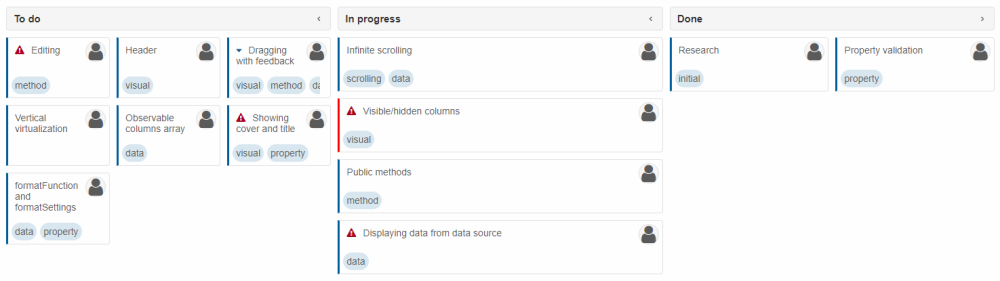
Column Orientation
Tasks in columns can either be vertically (default) or horizontally ordered. The orientation property can be applied in the column definition.
columns: [
{ label: 'To do', dataField: 'toDo', orientation: 'horizontal' },
{ label: 'In progress', dataField: 'inProgress', orientation: 'vertical' },
{ label: 'Done', dataField: 'done', orientation: 'horizontal' }
]

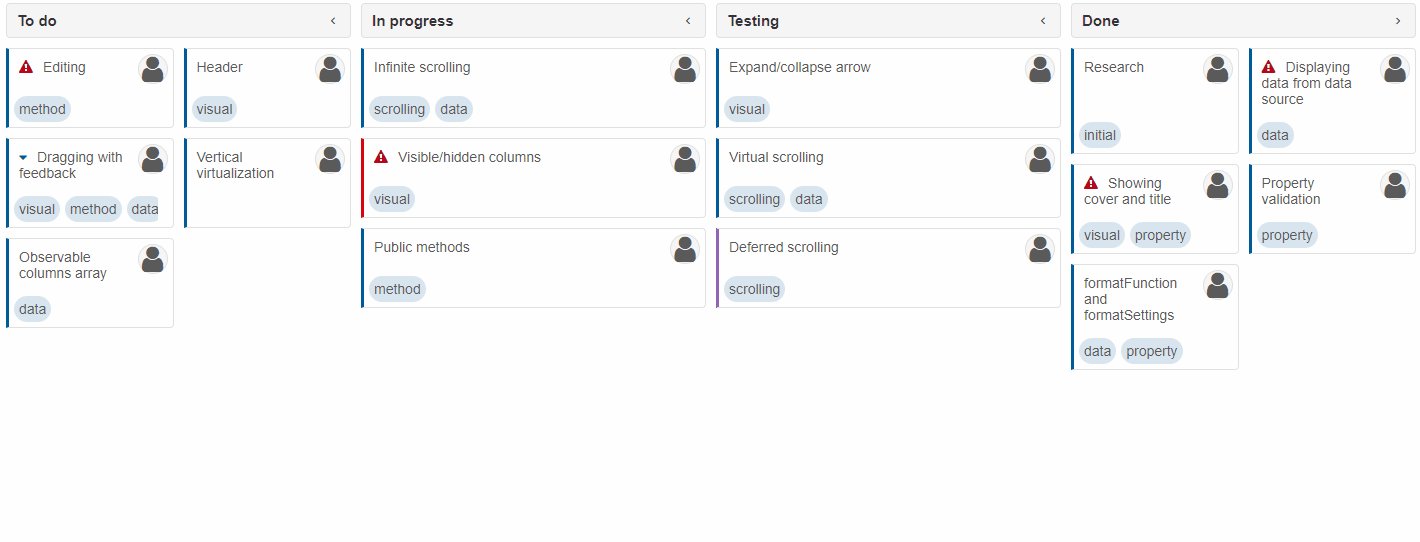
Resizing
Smart.Kanban is built upon the CSS Grid Layout technology which allows the component to seemlessly resize with minimum JavaScript calculations. This makes Kanban particularly useful when viewed on mobile devices.

Advanced Features
Details about the Kanban's advanced features is given in the following topics:
Methods
Smart.Kanban has the following methods:
- addFilter(filters, operator) - adds filtering.
- addSort(dataFields, orderBy) - adds sorting.
- addTask(data) - Adds a task to a Kanban column.
- beginEdit(task) - begins an edit operation.
- cancelEdit() - ends the current edit operation and discards changes.
- closePanel() - closes any open header panel (drop down).
- collapse(column) - collapses a Kanban column.
- copyTask(task) - creates a copy of a task in the same column.
- endEdit() - ends the current edit operation and saves changes.
- ensureVisible(task) - makes sure a task is visible by scrolling to it.
- expand(column) - expands a Kanban column.
- expandAll() - expands all Kanban columns.
- exportData(dataFormat, fileName, callback) - exports the Kanban's data.
- getState(task) - gets the Kanban's state.
- loadState(state) - loads the Kanban's state.
- moveTask(task, newStatus) - moves a task to a different column.
- openCustomizePanel() - opens the "Customize tasks" header panel (drop down).
- openFilterPanel() - opens the "Filter" header panel (drop down).
- openSortPanel() - opens the "Sort" header panel (drop down).
- removeFilter() - removes filtering.
- removeSort() - removes sorting.
- removeTask(task, prompt) - removes a task.
- saveState() - saves the Kanban's state to the browser's localStorage.
- updateTask(task, newData) - updates a task.
Create, Append, Remove, Get/Set Property, Invoke Method, Bind to Event
Create a new element:
const kanban = document.createElement('smart-kanban');
Append it to the DOM:
document.body.appendChild(kanban);
Remove it from the DOM:
kanban.parentNode.removeChild(kanban);
Set a property:
kanban.propertyName = propertyValue;
Get a property value:
const propertyValue = kanban.propertyName;
Invoke a method:
kanban.methodName(argument1, argument2);
Add Event Listener:
const eventHandler = (event) => {
// your code here.
};
kanban.addEventListener(eventName, eventHandler);
Remove Event Listener:
kanban.removeEventListener(eventName, eventHandler, true);
Using with Typescript
Smart Web Components package includes TypeScript definitions which enables strongly-typed access to the Smart UI Components and their configuration.
Inside the download package, the typescript directory contains .d.ts file for each web component and a smart.elements.d.ts typescript definitions file for all web components. Copy the typescript definitions file to your project and in your TypeScript file add a reference to smart.elements.d.ts
Read more about using Smart UI with Typescript.Getting Started with Angular Kanban Component
Setup Angular Environment
Angular provides the easiest way to set angular CLI projects using Angular CLI tool.
Install the CLI application globally to your machine.
npm install -g @angular/cli
Create a new Application
ng new smart-angular-kanban
Navigate to the created project folder
cd smart-angular-kanban
Setup the Kanban
Smart UI for Angular is distributed as smart-webcomponents-angular NPM package
- Download and install the package.
npm install smart-webcomponents-angular
- Adding CSS reference
The following CSS file is available in ../node_modules/smart-webcomponents-angular/ package folder. This can be referenced in [src/styles.css] using following code.@import 'smart-webcomponents-angular/source/styles/smart.default.css';
Another way to achieve the same is to edit the angular.json file and in the styles add the style."styles": [ "node_modules/smart-webcomponents-angular/source/styles/smart.default.css" ]
If you want to use Bootstrap, Fluent or other themes available in the package, you need to add them after 'smart.default.css'. -
Example with Angular Standalone Components
app.component.html
<smart-kanban #kanban id="kanban" [collapsible]="collapsible" [dataSource]="dataSource" [columns]="columns"> </smart-kanban>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit, ViewEncapsulation } from '@angular/core'; import { KanbanComponent } from 'smart-webcomponents-angular/kanban'; import { GetKanbanData } from '../../common/data'; import { CommonModule } from '@angular/common'; import { RouterOutlet } from '@angular/router'; import { KanbanModule } from 'smart-webcomponents-angular/kanban'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, KanbanModule, RouterOutlet], templateUrl: './app.component.html', styleUrls: ['./app.component.css'], encapsulation: ViewEncapsulation.None }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('kanban', { read: KanbanComponent, static: false }) kanban!: KanbanComponent; collapsible = true; dataSource = GetKanbanData(); columns = [ { label: 'To do', dataField: 'toDo' }, { label: 'In progress', dataField: 'inProgress' }, { label: 'Testing', dataField: 'testing' }, { label: 'Done', dataField: 'done' } ]; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
-
Example with Angular NGModule
app.component.html
<smart-kanban #kanban id="kanban" [collapsible]="collapsible" [dataSource]="dataSource" [columns]="columns"> </smart-kanban>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit, ViewEncapsulation } from '@angular/core'; import { KanbanComponent } from 'smart-webcomponents-angular/kanban'; import { GetKanbanData } from '../../common/data'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'], encapsulation: ViewEncapsulation.None }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('kanban', { read: KanbanComponent, static: false }) kanban!: KanbanComponent; collapsible = true; dataSource = GetKanbanData(); columns = [ { label: 'To do', dataField: 'toDo' }, { label: 'In progress', dataField: 'inProgress' }, { label: 'Testing', dataField: 'testing' }, { label: 'Done', dataField: 'done' } ]; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { KanbanModule } from 'smart-webcomponents-angular/kanban'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, KanbanModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
Running the Angular application
After completing the steps required to render a Kanban, run the following command to display the output in your web browser
ng serveand open localhost:4200 in your favorite web browser.
Read more about using Smart UI for Angular: https://www.htmlelements.com/docs/angular-cli/.
Getting Started with React Kanban Component
Setup React Environment
The easiest way to start with React is to use NextJS Next.js is a full-stack React framework. It’s versatile and lets you create React apps of any size—from a mostly static blog to a complex dynamic application.
npx create-next-app my-app cd my-app npm run devor
yarn create next-app my-app cd my-app yarn run dev
Preparation
Setup the Kanban
Smart UI for React is distributed as smart-webcomponents-react package
- Download and install the package.
In your React Next.js project, run one of the following commands to install Smart UI Kanban for ReactWith NPM:
npm install smart-webcomponents-react
With Yarn:yarn add smart-webcomponents-react
- Once installed, import the React Kanban Component and CSS files in your application and render it.
app.js
import 'smart-webcomponents-react/source/styles/smart.default.css'; import React from "react"; import ReactDOM from 'react-dom/client'; import { Kanban } from 'smart-webcomponents-react/kanban'; import { GetKanbanData } from './common/data'; function App() { const dataSource = GetKanbanData(); const columns = [{ label: 'To do', dataField: 'toDo' }, { label: 'In progress', dataField: 'inProgress' }, { label: 'Testing', dataField: 'testing' }, { label: 'Done', dataField: 'done' } ] return ( <div> <Kanban columns={columns} dataSource={dataSource} collapsible> </Kanban> </div> ); } export default App;
Running the React application
Start the app withnpm run devor
yarn run devand open localhost:3000 in your favorite web browser to see the output.
Setup with Vite
Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projectsWith NPM:
npm create vite@latestWith Yarn:
yarn create viteThen follow the prompts and choose React as a project.
Navigate to your project's directory. By default it is 'vite-project' and install Smart UI for React
In your Vite project, run one of the following commands to install Smart UI Kanban for ReactWith NPM:
npm install smart-webcomponents-reactWith Yarn:
yarn add smart-webcomponents-reactOpen src/App.tsx App.tsx
import 'smart-webcomponents-react/source/styles/smart.default.css';
import React from "react";
import ReactDOM from 'react-dom/client';
import { Kanban } from 'smart-webcomponents-react/kanban';
import { GetKanbanData } from './common/data';
function App() {
const dataSource = GetKanbanData();
const columns = [{
label: 'To do',
dataField: 'toDo'
},
{
label: 'In progress',
dataField: 'inProgress'
},
{
label: 'Testing',
dataField: 'testing'
},
{
label: 'Done',
dataField: 'done'
}
]
return (
<div>
<Kanban
columns={columns}
dataSource={dataSource}
collapsible>
</Kanban>
</div>
);
}
export default App;
Read more about using Smart UI for React: https://www.htmlelements.com/docs/react/.
Getting Started with Vue Kanban Component
Setup Vue with Vite
In this section we will introduce how to scaffold a Vue Single Page Application on your local machine. The created project will be using a build setup based on Vite and allow us to use Vue Single-File Components (SFCs). Run the following command in your command linenpm create vue@latestThis command will install and execute create-vue, the official Vue project scaffolding tool. You will be presented with prompts for several optional features such as TypeScript and testing support:
✔ Project name: …If you are unsure about an option, simply choose No by hitting enter for now. Once the project is created, follow the instructions to install dependencies and start the dev server:✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./ ... Done.
cdnpm install npm install smart-webcomponents npm run dev
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open vite.config.js in your favorite text editor and change its contents to the following:
vite.config.js
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: tag => tag.startsWith('smart-') } } }) ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <div class="vue-root"> <smart-kanban id="kanban"></smart-kanban> </div> </template> <script> import { onMounted } from "vue"; import "smart-webcomponents/source/styles/smart.default.css"; import "smart-webcomponents/source/modules/smart.kanban.js"; export default { name: "app", setup() { onMounted(() => { window.Smart( "#kanban", class { get properties() { return { collapsible: true, dataSource: window.getKanbanData(), columns: [ { label: "To do", dataField: "toDo" }, { label: "In progress", dataField: "inProgress" }, { label: "Testing", dataField: "testing" }, { label: "Done", dataField: "done" } ] }; } } ); }); } }; </script> <style> html, body, #kanban { width: 100%; height: 100%; } html, body { margin: 0; } </style>We can now use the smart-kanban with Vue 3. Data binding and event handlers will just work right out of the box.
Running the Vue application
Start the app withnpm run devand open http://localhost:5173/ in your favorite web browser to see the output below:
When you are ready to ship your app to production, run the following:
npm run buildThis will create a production-ready build of your app in the project's ./dist directory.
Read more about using Smart UI for Vue: https://www.htmlelements.com/docs/vue/.