Bind CSV data to Blazor Smart.Grid
Setup The Blazor Application
Follow the Getting Started guide to set up your Blazor Application with Smart UI.
Create CSV Data
For the purpose of the Demo, create a clients.csv file inside the wwwroot\data folder of your
project and fill it with CSV array data.
Maria Anders,130,Berlin,Germany,2020-01-14 Ana Trujillo,230,Mxico D.F.,Mexico,2021-02-11 Antonio Moreno,5530,Mxico D.F.,Mexico,2020-08-21 Thomas Hardy,2000,London,UK,2021-05-04 Christina Berglund,1300,Lule,Sweden,2020-03-24 Hanna Moos,-400,Mannheim,Germany,2021-07-23 Frdrique Citeaux,1450,Strasbourg,France,2020-01-06 Martn Sommer,1820,Spain,Spain,2020-09-10 Elizabeth Lincoln,10000,Marseille,France,2021-02-16 Victoria Ashworth,200,Tsawassen,Canada,2020-05-19 Patricio Simpson,-200,London,UK,2021-06-14 Francisco Chang,-500,Buenos Aires,Argentina,2020-04-21 Yang Wang,2300,Mxico D.F.,Mexico,2021-01-22 Pedro Afonso,-4000,Bern,Switzerland,2020-10-05 Elizabeth Brown,500,Sao Paulo,Brazil,2021-01-14 Sven Ottlieb,150,Berlin,Germany,2020-08-21,
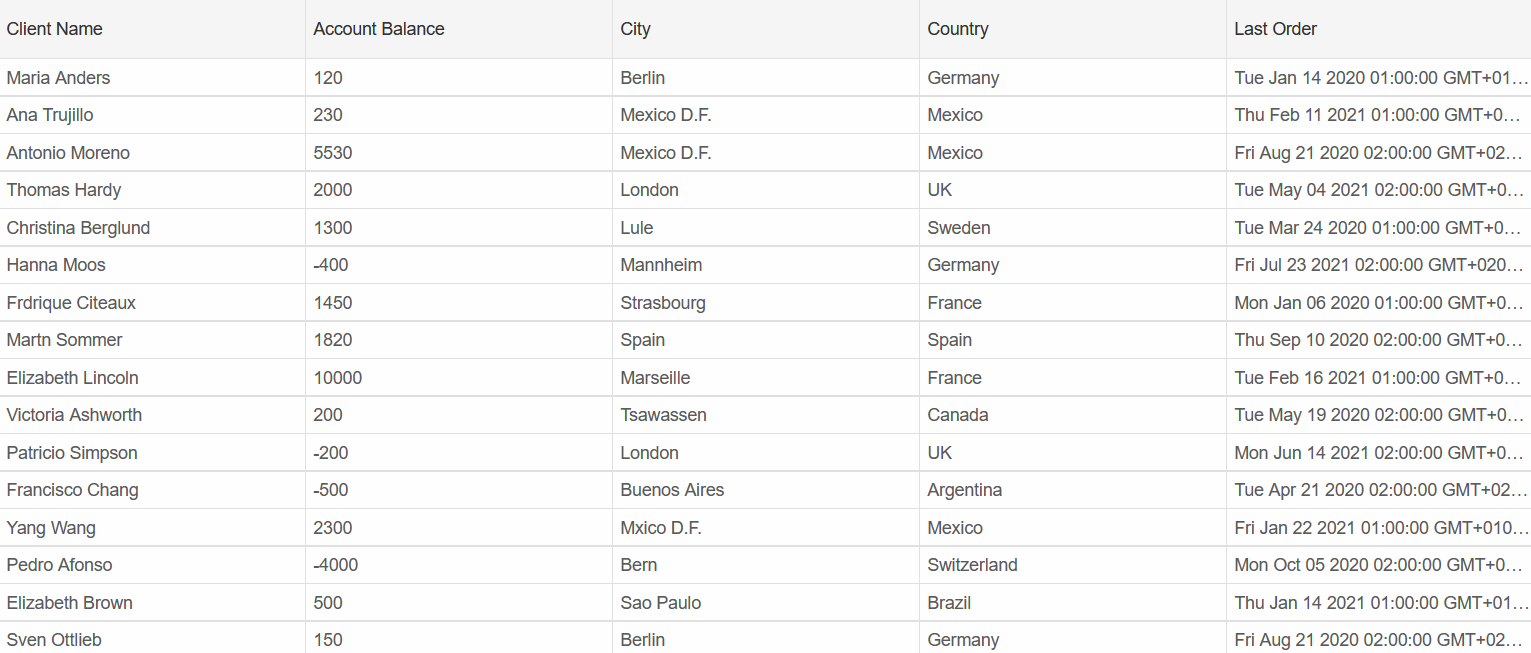
Bind CSV Data to Grid
Add the Grid component and Grid Columns to the Pages/Index.razor file.
<Grid>
<Columns>
<Column DataField="Name" Label="Client Name"></Column>
<Column DataField="Balance" Label="Account Balance"></Column>
<Column DataField="City" Label="City"></Column>
<Column DataField="Country" Label="Country"></Column>
<Column DataField="LastOrder" Label="Last Order"></Column>
</Columns>
</Grid>
Set the DataSource property of the Grid to the CSV file.
Then specify the DataSourceType inside a GridDataSourceSettings object and set it as a
property of the Grid.
Note that setting the DataType of the Columns is not mandatory, but it is recommended if you plan to
use the Smart.Grid's Filtering & Sorting functionalities
<Grid DataSource="@csvSource" DataSourceSettings="@dataSourceSettings">
...
</Grid>
@code {
string csvSource = "./data/clients.csv";
GridDataSourceSettings dataSourceSettings = new GridDataSourceSettings()
{
DataFields = new List<IGridDataSourceSettingsDataField>()
{
new GridDataSourceSettingsDataField() { Name = "Name", DataType = GridDataSourceSettingsDataFieldDataType.String },
new GridDataSourceSettingsDataField() { Name = "Balance", DataType = GridDataSourceSettingsDataFieldDataType.Number },
new GridDataSourceSettingsDataField() { Name = "City", DataType = GridDataSourceSettingsDataFieldDataType.String },
new GridDataSourceSettingsDataField() { Name = "Country", DataType = GridDataSourceSettingsDataFieldDataType.String },
new GridDataSourceSettingsDataField() { Name = "LastOrder", DataType = GridDataSourceSettingsDataFieldDataType.Date }
},
DataSourceType = GridDataSourceSettingsDataSourceType.Csv
};
}

Continue from here
Follow the Get Started with Grid guide to learn more about many of the features offered by Blazor Smart.Grid component.