Gantt Timeline View
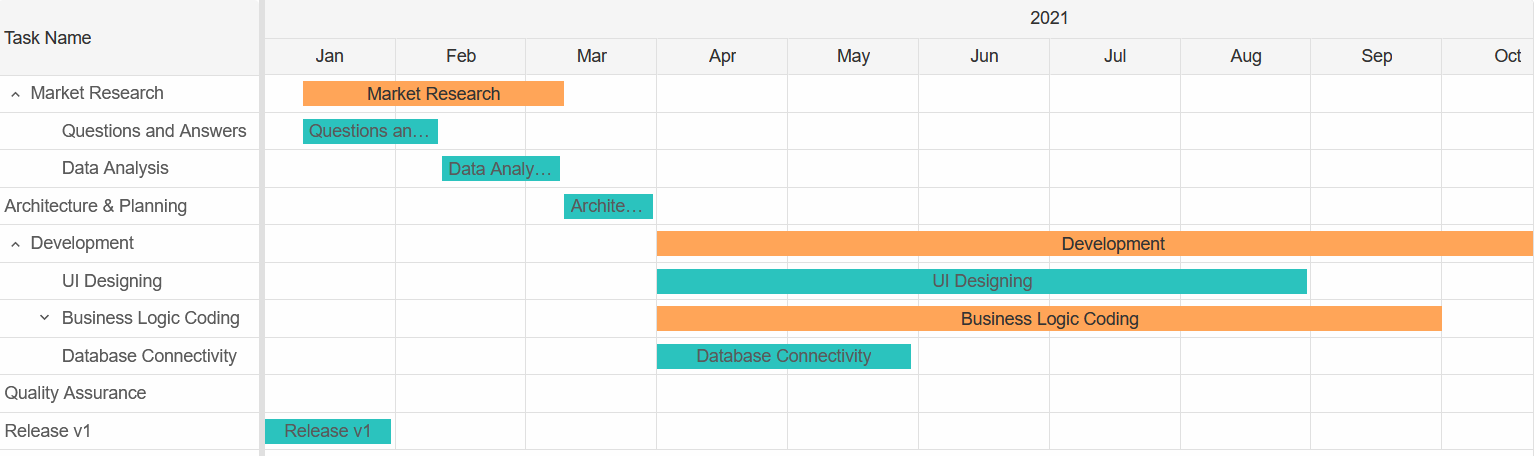
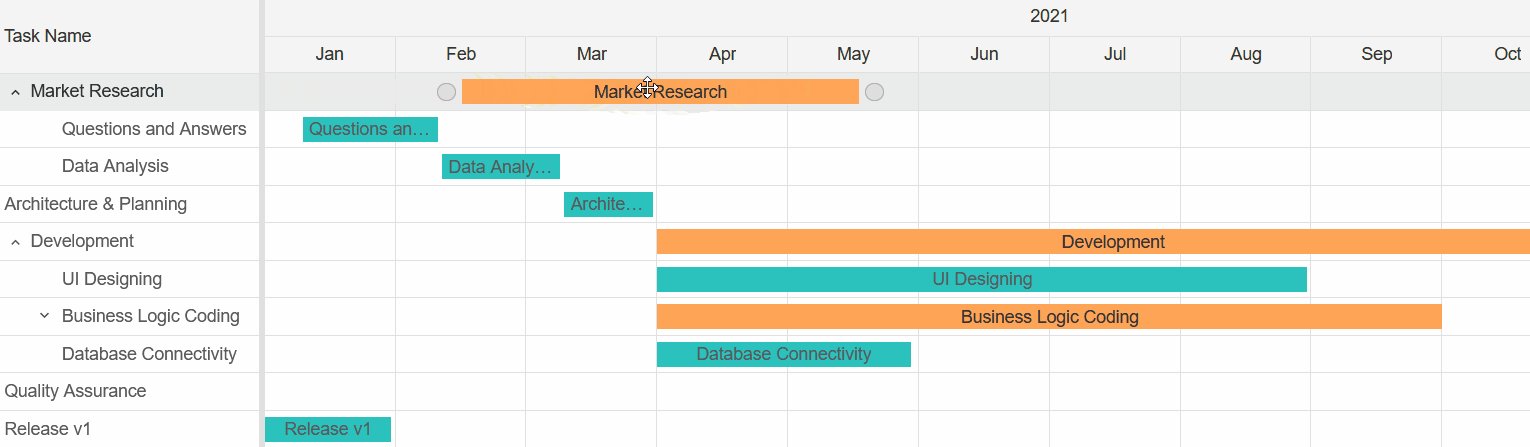
Smart.Grantt provides built-in Timeline view, which visually represents the data records set as DataSource

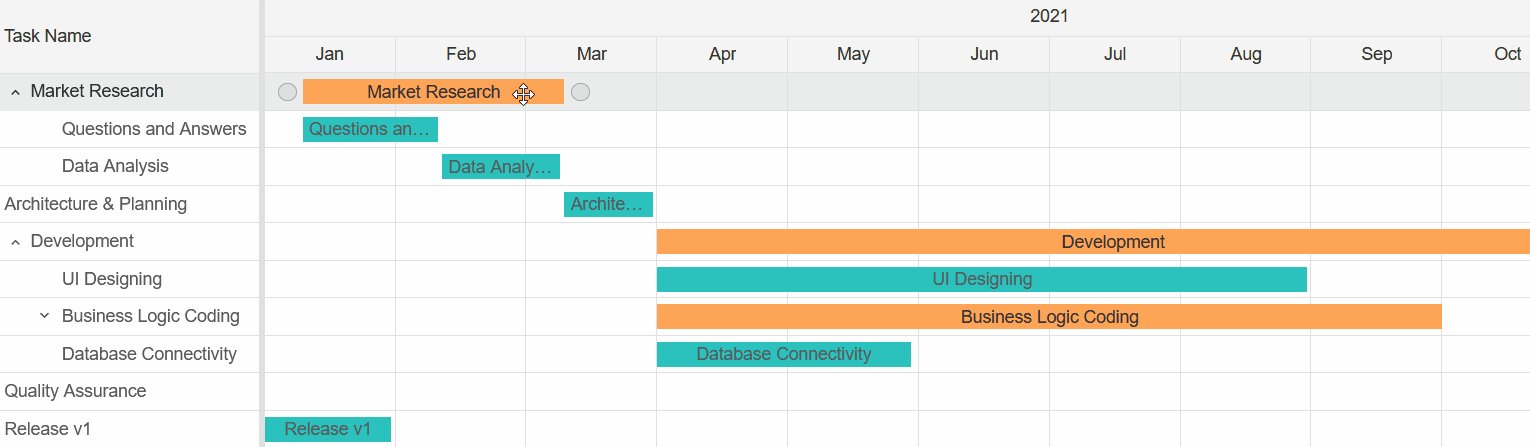
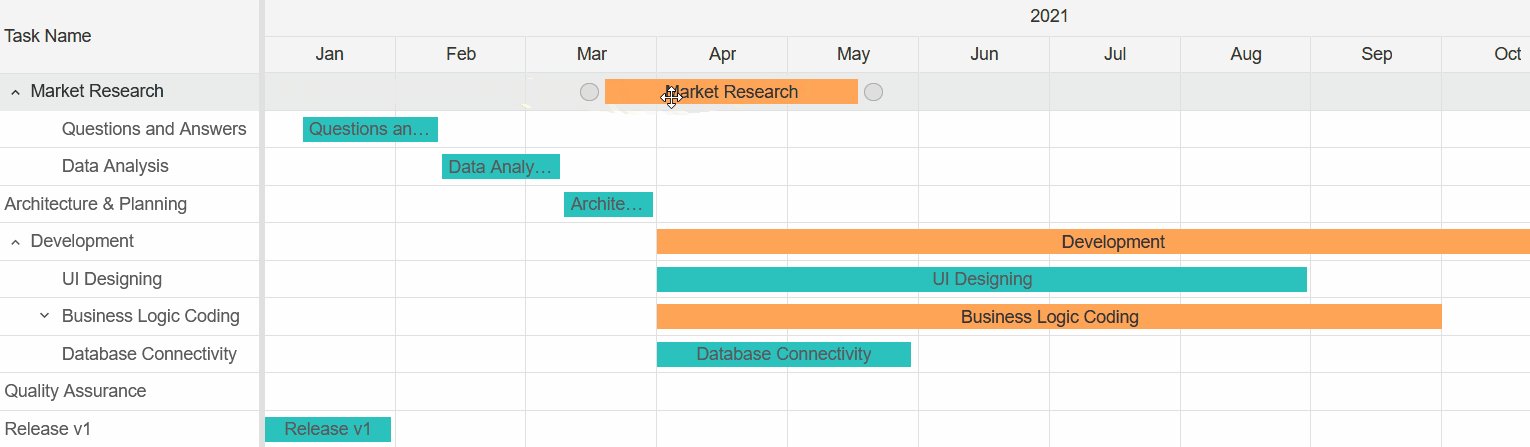
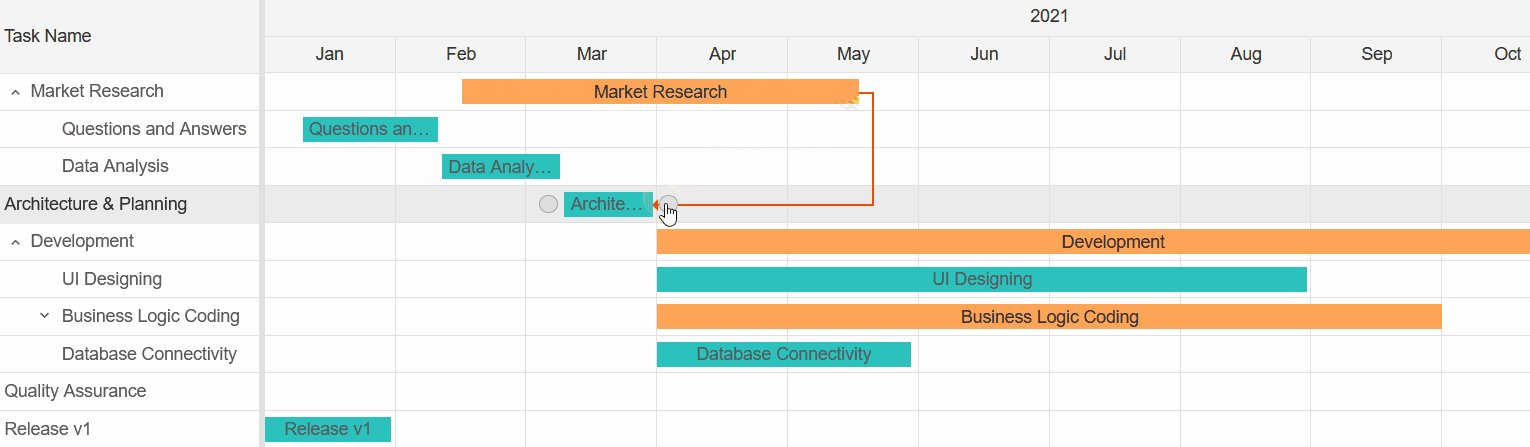
In addition,Tasks can be dragged, resized and connected using the Timeline View by default:

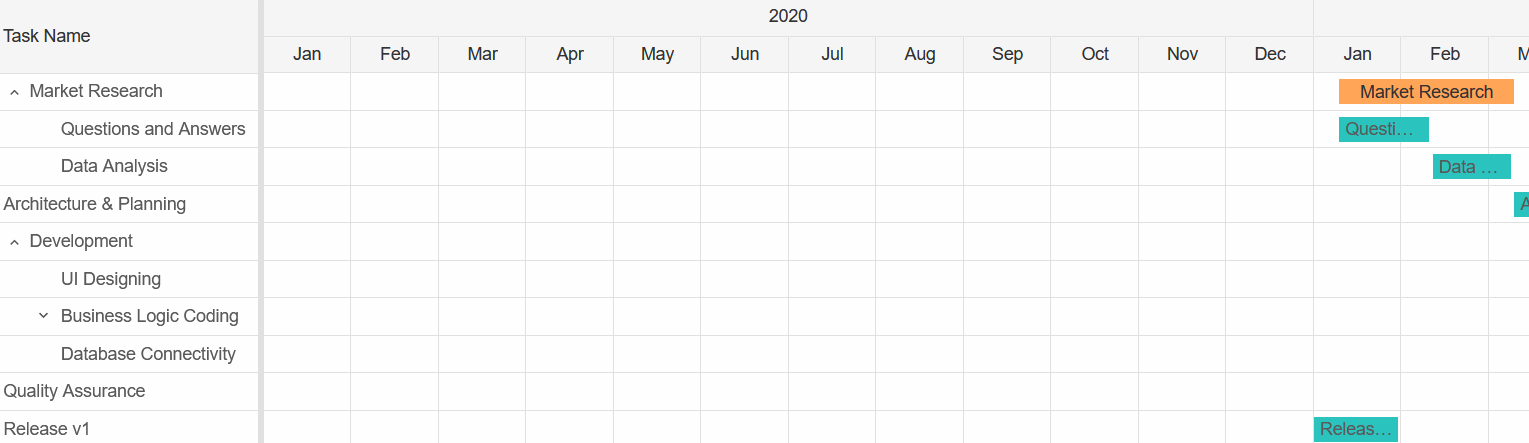
Timeline start & end date
The start and end dates of the Timeline can be attached using the DateStart and DateEnd properties.
<GanttChart @ref="gantt" DataSource="Records" DateStart="@startDate"/>
@code{
DateTime startDate = new DateTime(2020, 1, 1, 0, 0, 0);
....
}

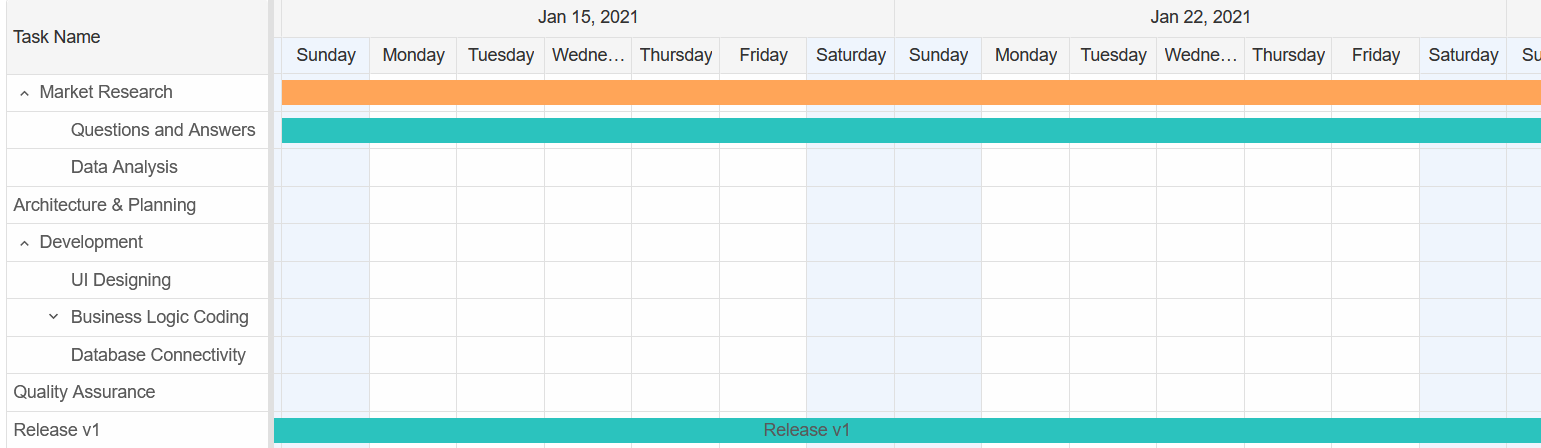
Timeline view
The Smart.Gantt View property sets viewing date range of the timeline depending on the information you wish to highlight.
In addition, the DayFormat, YearFormat, WeekFormat and HourFormat can be used to further customize the labels.
In the example below, View is set to Week and the Day Format is set to Long:
<GanttChart @ref="gantt" DataSource="Records" View="GanttChartView.Week" DayFormat="GanttDayFormat.Long"/>

Infinite Timeline
The Timeline can also be set to infinite - every time the user nears its end, it is automatically extended:
<GanttChart @ref="gantt" DataSource="Records" InfiniteTimeline InfiniteTimelineStep="10"/>
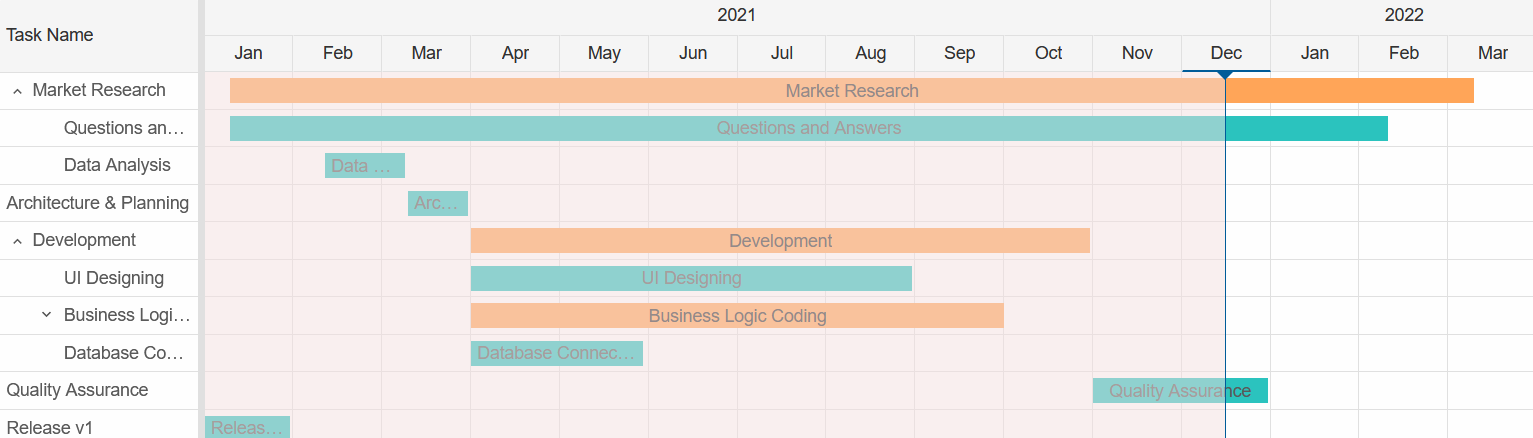
Current Time Indicator
Smart.Gantt supports setting a current time indicator, as well as shading everything before the current time
<GanttChart @ref="gantt" DataSource="Records" CurrentTimeIndicator ShadeUntilCurrentTime