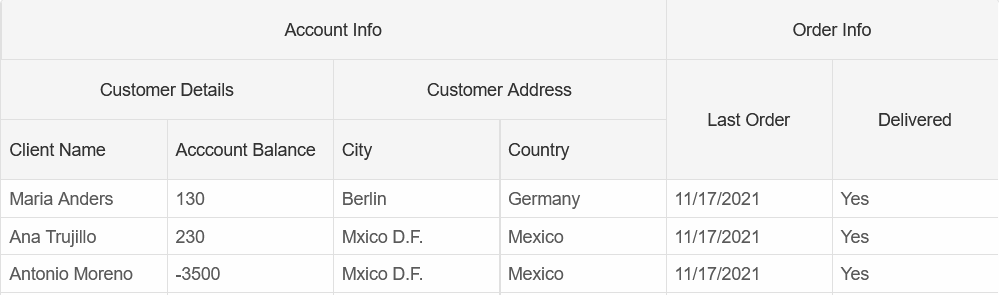
Column Hierarchy
Smart.Grid allows you to establish column hierarchy by grouping the columns into multi-column headers using ColumnGroups
First, you need to specify the multi-column headers by creating an array of GridColumnGroups
<Grid Datasource="@clients" ColumnGroups="@columnGroups">
<Columns>
<Column DataField="Name" Label="Client Name"></Column>
<Column DataField="Balance" Label="Acccount Balance"></Column>
<Column DataField="City" Label="City"></Column>
<Column DataField="Country" Label="Country"></Column>
<Column DataField="LastOrder" Label="Last Order"></Column>
<Column DataField="Delivered" Label="Delivered"></Column>
</Columns>
</Grid>
@code{
List<GridColumnGroup> columnGroups = new List<GridColumnGroup>()
{
new GridColumnGroup()
{
Label = "Customer Details",
Align = HorizontalAlignment.Center,
Name = "Details",
ParentGroup = "AccountInfo"
},
new GridColumnGroup()
{
Label = "Customer Address",
Align = HorizontalAlignment.Center,
Name = "Address",
ParentGroup = "AccountInfo"
},
new GridColumnGroup()
{
Label = "Order Info",
Align = HorizontalAlignment.Center,
Name = "OrderInfo"
},
new GridColumnGroup()
{
Label = "Account Info",
Align = HorizontalAlignment.Center,
Name = "AccountInfo",
},
};
}
Then set the ColumnGroup property of each column:
<Grid Datasource="@clients" ColumnGroups="@columnGroups">
<Columns>
<Column DataField="Name" Label="Client Name" ColumnGroup="Details"></Column>
<Column DataField="Balance" Label="Acccount Balance" ColumnGroup="Details"></Column>
<Column DataField="City" Label="City" ColumnGroup="Address"></Column>
<Column DataField="Country" Label="Country" ColumnGroup="Address"></Column>
<Column DataField="LastOrder" Label="Last Order" ColumnGroup="OrderInfo"></Column>
<Column DataField="Delivered" Label="Delivered" ColumnGroup="OrderInfo"></Column>
</Columns>
</Grid>

GridColumnGroup
The GridColumnGroup accepts the following properties:
Label- specifies the Header Title that will be displayed to the userName- specifies the name of the group.
Note that the columns will use this value, not Label, to attach to a column groupParentGroup- not required - specifies the the name of the parent group.Align- not required - specifies the horizontal align.
Possible values areHorizontalAlignment.Left | Center | RightVerticalAlign- not required - specifies the vertical align.
Possible values areVerticalAlignment.Top | Center | Bottom