Blazor - Get Started with Smart.DateInput
Setup The Project
Follow the Getting Started guide to set up your Blazor Application with Smart UI.
Setup Basic DateInput
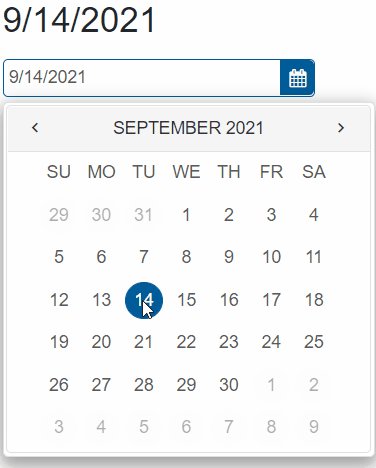
Smart.DateInput is a custom component that allows users to input or select dates.
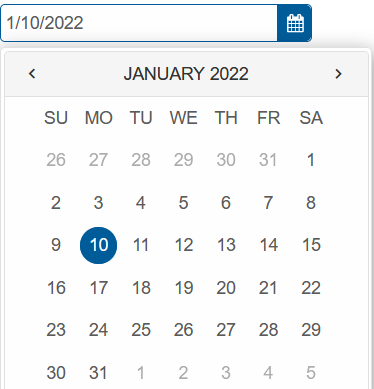
- Add the DateInput component to the Pages/Index.razor file
<DateInput></DateInput>
- The default value of the input is the current date. It can be changed using the Value property:
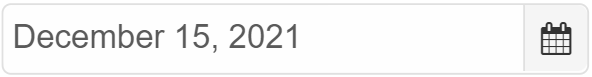
<DateInput Value="defaultValue"></DateInput> @code{ public object defaultValue = "2021-12-15"; }

Date Formatting
The format of the dates displayed in the input can be modified using the DateTimeFormat property.
The values are set according to the JavasScript Intl.DateTimeFormat() constructor.
<DateInput DateTimeFormat="dateformat" Value="defaultValue"></DateInput>
@code{
string defaultValue = "2021-12-15";
DateTimeFormat dateformat = new DateTimeFormat{
Day = DateTimeFormatDay.Numeric,
Month = DateTimeFormatMonth.Long,
Year = DateTimeFormatYear.Numeric
};
}

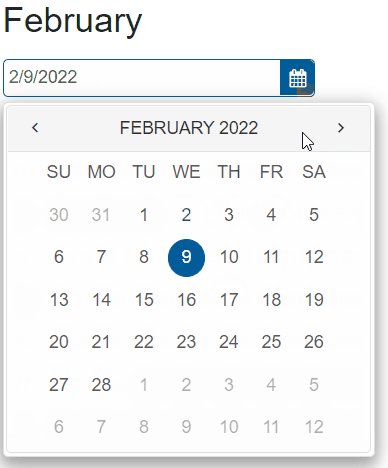
DateInput Events
Smart.DateInput provides an OnChange Event that can help you expand the component's
functionality.
The event object can have unique event.detail parameters.
OnChange- triggered when the value is changed.
Event Details: string label, dynamic oldLabel, dynamic oldValue, dynamic value
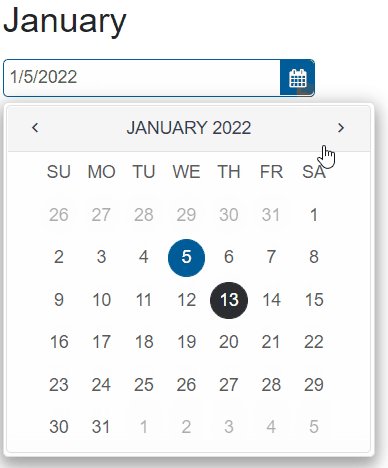
<h3>@selectedMonth</h3>
<DateInput OnChange="OnChange"></DateInput>
@code{
string selectedMonth;
public void OnChange(Event ev){
if(ev.ContainsKey("Detail")){
DateInputChangeEventDetail detail = ev["Detail"];
selectedMonth = detail.Value.ToString("MMMM", new CultureInfo("en-US"));
}
}
}
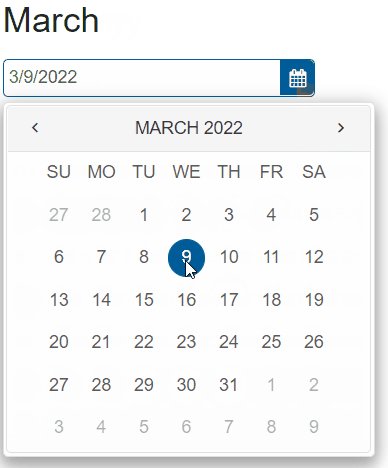
The demo below displays the new value every time it is changed:

Two-way Value Binding
The DateInput component also supports two-way value binding:
<h3>@dateValue</h3>
<DateInput @bind-Value = "@dateValue"></DateInput>
@code{
public object dateValue = "2021-09-14";
}