Build your web apps using Smart UI
Smart.Calendar - configuration and usage
Overview
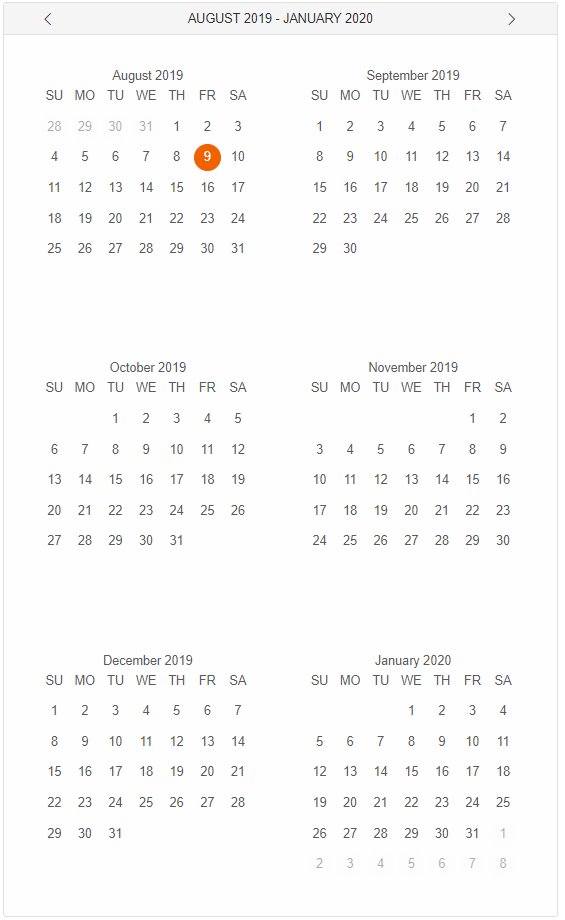
Smart.Calendar represents a Calendar by displaying the days of a month of a given year.
Getting Started with Calendar Web Component
Smart UI for Web Components is distributed as smart-webcomponents NPM package. You can also get the full download from our website with all demos from the Download page.Setup the Calendar
Smart UI for Web Components is distributed as smart-webcomponents NPM package
- Download and install the package.
npm install smart-webcomponents
- Once installed, import the Calendar module in your application.
<script type="module" src="node_modules/smart-webcomponents/source/modules/smart.calendar.js"></script>
-
Adding CSS reference
The smart.default.css CSS file should be referenced using following code.
<link rel="stylesheet" type="text/css" href="node_modules/smart-webcomponents/source/styles/smart.default.css" />
- Add the Calendar tag to your Web Page
<smart-calendar id="calendar"></smart-calendar>
- Create the Calendar Component
<script type="module"> Smart('#calendar', class { get properties() { return {"selectedDates":["2020-7-2","2020-7-17"]} } }); </script>
Another option is to create the Calendar is by using the traditional Javascript way:
const calendar = document.createElement('smart-calendar'); calendar.disabled = true; document.body.appendChild(calendar);
Smart framework provides a way to dynamically create a web component on demand from a DIV tag which is used as a host. The following imports the web component's module and creates it on demand, when the document is ready. The #calendar is the ID of a DIV tag.
import "../../source/modules/smart.calendar.js"; document.readyState === 'complete' ? init() : window.onload = init; function init() { const calendar = new Smart.Calendar('#calendar', {"selectedDates":["2020-7-2","2020-7-17"]}); }
- Open the page in your web server.
selectedDates property determines the selected dates of the Calendar. It represents an array of Date objects but the user can pass in an array of strings representing valid dates as well:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href=../../source/styles/smart.default.css" type="text/css" /> </head> <body> <smart-calendar selected-dates='["2017-12-24", "2017-12-25", "2017-12-26"]'></smart-calendar> <script type="module" src="../../source/modules/smart.calendar.js"></script> </body> </html>
Demo

The user can also select new dates using javascript:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=../../source/styles/smart.default.css" type="text/css" />
<script>
window.onload = function () {
document.querySelector('smart-calendar').selectedDates = ["2018-1-1", new Date(2018,0,2)];
}
</script>
</head>
<body>
<smart-calendar></smart-calendar>
<script type="module" src="../../source/modules/smart.calendar.js"></script>
</body>
</html>
Demo

Notice how the array can contain valid dates as string and javascript Date objects at the same time.
Appearance
Smart.Calendar offers two different views - landscape and portrait:
<smart-calendar view="portrait"></smart-calendar>
Different sections of the calendar can be hidden or shown depending on the viewSection property:
<smart-calendar view-sections='["title", "header"]'></smart-calendar>
The element has three sections: title, header and footer. By default the footer is hidden and empty. Users can change the content of the three sections using HTML Template elements. This can be accomplished in the following way:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=../../source/styles/smart.default.css" type="text/css" />
</head>
<body>
<template id="titleTemplate">
<div>Selected date: {{date}}</div>
</template>
<template id="headerTemplate">
<div>Month:</div>
<div>{{date}}</div>
</template>
<template id="footerTemplate">
<div>Footer text</div>
</template>
<smart-calendar view-sections='["title","header","footer"]' title-template="titleTemplate" header-template="headerTemplate"
footer-template="footerTemplate"></smart-calendar>
<script type="module" src="../../source/modules/smart.calendar.js"></script>
</body>
</html>
The bindings in the templates are not necessary. They can be removed and the template can contain any arbitrary HTML.
The tooltips for the important dates of the Calendar can also be modified using HTML Templates in a similar fashion:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=../../source/styles/smart.default.css" type="text/css" />
</head>
<body>
<template id="tooltipTemplate">
<div>Michael's Birthday {{date}}</div>
</template>
<smart-calendar view-sections='["header"]' tooltip tooltip-template="tooltipTemplate" important-dates='["2018-02-18", "2018-02-1"]'></smart-calendar>
<script type="module" src="../../source/modules/smart.calendar.js"></script>
</body>
</html>
Demo

If the template contains a binding it will be replaced with the appropriate date string.
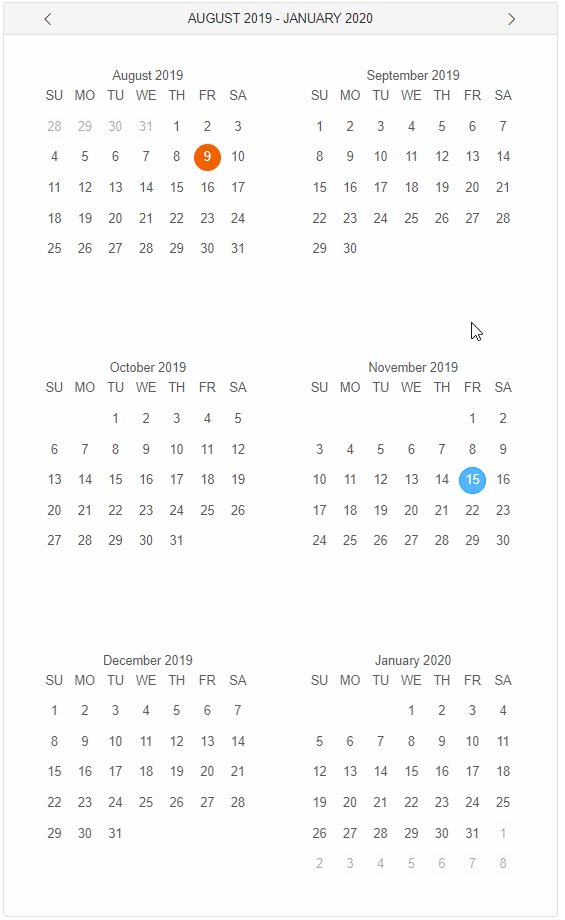
Month names are shown when more than one month is visible. The number of months is contorlled by the months property. The value can vary from 1 to 12. When applying a different number the user has to set the appropriate size of the calendar for the months to be visualized properly.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=../../source/styles/smart.default.css" type="text/css" />
<script>
window.onload = function () {
document.querySelector('smart-calendar').dateFormatFunction = function (date) {
return date.getMonth() + ' - ' + date.getFullYear();
}
}
</script>
<style>
smart-calendar {
width: 500px;
height: 650px;
font-size: 150%;
}
</style>
</head>
<body>
<smart-calendar months="6"></smart-calendar>
<script type="module" src="../../source/modules/smart.calendar.js"></script>
</body>
</html>
The calendar offers a date format function that allows the user to customize the format of the month names. The property is called dateFormatFunction. It represents a format function and accepts a single argument, a javascript Date object and expects a string to be returned. Here's an example usage:
Demo

Behavior
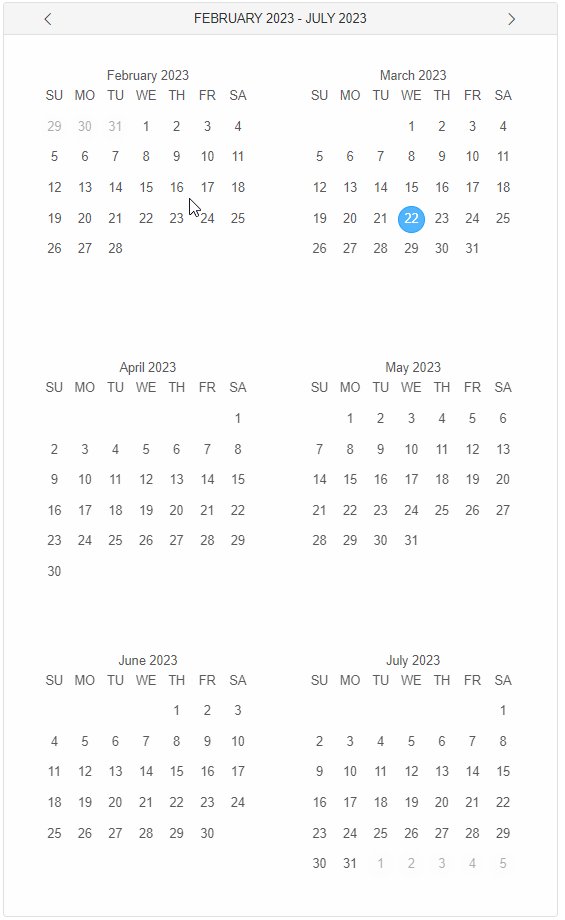
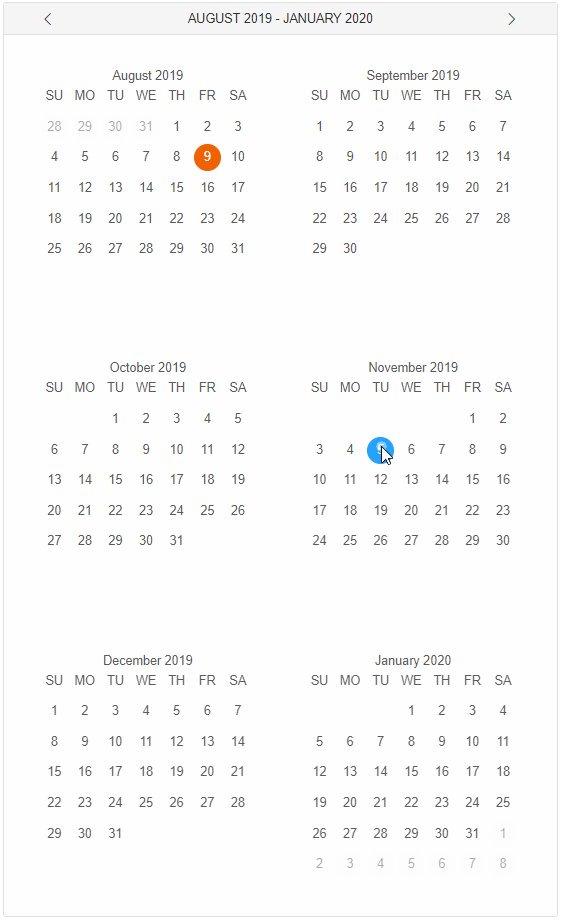
By default the Calendar allows single date selection using mouse interaction and multiple date selection using keyboard key combinatons.
- Pressing Shift + Arrow Left/Right/Top/Bottom or Shift + mouse click on a date will select the dates from the first to the current selection.
- Pressing Ctrl + Arrow Left/Right/Top/Bottom or Ctrl + mouse click on a date will select the current date by preserving the previous selection.
Smart.Calendar has the a variaty of selection modes:
- none - no selection allowed
- default - single date selection using keyboard and mouse interaction, multiple date selection using specific keyboard keys.
- one - single date selection
- many - multiple date selection using mouse interaction.
- zeroOrMany - multiple item selection
- oneOrMany - multiple item selection. Doesn't allow empty selection.
- zeroOrOne - single item selection. Allows empty selection.
Selection modes can be changed using the selectionMode property through javascript or during initialization of the elemnet in the HTML:
<smart-calendar selection-mode="zeroOrOne"></smart-calendar>
Demo

Smart.Calendar can operate in two modes: classic or default. The calendarMode property determines that behavior.
Classic mode offers month and year navigation trough the header of the element.
Default mode allows month and year navigation through separate panels that can be accessed by clicking on the month name, located in the header.
<smart-calendar calendar-mode="classic"></smart-calendar>
Demo

Create, Append, Remove, Get/Set Property, Invoke Method, Bind to Event
Create a new element:
const calendar = document.createElement('smart-calendar');
Append it to the DOM:
document.body.appendChild(calendar);
Remove it from the DOM:
calendar.parentNode.removeChild(calendar);
Set a property:
calendar.propertyName = propertyValue;
Get a property value:
const propertyValue = calendar.propertyName;
Invoke a method:
calendar.methodName(argument1, argument2);
Add Event Listener:
const eventHandler = (event) => {
// your code here.
};
calendar.addEventListener(eventName, eventHandler);
Remove Event Listener:
calendar.removeEventListener(eventName, eventHandler, true);
Using with Typescript
Smart Web Components package includes TypeScript definitions which enables strongly-typed access to the Smart UI Components and their configuration.
Inside the download package, the typescript directory contains .d.ts file for each web component and a smart.elements.d.ts typescript definitions file for all web components. Copy the typescript definitions file to your project and in your TypeScript file add a reference to smart.elements.d.ts
Read more about using Smart UI with Typescript.Getting Started with Angular Calendar Component
Setup Angular Environment
Angular provides the easiest way to set angular CLI projects using Angular CLI tool.
Install the CLI application globally to your machine.
npm install -g @angular/cli
Create a new Application
ng new smart-angular-calendar
Navigate to the created project folder
cd smart-angular-calendar
Setup the Calendar
Smart UI for Angular is distributed as smart-webcomponents-angular NPM package
- Download and install the package.
npm install smart-webcomponents-angular
- Adding CSS reference
The following CSS file is available in ../node_modules/smart-webcomponents-angular/ package folder. This can be referenced in [src/styles.css] using following code.@import 'smart-webcomponents-angular/source/styles/smart.default.css';
Another way to achieve the same is to edit the angular.json file and in the styles add the style."styles": [ "node_modules/smart-webcomponents-angular/source/styles/smart.default.css" ]
If you want to use Bootstrap, Fluent or other themes available in the package, you need to add them after 'smart.default.css'. -
Example with Angular Standalone Components
app.component.html
<div class="smart-demo-container"> <div id="materialPicker"> <section> <h2>Smart.Calendar</h2> <div> <h2>Allow users to enter dates easily and visually. You can customize date formats, language, layout, animations, selection modes and much more with the smartCalendar.</h2> <div class="module"></div> </div> </section> <section id="datePickers"> <h2>Date pickers</h2> <div class="module"> <p>The selected day is indicated by a filled circle. The current day is indicated by a different color and type weight.</p> <p>Swipe left to right to navigate through the months. Touch the year in the title bar to transition to the year view.</p> </div> <div class="module"> <div> <smart-calendar #calendar selection-mode="one" view="portrait" hide-other-month-days [viewSections]='["title", "header", "footer"]' displayModeView="list" footerTemplate="templateWithButtons"></smart-calendar> </div> <br /> <p>Date and year picker: portrait, month display mode</p> </div> <div class="module"> <div> <smart-calendar #calendar2 selection-mode="one" view="portrait" hide-other-month-days [viewSections]='["title", "header", "footer"]' displayModeView="list" displayMode="decade" footerTemplate="templateWithButtons"></smart-calendar> </div> <br /> <p>Date and year picker:portrait, decade display mode.</p> </div> <div class="module"> <p>The picker has a landscape view as well to suite the different screen orientations.</p> </div> <div class="module"> <smart-calendar #calendar3 selection-mode="one" view="landscape" hide-other-month-days [viewSections]='["title", "header", "footer"]' displayModeView="list" footerTemplate="templateWithButtons"></smart-calendar> <br /> <p>Date picker: landscape, month display mode</p> </div> <div class="module"> <smart-calendar #calendar4 selection-mode="one" view="landscape" hide-other-month-days [viewSections]='["title", "header", "footer"]' displayModeView="list" displayMode="decade" footerTemplate="templateWithButtons"></smart-calendar> <br /> <p>Date picker: landscape, decade display mode.</p> </div> </section> </div>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { ButtonComponent } from 'smart-webcomponents-angular/button'; import { CalendarComponent } from 'smart-webcomponents-angular/calendar'; import { CommonModule } from '@angular/common'; import { RouterOutlet } from '@angular/router'; import { CalendarModule } from 'smart-webcomponents-angular/calendar'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, CalendarModule, RouterOutlet], templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('calendar', { read: CalendarComponent, static: false }) calendar!: CalendarComponent; @ViewChild('calendar2', { read: CalendarComponent, static: false }) calendar2!: CalendarComponent; @ViewChild('calendar3', { read: CalendarComponent, static: false }) calendar3!: CalendarComponent; @ViewChild('calendar4', { read: CalendarComponent, static: false }) calendar4!: CalendarComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. // Your code here. } }
-
Example with Angular NGModule
app.component.html
<div class="smart-demo-container"> <div id="materialPicker"> <section> <h2>Smart.Calendar</h2> <div> <h2>Allow users to enter dates easily and visually. You can customize date formats, language, layout, animations, selection modes and much more with the smartCalendar.</h2> <div class="module"></div> </div> </section> <section id="datePickers"> <h2>Date pickers</h2> <div class="module"> <p>The selected day is indicated by a filled circle. The current day is indicated by a different color and type weight.</p> <p>Swipe left to right to navigate through the months. Touch the year in the title bar to transition to the year view.</p> </div> <div class="module"> <div> <smart-calendar #calendar selection-mode="one" view="portrait" hide-other-month-days [viewSections]='["title", "header", "footer"]' displayModeView="list" footerTemplate="templateWithButtons"></smart-calendar> </div> <br /> <p>Date and year picker: portrait, month display mode</p> </div> <div class="module"> <div> <smart-calendar #calendar2 selection-mode="one" view="portrait" hide-other-month-days [viewSections]='["title", "header", "footer"]' displayModeView="list" displayMode="decade" footerTemplate="templateWithButtons"></smart-calendar> </div> <br /> <p>Date and year picker:portrait, decade display mode.</p> </div> <div class="module"> <p>The picker has a landscape view as well to suite the different screen orientations.</p> </div> <div class="module"> <smart-calendar #calendar3 selection-mode="one" view="landscape" hide-other-month-days [viewSections]='["title", "header", "footer"]' displayModeView="list" footerTemplate="templateWithButtons"></smart-calendar> <br /> <p>Date picker: landscape, month display mode</p> </div> <div class="module"> <smart-calendar #calendar4 selection-mode="one" view="landscape" hide-other-month-days [viewSections]='["title", "header", "footer"]' displayModeView="list" displayMode="decade" footerTemplate="templateWithButtons"></smart-calendar> <br /> <p>Date picker: landscape, decade display mode.</p> </div> </section> </div>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { ButtonComponent } from 'smart-webcomponents-angular/button'; import { CalendarComponent } from 'smart-webcomponents-angular/calendar'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('calendar', { read: CalendarComponent, static: false }) calendar!: CalendarComponent; @ViewChild('calendar2', { read: CalendarComponent, static: false }) calendar2!: CalendarComponent; @ViewChild('calendar3', { read: CalendarComponent, static: false }) calendar3!: CalendarComponent; @ViewChild('calendar4', { read: CalendarComponent, static: false }) calendar4!: CalendarComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. // Your code here. } }
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { ButtonModule } from 'smart-webcomponents-angular/button';import { CalendarModule } from 'smart-webcomponents-angular/calendar'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, ButtonModule, CalendarModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
Running the Angular application
After completing the steps required to render a Calendar, run the following command to display the output in your web browser
ng serveand open localhost:4200 in your favorite web browser.
Read more about using Smart UI for Angular: https://www.htmlelements.com/docs/angular-cli/.
Getting Started with React Calendar Component
Setup React Environment
The easiest way to start with React is to use NextJS Next.js is a full-stack React framework. It’s versatile and lets you create React apps of any size—from a mostly static blog to a complex dynamic application.
npx create-next-app my-app cd my-app npm run devor
yarn create next-app my-app cd my-app yarn run dev
Preparation
Setup the Calendar
Smart UI for React is distributed as smart-webcomponents-react package
- Download and install the package.
In your React Next.js project, run one of the following commands to install Smart UI Calendar for ReactWith NPM:
npm install smart-webcomponents-react
With Yarn:yarn add smart-webcomponents-react
- Once installed, import the React Calendar Component and CSS files in your application and render it.
app.js
import 'smart-webcomponents-react/source/styles/smart.default.css'; import React from "react"; import ReactDOM from 'react-dom/client'; import { Button, RepeatButton, ToggleButton, PowerButton } from 'smart-webcomponents-react/button'; import { Calendar } from 'smart-webcomponents-react/calendar'; const App = () => { return ( <div className="smart-demo-container"> <template id="templateWithButtons"> <Button className="material flat">CANCEL</Button> <Button className="material flat">OK</Button> </template> <div id="materialPicker"> <section> <h2>smartCalendar</h2> <div> <h2>Allow users to enter dates easily and visually. You can customize date formats, language, layout, animations, selection modes and much more with the smartCalendar.</h2> <div className="module"></div> </div> </section> <section id="datePickers"> <h2>Date pickers</h2> <div className="module"> <p>The selected day is indicated by a filled circle. The current day is indicated by a different color and type weight.</p> <p>Swipe left to right to navigate through the months. Touch the year in the title bar to transition to the year view.</p> </div> <div className="module"> <div> <Calendar selectionMode="one" view="portrait" hideOtherMonthDays viewSections={["title", "header", "footer"]} displayModeView="list" footerTemplate="templateWithButtons"></Calendar> </div> <br /> <p>Date and year picker: portrait, month display mode</p> </div> <div className="module"> <div> <Calendar selectionMode="one" view="portrait" hideOtherMonthDays viewSections={["title", "header", "footer"]} displayModeView="list" displayMode="decade" footerTemplate="templateWithButtons"></Calendar> </div> <br /> <p>Date and year picker:portrait, decade display mode.</p> </div> <div className="module"> <p>The picker has a landscape view as well to suite the different screen orientations.</p> </div> <div className="module"> <Calendar selectionMode="one" view="landscape" hideOtherMonthDays viewSections={["title", "header", "footer"]} displayModeView="list" footerTemplate="templateWithButtons"></Calendar> <br /> <p>Date picker: landscape, month display mode</p> </div> <div className="module"> <Calendar selectionMode="one" view="landscape" hideOtherMonthDays viewSections={["title", "header", "footer"]} displayModeView="list" displayMode="decade" footerTemplate="templateWithButtons"></Calendar> <br /> <p>Date picker: landscape, decade display mode.</p> </div> </section> </div> </div> ); } export default App;
Running the React application
Start the app withnpm run devor
yarn run devand open localhost:3000 in your favorite web browser to see the output.
Setup with Vite
Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projectsWith NPM:
npm create vite@latestWith Yarn:
yarn create viteThen follow the prompts and choose React as a project.
Navigate to your project's directory. By default it is 'vite-project' and install Smart UI for React
In your Vite project, run one of the following commands to install Smart UI Calendar for ReactWith NPM:
npm install smart-webcomponents-reactWith Yarn:
yarn add smart-webcomponents-reactOpen src/App.tsx App.tsx
import 'smart-webcomponents-react/source/styles/smart.default.css';
import React from "react";
import ReactDOM from 'react-dom/client';
import { Button, RepeatButton, ToggleButton, PowerButton } from 'smart-webcomponents-react/button';
import { Calendar } from 'smart-webcomponents-react/calendar';
const App = () => {
return (
<div className="smart-demo-container">
<template id="templateWithButtons">
<Button className="material flat">CANCEL</Button>
<Button className="material flat">OK</Button>
</template>
<div id="materialPicker">
<section>
<h2>smartCalendar</h2>
<div>
<h2>Allow users to enter dates easily and visually. You can customize date formats, language, layout, animations, selection modes and much more with the smartCalendar.</h2>
<div className="module"></div>
</div>
</section>
<section id="datePickers">
<h2>Date pickers</h2>
<div className="module">
<p>The selected day is indicated by a filled circle. The current day is indicated
by a different color and type weight.</p>
<p>Swipe left to right to navigate through the months. Touch the year in
the title bar to transition to the year view.</p>
</div>
<div className="module">
<div>
<Calendar selectionMode="one" view="portrait" hideOtherMonthDays
viewSections={["title", "header", "footer"]} displayModeView="list"
footerTemplate="templateWithButtons"></Calendar>
</div>
<br />
<p>Date and year picker: portrait, month display mode</p>
</div>
<div className="module">
<div>
<Calendar selectionMode="one" view="portrait" hideOtherMonthDays
viewSections={["title", "header", "footer"]} displayModeView="list"
displayMode="decade" footerTemplate="templateWithButtons"></Calendar>
</div>
<br />
<p>Date and year picker:portrait, decade display mode.</p>
</div>
<div className="module">
<p>The picker has a landscape view as well to suite the different screen
orientations.</p>
</div>
<div className="module">
<Calendar selectionMode="one" view="landscape" hideOtherMonthDays
viewSections={["title", "header", "footer"]} displayModeView="list"
footerTemplate="templateWithButtons"></Calendar>
<br />
<p>Date picker: landscape, month display mode</p>
</div>
<div className="module">
<Calendar selectionMode="one" view="landscape" hideOtherMonthDays
viewSections={["title", "header", "footer"]} displayModeView="list"
displayMode="decade" footerTemplate="templateWithButtons"></Calendar>
<br />
<p>Date picker: landscape, decade display mode.</p>
</div>
</section>
</div>
</div>
);
}
export default App;
Read more about using Smart UI for React: https://www.htmlelements.com/docs/react/.
Getting Started with Vue Calendar Component
Setup Vue with Vite
In this section we will introduce how to scaffold a Vue Single Page Application on your local machine. The created project will be using a build setup based on Vite and allow us to use Vue Single-File Components (SFCs). Run the following command in your command linenpm create vue@latestThis command will install and execute create-vue, the official Vue project scaffolding tool. You will be presented with prompts for several optional features such as TypeScript and testing support:
✔ Project name: …If you are unsure about an option, simply choose No by hitting enter for now. Once the project is created, follow the instructions to install dependencies and start the dev server:✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./ ... Done.
cdnpm install npm install smart-webcomponents npm run dev
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open vite.config.js in your favorite text editor and change its contents to the following:
vite.config.js
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: tag => tag.startsWith('smart-') } } }) ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <div class="vue-root"> <smart-calendar id="calendar"></smart-calendar> <div class="options"> <div class="caption">Events</div> <div class="option" id="log"></div> </div> </div> </template> <script> import { onMounted } from "vue"; import "smart-webcomponents/source/styles/smart.default.css"; import "smart-webcomponents/source/modules/smart.calendar.js"; export default { name: "app", setup() { onMounted(() => { const calendar = document.querySelector("smart-calendar"); calendar.addEventListener("change", function(event) { document.getElementById( "log" ).innerHTML = event.detail.value.toString(); }); }); } }; </script> <style> </style>We can now use the smart-calendar with Vue 3. Data binding and event handlers will just work right out of the box.
Running the Vue application
Start the app withnpm run devand open http://localhost:5173/ in your favorite web browser to see the output below:
When you are ready to ship your app to production, run the following:
npm run buildThis will create a production-ready build of your app in the project's ./dist directory.
Read more about using Smart UI for Vue: https://www.htmlelements.com/docs/vue/.