Build your web apps using Smart UI
Smart.Slider - configuration and usage
Overview
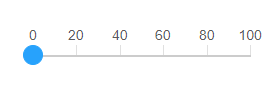
Smart.Slider represents a numeric control used to select a numeric value from a range of values by moving a thumb along a track.
Getting Started with Slider Web Component
Smart UI for Web Components is distributed as smart-webcomponents NPM package. You can also get the full download from our website with all demos from the Download page.Setup the Slider
Smart UI for Web Components is distributed as smart-webcomponents NPM package
- Download and install the package.
npm install smart-webcomponents
- Once installed, import the Slider module in your application.
<script type="module" src="node_modules/smart-webcomponents/source/modules/smart.slider.js"></script>
-
Adding CSS reference
The smart.default.css CSS file should be referenced using following code.
<link rel="stylesheet" type="text/css" href="node_modules/smart-webcomponents/source/styles/smart.default.css" />
- Add the Slider tag to your Web Page
<smart-slider id="slider"></smart-slider>
- Create the Slider Component
<script type="module"> Smart('#slider', class { get properties() { return { value: 25 } } }); </script>
Another option is to create the Slider is by using the traditional Javascript way:
const slider = document.createElement('smart-slider'); slider.disabled = true; document.body.appendChild(slider);
Smart framework provides a way to dynamically create a web component on demand from a DIV tag which is used as a host. The following imports the web component's module and creates it on demand, when the document is ready. The #slider is the ID of a DIV tag.
import "../../source/modules/smart.slider.js"; document.readyState === 'complete' ? init() : window.onload = init; function init() { const slider = new Smart.Slider('#slider', { value: 25 }); }
- Open the page in your web server.
The following code adds the custom element to the page.
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.button.js"></script> <script type="text/javascript" src="../../source/smart.numeric.js"></script> <script type="text/javascript" src="../../source/smart.math.js"></script> <script type="text/javascript" src="../../source/smart.tickintervalhandler.js"></script> <script type="text/javascript" src="../../source/smart.tank.js"></script> <script type="text/javascript" src="../../source/smart.slider.js"></script> </head> <body> <smart-slider></smart-slider> </body> </html>
Note how smart.element.js is declared before everything else. This is mandatory for all custom elements.
Demo

In order to change the value of the slider the value property has to be applied via javascript:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.numeric.js"></script>
<script type="text/javascript" src="../../source/smart.math.js"></script>
<script type="text/javascript" src="../../source/smart.tickintervalhandler.js"></script>
<script type="text/javascript" src="../../source/smart.tank.js"></script>
<script type="text/javascript" src="../../source/smart.slider.js"></script>
<script>
window.onload = function () {
var slider = document.querySelector('smart-slider');
slider.value = 25;
}
</script>
</head>
<body>
<smart-slider></smart-slider>
</body>
</html>
Demo

or set it as HTML attribute:
<smart-slider value="25"></smart-slider>
Demo

Appearance
Smart.Slider can be either horizontal or vertical. The default orientation is horizontal but that can be changed on initialization in the HTML:
<smart-slider orientation="vertical"></smart-slider>
Demo

or later using javascript:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.numeric.js"></script>
<script type="text/javascript" src="../../source/smart.math.js"></script>
<script type="text/javascript" src="../../source/smart.tickintervalhandler.js"></script>
<script type="text/javascript" src="../../source/smart.tank.js"></script>
<script type="text/javascript" src="../../source/smart.slider.js"></script>
<script>
window.onload = function () {
var slider = document.querySelector('smart-slider');
slider.orientation = 'vertical';
}
</script>
</head>
<body>
<smart-slider></smart-slider>
</body>
</html>
Demo

Smart.Slider uses a scale to indicate the value. The scale can be positioned above, under or on both sides of the element thanks to the scalePosition property. By default it's located over the element for horizontal slider or before the element for vertical slider.
Let's change the position of the scale via javascript:
<smart-slider scale-position="far"></smart-slider>
Demo

The ticks of the scale can also be customized. They can be positioned above the track or inside it by setting the tickPosition property like so:
<smart-slider ticks-position="track"></smart-slider>
Demo

The scale of the Slider contains major and minor ticks which are visible by default. This can be re-configured. The user can display only the major, the minor or none of them if he prefers by setting the ticksVisibility property. This can also be done in the HTML code on initialization like so:
<smart-slider ticks-visibility="major"></smart-slider>
Demo

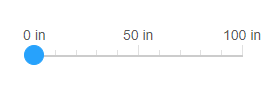
The scale of the Slider has ticks and labels. Labels are also customizable. The user can control which of them to be visible:
- none - no labels are visible
- all - all labels are visible
- endPoints - only the first and last labels are visible
The text of the label can also be modified thanks to the labelFormatFunction property. It's a format function that takes one argument - the value of the label. The function must return a string representing the new text for the lables. The property can be applied via javascript like so:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.numeric.js"></script>
<script type="text/javascript" src="../../source/smart.math.js"></script>
<script type="text/javascript" src="../../source/smart.tickintervalhandler.js"></script>
<script type="text/javascript" src="../../source/smart.tank.js"></script>
<script type="text/javascript" src="../../source/smart.slider.js"></script>
<script>
window.onload = function () {
var slider = document.querySelector('smart-slider');
slider.labelFormatFunction = function (value) {
return value + ' ' + 'in';
}
}
</script>
</head>
<body>
<smart-slider></smart-slider>
</body>
</html>
Demo

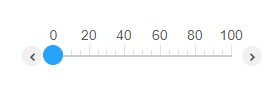
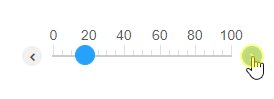
Smart.Slider has control buttons that are hidden by default. They can be enabled by setting the property showButtons. The buttons are positioned infront and after the track scale and can be used to decrease or increase the value of the slider. The property can be set as an attribute in the HTML tag of the element:
<smart-slider show-buttons></smart-slider>
or using javascript:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.numeric.js"></script>
<script type="text/javascript" src="../../source/smart.math.js"></script>
<script type="text/javascript" src="../../source/smart.tickintervalhandler.js"></script>
<script type="text/javascript" src="../../source/smart.tank.js"></script>
<script type="text/javascript" src="../../source/smart.slider.js"></script>
<script>
window.onload = function () {
var slider = document.querySelector('smart-slider');
slider.showButtons = true;
}
</script>
</head>
<body>
<smart-slider></smart-slider>
</body>
</html>
Demo

Behavior
Smart.Slider allows two types of scales:
- integer - the values are integers only
- floatingPoint - the values are floating point numbers
The type of the scale is determined by the scaleType property which can be set on initialization:
<smart-slider scale-type="integer"></smart-slider>
Demo

or changed later when the element is ready using javascript:
<script>
window.onload = function () {
var slider = document.querySelector('smart-slider');
slider.scaleType = 'floatingPoint';
}
</script>
Demo

When the scaleType is set to "floatingPoing", the user can adjust the precision of the value via the "precisionDigits" property. This property determines how many numbers will appear after the decimal point of the current value. Can be set like every other property:
<smart-slider precision-digits="2"></smart-slider>
Demo

Smart.Slider allows controlling the number significant digits shown on the scale. The significantDigits property determines how the value will be represented. For example, let's say the user wants to configure the value to contain only 3 significant digits:
<smart-slider significant-digits="3"></smart-slider>
Note: significantDigits and precisionDigits can't be applied at the same time.
Smart.Slider supports big numbers as well. The wordLength property determines the range of numbers the element can display.
The available word lengths are:
- int8 : from –128 to 127
- uint8 : from 0 to 255
- int16 : from –32,768 to 32,767
- uint16 : from 0 to 65,535
- int32 : from –2,147,483,648 to 2,147,483,647. Default value.
- uint32 : from 0 to 4,294,967,295
- int64 : from –9,223,372,036,854,775,808 to 9,223,372,036,854,775,807
- uint64 : from 0 to 18,446,744,073,709,551,615
Here's how to set it as attribute:
<smart-slider word-length="uint8"></smart-slider>
The mechanicalAction property of the element determines when the value will change. This property determines the behavior of the element. Possible values are:
- switchUntilReleased - changes the value while the user is dragging the thumb. When the thumb is released the value is returned to it's initial position.
- switchWhenReleased - changes the value only when the thumb is released. Otherwise the value remains unchaged.
- switchWhileDragging - changes the value while the user is dragging the thumb and retains the last value when the thumb is released. The default value of the property.
<smart-slider mechanical-action="switchWhenReleased"></smart-slider>
Coerce property determines the value interation. Once enabled the element uses the interval property to determines the next possible selectable value from the scale.
By setting the interval property the user can control the interval between the values. Interval is a property of type number and can be set on initialization or using javascript:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.numeric.js"></script>
<script type="text/javascript" src="../../source/smart.math.js"></script>
<script type="text/javascript" src="../../source/smart.tickintervalhandler.js"></script>
<script type="text/javascript" src="../../source/smart.tank.js"></script>
<script type="text/javascript" src="../../source/smart.slider.js"></script>
<script>
window.onload = function () {
var slider = document.querySelector('smart-slider');
slider.interval = 10;
slider.coerce = true;
}
</script>
</head>
<body>
<smart-slider></smart-slider>
</body>
</html>
Demo

If coerce is enabled the thumb will snap to the next value based on the interval.
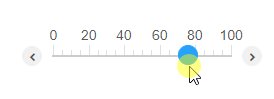
The slider element can behave like a range selector using two thumbs. The property rangeSlider determines if the second thumb is enabled or not. If applied the user can set a range value via the values property using javascript:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.numeric.js"></script>
<script type="text/javascript" src="../../source/smart.math.js"></script>
<script type="text/javascript" src="../../source/smart.tickintervalhandler.js"></script>
<script type="text/javascript" src="../../source/smart.tank.js"></script>
<script type="text/javascript" src="../../source/smart.slider.js"></script>
<script>
window.onload = function () {
var slider = document.querySelector('smart-slider');
slider.values = [50, 80];
}
</script>
</head>
<body>
<smart-slider range-slider></smart-slider>
</body>
</html>
Demo

in the tag of the element during initialization:
<smart-slider range-slider values='[50, 80]'></smart-slider>
Demo

or use the thumbs on the scale to calibrate the values directly.
The property value is not used when rangeSlider is enabled.
Keyboard Support
Smart.Slider implements the following keys:
| Key | Action |
|---|---|
| Arrow Up / Arrow Right | Increases the value or moves the second thumb forward if rangeSlider is enabled. |
| Arrow Left / Arrow Down | Decreases the value or moves the first thumb backwards if rangeSlider is enabled. |
| Home | Sets the value to min or moves the first thumb to the beggining if rangeSlider is enabled. |
| End | Sets the value to max or moves the second thumb to the end if rangeSlider is enabled. |
Create, Append, Remove, Get/Set Property, Invoke Method, Bind to Event
Create a new element:
const slider = document.createElement('smart-slider');
Append it to the DOM:
document.body.appendChild(slider);
Remove it from the DOM:
slider.parentNode.removeChild(slider);
Set a property:
slider.propertyName = propertyValue;
Get a property value:
const propertyValue = slider.propertyName;
Invoke a method:
slider.methodName(argument1, argument2);
Add Event Listener:
const eventHandler = (event) => {
// your code here.
};
slider.addEventListener(eventName, eventHandler);
Remove Event Listener:
slider.removeEventListener(eventName, eventHandler, true);
Using with Typescript
Smart Web Components package includes TypeScript definitions which enables strongly-typed access to the Smart UI Components and their configuration.
Inside the download package, the typescript directory contains .d.ts file for each web component and a smart.elements.d.ts typescript definitions file for all web components. Copy the typescript definitions file to your project and in your TypeScript file add a reference to smart.elements.d.ts
Read more about using Smart UI with Typescript.Getting Started with Angular Slider Component
Setup Angular Environment
Angular provides the easiest way to set angular CLI projects using Angular CLI tool.
Install the CLI application globally to your machine.
npm install -g @angular/cli
Create a new Application
ng new smart-angular-slider
Navigate to the created project folder
cd smart-angular-slider
Setup the Slider
Smart UI for Angular is distributed as smart-webcomponents-angular NPM package
- Download and install the package.
npm install smart-webcomponents-angular
- Adding CSS reference
The following CSS file is available in ../node_modules/smart-webcomponents-angular/ package folder. This can be referenced in [src/styles.css] using following code.@import 'smart-webcomponents-angular/source/styles/smart.default.css';
Another way to achieve the same is to edit the angular.json file and in the styles add the style."styles": [ "node_modules/smart-webcomponents-angular/source/styles/smart.default.css" ]
If you want to use Bootstrap, Fluent or other themes available in the package, you need to add them after 'smart.default.css'. -
Example with Angular Standalone Components
app.component.html
<div class="container"> <div class="underlined">Horizontal slider</div>Value: <span id="horizontalSlider[value]" #horizontalSliderValue>30.00</span> <smart-slider #slider id="horizontalSlider" [showTooltip]="true" [orientation]="'horizontal'" [min]="0" [max]="100" [value]="30" [scalePosition]="'none'"></smart-slider> <br /> <div class="underlined">Vertical slider</div>Value: <span id="verticalSlider[value]" #verticalSliderValue>30.00</span> <smart-slider #slider2 id="verticalSlider" [showTooltip]="true" [tooltipPosition]="'far'" [orientation]="'vertical'" [min]="0" [max]="100" [value]="30" [scalePosition]="'none'"></smart-slider> </div> <div class="container"> <div class="underlined">Inverted horizontal slider</div>Value: <span id="invertedHorizontalSlider[value]" #invertedHorizontalSliderValue>30.00</span> <smart-slider #slider3 id="invertedHorizontalSlider" [showTooltip]="true" [orientation]="'horizontal'" [inverted]="true" [min]="0" [max]="100" [value]="30" [scalePosition]="'none'"></smart-slider> <br /> <div class="underlined">Inverted vertical slider</div>Value: <span id="invertedVerticalSlider[value]" #invertedVerticalSliderValue>30.00</span> <smart-slider #slider4 id="invertedVerticalSlider" [showTooltip]="true" [tooltipPosition]="'far'" [orientation]="'vertical'" [inverted]="true" [min]="0" [max]="100" [value]="30" [scalePosition]="'none'"></smart-slider> </div>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit, ElementRef } from '@angular/core'; import { SliderComponent } from 'smart-webcomponents-angular/slider'; import { CommonModule } from '@angular/common'; import { RouterOutlet } from '@angular/router'; import { SliderModule } from 'smart-webcomponents-angular/slider'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, SliderModule, RouterOutlet], templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('slider', { read: SliderComponent, static: false }) slider!: SliderComponent; @ViewChild('slider2', { read: SliderComponent, static: false }) slider2!: SliderComponent; @ViewChild('slider3', { read: SliderComponent, static: false }) slider3!: SliderComponent; @ViewChild('slider4', { read: SliderComponent, static: false }) slider4!: SliderComponent; @ViewChild('horizontalSliderValue', { read: ElementRef, static: false }) horizontalSliderValue!: ElementRef; @ViewChild('verticalSliderValue', { read: ElementRef, static: false }) verticalSliderValue!: ElementRef; @ViewChild('invertedHorizontalSliderValue', { read: ElementRef, static: false }) invertedHorizontalSliderValue!: ElementRef; @ViewChild('invertedVerticalSliderValue', { read: ElementRef, static: false }) invertedVerticalSliderValue!: ElementRef; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. const that = this, sliders = [that.slider, that.slider2, that.slider3, that.slider4]; for (let i = 0; i < sliders.length; i++) { const slider = sliders[i]; slider.addEventListener('change', function (event: CustomEvent) { const value = event.detail.value; //@ts-ignore that[slider.nativeElement.id + 'Value'].nativeElement.innerHTML = parseFloat('' + value).toFixed(2); } as EventListener); } } }
-
Example with Angular NGModule
app.component.html
<div class="container"> <div class="underlined">Horizontal slider</div>Value: <span id="horizontalSlider[value]" #horizontalSliderValue>30.00</span> <smart-slider #slider id="horizontalSlider" [showTooltip]="true" [orientation]="'horizontal'" [min]="0" [max]="100" [value]="30" [scalePosition]="'none'"></smart-slider> <br /> <div class="underlined">Vertical slider</div>Value: <span id="verticalSlider[value]" #verticalSliderValue>30.00</span> <smart-slider #slider2 id="verticalSlider" [showTooltip]="true" [tooltipPosition]="'far'" [orientation]="'vertical'" [min]="0" [max]="100" [value]="30" [scalePosition]="'none'"></smart-slider> </div> <div class="container"> <div class="underlined">Inverted horizontal slider</div>Value: <span id="invertedHorizontalSlider[value]" #invertedHorizontalSliderValue>30.00</span> <smart-slider #slider3 id="invertedHorizontalSlider" [showTooltip]="true" [orientation]="'horizontal'" [inverted]="true" [min]="0" [max]="100" [value]="30" [scalePosition]="'none'"></smart-slider> <br /> <div class="underlined">Inverted vertical slider</div>Value: <span id="invertedVerticalSlider[value]" #invertedVerticalSliderValue>30.00</span> <smart-slider #slider4 id="invertedVerticalSlider" [showTooltip]="true" [tooltipPosition]="'far'" [orientation]="'vertical'" [inverted]="true" [min]="0" [max]="100" [value]="30" [scalePosition]="'none'"></smart-slider> </div>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit, ElementRef } from '@angular/core'; import { SliderComponent } from 'smart-webcomponents-angular/slider'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('slider', { read: SliderComponent, static: false }) slider!: SliderComponent; @ViewChild('slider2', { read: SliderComponent, static: false }) slider2!: SliderComponent; @ViewChild('slider3', { read: SliderComponent, static: false }) slider3!: SliderComponent; @ViewChild('slider4', { read: SliderComponent, static: false }) slider4!: SliderComponent; @ViewChild('horizontalSliderValue', { read: ElementRef, static: false }) horizontalSliderValue!: ElementRef; @ViewChild('verticalSliderValue', { read: ElementRef, static: false }) verticalSliderValue!: ElementRef; @ViewChild('invertedHorizontalSliderValue', { read: ElementRef, static: false }) invertedHorizontalSliderValue!: ElementRef; @ViewChild('invertedVerticalSliderValue', { read: ElementRef, static: false }) invertedVerticalSliderValue!: ElementRef; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. const that = this, sliders = [that.slider, that.slider2, that.slider3, that.slider4]; for (let i = 0; i < sliders.length; i++) { const slider = sliders[i]; slider.addEventListener('change', function (event: CustomEvent) { const value = event.detail.value; //@ts-ignore that[slider.nativeElement.id + 'Value'].nativeElement.innerHTML = parseFloat('' + value).toFixed(2); } as EventListener); } } }
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { SliderModule } from 'smart-webcomponents-angular/slider'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, SliderModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
Running the Angular application
After completing the steps required to render a Slider, run the following command to display the output in your web browser
ng serveand open localhost:4200 in your favorite web browser.
Read more about using Smart UI for Angular: https://www.htmlelements.com/docs/angular-cli/.
Getting Started with React Slider Component
Setup React Environment
The easiest way to start with React is to use NextJS Next.js is a full-stack React framework. It’s versatile and lets you create React apps of any size—from a mostly static blog to a complex dynamic application.
npx create-next-app my-app cd my-app npm run devor
yarn create next-app my-app cd my-app yarn run dev
Preparation
Setup the Slider
Smart UI for React is distributed as smart-webcomponents-react package
- Download and install the package.
In your React Next.js project, run one of the following commands to install Smart UI Slider for ReactWith NPM:
npm install smart-webcomponents-react
With Yarn:yarn add smart-webcomponents-react
- Once installed, import the React Slider Component and CSS files in your application and render it.
app.js
import 'smart-webcomponents-react/source/styles/smart.default.css'; import React, {useRef} from "react"; import ReactDOM from 'react-dom/client'; import { Slider } from 'smart-webcomponents-react/slider'; const App = () => { const horizontalSliderValue = useRef(null); const verticalSliderValue = useRef(null); const invertedHorizontalSliderValue = useRef(null); const invertedVerticalSliderValue = useRef(null); const handleHorizontalSliderChange = (event) => { horizontalSliderValue.current.innerHTML = parseFloat(event.detail.value).toFixed(2); } const handleVerticalSliderChange = (event) => { verticalSliderValue.current.innerHTML = parseFloat(event.detail.value).toFixed(2); } const handleInvertedHorizontalSliderChange = (event) => { invertedHorizontalSliderValue.current.innerHTML = parseFloat(event.detail.value).toFixed(2); } const handleInvertedVerticalSliderChange = (event) => { invertedVerticalSliderValue.current.innerHTML = parseFloat(event.detail.value).toFixed(2); } return ( <div> <div className="container"> <div className="underlined">Horizontal slider</div>Value: <span ref={horizontalSliderValue} id="horizontalSliderValue">30.00</span> <Slider id="horizontalSlider" showTooltip orientation="horizontal" min="0" max="100" value="30" scalePosition="none" onChange={handleHorizontalSliderChange}></Slider> <br /> <div className="underlined">Vertical slider</div>Value: <span ref={verticalSliderValue} id="verticalSliderValue">30.00</span> <Slider id="verticalSlider" showTooltip tooltipPosition="far" orientation="vertical" min="0" max="100" value="30" scalePosition="none" onChange={handleVerticalSliderChange}></Slider> </div> <div className="container"> <div className="underlined">Inverted horizontal slider</div>Value: <span ref={invertedHorizontalSliderValue} id="invertedHorizontalSliderValue">30.00</span> <Slider id="invertedHorizontalSlider" showTooltip orientation="horizontal" inverted min="0" max="100" value="30" scalePosition="none" onChange={handleInvertedHorizontalSliderChange}></Slider> <br /> <div className="underlined">Inverted vertical slider</div>Value: <span ref={invertedVerticalSliderValue} id="invertedVerticalSliderValue">30.00</span> <Slider id="invertedVerticalSlider" showTooltip tooltipPosition="far" orientation="vertical" inverted min="0" max="100" value="30" scalePosition="none" onChange={handleInvertedVerticalSliderChange}></Slider> </div> </div> ); } export default App;
Running the React application
Start the app withnpm run devor
yarn run devand open localhost:3000 in your favorite web browser to see the output.
Setup with Vite
Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projectsWith NPM:
npm create vite@latestWith Yarn:
yarn create viteThen follow the prompts and choose React as a project.
Navigate to your project's directory. By default it is 'vite-project' and install Smart UI for React
In your Vite project, run one of the following commands to install Smart UI Slider for ReactWith NPM:
npm install smart-webcomponents-reactWith Yarn:
yarn add smart-webcomponents-reactOpen src/App.tsx App.tsx
import 'smart-webcomponents-react/source/styles/smart.default.css';
import React, {useRef} from "react";
import ReactDOM from 'react-dom/client';
import { Slider } from 'smart-webcomponents-react/slider';
const App = () => {
const horizontalSliderValue = useRef(null);
const verticalSliderValue = useRef(null);
const invertedHorizontalSliderValue = useRef(null);
const invertedVerticalSliderValue = useRef(null);
const handleHorizontalSliderChange = (event) => {
horizontalSliderValue.current.innerHTML = parseFloat(event.detail.value).toFixed(2);
}
const handleVerticalSliderChange = (event) => {
verticalSliderValue.current.innerHTML = parseFloat(event.detail.value).toFixed(2);
}
const handleInvertedHorizontalSliderChange = (event) => {
invertedHorizontalSliderValue.current.innerHTML = parseFloat(event.detail.value).toFixed(2);
}
const handleInvertedVerticalSliderChange = (event) => {
invertedVerticalSliderValue.current.innerHTML = parseFloat(event.detail.value).toFixed(2);
}
return (
<div>
<div className="container">
<div className="underlined">Horizontal slider</div>Value: <span ref={horizontalSliderValue} id="horizontalSliderValue">30.00</span>
<Slider id="horizontalSlider" showTooltip orientation="horizontal"
min="0" max="100" value="30" scalePosition="none" onChange={handleHorizontalSliderChange}></Slider>
<br />
<div className="underlined">Vertical slider</div>Value: <span ref={verticalSliderValue} id="verticalSliderValue">30.00</span>
<Slider id="verticalSlider" showTooltip tooltipPosition="far" orientation="vertical"
min="0" max="100" value="30" scalePosition="none" onChange={handleVerticalSliderChange}></Slider>
</div>
<div className="container">
<div className="underlined">Inverted horizontal slider</div>Value: <span ref={invertedHorizontalSliderValue} id="invertedHorizontalSliderValue">30.00</span>
<Slider id="invertedHorizontalSlider" showTooltip orientation="horizontal"
inverted min="0" max="100" value="30" scalePosition="none" onChange={handleInvertedHorizontalSliderChange}></Slider>
<br />
<div className="underlined">Inverted vertical slider</div>Value: <span ref={invertedVerticalSliderValue} id="invertedVerticalSliderValue">30.00</span>
<Slider id="invertedVerticalSlider" showTooltip tooltipPosition="far"
orientation="vertical" inverted min="0" max="100" value="30" scalePosition="none" onChange={handleInvertedVerticalSliderChange}></Slider>
</div>
</div>
);
}
export default App;
Read more about using Smart UI for React: https://www.htmlelements.com/docs/react/.
Getting Started with Vue Slider Component
Setup Vue with Vite
In this section we will introduce how to scaffold a Vue Single Page Application on your local machine. The created project will be using a build setup based on Vite and allow us to use Vue Single-File Components (SFCs). Run the following command in your command linenpm create vue@latestThis command will install and execute create-vue, the official Vue project scaffolding tool. You will be presented with prompts for several optional features such as TypeScript and testing support:
✔ Project name: …If you are unsure about an option, simply choose No by hitting enter for now. Once the project is created, follow the instructions to install dependencies and start the dev server:✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./ ... Done.
cdnpm install npm install smart-webcomponents npm run dev
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open vite.config.js in your favorite text editor and change its contents to the following:
vite.config.js
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: tag => tag.startsWith('smart-') } } }) ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <div class="vue-root"> <div class="container"> <div class="underlined">Horizontal slider</div>Value: <span id="horizontalSliderValue">30.00</span> <smart-slider id="horizontalSlider" show-tooltip orientation="horizontal" min="0" max="100" value="30" scale-position="none" ></smart-slider> <br /> <div class="underlined">Vertical slider</div>Value: <span id="verticalSliderValue">30.00</span> <smart-slider id="verticalSlider" show-tooltip tooltip-position="far" orientation="vertical" min="0" max="100" value="30" scale-position="none" ></smart-slider> </div> <div class="container"> <div class="underlined">Inverted horizontal slider</div>Value: <span id="invertedHorizontalSliderValue">30.00</span> <smart-slider id="invertedHorizontalSlider" show-tooltip orientation="horizontal" inverted min="0" max="100" value="30" scale-position="none" ></smart-slider> <br /> <div class="underlined">Inverted vertical slider</div>Value: <span id="invertedVerticalSliderValue">30.00</span> <smart-slider id="invertedVerticalSlider" show-tooltip tooltip-position="far" orientation="vertical" inverted min="0" max="100" value="30" scale-position="none" ></smart-slider> </div> </div> </template> <script> import { onMounted } from "vue"; import "smart-webcomponents/source/styles/smart.default.css"; import "smart-webcomponents/source/modules/smart.slider.js"; export default { name: "app", setup() { onMounted(() => { const sliders = [ "horizontalSlider", "verticalSlider", "invertedHorizontalSlider", "invertedVerticalSlider" ]; for (let i = 0; i < sliders.length; i++) { const slider = document.getElementById(sliders[i]); slider.addEventListener("change", function(event) { const value = event.detail.value; document.getElementById(this.id + "Value").innerHTML = parseFloat( "" + value ).toFixed(2); }); } }); } }; </script> <style> </style>We can now use the smart-slider with Vue 3. Data binding and event handlers will just work right out of the box.
Running the Vue application
Start the app withnpm run devand open http://localhost:5173/ in your favorite web browser to see the output below:
When you are ready to ship your app to production, run the following:
npm run buildThis will create a production-ready build of your app in the project's ./dist directory.
Read more about using Smart UI for Vue: https://www.htmlelements.com/docs/vue/.