Build your web apps using Smart UI
Smart.Gauge - configuration and usage
Overview
Smart.Gauge is a circular (or semi-circular) numeric control used to display or select a value from a range.
Getting Started with Gauge Web Component
Smart UI for Web Components is distributed as smart-webcomponents NPM package. You can also get the full download from our website with all demos from the Download page.Setup the Gauge
Smart UI for Web Components is distributed as smart-webcomponents NPM package
- Download and install the package.
npm install smart-webcomponents
- Once installed, import the Gauge module in your application.
<script type="module" src="node_modules/smart-webcomponents/source/modules/smart.gauge.js"></script>
-
Adding CSS reference
The smart.default.css CSS file should be referenced using following code.
<link rel="stylesheet" type="text/css" href="node_modules/smart-webcomponents/source/styles/smart.default.css" />
- Add the Gauge tag to your Web Page
<smart-gauge id="gauge"></smart-gauge>
- Create the Gauge Component
<script type="module"> Smart('#gauge', class { get properties() { return {value: 50} } }); </script>
Another option is to create the Gauge is by using the traditional Javascript way:
const gauge = document.createElement('smart-gauge'); gauge.disabled = true; document.body.appendChild(gauge);
Smart framework provides a way to dynamically create a web component on demand from a DIV tag which is used as a host. The following imports the web component's module and creates it on demand, when the document is ready. The #gauge is the ID of a DIV tag.
import "../../source/modules/smart.gauge.js"; document.readyState === 'complete' ? init() : window.onload = init; function init() { const gauge = new Smart.Gauge('#gauge',{value: 50}); }
- Open the page in your web server.
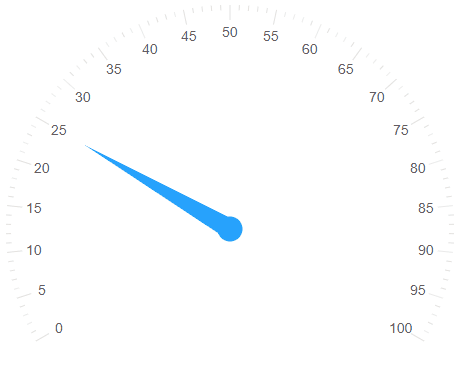
Demo

Note that the reference to smart.tank.js is declared before smart.gauge.js. This is important because Smart.Gauge extends Smart.Tank and reuses most of its methods.
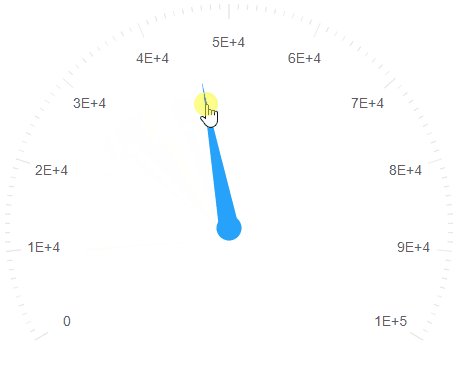
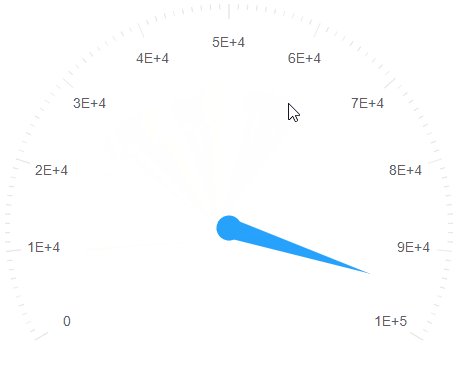
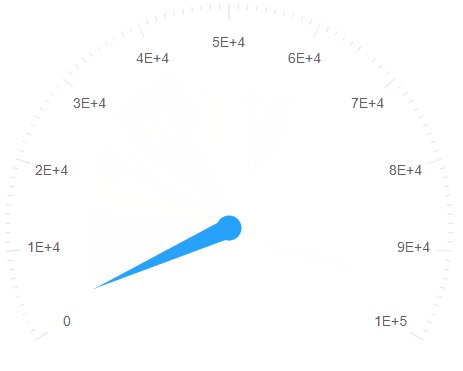
In order to change the value of the gauge the value property has to be applied via javascript or by dragging the Gauge's thumb. The following shows how to change the Gauge's value with javascript:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.tank.js"></script>
<script type="text/javascript" src="../../source/smart.gauge.js"></script>
<script type="text/javascript" src="../../source/smart.draw.js"></script>
<script type="text/javascript" src="../../source/smart.numeric.js"></script>
<script type="text/javascript" src="../../source/smart.math.js"></script>
<script type="text/javascript" src="../../source/smart.tickintervalhandler.js"></script>
<script type="text/javascript" src="../../source/smart.numerictextbox.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.complex.js"></script>
<script>
window.onload = function () {
var gauge = document.querySelector('smart-gauge');
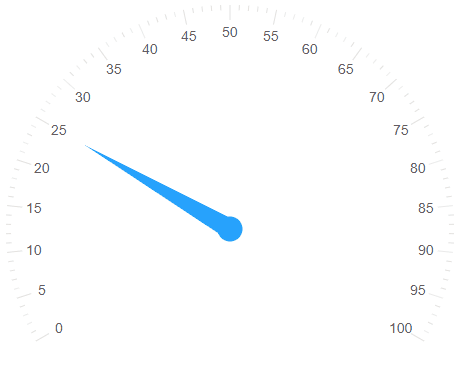
gauge.value = 25;
}
</script>
</head>
<body>
<smart-gauge></smart-gauge>
</body>
</html>
Demo

or set it as HTML attribute:
<smart-gauge value="25"></smart-gauge>
Demo

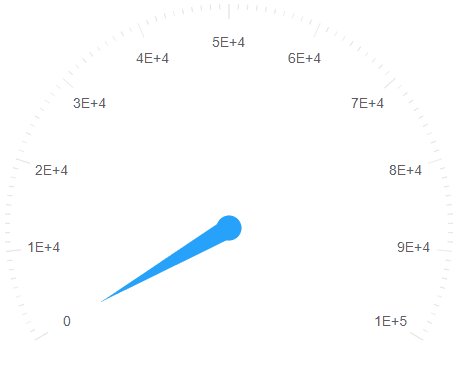
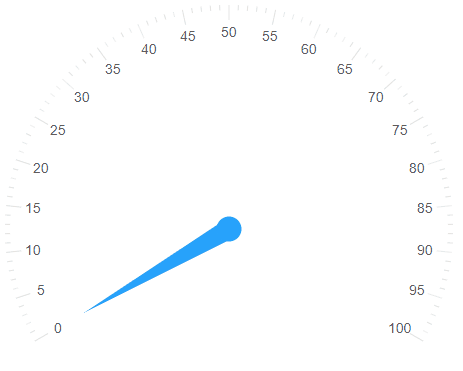
Appearance
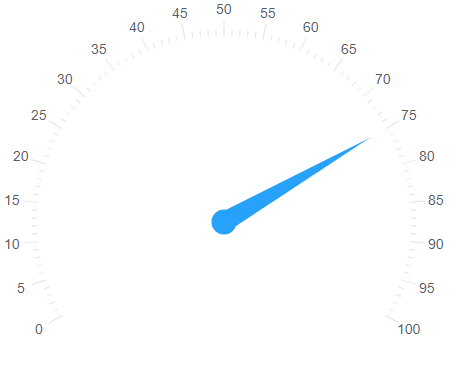
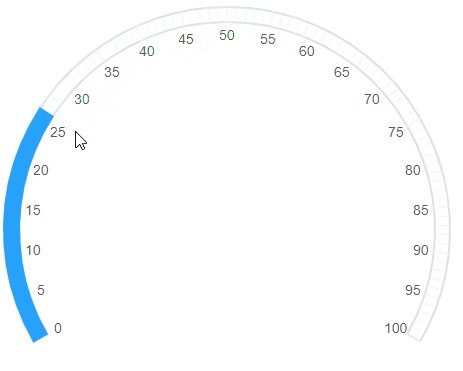
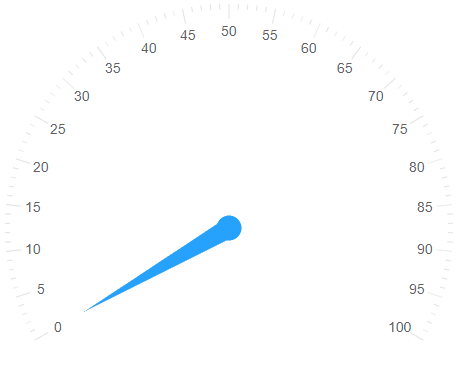
Smart.Gauge uses a scale to indicate the value. The scale can be positioned inside or outside of the element thanks to the scalePosition property. The property also allows gauge without scale, when is set to "none". By default it's located inside.
Let's change the position of the scale via javascript:
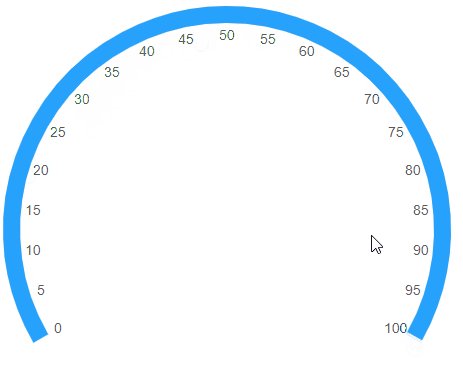
<smart-gauge scale-position="outside"></smart-gauge>
Demo

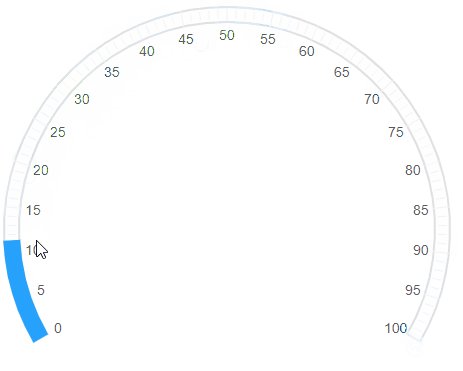
The ticks of the scale can also be customized. They can be positioned above the track or inside it by setting the tickPosition property. tickPosition: track affects when analogDisplayType is fill or line.
<smart-gauge analog-display-type="fill" ticks-position="track"></smart-gauge>
Demo

The scale of the Gauge contains major and minor ticks which are visible by default. This can be re-configured. The user can display only the major, the minor or none of them if he prefers by setting the ticksVisibility property. This can also be done in the HTML code on initialization like so:
<smart-gauge ticks-visibility="major"></smart-gauge>
Demo

The scale of the Gauge has ticks and labels. Labels are also customizable. The user can control which of them to be visible:
- none - no labels are visible
- all - all labels are visible
- endPoints - only the first and last labels are visible
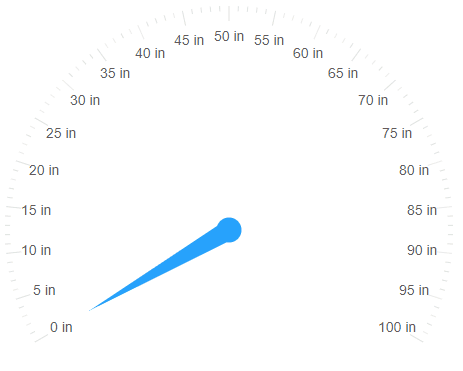
The text of the label can also be modified thanks to the labelFormatFunction property. It's a format function that takes one argument - the value of the label. The function must return a string representing the new text for the lables. The property can be applied via javascript like so:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.base.css" type="text/css" />
<script type="text/javascript" src="webcomponents-lite.js">
</script>
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.tank.js"></script>
<script type="text/javascript" src="../../source/smart.gauge.js"></script>
<script type="text/javascript" src="../../source/smart.draw.js"></script>
<script type="text/javascript" src="../../source/smart.numeric.js"></script>
<script type="text/javascript" src="../../source/smart.math.js"></script>
<script type="text/javascript" src="../../source/smart.tickintervalhandler.js"></script>
<script type="text/javascript" src="../../source/smart.numerictextbox.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.complex.js"></script>
<script>
window.onload = function () {
var gauge = document.querySelector('smart-gauge');
gauge.labelFormatFunction = function (value) {
return value + ' ' + 'in';
}
}
</script>
</head>
<body>
<smart-gauge></smart-gauge>
</body>
</html>
Demo

Behavior
Smart.Gauge allows two types of scales:
- integer - the values are integers only
- floatingPoint - the values are floating point numbers
The type of the scale is determined by the scaleType property which can be set on initialization:
<smart-gauge scale-type="integer"></smart-gauge>
or changed later when the element is ready using javascript:
<script>
window.onload = function () {
var gauge = document.querySelector('smart-gauge');
gauge.scaleType = 'floatingPoint';
}
</script>
When the scaleType is set to "floatingPoing", the user can adjust the precision of the value via the "precisionDigits" property. This property determines how many numbers will appear after the decimal point of the current value. Can be set like every other property:
<smart-gauge precision-digits="2"></smart-gauge>
Demo

Smart.Gauge allows controlling the number significant digits shown on the scale. The significantDigits property determines how the value will be represented. For example, let's say the user wants to configure the value to contain only 3 significant digits:
<smart-gauge max="100000" significant-digits="3"></smart-gauge>
Demo

Note: significantDigits and precisionDigits can't be applied at the same time.
Smart.Gauge supports big numbers as well. The wordLength property determines the range of numbers the element can display. This property is applicable only when scaleType is 'integer'
The available word lengths are:
- int8 : from –128 to 127
- uint8 : from 0 to 255
- int16 : from –32,768 to 32,767
- uint16 : from 0 to 65,535
- int32 : from –2,147,483,648 to 2,147,483,647. Default value.
- uint32 : from 0 to 4,294,967,295
- int64 : from –9,223,372,036,854,775,808 to 9,223,372,036,854,775,807
- uint64 : from 0 to 18,446,744,073,709,551,615
Here's how to set it as attribute:
<smart-gauge scale-type="integer" word-length="uint8"></smart-gauge>
Demo

The mechanicalAction property of the element determines when the value will change. This property determines the behavior of the element. Possible values are:
- switchUntilReleased - changes the value while the user is dragging the thumb. When the thumb is released the value is returned to it's initial position.
- switchWhenReleased - changes the value only when the thumb is released. Otherwise the value remains unchaged.
- switchWhileDragging - changes the value while the user is dragging the thumb and retains the last value when the thumb is released. The default value of the property.
<smart-gauge mechanical-action="switchWhenReleased"></smart-gauge>
Demo

Coerce property determines the value interation. Once enabled the element uses the interval property to determines the next possible selectable value from the scale.
By setting the interval property the user can control the interval between the values. Interval is a property of type number and can be set on initialization or using javascript:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.base.css" type="text/css" />
<script type="text/javascript" src="webcomponents-lite.js"></script>
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.tank.js"></script>
<script type="text/javascript" src="../../source/smart.gauge.js"></script>
<script type="text/javascript" src="../../source/smart.draw.js"></script>
<script type="text/javascript" src="../../source/smart.numeric.js"></script>
<script type="text/javascript" src="../../source/smart.math.js"></script>
<script type="text/javascript" src="../../source/smart.tickintervalhandler.js"></script>
<script type="text/javascript" src="../../source/smart.numerictextbox.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.complex.js"></script>
<script>
window.onload = function () {
var gauge = document.querySelector('smart-gauge');
gauge.interval = 10;
gauge.coerce = true;
}
</script>
</head>
<body>
<smart-gauge></smart-gauge>
</body>
</html>
If coerce is enabled the thumb will snap to the next value based on the interval.
Keyboard Support
Smart.Gauge implements the following keys:
| Key | Action |
|---|---|
| Arrow Up / Arrow Right | Increases the value. |
| Arrow Left / Arrow Down | Decreases the value. |
| Home | Sets the value to min. |
| End | Sets the value to max. |
Styling
Styling Smart.Gauge is done using normal CSS selectors and variables. Every stylable component of the element has a class name that can be targeted using the dot (".") selector following the class name:
Smart.Gauge uses the following CSS variables for styling:
- --smart-gauge-default-width - the default width of Smart.Gauge.
- --smart-gauge-default-height - the default height of Smart.Gauge.
Here's how to apply the variables:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.base.css" type="text/css" />
<script type="text/javascript" src="webcomponents-lite.js"></script>
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.tank.js"></script>
<script type="text/javascript" src="../../source/smart.gauge.js"></script>
<script type="text/javascript" src="../../source/smart.draw.js"></script>
<script type="text/javascript" src="../../source/smart.numeric.js"></script>
<script type="text/javascript" src="../../source/smart.math.js"></script>
<script type="text/javascript" src="../../source/smart.tickintervalhandler.js"></script>
<script type="text/javascript" src="../../source/smart.numerictextbox.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.complex.js"></script>
<style>
smart-gauge {
--smart-gauge-default-width: 200px;
--smart-gauge-default-height: 200px;
}
</style>
</head>
<body>
<smart-gauge></smart-gauge>
</body>
</html>
Demo

Create, Append, Remove, Get/Set Property, Invoke Method, Bind to Event
Create a new element:
const gauge = document.createElement('smart-gauge');
Append it to the DOM:
document.body.appendChild(gauge);
Remove it from the DOM:
gauge.parentNode.removeChild(gauge);
Set a property:
gauge.propertyName = propertyValue;
Get a property value:
const propertyValue = gauge.propertyName;
Invoke a method:
gauge.methodName(argument1, argument2);
Add Event Listener:
const eventHandler = (event) => {
// your code here.
};
gauge.addEventListener(eventName, eventHandler);
Remove Event Listener:
gauge.removeEventListener(eventName, eventHandler, true);
Using with Typescript
Smart Web Components package includes TypeScript definitions which enables strongly-typed access to the Smart UI Components and their configuration.
Inside the download package, the typescript directory contains .d.ts file for each web component and a smart.elements.d.ts typescript definitions file for all web components. Copy the typescript definitions file to your project and in your TypeScript file add a reference to smart.elements.d.ts
Read more about using Smart UI with Typescript.Getting Started with Angular Gauge Component
Setup Angular Environment
Angular provides the easiest way to set angular CLI projects using Angular CLI tool.
Install the CLI application globally to your machine.
npm install -g @angular/cli
Create a new Application
ng new smart-angular-gauge
Navigate to the created project folder
cd smart-angular-gauge
Setup the Gauge
Smart UI for Angular is distributed as smart-webcomponents-angular NPM package
- Download and install the package.
npm install smart-webcomponents-angular
- Adding CSS reference
The following CSS file is available in ../node_modules/smart-webcomponents-angular/ package folder. This can be referenced in [src/styles.css] using following code.@import 'smart-webcomponents-angular/source/styles/smart.default.css';
Another way to achieve the same is to edit the angular.json file and in the styles add the style."styles": [ "node_modules/smart-webcomponents-angular/source/styles/smart.default.css" ]
If you want to use Bootstrap, Fluent or other themes available in the package, you need to add them after 'smart.default.css'. -
Example with Angular Standalone Components
app.component.html
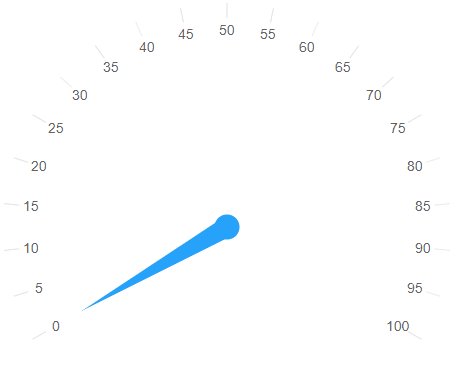
<smart-gauge #gauge id="gauge" [analogDisplayType]="'needle'" [digitalDisplay]="true" [startAngle]="-30" [endAngle]="210" [min]="0" [max]="100" [value]="0"></smart-gauge>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { GaugeComponent } from 'smart-webcomponents-angular/gauge'; import { CommonModule } from '@angular/common'; import { RouterOutlet } from '@angular/router'; import { GaugeModule } from 'smart-webcomponents-angular/gauge'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, GaugeModule, RouterOutlet], templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('gauge', { read: GaugeComponent, static: false }) gauge!: GaugeComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
-
Example with Angular NGModule
app.component.html
<smart-gauge #gauge id="gauge" [analogDisplayType]="'needle'" [digitalDisplay]="true" [startAngle]="-30" [endAngle]="210" [min]="0" [max]="100" [value]="0"></smart-gauge>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { GaugeComponent } from 'smart-webcomponents-angular/gauge'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('gauge', { read: GaugeComponent, static: false }) gauge!: GaugeComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { GaugeModule } from 'smart-webcomponents-angular/gauge'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, GaugeModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
Running the Angular application
After completing the steps required to render a Gauge, run the following command to display the output in your web browser
ng serveand open localhost:4200 in your favorite web browser.
Read more about using Smart UI for Angular: https://www.htmlelements.com/docs/angular-cli/.
Getting Started with React Gauge Component
Setup React Environment
The easiest way to start with React is to use NextJS Next.js is a full-stack React framework. It’s versatile and lets you create React apps of any size—from a mostly static blog to a complex dynamic application.
npx create-next-app my-app cd my-app npm run devor
yarn create next-app my-app cd my-app yarn run dev
Preparation
Setup the Gauge
Smart UI for React is distributed as smart-webcomponents-react package
- Download and install the package.
In your React Next.js project, run one of the following commands to install Smart UI Gauge for ReactWith NPM:
npm install smart-webcomponents-react
With Yarn:yarn add smart-webcomponents-react
- Once installed, import the React Gauge Component and CSS files in your application and render it.
app.js
import 'smart-webcomponents-react/source/styles/smart.default.css'; import React from "react"; import ReactDOM from 'react-dom/client'; import { Gauge } from 'smart-webcomponents-react/gauge'; class App extends React.Component { init() { } componentDidMount() { } render() { return ( <div> <Gauge id="gauge" analogDisplayType="needle" digitalDisplay startAngle={-30} endAngle={210} min="0" max="100" value="0"></Gauge> </div> ); } } export default App;
Running the React application
Start the app withnpm run devor
yarn run devand open localhost:3000 in your favorite web browser to see the output.
Setup with Vite
Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projectsWith NPM:
npm create vite@latestWith Yarn:
yarn create viteThen follow the prompts and choose React as a project.
Navigate to your project's directory. By default it is 'vite-project' and install Smart UI for React
In your Vite project, run one of the following commands to install Smart UI Gauge for ReactWith NPM:
npm install smart-webcomponents-reactWith Yarn:
yarn add smart-webcomponents-reactOpen src/App.tsx App.tsx
import 'smart-webcomponents-react/source/styles/smart.default.css';
import React from "react";
import ReactDOM from 'react-dom/client';
import { Gauge } from 'smart-webcomponents-react/gauge';
class App extends React.Component {
init() {
}
componentDidMount() {
}
render() {
return (
<div>
<Gauge id="gauge" analogDisplayType="needle" digitalDisplay
startAngle={-30} endAngle={210} min="0" max="100" value="0"></Gauge>
</div>
);
}
}
export default App;
Read more about using Smart UI for React: https://www.htmlelements.com/docs/react/.
Getting Started with Vue Gauge Component
Setup Vue with Vite
In this section we will introduce how to scaffold a Vue Single Page Application on your local machine. The created project will be using a build setup based on Vite and allow us to use Vue Single-File Components (SFCs). Run the following command in your command linenpm create vue@latestThis command will install and execute create-vue, the official Vue project scaffolding tool. You will be presented with prompts for several optional features such as TypeScript and testing support:
✔ Project name: …If you are unsure about an option, simply choose No by hitting enter for now. Once the project is created, follow the instructions to install dependencies and start the dev server:✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./ ... Done.
cdnpm install npm install smart-webcomponents npm run dev
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open vite.config.js in your favorite text editor and change its contents to the following:
vite.config.js
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: tag => tag.startsWith('smart-') } } }) ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <div class="vue-root"> <smart-gauge id="gauge" analog-display-type="needle" digital-display start-angle="-30" end-angle="210" min="0" max="100" value="0" ></smart-gauge> </div> </template> <script> import { onMounted } from "vue"; import "smart-webcomponents/source/styles/smart.default.css"; import "smart-webcomponents/source/modules/smart.gauge.js"; export default { name: "app", setup() { onMounted(() => {}); } }; </script> <style> smart-gauge { width: 250px; } </style>We can now use the smart-gauge with Vue 3. Data binding and event handlers will just work right out of the box.
Running the Vue application
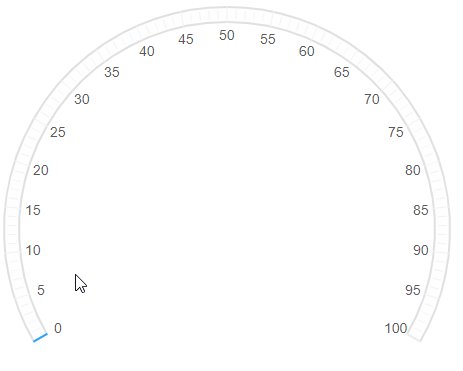
Start the app withnpm run devand open http://localhost:5173/ in your favorite web browser to see the output below:
When you are ready to ship your app to production, run the following:
npm run buildThis will create a production-ready build of your app in the project's ./dist directory.
Read more about using Smart UI for Vue: https://www.htmlelements.com/docs/vue/.