Build your web apps using Smart UI
Smart.ListBox - configuration and usage
Getting Started with ListBox Web Component
Smart UI for Web Components is distributed as smart-webcomponents NPM package. You can also get the full download from our website with all demos from the Download page.Setup the ListBox
Smart UI for Web Components is distributed as smart-webcomponents NPM package
- Download and install the package.
npm install smart-webcomponents
- Once installed, import the ListBox module in your application.
<script type="module" src="node_modules/smart-webcomponents/source/modules/smart.listbox.js"></script>
-
Adding CSS reference
The smart.default.css CSS file should be referenced using following code.
<link rel="stylesheet" type="text/css" href="node_modules/smart-webcomponents/source/styles/smart.default.css" />
- Add the ListBox tag to your Web Page
<smart-list-box id="listbox"><smart-list-item value="'Algeria'">Algeria</smart-list-item><smart-list-item value="'American Samoa'">American Samoa</smart-list-item><smart-list-item value="'Andorra'">Andorra</smart-list-item></smart-list-box>
- Create the ListBox Component
<script type="module"> Smart('#listbox', class { get properties() { return { selectionMode: "one" } } }); </script>
Another option is to create the ListBox is by using the traditional Javascript way:
const listbox = document.createElement('smart-list-box'); listbox.disabled = true; document.body.appendChild(listbox);
Smart framework provides a way to dynamically create a web component on demand from a DIV tag which is used as a host. The following imports the web component's module and creates it on demand, when the document is ready. The #listbox is the ID of a DIV tag.
import "../../source/modules/smart.listbox.js"; document.readyState === 'complete' ? init() : window.onload = init; function init() { const listbox = new Smart.ListBox('#listbox', { selectionMode: "one" }); }
- Open the page in your web server.
Appearance
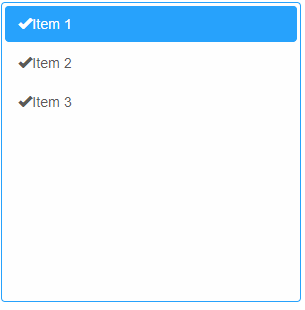
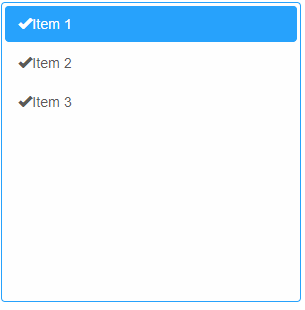
Smart.ListBox allows to completely customize the content of the list items.
In order to change the content of an item, itemTemplate property has to be applied by assigning the id of an HTML Template element that's located inside the DOM. Here's an example:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.scrollbar.js"></script>
<script type="text/javascript" src="../../source/smart.listbox.js"></script>
</head>
<body>
<template id="template">
<span class="glyphicon glyphicon-ok"></span>
<span>{{label}}</span>
</template>
<smart-list-box item-template="template">
<smart-list-item selected value="1">Item 1</smart-list-item>
<smart-list-item value="2">Item 2</smart-list-item>
<smart-list-item value="3">Item 3</smart-list-item>
</smart-list-box>
</body>
</html>
The template contains a binding field surrounded by curly braces {{ label }}. The text between the breckets can be random.
Demo

Data Binding
Adding data to the list box can be accomplished in a few ways:
-
Nesting Smart.ListItem elements inside the list box's body in the HTML:
<smart-list-box> <smart-list-item value="value1">Item1</smart-list-item> <smart-list-item selected value="value2">Item2</smart-list-item> <smart-list-item value="value3">Item3</smart-list-item> </smart-list-box>Demo

Smart.ListItem has a label and a value property. The value property can have a separate value from the label or no value at all. The user can prefer to apply a value only to the label and it will be automatically assigned to value as well.
The text inside the list item represents the value of the label property. It can also be set in the HTML code like shown in the example above.
-
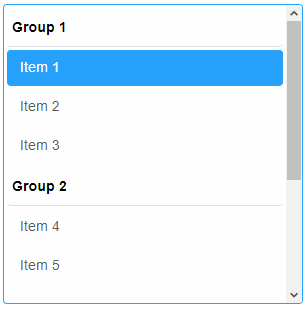
Nesting smartListItemGroup elements inside the list box's body in the HTML:
<smart-list-box> <smart-list-items-group label="Group 1"> <smart-list-item>Item 1</smart-list-item> <smart-list-item>Item 2</smart-list-item> <smart-list-item>Item 3</smart-list-item> </smart-list-items-group> <smart-list-items-group label="Group 2"> <smart-list-item>Item 4</smart-list-item> <smart-list-item>Item 5</smart-list-item> <smart-list-item>Item 6</smart-list-item> </smart-list-items-group> <smart-list-items-group label="Group 3"> <smart-list-item>Item 7</smart-list-item> <smart-list-item>Item 8</smart-list-item> <smart-list-item>Item 9</smart-list-item> </smart-list-items-group> </smart-list-box>Demo

Smart.ListItemGroup represents a group of items.
-
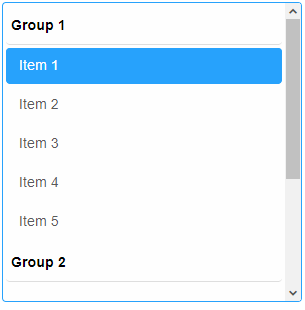
Nesting HTML list elements inside the list box's body in the HTML:
<smart-list-box> <ul label="Group 1"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> <li>Item 5</li> </ul> <ul label="Group 2"> <li>Item 6</li> <li>Item 7</li> <li>Item 8</li> <li>Item 9</li> <li>Item 10</li> </ul> </smart-list-box>List items can be added without the ul tag. The grouping can be added at a later stage by setting the grouped property to the element.
Demo

-
Nesting optgroup elements inside the list box's body in the HTML:
<smart-list-box> <optgroup label="Group 1"> <option value="1">Item 1</option> <option value="2">Item 2</option> </optgroup> <optgroup label="Group 2"> <option value="3">Item 3</option> <option value="4">Item 4</option> </optgroup> </smart-list-box>optgroups are the items of an HTML select element. As usual the value attribute can be applied to each list item to assign a specific value that can differ from the label.
Demo

-
Setting the dataSource property of the element to a new value of type Array.
The property can be changed dynamically via javascript after the element has been initialized:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href=../../source/styles/smart.default.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.button.js"></script> <script type="text/javascript" src="../../source/smart.scrollbar.js"></script> <script type="text/javascript" src="../../source/smart.listbox.js"></script> <script> window.onload = function () { document.querySelector('smart-list-box').dataSource = [ "Item 1", "Item 2", "Item 3" ]; } </script> </head> <body> <smart-list-box></smart-list-box> </body> </html>Demo

dataSource accepts Arrays of strings or Objects. An object can contain more specific data for the items. For example:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href=../../source/styles/smart.default.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.button.js"></script> <script type="text/javascript" src="../../source/smart.scrollbar.js"></script> <script type="text/javascript" src="../../source/smart.listbox.js"></script> <script> window.onload = function () { var listBox = document.querySelector('smart-list-box'); listBox.dataSource = [ { label: 'Item 1', value: 1 }, { label: 'Item 2', value: 2 }, { label: 'Item 3', value: 3, disabled: true }, { label: 'Item 4', value: 4 }, { label: 'Item 5', value: 5 }, ]; } </script> </head> <body> <smart-list-box></smart-list-box> </body> </html>Demo

Like every other custom element property, dataSource can also be set from the HTML in the tag of the element, like so:
<smart-list-box data-source='["Item1", "Item2", "Item3"]'></smart-list-box>
Demo

Manipulating the content
The element offers the following methods:
-
Insert method can create and insert new list items into the element.
The insert method can be called at any time after the element has been initialized.
The method accepts two arguments:
- The index at which the item will be inserted.
- An array of strings or a single string representing the labels of the items to be inserted.
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href=../../source/styles/smart.default.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.button.js"></script> <script type="text/javascript" src="../../source/smart.scrollbar.js"></script> <script type="text/javascript" src="../../source/smart.listbox.js"></script> <script> window.onload = function () { var listBox = document.querySelector('smart-list-box'); listBox.insert(0, ["Item1", "Item2", "Item3"]); listBox.insert(2, 'Item4'); } </script> </head> <body> <smart-list-box></smart-list-box> </body> </html>Demo

-
Update method allow List items to be modified after creation.
Update method accepts two arguments:- The index of the item to be updated.
- Details for the item. This argument can be an object containing properties of Smart.ListItem, e.g. label, value, disabled. It can also be a simple string that represents the new label of the item that will be updated.
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href=../../source/styles/smart.default.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.button.js"></script> <script type="text/javascript" src="../../source/smart.scrollbar.js"></script> <script type="text/javascript" src="../../source/smart.listbox.js"></script> <script> window.onload = function () { var listBox = document.querySelector('smart-list-box'); //Create items listBox.insert(0, ["Item1", "Item2", "Item3"]); listBox.insert(2, 'Item4'); //Update items listBox.update(1, 'Item12'); listBox.update(2, { label: 'Item13', value: '13', disabled: true }); } </script> </head> <body> <smart-list-box></smart-list-box> </body> </html>Demo

-
Remove deletes an item from the element. The method accepts a single argument - the index of the item to be removed.
Here's an example:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href=../../source/styles/smart.default.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.button.js"></script> <script type="text/javascript" src="../../source/smart.scrollbar.js"></script> <script type="text/javascript" src="../../source/smart.listbox.js"></script> <script> window.onload = function () { var listBox = document.querySelector('smart-list-box'); //Create items listBox.insert(0, ["Item1", "Item2", "Item3"]); listBox.insert(2, 'Item4'); //Update items listBox.update(1, 'Item12'); listBox.update(2, { label: 'Item13', value: '13', disabled: true }); //Remove items listBox.remove(2); listBox.remove(0); } </script> </head> <body> <smart-list-box></smart-list-box> </body> </html>Demo

-
clearItems removes all items from the element. Take no arguments:
window.onload = function () { var listBox = document.querySelector('smart-list-box'); listBox.clearItems(); }Demo

Behavior
Smart.ListBox has multiple selection modes that define it's behavior:
- none - item selection is disabled
- default - single selection that allows multiple items to be selected using the keyboard keys : "SHIFT" or "CTRL".
- zeroOrMany - multiple item selection that allows empty selection.
- oneOrMany - multiple item selection that allows at least one item to be selected.
- zeroOrOne - single item selection that allows empty selection as well.
- one - single item selection. Doesn't allow empty selection. One item must always be selected.
- checkBox - multiple item selection using check boxes. Allows empty selection.
- radioButton - single item selection using radio buttons. If grouping is enabled the selection mode allows one selected item per group
Selection mode can be changed using javascript like so:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.scrollbar.js"></script>
<script type="text/javascript" src="../../source/smart.listbox.js"></script>
<script>
window.onload = function () {
var listBox = document.querySelector('smart-list-box');
listBox.selectionMode = 'checkBox';
}
</script>
</head>
<body>
<smart-list-box>
<smart-list-item>Item 1</smart-list-item>
<smart-list-item>Item 2</smart-list-item>
<smart-list-item>Item 3</smart-list-item>
</smart-list-box>
</body>
</html>
Demo

Keyboard Support
The following keys apply to the dropDownList popup when it's opened:
| Key | Action |
|---|---|
| Arrow Up / Arrow Left | Navigate to the previous item. |
| Arrow Down / Arrow Right | Navigate to the next item. |
| Home | Navigate to the first item. |
| End | Navigate to the last item. |
| Page Up | Navigate to the first item in the next page. |
| Page Down | Navigate to the last item of the previous page. |
| Space / Enter | Selects / Deselects an item. |
Styling
Smart.ListBox uses the following CSS variables for styling:
- --smart-list-item-inner-container-width - default width of the list item container inside the list box
- --smart-list-box-scroll-bar-size - default scroll size of the scroll bars inside the list box. Vertical scoll bar's wdith = Horizontal scroll bar's height.
- --smart-list-box-filter-input-size - default height of the filter input field
- --smart-loader-size - default size for the loader. The loader is visible when the property displayLoadingIndicator is true.
Here's how to apply the variables:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.scrollbar.js"></script>
<script type="text/javascript" src="../../source/smart.listbox.js"></script>
<style>
smart-list-box {
--smart-list-box-filter-input-size: 30px;
--smart-list-box-scroll-bar-size: 15px;
}
</style>
</head>
<body>
<smart-list-box filterable data-source='["Item1", "Item2", "Item3"]'></smart-list-box>
</body>
</html>
Demo

Create, Append, Remove, Get/Set Property, Invoke Method, Bind to Event
Create a new element:
const listbox = document.createElement('smart-list-box');
Append it to the DOM:
document.body.appendChild(listbox);
Remove it from the DOM:
listbox.parentNode.removeChild(listbox);
Set a property:
listbox.propertyName = propertyValue;
Get a property value:
const propertyValue = listbox.propertyName;
Invoke a method:
listbox.methodName(argument1, argument2);
Add Event Listener:
const eventHandler = (event) => {
// your code here.
};
listbox.addEventListener(eventName, eventHandler);
Remove Event Listener:
listbox.removeEventListener(eventName, eventHandler, true);
Using with Typescript
Smart Web Components package includes TypeScript definitions which enables strongly-typed access to the Smart UI Components and their configuration.
Inside the download package, the typescript directory contains .d.ts file for each web component and a smart.elements.d.ts typescript definitions file for all web components. Copy the typescript definitions file to your project and in your TypeScript file add a reference to smart.elements.d.ts
Read more about using Smart UI with Typescript.Getting Started with Angular ListBox Component
Setup Angular Environment
Angular provides the easiest way to set angular CLI projects using Angular CLI tool.
Install the CLI application globally to your machine.
npm install -g @angular/cli
Create a new Application
ng new smart-angular-listbox
Navigate to the created project folder
cd smart-angular-listbox
Setup the ListBox
Smart UI for Angular is distributed as smart-webcomponents-angular NPM package
- Download and install the package.
npm install smart-webcomponents-angular
- Adding CSS reference
The following CSS file is available in ../node_modules/smart-webcomponents-angular/ package folder. This can be referenced in [src/styles.css] using following code.@import 'smart-webcomponents-angular/source/styles/smart.default.css';
Another way to achieve the same is to edit the angular.json file and in the styles add the style."styles": [ "node_modules/smart-webcomponents-angular/source/styles/smart.default.css" ]
If you want to use Bootstrap, Fluent or other themes available in the package, you need to add them after 'smart.default.css'. -
Example with Angular Standalone Components
app.component.html
<smart-list-box #listbox [selectionMode]="'zeroOrOne'"> <smart-list-item [value]="'Afghanistan'">Afghanistan</smart-list-item> <smart-list-item [selected]="true" [value]="'Albania'">Albania</smart-list-item> <smart-list-item [value]="'Algeria'">Algeria</smart-list-item> <smart-list-item [value]="'American Samoa'">American Samoa</smart-list-item> <smart-list-item [value]="'Andorra'">Andorra</smart-list-item> <smart-list-item [value]="'Angola'">Angola</smart-list-item> <smart-list-item [value]="'Anguilla'">Anguilla</smart-list-item> <smart-list-item [value]="'Antarctica'">Antarctica</smart-list-item> <smart-list-item [value]="'Antigua and Barbuda'">Antigua and Barbuda</smart-list-item> <smart-list-item [value]="'Argentina'">Argentina</smart-list-item> <smart-list-item [value]="'Armenia'">Armenia</smart-list-item> <smart-list-item [value]="'Aruba'">Aruba</smart-list-item> <smart-list-item [value]="'Australia'">Australia</smart-list-item> <smart-list-item [value]="'Austria'">Austria</smart-list-item> <smart-list-item [value]="'Azerbaijan'">Azerbaijan</smart-list-item> <smart-list-item [value]="'Bahamas'">Bahamas</smart-list-item> <smart-list-item [value]="'Bahrain'">Bahrain</smart-list-item> <smart-list-item [value]="'Bangladesh'">Bangladesh</smart-list-item> <smart-list-item [value]="'Barbados'">Barbados</smart-list-item> <smart-list-item [value]="'Belarus'">Belarus</smart-list-item> <smart-list-item [value]="'Belgium'">Belgium</smart-list-item> <smart-list-item [value]="'Belize'">Belize</smart-list-item> <smart-list-item [value]="'Benin'">Benin</smart-list-item> <smart-list-item [value]="'Bermuda'">Bermuda</smart-list-item> <smart-list-item [value]="'Bhutan'">Bhutan</smart-list-item> <smart-list-item [value]="'Bolivia'">Bolivia</smart-list-item> <smart-list-item [value]="'Bosnia and Herzegovina'">Bosnia and Herzegovina</smart-list-item> <smart-list-item [value]="'Botswana'">Botswana</smart-list-item> <smart-list-item [value]="'Bouvet Island'">Bouvet Island</smart-list-item> <smart-list-item [value]="'Brazil'">Brazil</smart-list-item> <smart-list-item [value]="'British Indian Ocean Territory'">British Indian Ocean Territory</smart-list-item> <smart-list-item [value]="'Brunei Darussalam'">Brunei Darussalam</smart-list-item> <smart-list-item [value]="'Bulgaria'">Bulgaria</smart-list-item> <smart-list-item [value]="'Burkina Faso'">Burkina Faso</smart-list-item> <smart-list-item [value]="'Burundi'">Burundi</smart-list-item> <smart-list-item [value]="'Cambodia'">Cambodia</smart-list-item> <smart-list-item [value]="'Cameroon'">Cameroon</smart-list-item> <smart-list-item [value]="'Canada'">Canada</smart-list-item> <smart-list-item [value]="'Cape Verde'">Cape Verde</smart-list-item> <smart-list-item [value]="'Cayman Islands'">Cayman Islands</smart-list-item> <smart-list-item [value]="'Central African Republic'">Central African Republic</smart-list-item> <smart-list-item [value]="'Chad'">Chad</smart-list-item> <smart-list-item [value]="'Chile'">Chile</smart-list-item> <smart-list-item [value]="'China'">China</smart-list-item> <smart-list-item [value]="'Christmas Island'">Christmas Island</smart-list-item> <smart-list-item [value]="'Cocos (Keeling) Islands'">Cocos Islands</smart-list-item> <smart-list-item [value]="'Colombia'">Colombia</smart-list-item> <smart-list-item [value]="'Comoros'">Comoros</smart-list-item> <smart-list-item [value]="'Congo'">Congo</smart-list-item> <smart-list-item [value]="'Congo, The Democratic Republic of The'">Congo</smart-list-item> <smart-list-item [value]="'Cook Islands'">Cook Islands</smart-list-item> <smart-list-item [value]="'Costa Rica'">Costa Rica</smart-list-item> <smart-list-item [value]="'Cote D\'ivoire'">Cote D'ivoire</smart-list-item> <smart-list-item [value]="'Croatia'">Croatia</smart-list-item> <smart-list-item [value]="'Cuba'">Cuba</smart-list-item> <smart-list-item [value]="'Cyprus'">Cyprus</smart-list-item> <smart-list-item [value]="'Czech Republic'">Czech Republic</smart-list-item> <smart-list-item [value]="'Denmark'">Denmark</smart-list-item> <smart-list-item [value]="'Djibouti'">Djibouti</smart-list-item> <smart-list-item [value]="'Dominica'">Dominica</smart-list-item> <smart-list-item [value]="'Dominican Republic'">Dominican Republic</smart-list-item> <smart-list-item [value]="'Ecuador'">Ecuador</smart-list-item> <smart-list-item [value]="'Egypt'">Egypt</smart-list-item> <smart-list-item [value]="'El Salvador'">El Salvador</smart-list-item> <smart-list-item [value]="'Equatorial Guinea'">Equatorial Guinea</smart-list-item> <smart-list-item [value]="'Eritrea'">Eritrea</smart-list-item> <smart-list-item [value]="'Estonia'">Estonia</smart-list-item> <smart-list-item [value]="'Ethiopia'">Ethiopia</smart-list-item> <smart-list-item [value]="'Falkland Islands (Malvinas)'">Falkland Islands</smart-list-item> <smart-list-item [value]="'Faroe Islands'">Faroe Islands</smart-list-item> <smart-list-item [value]="'Fiji'">Fiji</smart-list-item> <smart-list-item [value]="'Finland'">Finland</smart-list-item> <smart-list-item [value]="'France'">France</smart-list-item> <smart-list-item [value]="'French Guiana'">French Guiana</smart-list-item> <smart-list-item [value]="'French Polynesia'">French Polynesia</smart-list-item> <smart-list-item [value]="'French Southern Territories'">French Southern Territories</smart-list-item> <smart-list-item [value]="'Gabon'">Gabon</smart-list-item> <smart-list-item [value]="'Gambia'">Gambia</smart-list-item> <smart-list-item [value]="'Georgia'">Georgia</smart-list-item> <smart-list-item [value]="'Germany'">Germany</smart-list-item> <smart-list-item [value]="'Ghana'">Ghana</smart-list-item> <smart-list-item [value]="'Gibraltar'">Gibraltar</smart-list-item> <smart-list-item [value]="'Greece'">Greece</smart-list-item> <smart-list-item [value]="'Greenland'">Greenland</smart-list-item> <smart-list-item [value]="'Grenada'">Grenada</smart-list-item> <smart-list-item [value]="'Guadeloupe'">Guadeloupe</smart-list-item> <smart-list-item [value]="'Guam'">Guam</smart-list-item> <smart-list-item [value]="'Guatemala'">Guatemala</smart-list-item> <smart-list-item [value]="'Guinea'">Guinea</smart-list-item> <smart-list-item [value]="'Guinea-bissau'">Guinea-bissau</smart-list-item> <smart-list-item [value]="'Guyana'">Guyana</smart-list-item> <smart-list-item [value]="'Haiti'">Haiti</smart-list-item> <smart-list-item [value]="'Heard Island and Mcdonald Islands'">Heard Island and Mcdonald Islands</smart-list-item> <smart-list-item [value]="'Holy See (Vatican City State)'">Holy See</smart-list-item> <smart-list-item [value]="'Honduras'">Honduras</smart-list-item> <smart-list-item [value]="'Hong Kong'">Hong Kong</smart-list-item> <smart-list-item [value]="'Hungary'">Hungary</smart-list-item> <smart-list-item [value]="'Iceland'">Iceland</smart-list-item> <smart-list-item [value]="'India'">India</smart-list-item> <smart-list-item [value]="'Indonesia'">Indonesia</smart-list-item> <smart-list-item [value]="'Iran, Islamic Republic of'">Iran</smart-list-item> <smart-list-item [value]="'Iraq'">Iraq</smart-list-item> <smart-list-item [value]="'Ireland'">Ireland</smart-list-item> <smart-list-item [value]="'Israel'">Israel</smart-list-item> <smart-list-item [value]="'Italy'">Italy</smart-list-item> <smart-list-item [value]="'Jamaica'">Jamaica</smart-list-item> <smart-list-item [value]="'Japan'">Japan</smart-list-item> <smart-list-item [value]="'Jordan'">Jordan</smart-list-item> <smart-list-item [value]="'Kazakhstan'">Kazakhstan</smart-list-item> <smart-list-item [value]="'Kenya'">Kenya</smart-list-item> <smart-list-item [value]="'Kiribati'">Kiribati</smart-list-item> <smart-list-item [value]="'Korea, Democratic People\'s Republic of'">Korea</smart-list-item> <smart-list-item [value]="'Korea, Republic of'">Korea, Republic of</smart-list-item> <smart-list-item [value]="'Kuwait'">Kuwait</smart-list-item> <smart-list-item [value]="'Kyrgyzstan'">Kyrgyzstan</smart-list-item> <smart-list-item [value]="'Lao People\'s Democratic Republic'">Lao People's Democratic Republic</smart-list-item> <smart-list-item [value]="'Latvia'">Latvia</smart-list-item> <smart-list-item [value]="'Lebanon'">Lebanon</smart-list-item> <smart-list-item [value]="'Lesotho'">Lesotho</smart-list-item> <smart-list-item [value]="'Liberia'">Liberia</smart-list-item> <smart-list-item [value]="'Libyan Arab Jamahiriya'">Libyan Arab Jamahiriya</smart-list-item> <smart-list-item [value]="'Liechtenstein'">Liechtenstein</smart-list-item> <smart-list-item [value]="'Lithuania'">Lithuania</smart-list-item> <smart-list-item [value]="'Luxembourg'">Luxembourg</smart-list-item> <smart-list-item [value]="'Macao'">Macao</smart-list-item> <smart-list-item [value]="'Macedonia, The Former Yugoslav Republic of'">Macedonia</smart-list-item> <smart-list-item [value]="'Madagascar'">Madagascar</smart-list-item> <smart-list-item [value]="'Malawi'">Malawi</smart-list-item> <smart-list-item [value]="'Malaysia'">Malaysia</smart-list-item> <smart-list-item [value]="'Maldives'">Maldives</smart-list-item> <smart-list-item [value]="'Mali'">Mali</smart-list-item> <smart-list-item [value]="'Malta'">Malta</smart-list-item> <smart-list-item [value]="'Marshall Islands'">Marshall Islands</smart-list-item> <smart-list-item [value]="'Martinique'">Martinique</smart-list-item> <smart-list-item [value]="'Mauritania'">Mauritania</smart-list-item> <smart-list-item [value]="'Mauritius'">Mauritius</smart-list-item> <smart-list-item [value]="'Mayotte'">Mayotte</smart-list-item> <smart-list-item [value]="'Mexico'">Mexico</smart-list-item> <smart-list-item [value]="'Micronesia, Federated States of'">Micronesia</smart-list-item> <smart-list-item [value]="'Moldova, Republic of'">Moldova, Republic of</smart-list-item> <smart-list-item [value]="'Monaco'">Monaco</smart-list-item> <smart-list-item [value]="'Mongolia'">Mongolia</smart-list-item> <smart-list-item [value]="'Montserrat'">Montserrat</smart-list-item> <smart-list-item [value]="'Morocco'">Morocco</smart-list-item> <smart-list-item [value]="'Mozambique'">Mozambique</smart-list-item> <smart-list-item [value]="'Myanmar'">Myanmar</smart-list-item> <smart-list-item [value]="'Namibia'">Namibia</smart-list-item> <smart-list-item [value]="'Nauru'">Nauru</smart-list-item> <smart-list-item [value]="'Nepal'">Nepal</smart-list-item> <smart-list-item [value]="'Netherlands'">Netherlands</smart-list-item> <smart-list-item [value]="'Netherlands Antilles'">Netherlands Antilles</smart-list-item> <smart-list-item [value]="'New Caledonia'">New Caledonia</smart-list-item> <smart-list-item [value]="'New Zealand'">New Zealand</smart-list-item> <smart-list-item [value]="'Nicaragua'">Nicaragua</smart-list-item> <smart-list-item [value]="'Niger'">Niger</smart-list-item> <smart-list-item [value]="'Nigeria'">Nigeria</smart-list-item> <smart-list-item [value]="'Niue'">Niue</smart-list-item> <smart-list-item [value]="'Norfolk Island'">Norfolk Island</smart-list-item> <smart-list-item [value]="'Northern Mariana Islands'">Northern Mariana Islands</smart-list-item> <smart-list-item [value]="'Norway'">Norway</smart-list-item> <smart-list-item [value]="'Oman'">Oman</smart-list-item> <smart-list-item [value]="'Pakistan'">Pakistan</smart-list-item> <smart-list-item [value]="'Palau'">Palau</smart-list-item> <smart-list-item [value]="'Palestinian Territory, Occupied'">Palestinian Territory, Occupied</smart-list-item> <smart-list-item [value]="'Panama'">Panama</smart-list-item> <smart-list-item [value]="'Papua New Guinea'">Papua New Guinea</smart-list-item> <smart-list-item [value]="'Paraguay'">Paraguay</smart-list-item> <smart-list-item [value]="'Peru'">Peru</smart-list-item> <smart-list-item [value]="'Philippines'">Philippines</smart-list-item> <smart-list-item [value]="'Pitcairn'">Pitcairn</smart-list-item> <smart-list-item [value]="'Poland'">Poland</smart-list-item> <smart-list-item [value]="'Portugal'">Portugal</smart-list-item> <smart-list-item [value]="'Puerto Rico'">Puerto Rico</smart-list-item> <smart-list-item [value]="'Qatar'">Qatar</smart-list-item> <smart-list-item [value]="'Reunion'">Reunion</smart-list-item> <smart-list-item [value]="'Romania'">Romania</smart-list-item> <smart-list-item [value]="'Russian Federation'">Russian Federation</smart-list-item> <smart-list-item [value]="'Rwanda'">Rwanda</smart-list-item> <smart-list-item [value]="'Saint Helena'">Saint Helena</smart-list-item> <smart-list-item [value]="'Saint Kitts and Nevis'">Saint Kitts and Nevis</smart-list-item> <smart-list-item [value]="'Saint Lucia'">Saint Lucia</smart-list-item> <smart-list-item [value]="'Saint Pierre and Miquelon'">Saint Pierre and Miquelon</smart-list-item> <smart-list-item [value]="'Saint Vincent and The Grenadines'">Saint Vincent and The Grenadines</smart-list-item> <smart-list-item [value]="'Samoa'">Samoa</smart-list-item> <smart-list-item [value]="'San Marino'">San Marino</smart-list-item> <smart-list-item [value]="'Sao Tome and Principe'">Sao Tome and Principe</smart-list-item> <smart-list-item [value]="'Saudi Arabia'">Saudi Arabia</smart-list-item> <smart-list-item [value]="'Senegal'">Senegal</smart-list-item> <smart-list-item [value]="'Serbia and Montenegro'">Serbia and Montenegro</smart-list-item> <smart-list-item [value]="'Seychelles'">Seychelles</smart-list-item> <smart-list-item [value]="'Sierra Leone'">Sierra Leone</smart-list-item> <smart-list-item [value]="'Singapore'">Singapore</smart-list-item> <smart-list-item [value]="'Slovakia'">Slovakia</smart-list-item> <smart-list-item [value]="'Slovenia'">Slovenia</smart-list-item> <smart-list-item [value]="'Solomon Islands'">Solomon Islands</smart-list-item> <smart-list-item [value]="'Somalia'">Somalia</smart-list-item> <smart-list-item [value]="'South Africa'">South Africa</smart-list-item> <smart-list-item [value]="'South Georgia and The South Sandwich Islands'">South Georgia</smart-list-item> <smart-list-item [value]="'Spain'">Spain</smart-list-item> <smart-list-item [value]="'Sri Lanka'">Sri Lanka</smart-list-item> <smart-list-item [value]="'Sudan'">Sudan</smart-list-item> <smart-list-item [value]="'Suriname'">Suriname</smart-list-item> <smart-list-item [value]="'Svalbard and Jan Mayen'">Svalbard and Jan Mayen</smart-list-item> <smart-list-item [value]="'Swaziland'">Swaziland</smart-list-item> <smart-list-item [value]="'Sweden'">Sweden</smart-list-item> <smart-list-item [value]="'Switzerland'">Switzerland</smart-list-item> <smart-list-item [value]="'Syrian Arab Republic'">Syrian Arab Republic</smart-list-item> <smart-list-item [value]="'Taiwan, Province of China'">Taiwan, Province of China</smart-list-item> <smart-list-item [value]="'Tajikistan'">Tajikistan</smart-list-item> <smart-list-item [value]="'Tanzania, United Republic of'">Tanzania, United Republic of</smart-list-item> <smart-list-item [value]="'Thailand'">Thailand</smart-list-item> <smart-list-item [value]="'Timor-leste'">Timor-leste</smart-list-item> <smart-list-item [value]="'Togo'">Togo</smart-list-item> <smart-list-item [value]="'Tokelau'">Tokelau</smart-list-item> <smart-list-item [value]="'Tonga'">Tonga</smart-list-item> <smart-list-item [value]="'Trinidad and Tobago'">Trinidad and Tobago</smart-list-item> <smart-list-item [value]="'Tunisia'">Tunisia</smart-list-item> <smart-list-item [value]="'Turkey'">Turkey</smart-list-item> <smart-list-item [value]="'Turkmenistan'">Turkmenistan</smart-list-item> <smart-list-item [value]="'Turks and Caicos Islands'">Turks and Caicos Islands</smart-list-item> <smart-list-item [value]="'Tuvalu'">Tuvalu</smart-list-item> <smart-list-item [value]="'Uganda'">Uganda</smart-list-item> <smart-list-item [value]="'Ukraine'">Ukraine</smart-list-item> <smart-list-item [value]="'United Arab Emirates'">United Arab Emirates</smart-list-item> <smart-list-item [value]="'United Kingdom'">United Kingdom</smart-list-item> <smart-list-item [value]="'United States'">United States</smart-list-item> <smart-list-item [value]="'United States Minor Outlying Islands'">United States Minor Outlying Islands </smart-list-item> <smart-list-item [value]="'Uruguay'">Uruguay</smart-list-item> <smart-list-item [value]="'Uzbekistan'">Uzbekistan</smart-list-item> <smart-list-item [value]="'Vanuatu'">Vanuatu</smart-list-item> <smart-list-item [value]="'Venezuela'">Venezuela</smart-list-item> <smart-list-item [value]="'Viet Nam'">Viet Nam</smart-list-item> <smart-list-item [value]="'Virgin Islands, British'">Virgin Islands, British</smart-list-item> <smart-list-item [value]="'Virgin Islands, U.S.'">Virgin Islands, U.S.</smart-list-item> <smart-list-item [value]="'Wallis and Futuna'">Wallis and Futuna</smart-list-item> <smart-list-item [value]="'Western Sahara'">Western Sahara</smart-list-item> <smart-list-item [value]="'Yemen'">Yemen</smart-list-item> <smart-list-item [value]="'Zambia'">Zambia</smart-list-item> <smart-list-item [value]="'Zimbabwe'">Zimbabwe</smart-list-item> </smart-list-box>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { ListBoxComponent } from 'smart-webcomponents-angular/listbox'; import { CommonModule } from '@angular/common'; import { RouterOutlet } from '@angular/router'; import { ListBoxModule } from 'smart-webcomponents-angular/listbox'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, ListBoxModule, RouterOutlet], templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('listbox', { read: ListBoxComponent, static: false }) listbox!: ListBoxComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. // no code } }
-
Example with Angular NGModule
app.component.html
<smart-list-box #listbox [selectionMode]="'zeroOrOne'"> <smart-list-item [value]="'Afghanistan'">Afghanistan</smart-list-item> <smart-list-item [selected]="true" [value]="'Albania'">Albania</smart-list-item> <smart-list-item [value]="'Algeria'">Algeria</smart-list-item> <smart-list-item [value]="'American Samoa'">American Samoa</smart-list-item> <smart-list-item [value]="'Andorra'">Andorra</smart-list-item> <smart-list-item [value]="'Angola'">Angola</smart-list-item> <smart-list-item [value]="'Anguilla'">Anguilla</smart-list-item> <smart-list-item [value]="'Antarctica'">Antarctica</smart-list-item> <smart-list-item [value]="'Antigua and Barbuda'">Antigua and Barbuda</smart-list-item> <smart-list-item [value]="'Argentina'">Argentina</smart-list-item> <smart-list-item [value]="'Armenia'">Armenia</smart-list-item> <smart-list-item [value]="'Aruba'">Aruba</smart-list-item> <smart-list-item [value]="'Australia'">Australia</smart-list-item> <smart-list-item [value]="'Austria'">Austria</smart-list-item> <smart-list-item [value]="'Azerbaijan'">Azerbaijan</smart-list-item> <smart-list-item [value]="'Bahamas'">Bahamas</smart-list-item> <smart-list-item [value]="'Bahrain'">Bahrain</smart-list-item> <smart-list-item [value]="'Bangladesh'">Bangladesh</smart-list-item> <smart-list-item [value]="'Barbados'">Barbados</smart-list-item> <smart-list-item [value]="'Belarus'">Belarus</smart-list-item> <smart-list-item [value]="'Belgium'">Belgium</smart-list-item> <smart-list-item [value]="'Belize'">Belize</smart-list-item> <smart-list-item [value]="'Benin'">Benin</smart-list-item> <smart-list-item [value]="'Bermuda'">Bermuda</smart-list-item> <smart-list-item [value]="'Bhutan'">Bhutan</smart-list-item> <smart-list-item [value]="'Bolivia'">Bolivia</smart-list-item> <smart-list-item [value]="'Bosnia and Herzegovina'">Bosnia and Herzegovina</smart-list-item> <smart-list-item [value]="'Botswana'">Botswana</smart-list-item> <smart-list-item [value]="'Bouvet Island'">Bouvet Island</smart-list-item> <smart-list-item [value]="'Brazil'">Brazil</smart-list-item> <smart-list-item [value]="'British Indian Ocean Territory'">British Indian Ocean Territory</smart-list-item> <smart-list-item [value]="'Brunei Darussalam'">Brunei Darussalam</smart-list-item> <smart-list-item [value]="'Bulgaria'">Bulgaria</smart-list-item> <smart-list-item [value]="'Burkina Faso'">Burkina Faso</smart-list-item> <smart-list-item [value]="'Burundi'">Burundi</smart-list-item> <smart-list-item [value]="'Cambodia'">Cambodia</smart-list-item> <smart-list-item [value]="'Cameroon'">Cameroon</smart-list-item> <smart-list-item [value]="'Canada'">Canada</smart-list-item> <smart-list-item [value]="'Cape Verde'">Cape Verde</smart-list-item> <smart-list-item [value]="'Cayman Islands'">Cayman Islands</smart-list-item> <smart-list-item [value]="'Central African Republic'">Central African Republic</smart-list-item> <smart-list-item [value]="'Chad'">Chad</smart-list-item> <smart-list-item [value]="'Chile'">Chile</smart-list-item> <smart-list-item [value]="'China'">China</smart-list-item> <smart-list-item [value]="'Christmas Island'">Christmas Island</smart-list-item> <smart-list-item [value]="'Cocos (Keeling) Islands'">Cocos Islands</smart-list-item> <smart-list-item [value]="'Colombia'">Colombia</smart-list-item> <smart-list-item [value]="'Comoros'">Comoros</smart-list-item> <smart-list-item [value]="'Congo'">Congo</smart-list-item> <smart-list-item [value]="'Congo, The Democratic Republic of The'">Congo</smart-list-item> <smart-list-item [value]="'Cook Islands'">Cook Islands</smart-list-item> <smart-list-item [value]="'Costa Rica'">Costa Rica</smart-list-item> <smart-list-item [value]="'Cote D\'ivoire'">Cote D'ivoire</smart-list-item> <smart-list-item [value]="'Croatia'">Croatia</smart-list-item> <smart-list-item [value]="'Cuba'">Cuba</smart-list-item> <smart-list-item [value]="'Cyprus'">Cyprus</smart-list-item> <smart-list-item [value]="'Czech Republic'">Czech Republic</smart-list-item> <smart-list-item [value]="'Denmark'">Denmark</smart-list-item> <smart-list-item [value]="'Djibouti'">Djibouti</smart-list-item> <smart-list-item [value]="'Dominica'">Dominica</smart-list-item> <smart-list-item [value]="'Dominican Republic'">Dominican Republic</smart-list-item> <smart-list-item [value]="'Ecuador'">Ecuador</smart-list-item> <smart-list-item [value]="'Egypt'">Egypt</smart-list-item> <smart-list-item [value]="'El Salvador'">El Salvador</smart-list-item> <smart-list-item [value]="'Equatorial Guinea'">Equatorial Guinea</smart-list-item> <smart-list-item [value]="'Eritrea'">Eritrea</smart-list-item> <smart-list-item [value]="'Estonia'">Estonia</smart-list-item> <smart-list-item [value]="'Ethiopia'">Ethiopia</smart-list-item> <smart-list-item [value]="'Falkland Islands (Malvinas)'">Falkland Islands</smart-list-item> <smart-list-item [value]="'Faroe Islands'">Faroe Islands</smart-list-item> <smart-list-item [value]="'Fiji'">Fiji</smart-list-item> <smart-list-item [value]="'Finland'">Finland</smart-list-item> <smart-list-item [value]="'France'">France</smart-list-item> <smart-list-item [value]="'French Guiana'">French Guiana</smart-list-item> <smart-list-item [value]="'French Polynesia'">French Polynesia</smart-list-item> <smart-list-item [value]="'French Southern Territories'">French Southern Territories</smart-list-item> <smart-list-item [value]="'Gabon'">Gabon</smart-list-item> <smart-list-item [value]="'Gambia'">Gambia</smart-list-item> <smart-list-item [value]="'Georgia'">Georgia</smart-list-item> <smart-list-item [value]="'Germany'">Germany</smart-list-item> <smart-list-item [value]="'Ghana'">Ghana</smart-list-item> <smart-list-item [value]="'Gibraltar'">Gibraltar</smart-list-item> <smart-list-item [value]="'Greece'">Greece</smart-list-item> <smart-list-item [value]="'Greenland'">Greenland</smart-list-item> <smart-list-item [value]="'Grenada'">Grenada</smart-list-item> <smart-list-item [value]="'Guadeloupe'">Guadeloupe</smart-list-item> <smart-list-item [value]="'Guam'">Guam</smart-list-item> <smart-list-item [value]="'Guatemala'">Guatemala</smart-list-item> <smart-list-item [value]="'Guinea'">Guinea</smart-list-item> <smart-list-item [value]="'Guinea-bissau'">Guinea-bissau</smart-list-item> <smart-list-item [value]="'Guyana'">Guyana</smart-list-item> <smart-list-item [value]="'Haiti'">Haiti</smart-list-item> <smart-list-item [value]="'Heard Island and Mcdonald Islands'">Heard Island and Mcdonald Islands</smart-list-item> <smart-list-item [value]="'Holy See (Vatican City State)'">Holy See</smart-list-item> <smart-list-item [value]="'Honduras'">Honduras</smart-list-item> <smart-list-item [value]="'Hong Kong'">Hong Kong</smart-list-item> <smart-list-item [value]="'Hungary'">Hungary</smart-list-item> <smart-list-item [value]="'Iceland'">Iceland</smart-list-item> <smart-list-item [value]="'India'">India</smart-list-item> <smart-list-item [value]="'Indonesia'">Indonesia</smart-list-item> <smart-list-item [value]="'Iran, Islamic Republic of'">Iran</smart-list-item> <smart-list-item [value]="'Iraq'">Iraq</smart-list-item> <smart-list-item [value]="'Ireland'">Ireland</smart-list-item> <smart-list-item [value]="'Israel'">Israel</smart-list-item> <smart-list-item [value]="'Italy'">Italy</smart-list-item> <smart-list-item [value]="'Jamaica'">Jamaica</smart-list-item> <smart-list-item [value]="'Japan'">Japan</smart-list-item> <smart-list-item [value]="'Jordan'">Jordan</smart-list-item> <smart-list-item [value]="'Kazakhstan'">Kazakhstan</smart-list-item> <smart-list-item [value]="'Kenya'">Kenya</smart-list-item> <smart-list-item [value]="'Kiribati'">Kiribati</smart-list-item> <smart-list-item [value]="'Korea, Democratic People\'s Republic of'">Korea</smart-list-item> <smart-list-item [value]="'Korea, Republic of'">Korea, Republic of</smart-list-item> <smart-list-item [value]="'Kuwait'">Kuwait</smart-list-item> <smart-list-item [value]="'Kyrgyzstan'">Kyrgyzstan</smart-list-item> <smart-list-item [value]="'Lao People\'s Democratic Republic'">Lao People's Democratic Republic</smart-list-item> <smart-list-item [value]="'Latvia'">Latvia</smart-list-item> <smart-list-item [value]="'Lebanon'">Lebanon</smart-list-item> <smart-list-item [value]="'Lesotho'">Lesotho</smart-list-item> <smart-list-item [value]="'Liberia'">Liberia</smart-list-item> <smart-list-item [value]="'Libyan Arab Jamahiriya'">Libyan Arab Jamahiriya</smart-list-item> <smart-list-item [value]="'Liechtenstein'">Liechtenstein</smart-list-item> <smart-list-item [value]="'Lithuania'">Lithuania</smart-list-item> <smart-list-item [value]="'Luxembourg'">Luxembourg</smart-list-item> <smart-list-item [value]="'Macao'">Macao</smart-list-item> <smart-list-item [value]="'Macedonia, The Former Yugoslav Republic of'">Macedonia</smart-list-item> <smart-list-item [value]="'Madagascar'">Madagascar</smart-list-item> <smart-list-item [value]="'Malawi'">Malawi</smart-list-item> <smart-list-item [value]="'Malaysia'">Malaysia</smart-list-item> <smart-list-item [value]="'Maldives'">Maldives</smart-list-item> <smart-list-item [value]="'Mali'">Mali</smart-list-item> <smart-list-item [value]="'Malta'">Malta</smart-list-item> <smart-list-item [value]="'Marshall Islands'">Marshall Islands</smart-list-item> <smart-list-item [value]="'Martinique'">Martinique</smart-list-item> <smart-list-item [value]="'Mauritania'">Mauritania</smart-list-item> <smart-list-item [value]="'Mauritius'">Mauritius</smart-list-item> <smart-list-item [value]="'Mayotte'">Mayotte</smart-list-item> <smart-list-item [value]="'Mexico'">Mexico</smart-list-item> <smart-list-item [value]="'Micronesia, Federated States of'">Micronesia</smart-list-item> <smart-list-item [value]="'Moldova, Republic of'">Moldova, Republic of</smart-list-item> <smart-list-item [value]="'Monaco'">Monaco</smart-list-item> <smart-list-item [value]="'Mongolia'">Mongolia</smart-list-item> <smart-list-item [value]="'Montserrat'">Montserrat</smart-list-item> <smart-list-item [value]="'Morocco'">Morocco</smart-list-item> <smart-list-item [value]="'Mozambique'">Mozambique</smart-list-item> <smart-list-item [value]="'Myanmar'">Myanmar</smart-list-item> <smart-list-item [value]="'Namibia'">Namibia</smart-list-item> <smart-list-item [value]="'Nauru'">Nauru</smart-list-item> <smart-list-item [value]="'Nepal'">Nepal</smart-list-item> <smart-list-item [value]="'Netherlands'">Netherlands</smart-list-item> <smart-list-item [value]="'Netherlands Antilles'">Netherlands Antilles</smart-list-item> <smart-list-item [value]="'New Caledonia'">New Caledonia</smart-list-item> <smart-list-item [value]="'New Zealand'">New Zealand</smart-list-item> <smart-list-item [value]="'Nicaragua'">Nicaragua</smart-list-item> <smart-list-item [value]="'Niger'">Niger</smart-list-item> <smart-list-item [value]="'Nigeria'">Nigeria</smart-list-item> <smart-list-item [value]="'Niue'">Niue</smart-list-item> <smart-list-item [value]="'Norfolk Island'">Norfolk Island</smart-list-item> <smart-list-item [value]="'Northern Mariana Islands'">Northern Mariana Islands</smart-list-item> <smart-list-item [value]="'Norway'">Norway</smart-list-item> <smart-list-item [value]="'Oman'">Oman</smart-list-item> <smart-list-item [value]="'Pakistan'">Pakistan</smart-list-item> <smart-list-item [value]="'Palau'">Palau</smart-list-item> <smart-list-item [value]="'Palestinian Territory, Occupied'">Palestinian Territory, Occupied</smart-list-item> <smart-list-item [value]="'Panama'">Panama</smart-list-item> <smart-list-item [value]="'Papua New Guinea'">Papua New Guinea</smart-list-item> <smart-list-item [value]="'Paraguay'">Paraguay</smart-list-item> <smart-list-item [value]="'Peru'">Peru</smart-list-item> <smart-list-item [value]="'Philippines'">Philippines</smart-list-item> <smart-list-item [value]="'Pitcairn'">Pitcairn</smart-list-item> <smart-list-item [value]="'Poland'">Poland</smart-list-item> <smart-list-item [value]="'Portugal'">Portugal</smart-list-item> <smart-list-item [value]="'Puerto Rico'">Puerto Rico</smart-list-item> <smart-list-item [value]="'Qatar'">Qatar</smart-list-item> <smart-list-item [value]="'Reunion'">Reunion</smart-list-item> <smart-list-item [value]="'Romania'">Romania</smart-list-item> <smart-list-item [value]="'Russian Federation'">Russian Federation</smart-list-item> <smart-list-item [value]="'Rwanda'">Rwanda</smart-list-item> <smart-list-item [value]="'Saint Helena'">Saint Helena</smart-list-item> <smart-list-item [value]="'Saint Kitts and Nevis'">Saint Kitts and Nevis</smart-list-item> <smart-list-item [value]="'Saint Lucia'">Saint Lucia</smart-list-item> <smart-list-item [value]="'Saint Pierre and Miquelon'">Saint Pierre and Miquelon</smart-list-item> <smart-list-item [value]="'Saint Vincent and The Grenadines'">Saint Vincent and The Grenadines</smart-list-item> <smart-list-item [value]="'Samoa'">Samoa</smart-list-item> <smart-list-item [value]="'San Marino'">San Marino</smart-list-item> <smart-list-item [value]="'Sao Tome and Principe'">Sao Tome and Principe</smart-list-item> <smart-list-item [value]="'Saudi Arabia'">Saudi Arabia</smart-list-item> <smart-list-item [value]="'Senegal'">Senegal</smart-list-item> <smart-list-item [value]="'Serbia and Montenegro'">Serbia and Montenegro</smart-list-item> <smart-list-item [value]="'Seychelles'">Seychelles</smart-list-item> <smart-list-item [value]="'Sierra Leone'">Sierra Leone</smart-list-item> <smart-list-item [value]="'Singapore'">Singapore</smart-list-item> <smart-list-item [value]="'Slovakia'">Slovakia</smart-list-item> <smart-list-item [value]="'Slovenia'">Slovenia</smart-list-item> <smart-list-item [value]="'Solomon Islands'">Solomon Islands</smart-list-item> <smart-list-item [value]="'Somalia'">Somalia</smart-list-item> <smart-list-item [value]="'South Africa'">South Africa</smart-list-item> <smart-list-item [value]="'South Georgia and The South Sandwich Islands'">South Georgia</smart-list-item> <smart-list-item [value]="'Spain'">Spain</smart-list-item> <smart-list-item [value]="'Sri Lanka'">Sri Lanka</smart-list-item> <smart-list-item [value]="'Sudan'">Sudan</smart-list-item> <smart-list-item [value]="'Suriname'">Suriname</smart-list-item> <smart-list-item [value]="'Svalbard and Jan Mayen'">Svalbard and Jan Mayen</smart-list-item> <smart-list-item [value]="'Swaziland'">Swaziland</smart-list-item> <smart-list-item [value]="'Sweden'">Sweden</smart-list-item> <smart-list-item [value]="'Switzerland'">Switzerland</smart-list-item> <smart-list-item [value]="'Syrian Arab Republic'">Syrian Arab Republic</smart-list-item> <smart-list-item [value]="'Taiwan, Province of China'">Taiwan, Province of China</smart-list-item> <smart-list-item [value]="'Tajikistan'">Tajikistan</smart-list-item> <smart-list-item [value]="'Tanzania, United Republic of'">Tanzania, United Republic of</smart-list-item> <smart-list-item [value]="'Thailand'">Thailand</smart-list-item> <smart-list-item [value]="'Timor-leste'">Timor-leste</smart-list-item> <smart-list-item [value]="'Togo'">Togo</smart-list-item> <smart-list-item [value]="'Tokelau'">Tokelau</smart-list-item> <smart-list-item [value]="'Tonga'">Tonga</smart-list-item> <smart-list-item [value]="'Trinidad and Tobago'">Trinidad and Tobago</smart-list-item> <smart-list-item [value]="'Tunisia'">Tunisia</smart-list-item> <smart-list-item [value]="'Turkey'">Turkey</smart-list-item> <smart-list-item [value]="'Turkmenistan'">Turkmenistan</smart-list-item> <smart-list-item [value]="'Turks and Caicos Islands'">Turks and Caicos Islands</smart-list-item> <smart-list-item [value]="'Tuvalu'">Tuvalu</smart-list-item> <smart-list-item [value]="'Uganda'">Uganda</smart-list-item> <smart-list-item [value]="'Ukraine'">Ukraine</smart-list-item> <smart-list-item [value]="'United Arab Emirates'">United Arab Emirates</smart-list-item> <smart-list-item [value]="'United Kingdom'">United Kingdom</smart-list-item> <smart-list-item [value]="'United States'">United States</smart-list-item> <smart-list-item [value]="'United States Minor Outlying Islands'">United States Minor Outlying Islands </smart-list-item> <smart-list-item [value]="'Uruguay'">Uruguay</smart-list-item> <smart-list-item [value]="'Uzbekistan'">Uzbekistan</smart-list-item> <smart-list-item [value]="'Vanuatu'">Vanuatu</smart-list-item> <smart-list-item [value]="'Venezuela'">Venezuela</smart-list-item> <smart-list-item [value]="'Viet Nam'">Viet Nam</smart-list-item> <smart-list-item [value]="'Virgin Islands, British'">Virgin Islands, British</smart-list-item> <smart-list-item [value]="'Virgin Islands, U.S.'">Virgin Islands, U.S.</smart-list-item> <smart-list-item [value]="'Wallis and Futuna'">Wallis and Futuna</smart-list-item> <smart-list-item [value]="'Western Sahara'">Western Sahara</smart-list-item> <smart-list-item [value]="'Yemen'">Yemen</smart-list-item> <smart-list-item [value]="'Zambia'">Zambia</smart-list-item> <smart-list-item [value]="'Zimbabwe'">Zimbabwe</smart-list-item> </smart-list-box>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { ListBoxComponent } from 'smart-webcomponents-angular/listbox'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('listbox', { read: ListBoxComponent, static: false }) listbox!: ListBoxComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. // no code } }
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { ListBoxModule } from 'smart-webcomponents-angular/listbox'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, ListBoxModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
Running the Angular application
After completing the steps required to render a ListBox, run the following command to display the output in your web browser
ng serveand open localhost:4200 in your favorite web browser.
Read more about using Smart UI for Angular: https://www.htmlelements.com/docs/angular-cli/.
Getting Started with React ListBox Component
Setup React Environment
The easiest way to start with React is to use NextJS Next.js is a full-stack React framework. It’s versatile and lets you create React apps of any size—from a mostly static blog to a complex dynamic application.
npx create-next-app my-app cd my-app npm run devor
yarn create next-app my-app cd my-app yarn run dev
Preparation
Setup the ListBox
Smart UI for React is distributed as smart-webcomponents-react package
- Download and install the package.
In your React Next.js project, run one of the following commands to install Smart UI ListBox for ReactWith NPM:
npm install smart-webcomponents-react
With Yarn:yarn add smart-webcomponents-react
- Once installed, import the React ListBox Component and CSS files in your application and render it.
app.js
import 'smart-webcomponents-react/source/styles/smart.default.css'; import React from "react"; import ReactDOM from 'react-dom/client'; import { ListBox, ListItem, ListItemsGroup } from 'smart-webcomponents-react/listbox'; function App() { return ( <div> <ListBox selectedIndexes={[0]}> <ListItem value="1">Affogato</ListItem> <ListItem value="2">Americano</ListItem> <ListItem value="3">Bicerin</ListItem> <ListItem value="4">Breve</ListItem> <ListItem value="5">Cappuccino</ListItem> <ListItem value="6">Cafe Crema</ListItem> <ListItem value="7">Cafe Corretto</ListItem> <ListItem value="8">Cafe macchiato</ListItem> <ListItem value="9">Cafe mocha</ListItem> <ListItem value="10">Cortado</ListItem> <ListItem value="11">Cuban espresso</ListItem> <ListItem value="12">Espresso</ListItem> <ListItem value="13">Eiskaffee</ListItem> <ListItem value="14">Frappuccino</ListItem> <ListItem value="15">Galao</ListItem> <ListItem value="16">Greek frappe coffee</ListItem> <ListItem value="17">Iced Coffee</ListItem> <ListItem value="18">Instant Coffee</ListItem> <ListItem value="19">Latte</ListItem> <ListItem value="20">Liqueur coffee</ListItem> </ListBox> </div> ); } export default App;
Running the React application
Start the app withnpm run devor
yarn run devand open localhost:3000 in your favorite web browser to see the output.
Setup with Vite
Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projectsWith NPM:
npm create vite@latestWith Yarn:
yarn create viteThen follow the prompts and choose React as a project.
Navigate to your project's directory. By default it is 'vite-project' and install Smart UI for React
In your Vite project, run one of the following commands to install Smart UI ListBox for ReactWith NPM:
npm install smart-webcomponents-reactWith Yarn:
yarn add smart-webcomponents-reactOpen src/App.tsx App.tsx
import 'smart-webcomponents-react/source/styles/smart.default.css';
import React from "react";
import ReactDOM from 'react-dom/client';
import { ListBox, ListItem, ListItemsGroup } from 'smart-webcomponents-react/listbox';
function App() {
return (
<div>
<ListBox selectedIndexes={[0]}>
<ListItem value="1">Affogato</ListItem>
<ListItem value="2">Americano</ListItem>
<ListItem value="3">Bicerin</ListItem>
<ListItem value="4">Breve</ListItem>
<ListItem value="5">Cappuccino</ListItem>
<ListItem value="6">Cafe Crema</ListItem>
<ListItem value="7">Cafe Corretto</ListItem>
<ListItem value="8">Cafe macchiato</ListItem>
<ListItem value="9">Cafe mocha</ListItem>
<ListItem value="10">Cortado</ListItem>
<ListItem value="11">Cuban espresso</ListItem>
<ListItem value="12">Espresso</ListItem>
<ListItem value="13">Eiskaffee</ListItem>
<ListItem value="14">Frappuccino</ListItem>
<ListItem value="15">Galao</ListItem>
<ListItem value="16">Greek frappe coffee</ListItem>
<ListItem value="17">Iced Coffee</ListItem>
<ListItem value="18">Instant Coffee</ListItem>
<ListItem value="19">Latte</ListItem>
<ListItem value="20">Liqueur coffee</ListItem>
</ListBox>
</div>
);
}
export default App;
Read more about using Smart UI for React: https://www.htmlelements.com/docs/react/.
Getting Started with Vue ListBox Component
Setup Vue with Vite
In this section we will introduce how to scaffold a Vue Single Page Application on your local machine. The created project will be using a build setup based on Vite and allow us to use Vue Single-File Components (SFCs). Run the following command in your command linenpm create vue@latestThis command will install and execute create-vue, the official Vue project scaffolding tool. You will be presented with prompts for several optional features such as TypeScript and testing support:
✔ Project name: …If you are unsure about an option, simply choose No by hitting enter for now. Once the project is created, follow the instructions to install dependencies and start the dev server:✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./ ... Done.
cdnpm install npm install smart-webcomponents npm run dev
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open vite.config.js in your favorite text editor and change its contents to the following:
vite.config.js
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: tag => tag.startsWith('smart-') } } }) ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <div class="vue-root"> <smart-list-box selection-mode="zeroOrOne"> <smart-list-item value="Afghanistan">Afghanistan</smart-list-item> <smart-list-item selected value="Albania">Albania</smart-list-item> <smart-list-item value="Algeria">Algeria</smart-list-item> <smart-list-item value="American Samoa">American Samoa</smart-list-item> <smart-list-item value="Andorra">Andorra</smart-list-item> <smart-list-item value="Angola">Angola</smart-list-item> <smart-list-item value="Anguilla">Anguilla</smart-list-item> <smart-list-item value="Antarctica">Antarctica</smart-list-item> <smart-list-item value="Antigua and Barbuda">Antigua and Barbuda</smart-list-item> <smart-list-item value="Argentina">Argentina</smart-list-item> <smart-list-item value="Armenia">Armenia</smart-list-item> <smart-list-item value="Aruba">Aruba</smart-list-item> <smart-list-item value="Australia">Australia</smart-list-item> <smart-list-item value="Austria">Austria</smart-list-item> <smart-list-item value="Azerbaijan">Azerbaijan</smart-list-item> <smart-list-item value="Bahamas">Bahamas</smart-list-item> <smart-list-item value="Bahrain">Bahrain</smart-list-item> <smart-list-item value="Bangladesh">Bangladesh</smart-list-item> <smart-list-item value="Barbados">Barbados</smart-list-item> <smart-list-item value="Belarus">Belarus</smart-list-item> <smart-list-item value="Belgium">Belgium</smart-list-item> <smart-list-item value="Belize">Belize</smart-list-item> <smart-list-item value="Benin">Benin</smart-list-item> <smart-list-item value="Bermuda">Bermuda</smart-list-item> <smart-list-item value="Bhutan">Bhutan</smart-list-item> <smart-list-item value="Bolivia">Bolivia</smart-list-item> <smart-list-item value="Bosnia and Herzegovina">Bosnia and Herzegovina</smart-list-item> <smart-list-item value="Botswana">Botswana</smart-list-item> <smart-list-item value="Bouvet Island">Bouvet Island</smart-list-item> <smart-list-item value="Brazil">Brazil</smart-list-item> <smart-list-item value="British Indian Ocean Territory">British Indian Ocean Territory</smart-list-item> <smart-list-item value="Brunei Darussalam">Brunei Darussalam</smart-list-item> <smart-list-item value="Bulgaria">Bulgaria</smart-list-item> <smart-list-item value="Burkina Faso">Burkina Faso</smart-list-item> <smart-list-item value="Burundi">Burundi</smart-list-item> <smart-list-item value="Cambodia">Cambodia</smart-list-item> <smart-list-item value="Cameroon">Cameroon</smart-list-item> <smart-list-item value="Canada">Canada</smart-list-item> <smart-list-item value="Cape Verde">Cape Verde</smart-list-item> <smart-list-item value="Cayman Islands">Cayman Islands</smart-list-item> <smart-list-item value="Central African Republic">Central African Republic</smart-list-item> <smart-list-item value="Chad">Chad</smart-list-item> <smart-list-item value="Chile">Chile</smart-list-item> <smart-list-item value="China">China</smart-list-item> <smart-list-item value="Christmas Island">Christmas Island</smart-list-item> <smart-list-item value="Cocos (Keeling) Islands">Cocos Islands</smart-list-item> <smart-list-item value="Colombia">Colombia</smart-list-item> <smart-list-item value="Comoros">Comoros</smart-list-item> <smart-list-item value="Congo">Congo</smart-list-item> <smart-list-item value="Congo, The Democratic Republic of The">Congo</smart-list-item> <smart-list-item value="Cook Islands">Cook Islands</smart-list-item> <smart-list-item value="Costa Rica">Costa Rica</smart-list-item> <smart-list-item value="Cote D'ivoire">Cote D'ivoire</smart-list-item> <smart-list-item value="Croatia">Croatia</smart-list-item> <smart-list-item value="Cuba">Cuba</smart-list-item> <smart-list-item value="Cyprus">Cyprus</smart-list-item> <smart-list-item value="Czech Republic">Czech Republic</smart-list-item> <smart-list-item value="Denmark">Denmark</smart-list-item> <smart-list-item value="Djibouti">Djibouti</smart-list-item> <smart-list-item value="Dominica">Dominica</smart-list-item> <smart-list-item value="Dominican Republic">Dominican Republic</smart-list-item> <smart-list-item value="Ecuador">Ecuador</smart-list-item> <smart-list-item value="Egypt">Egypt</smart-list-item> <smart-list-item value="El Salvador">El Salvador</smart-list-item> <smart-list-item value="Equatorial Guinea">Equatorial Guinea</smart-list-item> <smart-list-item value="Eritrea">Eritrea</smart-list-item> <smart-list-item value="Estonia">Estonia</smart-list-item> <smart-list-item value="Ethiopia">Ethiopia</smart-list-item> <smart-list-item value="Falkland Islands (Malvinas)">Falkland Islands</smart-list-item> <smart-list-item value="Faroe Islands">Faroe Islands</smart-list-item> <smart-list-item value="Fiji">Fiji</smart-list-item> <smart-list-item value="Finland">Finland</smart-list-item> <smart-list-item value="France">France</smart-list-item> <smart-list-item value="French Guiana">French Guiana</smart-list-item> <smart-list-item value="French Polynesia">French Polynesia</smart-list-item> <smart-list-item value="French Southern Territories">French Southern Territories</smart-list-item> <smart-list-item value="Gabon">Gabon</smart-list-item> <smart-list-item value="Gambia">Gambia</smart-list-item> <smart-list-item value="Georgia">Georgia</smart-list-item> <smart-list-item value="Germany">Germany</smart-list-item> <smart-list-item value="Ghana">Ghana</smart-list-item> <smart-list-item value="Gibraltar">Gibraltar</smart-list-item> <smart-list-item value="Greece">Greece</smart-list-item> <smart-list-item value="Greenland">Greenland</smart-list-item> <smart-list-item value="Grenada">Grenada</smart-list-item> <smart-list-item value="Guadeloupe">Guadeloupe</smart-list-item> <smart-list-item value="Guam">Guam</smart-list-item> <smart-list-item value="Guatemala">Guatemala</smart-list-item> <smart-list-item value="Guinea">Guinea</smart-list-item> <smart-list-item value="Guinea-bissau">Guinea-bissau</smart-list-item> <smart-list-item value="Guyana">Guyana</smart-list-item> <smart-list-item value="Haiti">Haiti</smart-list-item> <smart-list-item value="Heard Island and Mcdonald Islands">Heard Island and Mcdonald Islands</smart-list-item> <smart-list-item value="Holy See (Vatican City State)">Holy See</smart-list-item> <smart-list-item value="Honduras">Honduras</smart-list-item> <smart-list-item value="Hong Kong">Hong Kong</smart-list-item> <smart-list-item value="Hungary">Hungary</smart-list-item> <smart-list-item value="Iceland">Iceland</smart-list-item> <smart-list-item value="India">India</smart-list-item> <smart-list-item value="Indonesia">Indonesia</smart-list-item> <smart-list-item value="Iran, Islamic Republic of">Iran</smart-list-item> <smart-list-item value="Iraq">Iraq</smart-list-item> <smart-list-item value="Ireland">Ireland</smart-list-item> <smart-list-item value="Israel">Israel</smart-list-item> <smart-list-item value="Italy">Italy</smart-list-item> <smart-list-item value="Jamaica">Jamaica</smart-list-item> <smart-list-item value="Japan">Japan</smart-list-item> <smart-list-item value="Jordan">Jordan</smart-list-item> <smart-list-item value="Kazakhstan">Kazakhstan</smart-list-item> <smart-list-item value="Kenya">Kenya</smart-list-item> <smart-list-item value="Kiribati">Kiribati</smart-list-item> <smart-list-item value="Korea, Democratic People's Republic of">Korea</smart-list-item> <smart-list-item value="Korea, Republic of">Korea, Republic of</smart-list-item> <smart-list-item value="Kuwait">Kuwait</smart-list-item> <smart-list-item value="Kyrgyzstan">Kyrgyzstan</smart-list-item> <smart-list-item value="Lao People's Democratic Republic">Lao People's Democratic Republic</smart-list-item> <smart-list-item value="Latvia">Latvia</smart-list-item> <smart-list-item value="Lebanon">Lebanon</smart-list-item> <smart-list-item value="Lesotho">Lesotho</smart-list-item> <smart-list-item value="Liberia">Liberia</smart-list-item> <smart-list-item value="Libyan Arab Jamahiriya">Libyan Arab Jamahiriya</smart-list-item> <smart-list-item value="Liechtenstein">Liechtenstein</smart-list-item> <smart-list-item value="Lithuania">Lithuania</smart-list-item> <smart-list-item value="Luxembourg">Luxembourg</smart-list-item> <smart-list-item value="Macao">Macao</smart-list-item> <smart-list-item value="Macedonia, The Former Yugoslav Republic of">Macedonia</smart-list-item> <smart-list-item value="Madagascar">Madagascar</smart-list-item> <smart-list-item value="Malawi">Malawi</smart-list-item> <smart-list-item value="Malaysia">Malaysia</smart-list-item> <smart-list-item value="Maldives">Maldives</smart-list-item> <smart-list-item value="Mali">Mali</smart-list-item> <smart-list-item value="Malta">Malta</smart-list-item> <smart-list-item value="Marshall Islands">Marshall Islands</smart-list-item> <smart-list-item value="Martinique">Martinique</smart-list-item> <smart-list-item value="Mauritania">Mauritania</smart-list-item> <smart-list-item value="Mauritius">Mauritius</smart-list-item> <smart-list-item value="Mayotte">Mayotte</smart-list-item> <smart-list-item value="Mexico">Mexico</smart-list-item> <smart-list-item value="Micronesia, Federated States of">Micronesia</smart-list-item> <smart-list-item value="Moldova, Republic of">Moldova, Republic of</smart-list-item> <smart-list-item value="Monaco">Monaco</smart-list-item> <smart-list-item value="Mongolia">Mongolia</smart-list-item> <smart-list-item value="Montserrat">Montserrat</smart-list-item> <smart-list-item value="Morocco">Morocco</smart-list-item> <smart-list-item value="Mozambique">Mozambique</smart-list-item> <smart-list-item value="Myanmar">Myanmar</smart-list-item> <smart-list-item value="Namibia">Namibia</smart-list-item> <smart-list-item value="Nauru">Nauru</smart-list-item> <smart-list-item value="Nepal">Nepal</smart-list-item> <smart-list-item value="Netherlands">Netherlands</smart-list-item> <smart-list-item value="Netherlands Antilles">Netherlands Antilles</smart-list-item> <smart-list-item value="New Caledonia">New Caledonia</smart-list-item> <smart-list-item value="New Zealand">New Zealand</smart-list-item> <smart-list-item value="Nicaragua">Nicaragua</smart-list-item> <smart-list-item value="Niger">Niger</smart-list-item> <smart-list-item value="Nigeria">Nigeria</smart-list-item> <smart-list-item value="Niue">Niue</smart-list-item> <smart-list-item value="Norfolk Island">Norfolk Island</smart-list-item> <smart-list-item value="Northern Mariana Islands">Northern Mariana Islands</smart-list-item> <smart-list-item value="Norway">Norway</smart-list-item> <smart-list-item value="Oman">Oman</smart-list-item> <smart-list-item value="Pakistan">Pakistan</smart-list-item> <smart-list-item value="Palau">Palau</smart-list-item> <smart-list-item value="Palestinian Territory, Occupied">Palestinian Territory, Occupied</smart-list-item> <smart-list-item value="Panama">Panama</smart-list-item> <smart-list-item value="Papua New Guinea">Papua New Guinea</smart-list-item> <smart-list-item value="Paraguay">Paraguay</smart-list-item> <smart-list-item value="Peru">Peru</smart-list-item> <smart-list-item value="Philippines">Philippines</smart-list-item> <smart-list-item value="Pitcairn">Pitcairn</smart-list-item> <smart-list-item value="Poland">Poland</smart-list-item> <smart-list-item value="Portugal">Portugal</smart-list-item> <smart-list-item value="Puerto Rico">Puerto Rico</smart-list-item> <smart-list-item value="Qatar">Qatar</smart-list-item> <smart-list-item value="Reunion">Reunion</smart-list-item> <smart-list-item value="Romania">Romania</smart-list-item> <smart-list-item value="Russian Federation">Russian Federation</smart-list-item> <smart-list-item value="Rwanda">Rwanda</smart-list-item> <smart-list-item value="Saint Helena">Saint Helena</smart-list-item> <smart-list-item value="Saint Kitts and Nevis">Saint Kitts and Nevis</smart-list-item> <smart-list-item value="Saint Lucia">Saint Lucia</smart-list-item> <smart-list-item value="Saint Pierre and Miquelon">Saint Pierre and Miquelon</smart-list-item> <smart-list-item value="Saint Vincent and The Grenadines">Saint Vincent and The Grenadines</smart-list-item> <smart-list-item value="Samoa">Samoa</smart-list-item> <smart-list-item value="San Marino">San Marino</smart-list-item> <smart-list-item value="Sao Tome and Principe">Sao Tome and Principe</smart-list-item> <smart-list-item value="Saudi Arabia">Saudi Arabia</smart-list-item> <smart-list-item value="Senegal">Senegal</smart-list-item> <smart-list-item value="Serbia and Montenegro">Serbia and Montenegro</smart-list-item> <smart-list-item value="Seychelles">Seychelles</smart-list-item> <smart-list-item value="Sierra Leone">Sierra Leone</smart-list-item> <smart-list-item value="Singapore">Singapore</smart-list-item> <smart-list-item value="Slovakia">Slovakia</smart-list-item> <smart-list-item value="Slovenia">Slovenia</smart-list-item> <smart-list-item value="Solomon Islands">Solomon Islands</smart-list-item> <smart-list-item value="Somalia">Somalia</smart-list-item> <smart-list-item value="South Africa">South Africa</smart-list-item> <smart-list-item value="South Georgia and The South Sandwich Islands">South Georgia</smart-list-item> <smart-list-item value="Spain">Spain</smart-list-item> <smart-list-item value="Sri Lanka">Sri Lanka</smart-list-item> <smart-list-item value="Sudan">Sudan</smart-list-item> <smart-list-item value="Suriname">Suriname</smart-list-item> <smart-list-item value="Svalbard and Jan Mayen">Svalbard and Jan Mayen</smart-list-item> <smart-list-item value="Swaziland">Swaziland</smart-list-item> <smart-list-item value="Sweden">Sweden</smart-list-item> <smart-list-item value="Switzerland">Switzerland</smart-list-item> <smart-list-item value="Syrian Arab Republic">Syrian Arab Republic</smart-list-item> <smart-list-item value="Taiwan, Province of China">Taiwan, Province of China</smart-list-item> <smart-list-item value="Tajikistan">Tajikistan</smart-list-item> <smart-list-item value="Tanzania, United Republic of">Tanzania, United Republic of</smart-list-item> <smart-list-item value="Thailand">Thailand</smart-list-item> <smart-list-item value="Timor-leste">Timor-leste</smart-list-item> <smart-list-item value="Togo">Togo</smart-list-item> <smart-list-item value="Tokelau">Tokelau</smart-list-item> <smart-list-item value="Tonga">Tonga</smart-list-item> <smart-list-item value="Trinidad and Tobago">Trinidad and Tobago</smart-list-item> <smart-list-item value="Tunisia">Tunisia</smart-list-item> <smart-list-item value="Turkey">Turkey</smart-list-item> <smart-list-item value="Turkmenistan">Turkmenistan</smart-list-item> <smart-list-item value="Turks and Caicos Islands">Turks and Caicos Islands</smart-list-item> <smart-list-item value="Tuvalu">Tuvalu</smart-list-item> <smart-list-item value="Uganda">Uganda</smart-list-item> <smart-list-item value="Ukraine">Ukraine</smart-list-item> <smart-list-item value="United Arab Emirates">United Arab Emirates</smart-list-item> <smart-list-item value="United Kingdom">United Kingdom</smart-list-item> <smart-list-item value="United States">United States</smart-list-item> <smart-list-item value="United States Minor Outlying Islands" >United States Minor Outlying Islands</smart-list-item> <smart-list-item value="Uruguay">Uruguay</smart-list-item> <smart-list-item value="Uzbekistan">Uzbekistan</smart-list-item> <smart-list-item value="Vanuatu">Vanuatu</smart-list-item> <smart-list-item value="Venezuela">Venezuela</smart-list-item> <smart-list-item value="Viet Nam">Viet Nam</smart-list-item> <smart-list-item value="Virgin Islands, British">Virgin Islands, British</smart-list-item> <smart-list-item value="Virgin Islands, U.S.">Virgin Islands, U.S.</smart-list-item> <smart-list-item value="Wallis and Futuna">Wallis and Futuna</smart-list-item> <smart-list-item value="Western Sahara">Western Sahara</smart-list-item> <smart-list-item value="Yemen">Yemen</smart-list-item> <smart-list-item value="Zambia">Zambia</smart-list-item> <smart-list-item value="Zimbabwe">Zimbabwe</smart-list-item> </smart-list-box> </div> </template> <script> import { onMounted } from "vue"; import "smart-webcomponents/source/styles/smart.default.css"; import "smart-webcomponents/source/modules/smart.listbox.js"; export default { name: "app", setup() { onMounted(() => { // no code }); } }; </script> <style> smart-list-box { width: 300px; height: 500px; } @media only screen and (max-width: 700px) { body, html { width: 100%; height: 100%; padding: 0px; margin: 0px; overflow: hidden; } smart-list-box { width: 100%; height: 100%; } } </style>We can now use the smart-list-box with Vue 3. Data binding and event handlers will just work right out of the box.
Running the Vue application
Start the app withnpm run devand open http://localhost:5173/ in your favorite web browser to see the output below:
When you are ready to ship your app to production, run the following:
npm run buildThis will create a production-ready build of your app in the project's ./dist directory.
Read more about using Smart UI for Vue: https://www.htmlelements.com/docs/vue/.