Build your web apps using Smart UI
Smart.FileUpload - configuration and usage
Overview
Smart.FileUpload is an element which can be used to select files and upload them to a server. User can upload single file, multiple files, directories(supported in Firefox and Google Chrome). The element allows file upload by dropping files on custom surface.
Getting Started with FileUpload Web Component
Smart UI for Web Components is distributed as smart-webcomponents NPM package. You can also get the full download from our website with all demos from the Download page.Setup the FileUpload
Smart UI for Web Components is distributed as smart-webcomponents NPM package
- Download and install the package.
npm install smart-webcomponents
- Once installed, import the FileUpload module in your application.
<script type="module" src="node_modules/smart-webcomponents/source/modules/smart.fileupload.js"></script>
-
Adding CSS reference
The smart.default.css CSS file should be referenced using following code.
<link rel="stylesheet" type="text/css" href="node_modules/smart-webcomponents/source/styles/smart.default.css" />
- Add the FileUpload tag to your Web Page
<smart-file-upload id="fileupload"></smart-file-upload>
- Create the FileUpload Component
<script type="module"> Smart('#fileupload', class { get properties() { return [object Object] } }); </script>
Another option is to create the FileUpload is by using the traditional Javascript way:
const fileupload = document.createElement('smart-file-upload'); fileupload.disabled = true; document.body.appendChild(fileupload);
Smart framework provides a way to dynamically create a web component on demand from a DIV tag which is used as a host. The following imports the web component's module and creates it on demand, when the document is ready. The #fileupload is the ID of a DIV tag.
import "../../source/modules/smart.fileupload.js"; document.readyState === 'complete' ? init() : window.onload = init; function init() { const fileupload = new Smart.FileUpload('#fileupload', [object Object]); }
- Open the page in your web server.
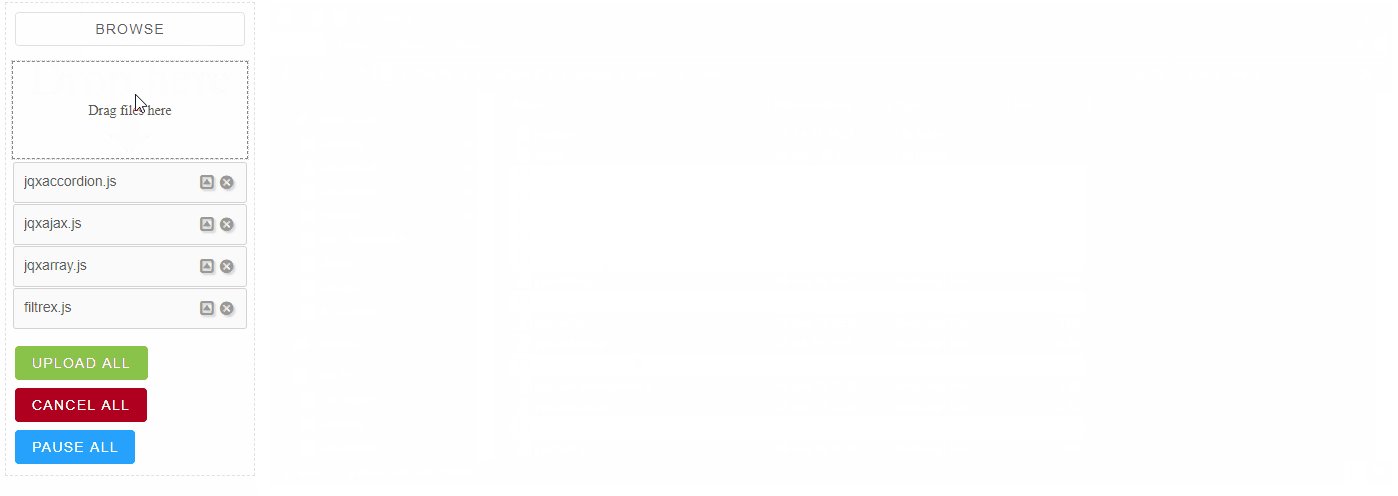
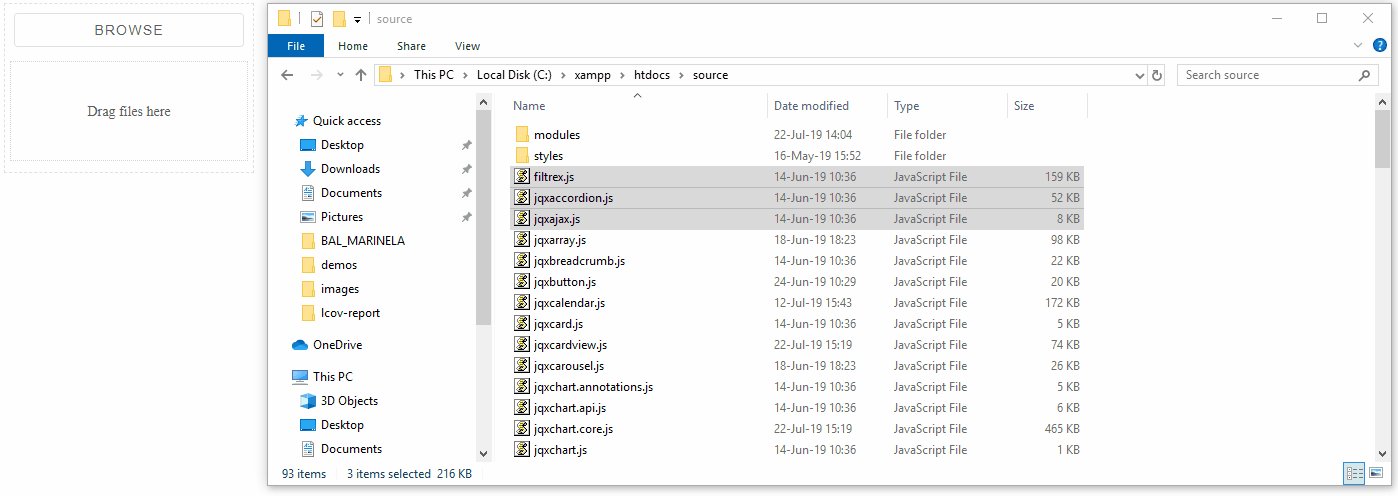
Appearance
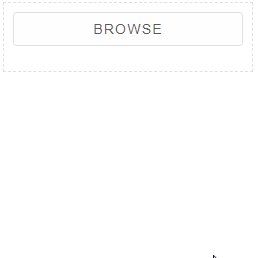
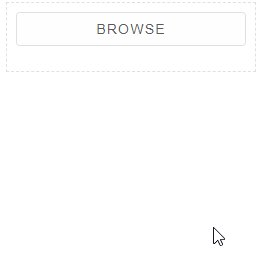
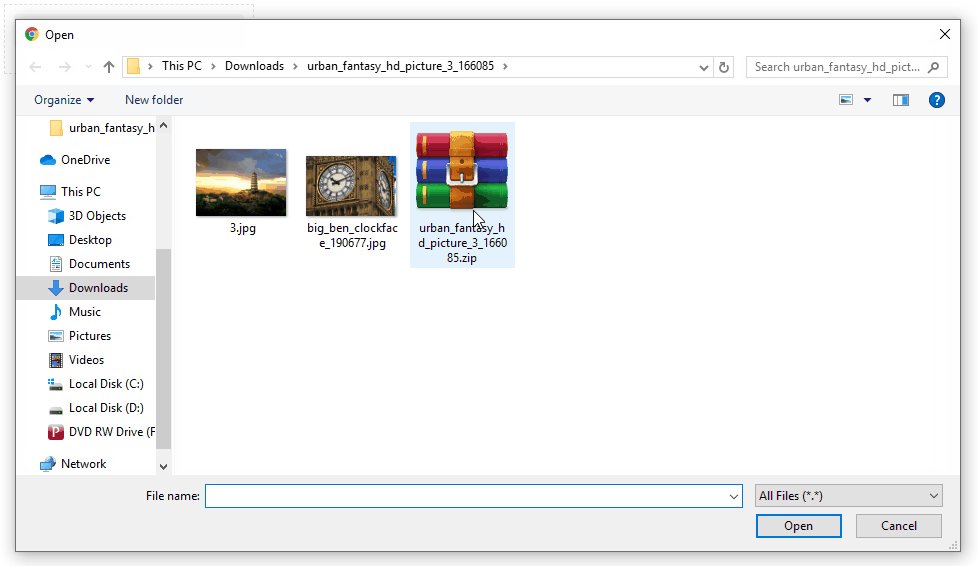
File upload's structure contains browse button, file list(with all selected files), footer(with common buttons) and optional drop zone.
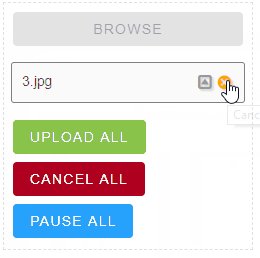
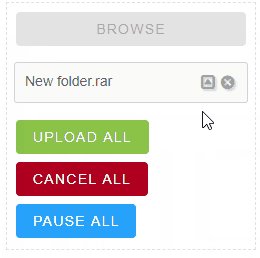
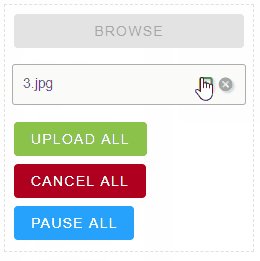
When an element is empty, it contains only 'browse' button. When user browses file/files, they are displayed in list. Below that list, is shown footer, contained following buttons - "Upload All", "Cancel All", "Pause All".
uploadUrl property defines path to the server that will handle the files, sent from the element. If this property is not set, as destination is used current location.
Demo
<smart-file-upload upload-url="upload.php"></smart-file-upload>
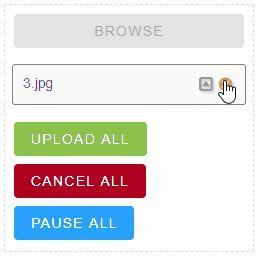
Each file list item is visualized in container, included file name and buttons(Upload File, Cancel File, Pause File ).
Both "Upload File" and "Cancel File" buttons are shown permanently.
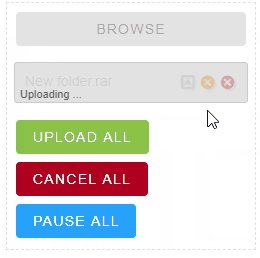
"Pause File" is shown during the proces of upload to the server.
Demo

Setting "showProgress" to true includes additional progressbar at the bottom of the item's container.
Demo

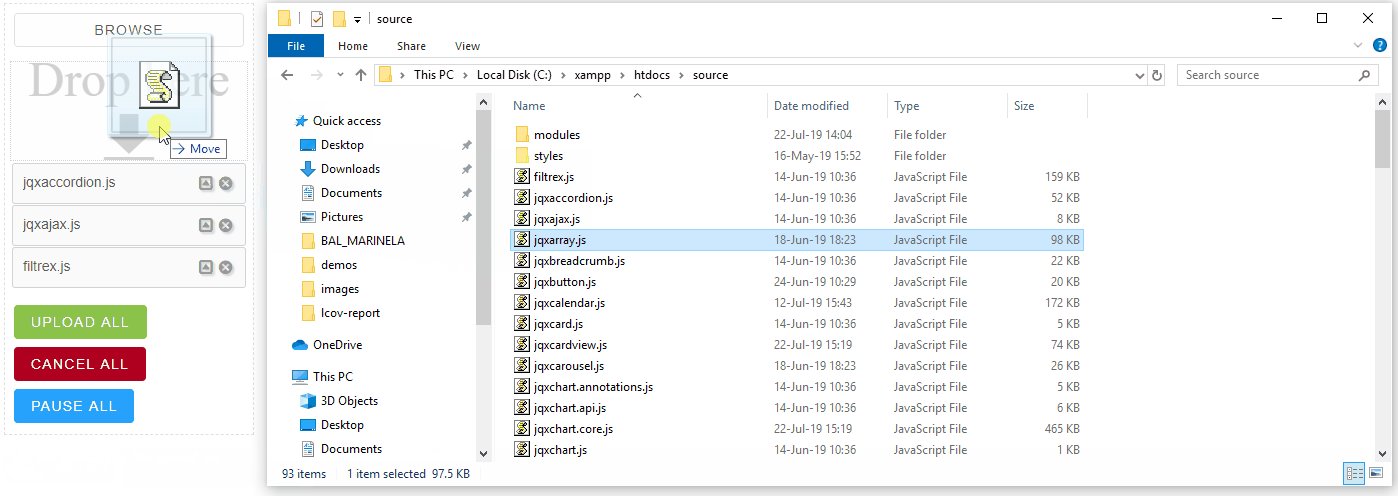
User can upload files by dropping them in zone, defined by the value of "dropZone" property.
If 'dropZone' is set to true - the drop area is displayed inside the element.
Demo
<smart-file-upload multiple drop-zone></smart-file-upload>

If "dropZone" is set to custom string(id of an element in the same page) - the drop area is append to the element with this .
Demo
<div id="dropZoneCustomContainer"></div> <smart-file-upload multiple drop-zone="dropZoneCustomContainer"></smart-file-upload>

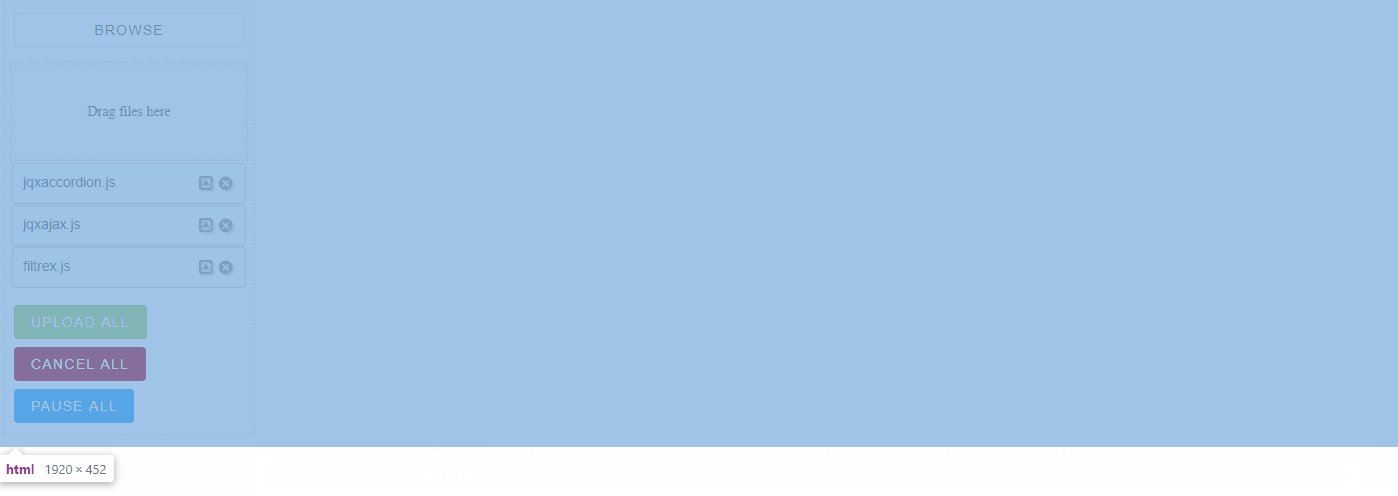
The file list also can be moved outside of the element by setting "appendTo" property to particular element's id.
Demo
<smart-file-upload multiple append-to="fileListCustomContainer"></smart-file-upload> <div id="fileListCustomContainer"></div>

Behavior
By default File Upload allows single file.
Demo

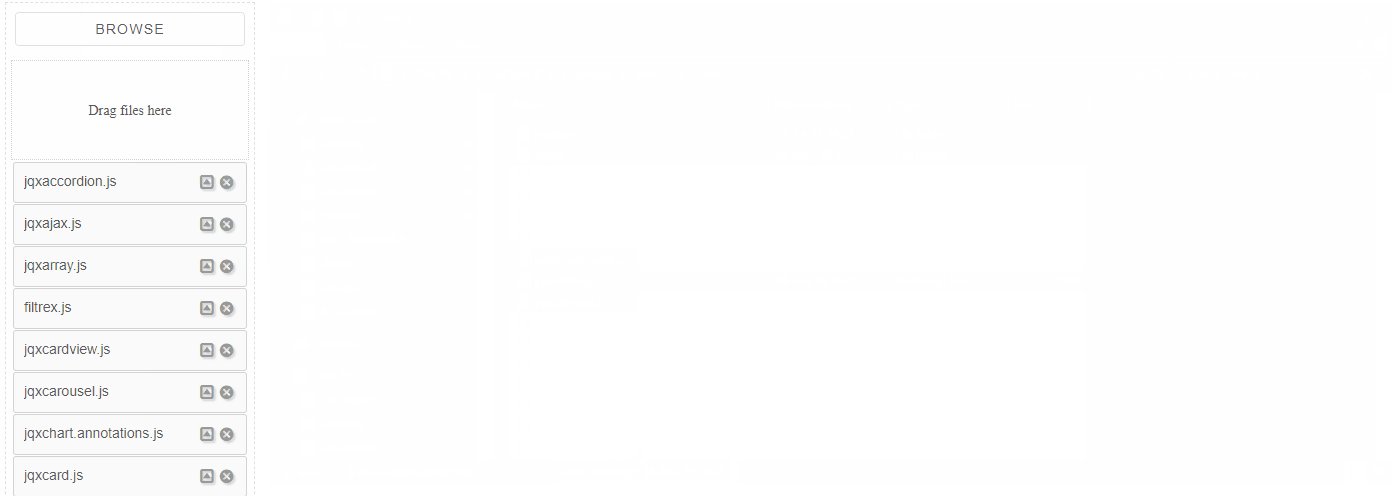
Setting "multiple" to true allows upload of multiple files at the same time.
Demo
<smart-file-upload multiple></smart-file-upload>

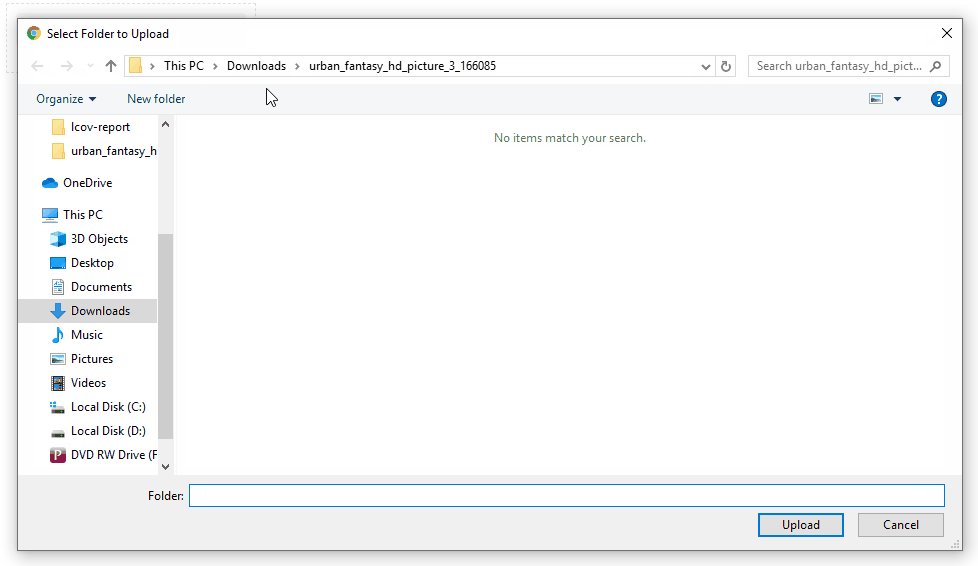
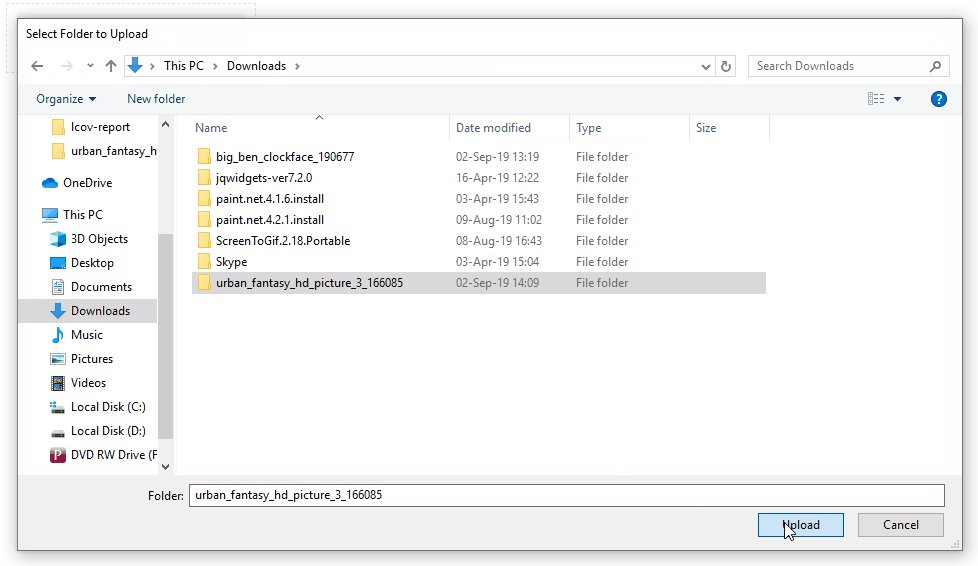
Setting "directory" to true allows upload of a directory. This feature works in part of the browsers(Google Chrome and Firefox for example)
Demo
<smart-file-upload directory></smart-file-upload>

The element allows auto upload mode, when "autoUpload" is set to true. In this case file are uploaded immediatelly after their selection.
Demo
<smart-file-upload auto-upload></smart-file-upload>

smartFileUpload's files can be validated via "validateFile" callback. As parameter is used an object, represented uploaded file. If the validation fails is fired "validationError" and file is not added to the file list.
Demo
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.fileupload.js"></script>
<script>
window.onload = function () {
const fileUpload = document.querySelector('smart-file-upload');
fileUpload.validateFile = function (file) {
if (file.size > 204800) {
return false;
}
return true;
};
}
</script>
</head>
<body>
<smart-file-upload></smart-file-upload>
</body>
</html>
During process of upload the server response can vary. User can handle various cases via responseHandler
Demo
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.button.js"></script>
<script type="text/javascript" src="../../source/smart.fileupload.js"></script>
<script>
window.onload = function () {
const fileUpload = document.querySelector('smart-file-upload');
fileUpload.responseHandler = function (xhr) {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
};
}
</script>
</head>
<body>
<smart-file-upload></smart-file-upload>
</body>
</html>
Methods
The element offers the following methods:
- browse - browses for a file.
- cancelAll - cancels all selected files. Files are removed from the file list and their upload is prevented.
- cancelFile - cancels a file with particular file index. File is removed from the file list and it's upload is prevented.
- pauseAll - pauses upload of all files. Files upload is prevented but files are ramaining in the file list.
- pauseFile - pauses upload of a file with particular file index. File upload is prevented but file ramains in the file list.
- uploadAll - uploads all selected files.
- uploadFile - uploads file by given file's index.
Events
The element fires the following events:
- fileSelected - triggered when a file has been selected.
- uploadCanceled - triggered when a file upload operation is canceled.
- uploadCompleted - triggered when a file upload operation is completed succesfully.
- uploadError - triggered when during the file upload process something happens and upload fails.
- uploadPaused - triggered when a file upload operation is paused.
- uploadStarted - triggered when a file upload operation is started.
- validationError - triggered if the validation of a user defined 'validateFile' callback fails.
Create, Append, Remove, Get/Set Property, Invoke Method, Bind to Event
Create a new element:
const fileupload = document.createElement('smart-file-upload');
Append it to the DOM:
document.body.appendChild(fileupload);
Remove it from the DOM:
fileupload.parentNode.removeChild(fileupload);
Set a property:
fileupload.propertyName = propertyValue;
Get a property value:
const propertyValue = fileupload.propertyName;
Invoke a method:
fileupload.methodName(argument1, argument2);
Add Event Listener:
const eventHandler = (event) => {
// your code here.
};
fileupload.addEventListener(eventName, eventHandler);
Remove Event Listener:
fileupload.removeEventListener(eventName, eventHandler, true);
Using with Typescript
Smart Web Components package includes TypeScript definitions which enables strongly-typed access to the Smart UI Components and their configuration.
Inside the download package, the typescript directory contains .d.ts file for each web component and a smart.elements.d.ts typescript definitions file for all web components. Copy the typescript definitions file to your project and in your TypeScript file add a reference to smart.elements.d.ts
Read more about using Smart UI with Typescript.Getting Started with Angular FileUpload Component
Setup Angular Environment
Angular provides the easiest way to set angular CLI projects using Angular CLI tool.
Install the CLI application globally to your machine.
npm install -g @angular/cli
Create a new Application
ng new smart-angular-fileupload
Navigate to the created project folder
cd smart-angular-fileupload
Setup the FileUpload
Smart UI for Angular is distributed as smart-webcomponents-angular NPM package
- Download and install the package.
npm install smart-webcomponents-angular
- Adding CSS reference
The following CSS file is available in ../node_modules/smart-webcomponents-angular/ package folder. This can be referenced in [src/styles.css] using following code.@import 'smart-webcomponents-angular/source/styles/smart.default.css';
Another way to achieve the same is to edit the angular.json file and in the styles add the style."styles": [ "node_modules/smart-webcomponents-angular/source/styles/smart.default.css" ]
If you want to use Bootstrap, Fluent or other themes available in the package, you need to add them after 'smart.default.css'. -
Example with Angular Standalone Components
app.component.html
<div class="demo-description">File Upload - Component which allows you to upload one or multiple files.</div> <smart-file-upload #fileupload upload-url=""></smart-file-upload>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { FileUploadComponent } from 'smart-webcomponents-angular/fileupload'; import { CommonModule } from '@angular/common'; import { RouterOutlet } from '@angular/router'; import { FileUploadModule } from 'smart-webcomponents-angular/fileupload'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, FileUploadModule, RouterOutlet], templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('fileupload', { read: FileUploadComponent, static: false }) fileupload!: FileUploadComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
-
Example with Angular NGModule
app.component.html
<div class="demo-description">File Upload - Component which allows you to upload one or multiple files.</div> <smart-file-upload #fileupload upload-url=""></smart-file-upload>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { FileUploadComponent } from 'smart-webcomponents-angular/fileupload'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('fileupload', { read: FileUploadComponent, static: false }) fileupload!: FileUploadComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { FileUploadModule } from 'smart-webcomponents-angular/fileupload'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, FileUploadModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
Running the Angular application
After completing the steps required to render a FileUpload, run the following command to display the output in your web browser
ng serveand open localhost:4200 in your favorite web browser.
Read more about using Smart UI for Angular: https://www.htmlelements.com/docs/angular-cli/.
Getting Started with React FileUpload Component
Setup React Environment
The easiest way to start with React is to use NextJS Next.js is a full-stack React framework. It’s versatile and lets you create React apps of any size—from a mostly static blog to a complex dynamic application.
npx create-next-app my-app cd my-app npm run devor
yarn create next-app my-app cd my-app yarn run dev
Preparation
Setup the FileUpload
Smart UI for React is distributed as smart-webcomponents-react package
- Download and install the package.
In your React Next.js project, run one of the following commands to install Smart UI FileUpload for ReactWith NPM:
npm install smart-webcomponents-react
With Yarn:yarn add smart-webcomponents-react
- Once installed, import the React FileUpload Component and CSS files in your application and render it.
app.js
import 'smart-webcomponents-react/source/styles/smart.default.css'; import React from "react"; import ReactDOM from 'react-dom/client'; import { FileUpload } from 'smart-webcomponents-react/fileupload'; class App extends React.Component { render() { return ( <div> <div className="demo-description">File Upload - Component which allows you to upload one or multiple files.</div> <FileUpload uploadUrl=""></FileUpload> </div> ); } } export default App;
Running the React application
Start the app withnpm run devor
yarn run devand open localhost:3000 in your favorite web browser to see the output.
Setup with Vite
Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projectsWith NPM:
npm create vite@latestWith Yarn:
yarn create viteThen follow the prompts and choose React as a project.
Navigate to your project's directory. By default it is 'vite-project' and install Smart UI for React
In your Vite project, run one of the following commands to install Smart UI FileUpload for ReactWith NPM:
npm install smart-webcomponents-reactWith Yarn:
yarn add smart-webcomponents-reactOpen src/App.tsx App.tsx
import 'smart-webcomponents-react/source/styles/smart.default.css';
import React from "react";
import ReactDOM from 'react-dom/client';
import { FileUpload } from 'smart-webcomponents-react/fileupload';
class App extends React.Component {
render() {
return (
<div>
<div className="demo-description">File Upload - Component which allows you to upload one or multiple files.</div>
<FileUpload
uploadUrl=""></FileUpload>
</div>
);
}
}
export default App;
Read more about using Smart UI for React: https://www.htmlelements.com/docs/react/.
Getting Started with Vue FileUpload Component
Setup Vue with Vite
In this section we will introduce how to scaffold a Vue Single Page Application on your local machine. The created project will be using a build setup based on Vite and allow us to use Vue Single-File Components (SFCs). Run the following command in your command linenpm create vue@latestThis command will install and execute create-vue, the official Vue project scaffolding tool. You will be presented with prompts for several optional features such as TypeScript and testing support:
✔ Project name: …If you are unsure about an option, simply choose No by hitting enter for now. Once the project is created, follow the instructions to install dependencies and start the dev server:✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./ ... Done.
cdnpm install npm install smart-webcomponents npm run dev
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open vite.config.js in your favorite text editor and change its contents to the following:
vite.config.js
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: tag => tag.startsWith('smart-') } } }) ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <div class="vue-root"> <div class="demo-description">File Upload | Events which are raised by the Web Component</div> <div class="container"> <smart-file-upload multiple upload-url></smart-file-upload> </div> <div class="container" id="eventContainer"> <h2>Events:</h2> </div> </div> </template> <script> import { onMounted } from "vue"; import "smart-webcomponents/source/styles/smart.default.css"; import "smart-webcomponents/source/modules/smart.fileupload.js"; export default { name: "app", setup() { onMounted(() => { const fileUpload = document.getElementsByTagName("smart-file-upload")[0]; const eventContainer = document.getElementById("eventContainer"); fileUpload.addEventListener("fileSelected", event => printEventName(event) ); fileUpload.addEventListener("uploadCanceled", event => printEventName(event) ); fileUpload.addEventListener("uploadCompleted", event => printEventName(event) ); fileUpload.addEventListener("uploadError", event => printEventName(event) ); fileUpload.addEventListener("uploadPaused", event => printEventName(event) ); fileUpload.addEventListener("uploadStarted", event => printEventName(event) ); fileUpload.addEventListener("validationError", event => printEventName(event) ); function printEventName(event) { const item = document.createElement("div"); item.innerHTML = item.innerHTML + event.type + "<br />"; eventContainer.appendChild(item); } }); } }; </script> <style> </style>We can now use the smart-file-upload with Vue 3. Data binding and event handlers will just work right out of the box.
Running the Vue application
Start the app withnpm run devand open http://localhost:5173/ in your favorite web browser to see the output below:
When you are ready to ship your app to production, run the following:
npm run buildThis will create a production-ready build of your app in the project's ./dist directory.
Read more about using Smart UI for Vue: https://www.htmlelements.com/docs/vue/.