Editor Markdown
Setup The Blazor Application
Follow the Getting Started guide to set up your Blazor Application with Smart UI.
Setup the Blazor Smart.Editor
Follow the Get Started with Smart.Editor guide to set up the component.
Markdown Editor
Smart.Editor is both an HTML and Markdown editor. By setting the EditMode to "Markdown" the Editor accepts markdown content that is parsed to HTML in Preview Mode or Split Mode. This allows the users to write markdown files and preview the result and when done simply export the content as MD file via the ExportData method.
The SourceCode toolbar item by default is used to switch to source code view when the EditMode is set to "HTML" or switch to markdown preview view when the EditMode is "Markdown". The item is added to the ToolbarItems list by default but if the user is using a custom items list it can simply be added it to the list. The SourceCode/Preview View can also be triggered via the PreviewMode method that takes one argument that specify whether the mode is on or off.
editor.PreviewMode(true);
The SplitMode toolbar item allows the users to write markdown while previewing the HTML output live. In split mode the Editor content is split in two halves in order to view both Markdown and HTML output at the same time. The Split mode can also be triggered via the SplitMode method that takes one argument that specify whether the mode is on or off.
editor.SplitMode(true);
If no argument is applied to the above two methods the modes are toggled.
Markdown Commands
The following is a list of all supported Markdown commands:
| Commands | Syntax | Description |
|---|---|---|
| Bold | **bold text ** | For bold add ** or __ before and after the text. |
| Italic | *Italic text* | For Italic add * or _ before and after the text. |
| Bold and Italic | ***bold and Italic text*** | For bold and Italic, add *** before and after the text. |
| Heading 1 | # Heading 1 | For heading 1, add # to the beginning of the line. |
| Heading 2 | ## Heading 2 | For heading 2, add ## to the end of the line. |
| Heading 3 | ### Heading 3 | For heading 3, add ### to the beginning of the line. |
| Heading 4 | #### Heading 4 | For heading 4, add #### to the beginning of the line. |
| Heading 5 | ##### Heading 5 | For heading 5, add ##### to the beginning of the line. |
| Heading 6 | ###### Heading 6 | For heading 6, add ###### to the beginning of the line. |
| Line Break | <br> | For line break, press enter two times (or) add <br>. |
| Blockquotes | > Blockquotes | For blockquotes, add > to the beginning of the line. |
| Strike Through | ~~Strike through text~~. | For strike through, add ~~ before and after the text. |
| Code (Single line) | `Single line code` | For single line code, add ` before and after the text. |
| Code block (Multi Line) | ``` Multi line code text Multi line code text ``` |
For multiple line code, add ``` in the new line before and after the content. |
| Subscript | <sub>Subscript text</sub> | For subscript, add <sub> before and </sub> after the text. |
| Superscript | <sup>Superscript text</sup> | For superscript, add <sup> before and </sup> after the text. |
| Ordered List | 1. First 1. Second |
For ordered list, preceding one or more lines of text with 1. |
| Unordered List | * First * second |
For unordered list, preceding one or more lines of text with *. |
| Links |
Link text with title text [ Link text ](URL , “title text”) |
Create an inline link by surrounding link text in brackets [ ] and then surrounding the
URL
as first parameter and
title as second parameter in the parentheses (). Note: The title text is optional. |
| Table | | Heading 1 |
Heading 2 | |---------|---------| | Col A1 | Col A2 | | Col B1 | Col B2 | |
Create a table using the pipes and underscores as given in the syntax to create 2 x 2 table. |
| Horizontal Line | *** (three asterix in new line) (or) ___ (three underscores in new line) |
For horizontal line, add *** or ___ to the beginning of the new line. |
| Image |  | Create an image by wrapping the image source in parentheses (). |
| Image with alternate text |  | Create an image with alternate text by surrounding an alternative text in brackets [], and then link of the image source in parentheses (). |
| Escape tick marks supported | Sample text content with **bold and **not bold** text can be in the same line.** | In the syntax, the whole content is made as bold where the content not bold can be made as normal text by adding the bold syntax to the start and end of the respective text. Likewise you can do the same for various inline commands. |
| Escape Character | \(any syntax) | Escape any markdown syntax by prefixing with \ to the
syntax. Example: \**Bold text** |
| HTML Entities | Copyright: © - © Trade mark: ™ - ™ Registered: ® - ® Ampersand: & - & Less than: < - < Greater than: > - > |
For HTML entities, add & and ; before and after the respective entities. |
Example
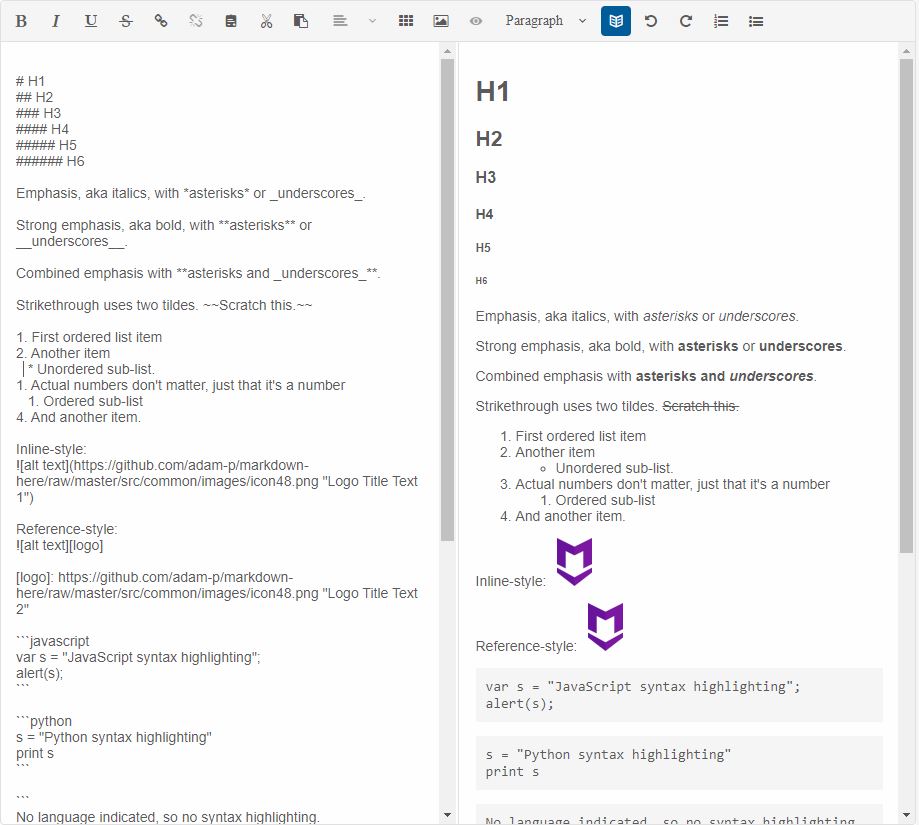
Here is an example of how you can use Smart.Editor in Markdown mode:
<Editor EditMode="EditMode.Markdown" ToolbarItems="toolbarItems" Value="@value" OnReady="OnReady" />
@code {
List<IEditorToolbarItem> toolbarItems = new List<IEditorToolbarItem>()
{
new EditorToolbarItem() { Name = "bold" },
new EditorToolbarItem() { Name = "italic" },
new EditorToolbarItem() { Name = "Underline" },
new EditorToolbarItem() { Name = "StrikeThrough" },
new EditorToolbarItem() { Name = "hyperlink" },
new EditorToolbarItem() { Name = "removeLink" },
new EditorToolbarItem() { Name = "copy" },
new EditorToolbarItem() { Name = "cut" },
new EditorToolbarItem() { Name = "paste" },
new EditorToolbarItem() { Name = "alignment" },
new EditorToolbarItem() { Name = "table" },
new EditorToolbarItem() { Name = "image" },
new EditorToolbarItem() { Name = "sourcecode" },
new EditorToolbarItem() { Name = "formats" },
new EditorToolbarItem() { Name = "splitmode" },
new EditorToolbarItem() { Name = "undo" },
new EditorToolbarItem() { Name = "redo" },
new EditorToolbarItem() { Name = "OrderedList" },
new EditorToolbarItem() { Name = "UnorderedList" },
new EditorToolbarItem() { Name = "superscript" },
new EditorToolbarItem() { Name = "subscript" }
};
string value = @"
# H1
## H2
### H3
#### H4
##### H5
###### H6
Emphasis, aka italics, with *asterisks* or _underscores_.
Strong emphasis, aka bold, with **asterisks** or __underscores__.
Combined emphasis with **asterisks and _underscores_**.
Strikethrough uses two tildes. ~~Scratch this.~~
1. First ordered list item
2. Another item
* Unordered sub-list.
1. Actual numbers don't matter, just that it's a number
1. Ordered sub-list
4. And another item.
Inline-style:

Reference - style:
![alt text][logo]
[logo]: https://github.com/adam-p/markdown-here/raw/master/src/common/images/icon48.png ""Logo Title Text 2""
```javascript
var s = ""JavaScript syntax highlighting"";
alert(s);
```
```python
s = ""Python syntax highlighting""
print s
```
```
No language indicated, so no syntax highlighting.
But let's throw in a <b>tag</b>.
```
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right - aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
> Blockquotes are very handy in email to emulate reply text.
> This line is part of the same quote.
Three or more...
---
Hyphens
* **
Asterisks
___
Underscores";
private void OnReady(Editor editor)
{
editor.SplitMode();
}
}
Result: