Bind JSON Data to Smart.Gantt
For the purpose of the demo, we will be using the external JSON file at:
https://www.htmlelements.com/demos/gantt/load-from-json/data.json
First, in order to reach the files, it is necessary to inject HTPP Services. Add the HTTP Client in the Startup.cs file:
using System.Net.Http;
.......
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddServerSideBlazor();
services.AddSingleton<WeatherForecastService>();
services.AddSmart();
services.AddHttpClient();
services.AddScoped<HttpClient>();
}
Then inside Index.razor, make an HTTP request for the JSON file and set it as value to the DataSource property:
@page "/"
@using System.Net.Http.Json;
@inject HttpClient Http
@using Smart.Blazor;
<h2> Gantt Chart </h2>
<GanttChart @ref="gantt" DurationUnit="Duration.Day" View="GanttChartView.Week" />
@code {
GanttChart gantt;
string jsonSource = "https://www.htmlelements.com/demos/gantt/load-from-json/data.json";
private object[] records;
protected override async Task OnInitializedAsync()
{
records = await Http.GetFromJsonAsync<object[]>(jsonSource);
gantt.DataSource = records;
}
}
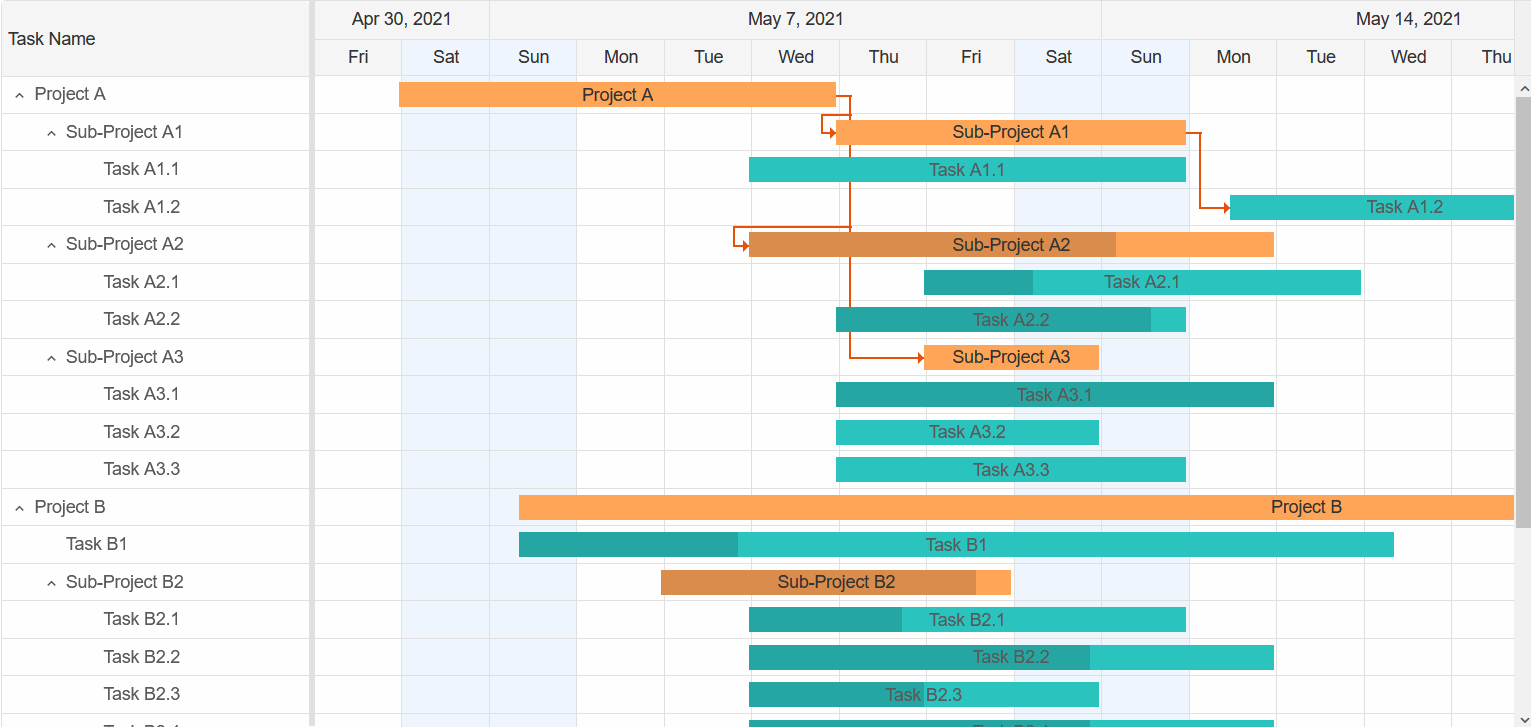
Bounding to the JSON file above, produces the following result: