Build your web apps using Smart UI
Smart.Ribbon - configuration and usage
Getting Started with Ribbon Web Component
Smart UI for Web Components is distributed as smart-webcomponents NPM package. You can also get the full download from our website with all demos from the Download page.Setup the Ribbon
Smart UI for Web Components is distributed as smart-webcomponents NPM package
- Download and install the package.
npm install smart-webcomponents
- Once installed, import the Ribbon module in your application.
<script type="module" src="node_modules/smart-webcomponents/source/modules/smart.ribbon.js"></script>
-
Adding CSS reference
The smart.default.css CSS file should be referenced using following code.
<link rel="stylesheet" type="text/css" href="node_modules/smart-webcomponents/source/styles/smart.default.css" />
- Add the Ribbon tag to your Web Page
<smart-ribbon id="ribbon"></smart-ribbon>
- Create the Ribbon Component
<script type="module"> Smart('#ribbon', class { get properties() { return { dataSource: [{ label: 'Home', ribbonGroups: [{ label: 'Clipboard', icon: 'content_paste material-icons', ribbonItems: [{ label: 'Paste', icon: 'content_paste material-icons', size: 'normal', cssClass: 'flat', type: 'button', allowedSizes: ['normal'] }, { type: 'group', direction: 'vertical', ribbonItems: [{ label: 'Cut', icon: 'content_cut material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', }, { label: 'Copy', icon: 'content_copy material-icons', type: 'button', cssClass: 'flat', size: 'verySmall' } ] } ] }, { label: 'Font', icon: 'format_bold material-icons', ribbonItems: [{ type: 'group', direction: 'vertical', ribbonItems: [{ type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Font', type: 'input', settings: { dataSource: ['Arial', 'Arial Black', 'Calibri'], value: 'Arial', dropDownButtonPosition: 'right' }, cssClass: 'font-family-input' }, { label: 'Font size', type: 'input', settings: { dataSource: [8, 9, 10, 11, 12, 14, 16, 18, 20, 22, 24, 28, 36, 48, 72], value: '11', dropDownButtonPosition: 'right' }, cssClass: 'font-size-input' }, ] }, { type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Bold', icon: 'format_bold material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Italic', icon: 'format_italic material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Underline', icon: 'format_underlined material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { type: 'separator' }, { label: '', tooltip: 'Font color', itemTemplate: '', settings: { value: '#000000', valueDisplayMode: 'colorBox', dropDownAppendTo: 'body', }, } ] } ] }] }, { label: 'Paragraph', icon: 'format_align_left material-icons', ribbonItems: [{ type: 'group', direction: 'vertical', ribbonItems: [{ type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Align left', icon: 'format_align_left material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Align center', icon: 'format_align_center material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Align right', icon: 'format_align_right material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { type: 'separator' }, { label: 'Justify', icon: 'format_align_justify material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' } ] }, { type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Numbered list', icon: 'format_list_numbered material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Bulleted list', icon: 'format_list_bulleted material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { type: 'separator' }, { label: 'Decrease indent', icon: 'format_indent_decrease material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Increase indent', icon: 'format_indent_increase material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' } ] } ] }, { type: 'separator' }, { type: 'group', direction: 'vertical', ribbonItems: [{ label: 'Wrap text', icon: 'wrap_text material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['iconOnly','verySmall'] }, { label: 'Sort Selection', icon: 'sort_by_alpha material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['iconOnly','verySmall'] } ] } ] }, { label: 'Editing', icon: 'edit material-icons', ribbonItems: [{ type: 'group', wrapSize: 'verySmall', ribbonItems: [{ label: 'Find', icon: 'search material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall', 'normal'] }, { type: 'group', wrapSize: 'small', ribbonItems: [ { label: 'Replace', icon: 'find_replace material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall', 'small', 'normal'] }, { label: 'Select all', icon: 'select_all material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall', 'small', 'normal'] } ] }, ] }] } ] }, { label: 'Insert', ribbonGroups: [{ label: 'Tables', icon: 'table_chart material-icons', ribbonItems: [{ type: 'group', direction: 'vertical', ribbonItems: [{ type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Insert table', icon: 'table_chart material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Insert row above', icon: 'keyboard_arrow_up material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Insert row below', icon: 'keyboard_arrow_down material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Insert column left', icon: 'keyboard_arrow_left material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Insert column right', icon: 'keyboard_arrow_right material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { type: 'separator' }, { label: 'Delete row', icon: 'delete_sweep material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Delete column', icon: 'delete_sweep material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Delete table', icon: 'delete_sweep material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' } ] }, { label: 'Table styles', itemTemplate: ' ', settings: { dataSource: ['Table style 1', 'Table style 2', 'Table style 3', 'Table style 4', 'Table style 5'], selectedValues: ['Table style 1'], dropDownAppendTo: 'body', }, cssClass: 'table-styles-drop-down' } ] }] }, { label: 'Illustrations', icon: 'insert_photo material-icons', ribbonItems: [{ type: 'group', direction: 'vertical', ribbonItems: [{ label: 'Pictures', icon: 'insert_photo material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['verySmall'] }, { label: 'Online pictures', icon: 'cloud_upload material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['verySmall'] }, { label: 'Shapes', icon: 'bubble_chart material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['verySmall'] }, ] }, { type: 'separator' }, { type: 'group', wrapSize: 'small', ribbonItems: [ { label: 'Icons', icon: 'insert_emoticon material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }, { label: '3D models', icon: 'aspect_ratio material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }] } ] } ] }, { label: 'View', ribbonGroups: [{ label: 'Show', icon: 'visibility material-icons', wrapSize: 'small', ribbonItems: [{ label: 'Gridlines', icon: 'grid_on material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }, { label: 'Headings', icon: 'view_headline material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] } ] }, { label: 'Zoom', icon: 'zoom_out_map material-icons', wrapSize: 'small', ribbonItems: [{ label: 'Zoom to page', icon: 'pageview material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }, { label: 'Zoom to selection', icon: 'zoom_out_map material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }, ] } ] }, { label: 'Help', wrapSize: 'small', ribbonGroups: [{ label: 'Help', icon: 'help_outline material-icons', ribbonItems: [{ label: 'Help', icon: 'help_outline material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall','small','normal'] }, { label: 'About', icon: 'info_outline material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall','small','normal'] } ] }] } ], fileMenu: { type: 'dropDown', items: [{ label: 'New', shortcut: 'Ctrl+N' }, { label: 'Open', shortcut: 'Ctrl+0' }, { label: 'Open Containing Folder', items: [{ label: 'Explorer' }, { label: 'cmd' } ] }, { label: 'Save', shortcut: 'Ctrl+S', disabled: true, separator: true }, { label: 'Exit', shortcut: 'Alt+F4' } ] } } } } } }); </script>
Another option is to create the Ribbon is by using the traditional Javascript way:
const ribbon = document.createElement('smart-ribbon'); ribbon.disabled = true; document.body.appendChild(ribbon);
Smart framework provides a way to dynamically create a web component on demand from a DIV tag which is used as a host. The following imports the web component's module and creates it on demand, when the document is ready. The #ribbon is the ID of a DIV tag.
import "../../source/modules/smart.ribbon.js"; document.readyState === 'complete' ? init() : window.onload = init; function init() { const ribbon = new Smart.Ribbon('#ribbon', { dataSource: [{ label: 'Home', ribbonGroups: [{ label: 'Clipboard', icon: 'content_paste material-icons', ribbonItems: [{ label: 'Paste', icon: 'content_paste material-icons', size: 'normal', cssClass: 'flat', type: 'button', allowedSizes: ['normal'] }, { type: 'group', direction: 'vertical', ribbonItems: [{ label: 'Cut', icon: 'content_cut material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', }, { label: 'Copy', icon: 'content_copy material-icons', type: 'button', cssClass: 'flat', size: 'verySmall' } ] } ] }, { label: 'Font', icon: 'format_bold material-icons', ribbonItems: [{ type: 'group', direction: 'vertical', ribbonItems: [{ type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Font', type: 'input', settings: { dataSource: ['Arial', 'Arial Black', 'Calibri'], value: 'Arial', dropDownButtonPosition: 'right' }, cssClass: 'font-family-input' }, { label: 'Font size', type: 'input', settings: { dataSource: [8, 9, 10, 11, 12, 14, 16, 18, 20, 22, 24, 28, 36, 48, 72], value: '11', dropDownButtonPosition: 'right' }, cssClass: 'font-size-input' }, ] }, { type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Bold', icon: 'format_bold material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Italic', icon: 'format_italic material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Underline', icon: 'format_underlined material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { type: 'separator' }, { label: '', tooltip: 'Font color', itemTemplate: '', settings: { value: '#000000', valueDisplayMode: 'colorBox', dropDownAppendTo: 'body', }, } ] } ] }] }, { label: 'Paragraph', icon: 'format_align_left material-icons', ribbonItems: [{ type: 'group', direction: 'vertical', ribbonItems: [{ type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Align left', icon: 'format_align_left material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Align center', icon: 'format_align_center material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Align right', icon: 'format_align_right material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { type: 'separator' }, { label: 'Justify', icon: 'format_align_justify material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' } ] }, { type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Numbered list', icon: 'format_list_numbered material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Bulleted list', icon: 'format_list_bulleted material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { type: 'separator' }, { label: 'Decrease indent', icon: 'format_indent_decrease material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Increase indent', icon: 'format_indent_increase material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' } ] } ] }, { type: 'separator' }, { type: 'group', direction: 'vertical', ribbonItems: [{ label: 'Wrap text', icon: 'wrap_text material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['iconOnly','verySmall'] }, { label: 'Sort Selection', icon: 'sort_by_alpha material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['iconOnly','verySmall'] } ] } ] }, { label: 'Editing', icon: 'edit material-icons', ribbonItems: [{ type: 'group', wrapSize: 'verySmall', ribbonItems: [{ label: 'Find', icon: 'search material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall', 'normal'] }, { type: 'group', wrapSize: 'small', ribbonItems: [ { label: 'Replace', icon: 'find_replace material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall', 'small', 'normal'] }, { label: 'Select all', icon: 'select_all material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall', 'small', 'normal'] } ] }, ] }] } ] }, { label: 'Insert', ribbonGroups: [{ label: 'Tables', icon: 'table_chart material-icons', ribbonItems: [{ type: 'group', direction: 'vertical', ribbonItems: [{ type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Insert table', icon: 'table_chart material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Insert row above', icon: 'keyboard_arrow_up material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Insert row below', icon: 'keyboard_arrow_down material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Insert column left', icon: 'keyboard_arrow_left material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Insert column right', icon: 'keyboard_arrow_right material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { type: 'separator' }, { label: 'Delete row', icon: 'delete_sweep material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Delete column', icon: 'delete_sweep material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Delete table', icon: 'delete_sweep material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' } ] }, { label: 'Table styles', itemTemplate: ' ', settings: { dataSource: ['Table style 1', 'Table style 2', 'Table style 3', 'Table style 4', 'Table style 5'], selectedValues: ['Table style 1'], dropDownAppendTo: 'body', }, cssClass: 'table-styles-drop-down' } ] }] }, { label: 'Illustrations', icon: 'insert_photo material-icons', ribbonItems: [{ type: 'group', direction: 'vertical', ribbonItems: [{ label: 'Pictures', icon: 'insert_photo material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['verySmall'] }, { label: 'Online pictures', icon: 'cloud_upload material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['verySmall'] }, { label: 'Shapes', icon: 'bubble_chart material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['verySmall'] }, ] }, { type: 'separator' }, { type: 'group', wrapSize: 'small', ribbonItems: [ { label: 'Icons', icon: 'insert_emoticon material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }, { label: '3D models', icon: 'aspect_ratio material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }] } ] } ] }, { label: 'View', ribbonGroups: [{ label: 'Show', icon: 'visibility material-icons', wrapSize: 'small', ribbonItems: [{ label: 'Gridlines', icon: 'grid_on material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }, { label: 'Headings', icon: 'view_headline material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] } ] }, { label: 'Zoom', icon: 'zoom_out_map material-icons', wrapSize: 'small', ribbonItems: [{ label: 'Zoom to page', icon: 'pageview material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }, { label: 'Zoom to selection', icon: 'zoom_out_map material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }, ] } ] }, { label: 'Help', wrapSize: 'small', ribbonGroups: [{ label: 'Help', icon: 'help_outline material-icons', ribbonItems: [{ label: 'Help', icon: 'help_outline material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall','small','normal'] }, { label: 'About', icon: 'info_outline material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall','small','normal'] } ] }] } ], fileMenu: { type: 'dropDown', items: [{ label: 'New', shortcut: 'Ctrl+N' }, { label: 'Open', shortcut: 'Ctrl+0' }, { label: 'Open Containing Folder', items: [{ label: 'Explorer' }, { label: 'cmd' } ] }, { label: 'Save', shortcut: 'Ctrl+S', disabled: true, separator: true }, { label: 'Exit', shortcut: 'Alt+F4' } ] } } } }); }
- Open the page in your web server.
Create, Append, Remove, Get/Set Property, Invoke Method, Bind to Event
Create a new element:
const ribbon = document.createElement('smart-ribbon');
Append it to the DOM:
document.body.appendChild(ribbon);
Remove it from the DOM:
ribbon.parentNode.removeChild(ribbon);
Set a property:
ribbon.propertyName = propertyValue;
Get a property value:
const propertyValue = ribbon.propertyName;
Invoke a method:
ribbon.methodName(argument1, argument2);
Add Event Listener:
const eventHandler = (event) => {
// your code here.
};
ribbon.addEventListener(eventName, eventHandler);
Remove Event Listener:
ribbon.removeEventListener(eventName, eventHandler, true);
Using with Typescript
Smart Web Components package includes TypeScript definitions which enables strongly-typed access to the Smart UI Components and their configuration.
Inside the download package, the typescript directory contains .d.ts file for each web component and a smart.elements.d.ts typescript definitions file for all web components. Copy the typescript definitions file to your project and in your TypeScript file add a reference to smart.elements.d.ts
Read more about using Smart UI with Typescript.Overview
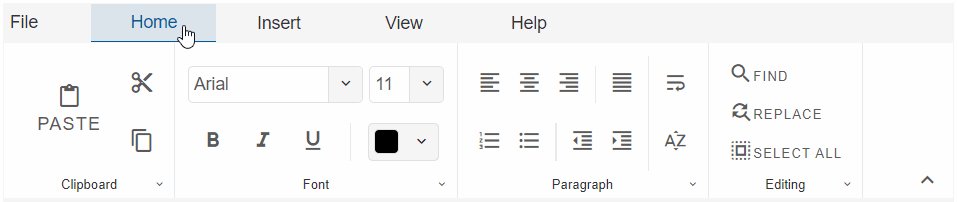
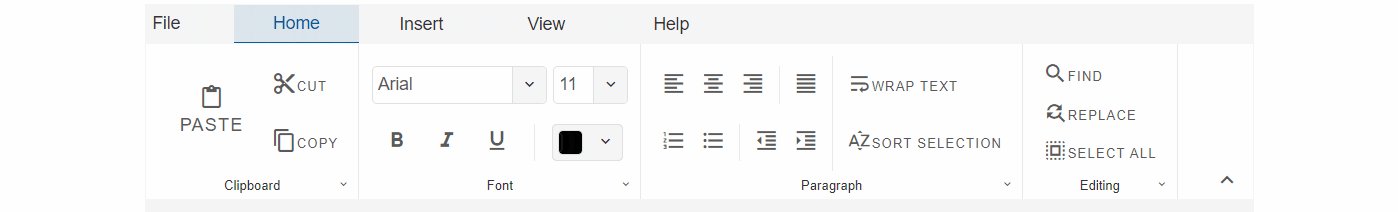
Smart.Ribbon element represents a custom element that allows you to organize your application's commands in a tabbed interface.
To initialize a jqxRibbon, the user has to include the following files to the head of the page:
- smart.default.css - the CSS file containing the styles for element
- smart.ribbon.js - the JS file containing the element definition
The following code adds jqxRibbon element to the page.
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/modules/snart.ribbon.js"></script>
</head>
<body>
<smart-ribbon>
<smart-ribbon-tab label="Home" selected>
<smart-ribbon-group label="Clipboard" icon="content_paste material-icons">
<smart-ribbon-item type="button" label="Paste" icon="content_paste material-icons" size="normal"
css-class="flat" allowed-sizes="['normal']"></smart-ribbon-item>
<smart-ribbon-group direction="vertical">
<smart-ribbon-item type="button" label="Cut" icon="content_cut material-icons" size="verySmall"
css-class="flat"></smart-ribbon-item>
<smart-ribbon-item type="button" label="Copy" icon="content_copy material-icons" size="verySmall"
css-class="flat"></smart-ribbon-item>
</smart-ribbon-group>
</smart-ribbon-group>
</smart-ribbon-tab>
<smart-ribbon-tab label="Insert">
<smart-ribbon-group label="Illustrations" icon="insert_photo material-icons">
<smart-ribbon-group direction="vertical">
<smart-ribbon-item type="button" label="Pictures" icon="insert_photo material-icons"
size="verySmall" css-class="flat" allowed-sizes="['verySmall']"></smart-ribbon-item>
<smart-ribbon-item type="button" label="Online pictures" icon="cloud_upload material-icons"
size="verySmall" css-class="flat" allowed-sizes="['verySmall']"></smart-ribbon-item>
<smart-ribbon-item type="button" label="Shapes" icon="bubble_chart material-icons"
size="verySmall" css-class="flat" allowed-sizes="['verySmall']"></smart-ribbon-item>
</smart-ribbon-group>
<smart-ribbon-item type="separator"></smart-ribbon-item>
<smart-ribbon-group wrap-size="small">
<smart-ribbon-item type="button" label="Icons" icon="insert_emoticon material-icons"
size="normal" css-class="flat" allowed-sizes="['small', 'normal']"></smart-ribbon-item>
<smart-ribbon-item type="button" label="3D models" icon="aspect_ratio material-icons"
size="normal" css-class="flat" allowed-sizes="['small', 'normal']"></smart-ribbon-item>
</smart-ribbon-group>
</smart-ribbon-group>
</smart-ribbon-tab>
</smart-ribbon>
</body>
</html>
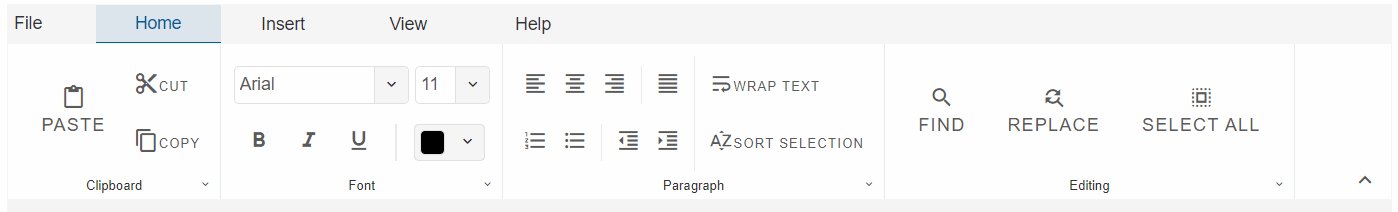
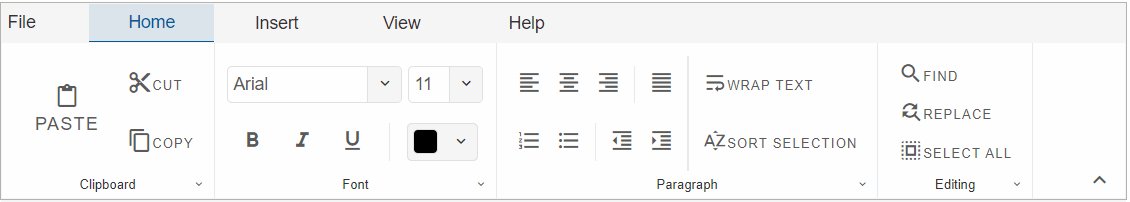
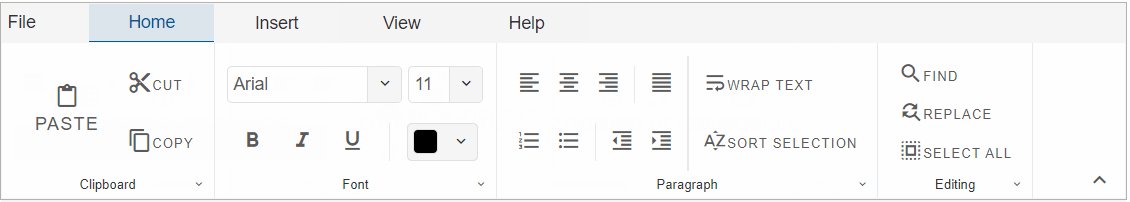
Demo

Structure
The structure of the the Ribbon consists of smart-ribbon-tab elements.
Each smart-ribbon-tab should contain a series of smart-ribbon-group elements.
The smart-ribbon-group can contain either nested smart-ribbon-group or smart-ribbon-item Elements.
By using nested smart-ribbon-group elements in combination with additional properties such as wrapSize and direction, you can create complex layouts of vertically or horizontally aligned items, which can shift and wrap as the Ribbon is being resized. Example:
<smart-ribbon-group label="Paragraph" icon="format_align_left material-icons" direction="horizontal">
<smart-ribbon-group direction="vertical">
<smart-ribbon-group direction="horizontal">
<smart-ribbon-item type="button" label="Align left" icon="format_align_left material-icons"
size="iconOnly" css-class="flat"></smart-ribbon-item>
<smart-ribbon-item type="button" label="Align center"
icon="format_align_center material-icons" size="iconOnly" css-class="flat"></smart-ribbon-item>
<smart-ribbon-item type="button" label="Align right"
icon="format_align_right material-icons" size="iconOnly" css-class="flat"></smart-ribbon-item>
<smart-ribbon-item type="separator"></smart-ribbon-item>
<smart-ribbon-item type="button" label="Justify" icon="format_align_justify material-icons"
size="iconOnly" css-class="flat"></smart-ribbon-item>
</smart-ribbon-group>
<smart-ribbon-group direction="horizontal">
<smart-ribbon-item type="button" label="Numbered list"
icon="format_list_numbered material-icons" size="iconOnly" css-class="flat"></smart-ribbon-item>
<smart-ribbon-item type="button" label="Bulleted list"
icon="format_list_bulleted material-icons" size="iconOnly" css-class="flat"></smart-ribbon-item>
<smart-ribbon-item type="separator"></smart-ribbon-item>
<smart-ribbon-item type="button" label="Decrease indent"
icon="format_indent_decrease material-icons" size="iconOnly" css-class="flat"></smart-ribbon-item>
<smart-ribbon-item type="button" label="Increase indent"
icon="format_indent_increase material-icons" size="iconOnly" css-class="flat"></smart-ribbon-item>
</smart-ribbon-group>
</smart-ribbon-group>
<smart-ribbon-item type="separator"></smart-ribbon-item>
<smart-ribbon-group direction="vertical">
<smart-ribbon-item type="button" label="Wrap text" icon="wrap_text material-icons"
size="verySmall" css-class="flat"></smart-ribbon-item>
<smart-ribbon-item type="button" label="Sort Selection" icon="sort_by_alpha material-icons"
size="verySmall" css-class="flat"></smart-ribbon-item>
</smart-ribbon-group>
</smart-ribbon-group>
<smart-ribbon-group label="Editing" icon="edit material-icons">
<smart-ribbon-group wrap-size="verySmall">
<smart-ribbon-item type="button" label="Find" icon="search material-icons" size="normal"
css-class="flat" allowed-sizes="['verySmall', 'normal']"></smart-ribbon-item>
<smart-ribbon-group wrap-size="small">
<smart-ribbon-item type="button" label="Replace" icon="find_replace material-icons"
size="normal" css-class="flat" allowed-sizes="['verySmall', 'small', 'normal']"></smart-ribbon-item>
<smart-ribbon-item type="button" label="Select all" icon="select_all material-icons"
size="normal" css-class="flat" allowed-sizes="['verySmall', 'small', 'normal']"></smart-ribbon-item>
</smart-ribbon-group>
</smart-ribbon-group>
</smart-ribbon-group>

Ribbon Items
The Smart.Ribbon element includes multiple built-in interactable item types - 'button', 'toggleButton', 'dropDownButton', 'multiSplitButton', 'input', 'separator' and 'custom'
When set to custom, the item will be set according to the itemTemplate property - it accepts Function, HTMLElement, or an id of a HTMLElement.
The "onClick" and "onChange" callback functions allow you to easily capture the user's interaction with the item.
If the item is a Smart.Element, the settings option allows you to apply any property available to the element.
Example:
<smart-ribbon-group label="Font" icon="format_bold material-icons">
<smart-ribbon-group direction="vertical">
<smart-ribbon-group direction="horizontal">
<smart-ribbon-item label="Font" class="font-family-input">
<smart-input
data-source='["Arial","Arial Black","Calibri"]' selected-values="['Arial']" drop-down-button-position="right"
drop-down-append-to="body">
</smart-input>
</smart-ribbon-item>
<smart-ribbon-item label="Font size" class="font-size-input">
<smart-input
data-source='[8,9,10,11,12,14,16,18,20,22,24,28,36,48,72]' selected-values="['11']" drop-down-button-position="right"
drop-down-append-to="body">
</smart-input>
</smart-ribbon-item>
</smart-ribbon-group>
<smart-ribbon-group direction="horizontal">
<smart-ribbon-item type="toggleButton" label="Bold" icon="format_bold material-icons"
size="iconOnly" css-class="flat"></smart-ribbon-item>
<smart-ribbon-item type="toggleButton" label="Italic" icon="format_italic material-icons"
size="iconOnly" css-class="flat"></smart-ribbon-item>
<smart-ribbon-item type="toggleButton" label="Underline" icon="format_underlined material-icons"
size="iconOnly" css-class="flat"></smart-ribbon-item>
<smart-ribbon-item type="separator"></smart-ribbon-item>
<smart-ribbon-item tooltip="Font color" size="iconOnly">
<smart-color-picker
value="#000000" value-display-mode="colorBox" drop-down-append-to="body">
</smart-color-picker>
</smart-ribbon-item>
</smart-ribbon-group>
</smart-ribbon-group>
</smart-ribbon-group>

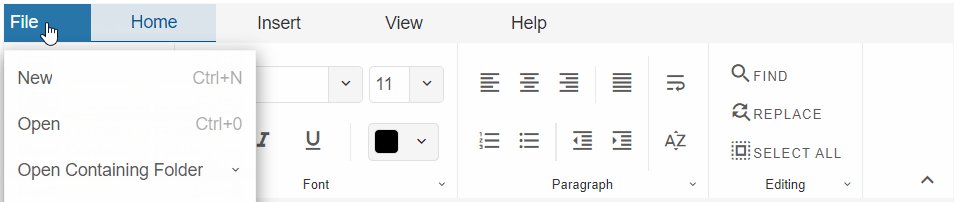
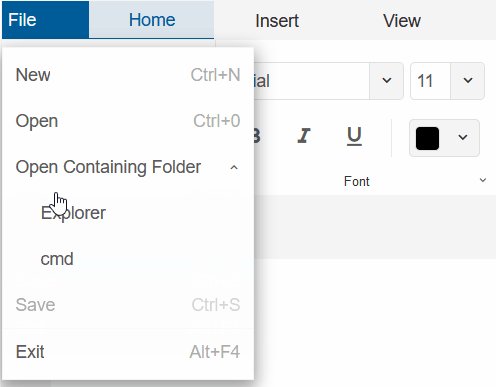
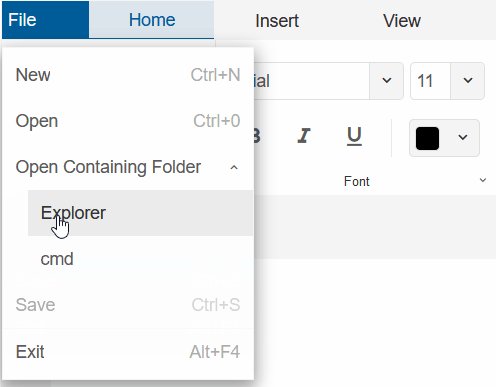
File Menu
The Smart.Ribbon element also supports a built-in File Menu button.
When clicked, it will open a drop down menu, containing the list of items set in the fileMenu.items property.
Example:
window.Smart('#ribbon', class {
get properties() {
return {
fileMenu: {
type: 'dropDown',
items: [{
label: 'New',
shortcut: 'Ctrl+N'
},
{
label: 'Open',
shortcut: 'Ctrl+0'
},
{
label: 'Open Containing Folder',
items: [{
label: 'Explorer'
},
{
label: 'cmd'
}]
},
{
label: 'Save',
shortcut: 'Ctrl+S',
disabled: true,
separator: true
},
{
label: 'Exit',
shortcut: 'Alt+F4'
}]
}
}
}
});

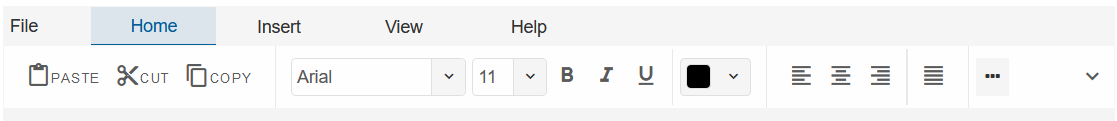
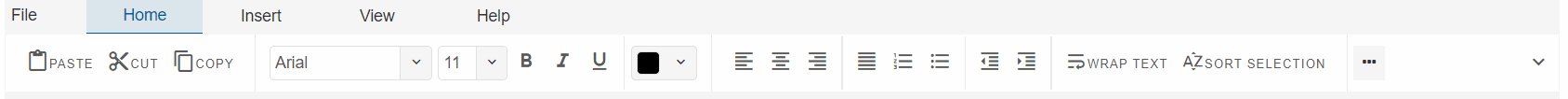
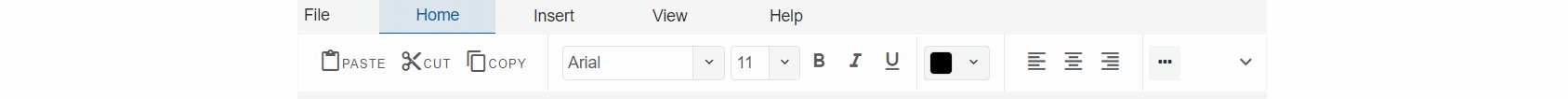
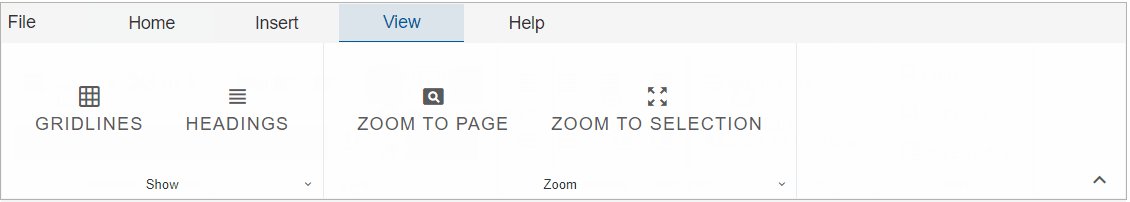
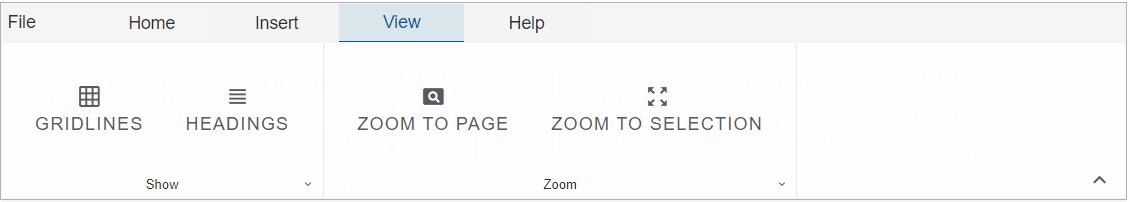
Collapsed State
By clicking on the arrow icon in the right-hand menu or by programatically calling the expand/collapse methods, the Smart.Ribbon will toggle between its expanded and collapsed state.
The Collapsed State represents a minified layout of the Ribbon, where all items are displayed on a singe strip:

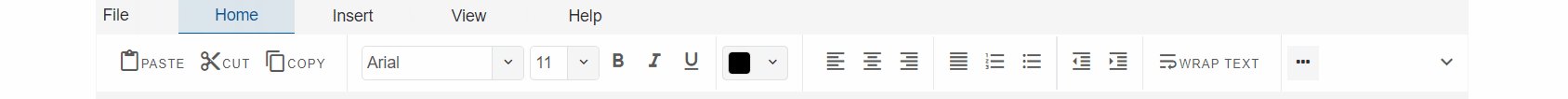
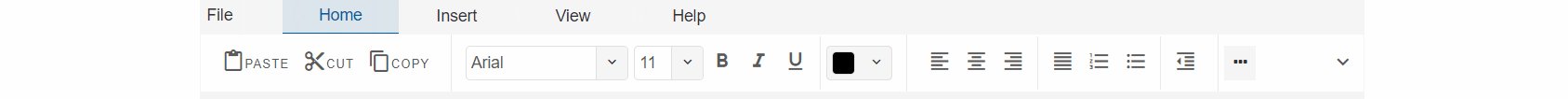
Resize Behavior
The Smart.Ribbon element will automatically seek to avoid overflow of its inner elements.
The Ribbon will attempt to reduce its width by reducing the size of the smart-ribbon-items,
according to the options set in the allowedSizes property of each items.
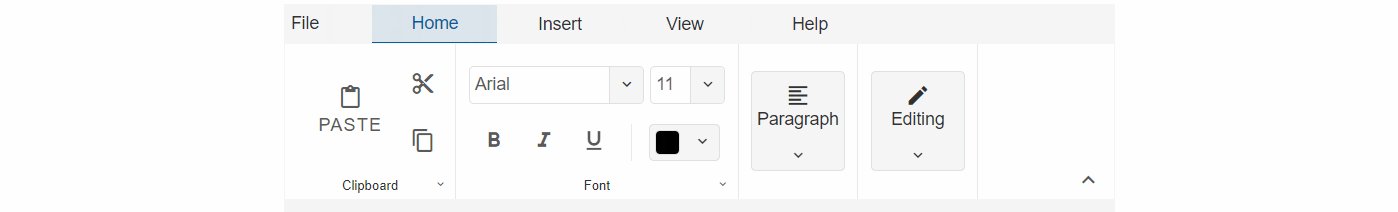
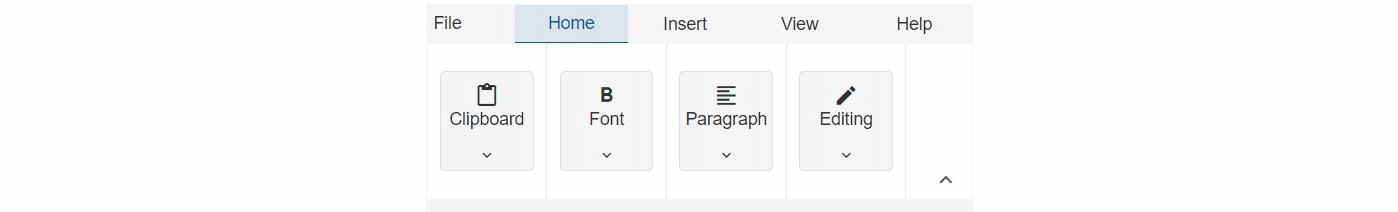
When the Smart.Ribbon is in Expanded State and all items have been reduced to their minimum size, the Ribbon will gradually organize the smart-ribbon-group elements in dropDown Buttons:

When the Smart.Ribbon is in Collapsed State and all items have been reduced to their minimum size, the Ribbon will gradually collect the right-most ribbon items and group them in a dropDown Menu:

Keyboard Support
User can navigate between the ribbon via arrow keys. Arrow Up and Arrow Left will move the selection to the left, Arrow Down and Arrow Right - to the right. Home moves the selection to the first tab, End to the last.

Getting Started with Angular Ribbon Component
Setup Angular Environment
Angular provides the easiest way to set angular CLI projects using Angular CLI tool.
Install the CLI application globally to your machine.
npm install -g @angular/cli
Create a new Application
ng new smart-angular-ribbon
Navigate to the created project folder
cd smart-angular-ribbon
Setup the Ribbon
Smart UI for Angular is distributed as smart-webcomponents-angular NPM package
- Download and install the package.
npm install smart-webcomponents-angular
- Adding CSS reference
The following CSS file is available in ../node_modules/smart-webcomponents-angular/ package folder. This can be referenced in [src/styles.css] using following code.@import 'smart-webcomponents-angular/source/styles/smart.default.css';
Another way to achieve the same is to edit the angular.json file and in the styles add the style."styles": [ "node_modules/smart-webcomponents-angular/source/styles/smart.default.css" ]
If you want to use Bootstrap, Fluent or other themes available in the package, you need to add them after 'smart.default.css'. -
Example with Angular Standalone Components
app.component.html
<div class="document-container"> <smart-ribbon id="ribbon" #ribbon [dataSource]="dataSource" [fileMenu]="fileMenu"></smart-ribbon> <div class="document"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam aliquet lorem est, vel venenatis eros venenatis eu. Nulla facilisi. Phasellus ac orci ullamcorper diam cursus malesuada. Phasellus non interdum massa. Suspendisse varius sapien id facilisis consectetur. Fusce blandit, neque et suscipit tempus, neque lorem congue sem, et sodales lacus sem non ante. Pellentesque id urna vitae nibh pulvinar condimentum. Maecenas finibus egestas hendrerit. <br/><br/> Quisque id imperdiet sapien. Fusce molestie dignissim sollicitudin. Sed dictum velit non volutpat ultricies. Proin lobortis ultricies scelerisque. Aenean consectetur nunc sit amet mauris sollicitudin vehicula. Integer vehicula posuere nisl. Vivamus molestie scelerisque nibh, nec facilisis orci suscipit nec. Suspendisse eget leo fermentum, consequat nunc at, tempus mauris. <br/><br/> Duis efficitur a urna non vulputate. Morbi hendrerit sem non sapien elementum bibendum. Nulla convallis neque nec velit facilisis, in blandit sem eleifend. Vestibulum quis elit eu arcu mollis mollis. Vestibulum est orci, accumsan nec libero quis, mollis placerat erat. Praesent non risus fringilla, mattis leo et, pulvinar leo. Donec blandit maximus feugiat. Donec ut velit eu diam efficitur hendrerit. </div> </div>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { CommonModule } from '@angular/common'; import { RouterOutlet } from '@angular/router'; import { RibbonModule } from 'smart-webcomponents-angular/ribbon'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, RibbonModule, RouterOutlet], templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { dataSource: any[] = [{ label: 'Home', ribbonGroups: [{ label: 'Clipboard', icon: 'content_paste material-icons', ribbonItems: [{ label: 'Paste', icon: 'content_paste material-icons', size: 'normal', cssClass: 'flat', type: 'button', allowedSizes: ['normal'] }, { type: 'group', direction: 'vertical', ribbonItems: [{ label: 'Cut', icon: 'content_cut material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', }, { label: 'Copy', icon: 'content_copy material-icons', type: 'button', cssClass: 'flat', size: 'verySmall' } ] } ] }, { label: 'Font', icon: 'format_bold material-icons', ribbonItems: [{ type: 'group', direction: 'vertical', ribbonItems: [{ type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Font', type: 'input', settings: { dataSource: ['Arial', 'Arial Black', 'Calibri'], value: 'Arial', dropDownButtonPosition: 'right' }, cssClass: 'font-family-input' }, { label: 'Font size', type: 'input', settings: { dataSource: [8, 9, 10, 11, 12, 14, 16, 18, 20, 22, 24, 28, 36, 48, 72], value: '11', dropDownButtonPosition: 'right' }, cssClass: 'font-size-input' }, ] }, { type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Bold', icon: 'format_bold material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Italic', icon: 'format_italic material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Underline', icon: 'format_underlined material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { type: 'separator' }, { label: '', tooltip: 'Font color', itemTemplate: '', settings: { value: '#000000', valueDisplayMode: 'colorBox', dropDownAppendTo: 'body', }, } ] } ] }] }, { label: 'Paragraph', icon: 'format_align_left material-icons', ribbonItems: [{ type: 'group', direction: 'vertical', ribbonItems: [{ type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Align left', icon: 'format_align_left material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Align center', icon: 'format_align_center material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Align right', icon: 'format_align_right material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { type: 'separator' }, { label: 'Justify', icon: 'format_align_justify material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' } ] }, { type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Numbered list', icon: 'format_list_numbered material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Bulleted list', icon: 'format_list_bulleted material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { type: 'separator' }, { label: 'Decrease indent', icon: 'format_indent_decrease material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Increase indent', icon: 'format_indent_increase material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' } ] } ] }, { type: 'separator' }, { type: 'group', direction: 'vertical', ribbonItems: [{ label: 'Wrap text', icon: 'wrap_text material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['iconOnly','verySmall'] }, { label: 'Sort Selection', icon: 'sort_by_alpha material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['iconOnly','verySmall'] } ] } ] }, { label: 'Editing', icon: 'edit material-icons', ribbonItems: [{ type: 'group', wrapSize: 'verySmall', ribbonItems: [{ label: 'Find', icon: 'search material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall', 'normal'] }, { type: 'group', wrapSize: 'small', ribbonItems: [ { label: 'Replace', icon: 'find_replace material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall', 'small', 'normal'] }, { label: 'Select all', icon: 'select_all material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall', 'small', 'normal'] } ] }, ] }] } ] }, { label: 'Insert', ribbonGroups: [{ label: 'Tables', icon: 'table_chart material-icons', ribbonItems: [{ type: 'group', direction: 'vertical', ribbonItems: [{ type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Insert table', icon: 'table_chart material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Insert row above', icon: 'keyboard_arrow_up material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Insert row below', icon: 'keyboard_arrow_down material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Insert column left', icon: 'keyboard_arrow_left material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Insert column right', icon: 'keyboard_arrow_right material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { type: 'separator' }, { label: 'Delete row', icon: 'delete_sweep material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Delete column', icon: 'delete_sweep material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Delete table', icon: 'delete_sweep material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' } ] }, { label: 'Table styles', itemTemplate: ' ', settings: { dataSource: ['Table style 1', 'Table style 2', 'Table style 3', 'Table style 4', 'Table style 5'], selectedValues: ['Table style 1'], dropDownAppendTo: 'body', }, cssClass: 'table-styles-drop-down' } ] }] }, { label: 'Illustrations', icon: 'insert_photo material-icons', ribbonItems: [{ type: 'group', direction: 'vertical', ribbonItems: [{ label: 'Pictures', icon: 'insert_photo material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['verySmall'] }, { label: 'Online pictures', icon: 'cloud_upload material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['verySmall'] }, { label: 'Shapes', icon: 'bubble_chart material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['verySmall'] }, ] }, { type: 'separator' }, { type: 'group', wrapSize: 'small', ribbonItems: [ { label: 'Icons', icon: 'insert_emoticon material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }, { label: '3D models', icon: 'aspect_ratio material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }] } ] } ] }, { label: 'View', ribbonGroups: [{ label: 'Show', icon: 'visibility material-icons', wrapSize: 'small', ribbonItems: [{ label: 'Gridlines', icon: 'grid_on material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }, { label: 'Headings', icon: 'view_headline material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] } ] }, { label: 'Zoom', icon: 'zoom_out_map material-icons', wrapSize: 'small', ribbonItems: [{ label: 'Zoom to page', icon: 'pageview material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }, { label: 'Zoom to selection', icon: 'zoom_out_map material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }, ] } ] }, { label: 'Help', wrapSize: 'small', ribbonGroups: [{ label: 'Help', icon: 'help_outline material-icons', ribbonItems: [{ label: 'Help', icon: 'help_outline material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall','small','normal'] }, { label: 'About', icon: 'info_outline material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall','small','normal'] } ] }] } ]; fileMenu = { type: 'dropDown', items: [{ label: 'New', shortcut: 'Ctrl+N' }, { label: 'Open', shortcut: 'Ctrl+0' }, { label: 'Open Containing Folder', items: [{ label: 'Explorer' }, { label: 'cmd' } ] }, { label: 'Save', shortcut: 'Ctrl+S', disabled: true, separator: true }, { label: 'Exit', shortcut: 'Alt+F4' } ] } ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
-
Example with Angular NGModule
app.component.html
<div class="document-container"> <smart-ribbon id="ribbon" #ribbon [dataSource]="dataSource" [fileMenu]="fileMenu"></smart-ribbon> <div class="document"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam aliquet lorem est, vel venenatis eros venenatis eu. Nulla facilisi. Phasellus ac orci ullamcorper diam cursus malesuada. Phasellus non interdum massa. Suspendisse varius sapien id facilisis consectetur. Fusce blandit, neque et suscipit tempus, neque lorem congue sem, et sodales lacus sem non ante. Pellentesque id urna vitae nibh pulvinar condimentum. Maecenas finibus egestas hendrerit. <br/><br/> Quisque id imperdiet sapien. Fusce molestie dignissim sollicitudin. Sed dictum velit non volutpat ultricies. Proin lobortis ultricies scelerisque. Aenean consectetur nunc sit amet mauris sollicitudin vehicula. Integer vehicula posuere nisl. Vivamus molestie scelerisque nibh, nec facilisis orci suscipit nec. Suspendisse eget leo fermentum, consequat nunc at, tempus mauris. <br/><br/> Duis efficitur a urna non vulputate. Morbi hendrerit sem non sapien elementum bibendum. Nulla convallis neque nec velit facilisis, in blandit sem eleifend. Vestibulum quis elit eu arcu mollis mollis. Vestibulum est orci, accumsan nec libero quis, mollis placerat erat. Praesent non risus fringilla, mattis leo et, pulvinar leo. Donec blandit maximus feugiat. Donec ut velit eu diam efficitur hendrerit. </div> </div>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { dataSource: any[] = [{ label: 'Home', ribbonGroups: [{ label: 'Clipboard', icon: 'content_paste material-icons', ribbonItems: [{ label: 'Paste', icon: 'content_paste material-icons', size: 'normal', cssClass: 'flat', type: 'button', allowedSizes: ['normal'] }, { type: 'group', direction: 'vertical', ribbonItems: [{ label: 'Cut', icon: 'content_cut material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', }, { label: 'Copy', icon: 'content_copy material-icons', type: 'button', cssClass: 'flat', size: 'verySmall' } ] } ] }, { label: 'Font', icon: 'format_bold material-icons', ribbonItems: [{ type: 'group', direction: 'vertical', ribbonItems: [{ type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Font', type: 'input', settings: { dataSource: ['Arial', 'Arial Black', 'Calibri'], value: 'Arial', dropDownButtonPosition: 'right' }, cssClass: 'font-family-input' }, { label: 'Font size', type: 'input', settings: { dataSource: [8, 9, 10, 11, 12, 14, 16, 18, 20, 22, 24, 28, 36, 48, 72], value: '11', dropDownButtonPosition: 'right' }, cssClass: 'font-size-input' }, ] }, { type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Bold', icon: 'format_bold material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Italic', icon: 'format_italic material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Underline', icon: 'format_underlined material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { type: 'separator' }, { label: '', tooltip: 'Font color', itemTemplate: '', settings: { value: '#000000', valueDisplayMode: 'colorBox', dropDownAppendTo: 'body', }, } ] } ] }] }, { label: 'Paragraph', icon: 'format_align_left material-icons', ribbonItems: [{ type: 'group', direction: 'vertical', ribbonItems: [{ type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Align left', icon: 'format_align_left material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Align center', icon: 'format_align_center material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Align right', icon: 'format_align_right material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { type: 'separator' }, { label: 'Justify', icon: 'format_align_justify material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' } ] }, { type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Numbered list', icon: 'format_list_numbered material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Bulleted list', icon: 'format_list_bulleted material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { type: 'separator' }, { label: 'Decrease indent', icon: 'format_indent_decrease material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Increase indent', icon: 'format_indent_increase material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' } ] } ] }, { type: 'separator' }, { type: 'group', direction: 'vertical', ribbonItems: [{ label: 'Wrap text', icon: 'wrap_text material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['iconOnly','verySmall'] }, { label: 'Sort Selection', icon: 'sort_by_alpha material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['iconOnly','verySmall'] } ] } ] }, { label: 'Editing', icon: 'edit material-icons', ribbonItems: [{ type: 'group', wrapSize: 'verySmall', ribbonItems: [{ label: 'Find', icon: 'search material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall', 'normal'] }, { type: 'group', wrapSize: 'small', ribbonItems: [ { label: 'Replace', icon: 'find_replace material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall', 'small', 'normal'] }, { label: 'Select all', icon: 'select_all material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall', 'small', 'normal'] } ] }, ] }] } ] }, { label: 'Insert', ribbonGroups: [{ label: 'Tables', icon: 'table_chart material-icons', ribbonItems: [{ type: 'group', direction: 'vertical', ribbonItems: [{ type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Insert table', icon: 'table_chart material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Insert row above', icon: 'keyboard_arrow_up material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Insert row below', icon: 'keyboard_arrow_down material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Insert column left', icon: 'keyboard_arrow_left material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Insert column right', icon: 'keyboard_arrow_right material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { type: 'separator' }, { label: 'Delete row', icon: 'delete_sweep material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Delete column', icon: 'delete_sweep material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Delete table', icon: 'delete_sweep material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' } ] }, { label: 'Table styles', itemTemplate: ' ', settings: { dataSource: ['Table style 1', 'Table style 2', 'Table style 3', 'Table style 4', 'Table style 5'], selectedValues: ['Table style 1'], dropDownAppendTo: 'body', }, cssClass: 'table-styles-drop-down' } ] }] }, { label: 'Illustrations', icon: 'insert_photo material-icons', ribbonItems: [{ type: 'group', direction: 'vertical', ribbonItems: [{ label: 'Pictures', icon: 'insert_photo material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['verySmall'] }, { label: 'Online pictures', icon: 'cloud_upload material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['verySmall'] }, { label: 'Shapes', icon: 'bubble_chart material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['verySmall'] }, ] }, { type: 'separator' }, { type: 'group', wrapSize: 'small', ribbonItems: [ { label: 'Icons', icon: 'insert_emoticon material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }, { label: '3D models', icon: 'aspect_ratio material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }] } ] } ] }, { label: 'View', ribbonGroups: [{ label: 'Show', icon: 'visibility material-icons', wrapSize: 'small', ribbonItems: [{ label: 'Gridlines', icon: 'grid_on material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }, { label: 'Headings', icon: 'view_headline material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] } ] }, { label: 'Zoom', icon: 'zoom_out_map material-icons', wrapSize: 'small', ribbonItems: [{ label: 'Zoom to page', icon: 'pageview material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }, { label: 'Zoom to selection', icon: 'zoom_out_map material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }, ] } ] }, { label: 'Help', wrapSize: 'small', ribbonGroups: [{ label: 'Help', icon: 'help_outline material-icons', ribbonItems: [{ label: 'Help', icon: 'help_outline material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall','small','normal'] }, { label: 'About', icon: 'info_outline material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall','small','normal'] } ] }] } ]; fileMenu = { type: 'dropDown', items: [{ label: 'New', shortcut: 'Ctrl+N' }, { label: 'Open', shortcut: 'Ctrl+0' }, { label: 'Open Containing Folder', items: [{ label: 'Explorer' }, { label: 'cmd' } ] }, { label: 'Save', shortcut: 'Ctrl+S', disabled: true, separator: true }, { label: 'Exit', shortcut: 'Alt+F4' } ] } ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { RibbonModule } from 'smart-webcomponents-angular/ribbon'; import { ColorPickerModule } from 'smart-webcomponents-angular/colorpicker'; import { DropDownListModule } from 'smart-webcomponents-angular/dropdownlist'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, RibbonModule, ColorPickerModule, DropDownListModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
Running the Angular application
After completing the steps required to render a Ribbon, run the following command to display the output in your web browser
ng serveand open localhost:4200 in your favorite web browser.
Read more about using Smart UI for Angular: https://www.htmlelements.com/docs/angular-cli/.
Getting Started with React Ribbon Component
Setup React Environment
The easiest way to start with React is to use NextJS Next.js is a full-stack React framework. It’s versatile and lets you create React apps of any size—from a mostly static blog to a complex dynamic application.
npx create-next-app my-app cd my-app npm run devor
yarn create next-app my-app cd my-app yarn run dev
Preparation
Setup the Ribbon
Smart UI for React is distributed as smart-webcomponents-react package
- Download and install the package.
In your React Next.js project, run one of the following commands to install Smart UI Ribbon for ReactWith NPM:
npm install smart-webcomponents-react
With Yarn:yarn add smart-webcomponents-react
- Once installed, import the React Ribbon Component and CSS files in your application and render it.
app.js
import 'smart-webcomponents-react/source/styles/smart.default.css'; import React from "react"; import ReactDOM from 'react-dom/client'; import { Ribbon } from 'smart-webcomponents-react/ribbon'; import { ColorPicker } from 'smart-webcomponents-react/colorpicker'; class App extends React.Component { constructor(props) { super(props); this.ribbon = React.createRef(); } dataSource = [{ label: 'Home', ribbonGroups: [{ label: 'Clipboard', icon: 'content_paste material-icons', ribbonItems: [{ label: 'Paste', icon: 'content_paste material-icons', size: 'normal', cssClass: 'flat', type: 'button', allowedSizes: ['normal'] }, { type: 'group', direction: 'vertical', ribbonItems: [{ label: 'Cut', icon: 'content_cut material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', }, { label: 'Copy', icon: 'content_copy material-icons', type: 'button', cssClass: 'flat', size: 'verySmall' } ] } ] }, { label: 'Font', icon: 'format_bold material-icons', ribbonItems: [{ type: 'group', direction: 'vertical', ribbonItems: [{ type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Font', type: 'input', settings: { dataSource: ['Arial', 'Arial Black', 'Calibri'], value: 'Arial', dropDownButtonPosition: 'right' }, cssClass: 'font-family-input' }, { label: 'Font size', type: 'input', settings: { dataSource: [8, 9, 10, 11, 12, 14, 16, 18, 20, 22, 24, 28, 36, 48, 72], value: '11', dropDownButtonPosition: 'right' }, cssClass: 'font-size-input' }, ] }, { type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Bold', icon: 'format_bold material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Italic', icon: 'format_italic material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Underline', icon: 'format_underlined material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { type: 'separator' }, { label: '', tooltip: 'Font color', itemTemplate: '<smart-color-picker></smart-color-picker>', settings: { value: '#000000', valueDisplayMode: 'colorBox', dropDownAppendTo: 'body', }, } ] } ] }] }, { label: 'Paragraph', icon: 'format_align_left material-icons', ribbonItems: [{ type: 'group', direction: 'vertical', ribbonItems: [{ type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Align left', icon: 'format_align_left material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Align center', icon: 'format_align_center material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Align right', icon: 'format_align_right material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { type: 'separator' }, { label: 'Justify', icon: 'format_align_justify material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' } ] }, { type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Numbered list', icon: 'format_list_numbered material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Bulleted list', icon: 'format_list_bulleted material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { type: 'separator' }, { label: 'Decrease indent', icon: 'format_indent_decrease material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Increase indent', icon: 'format_indent_increase material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' } ] } ] }, { type: 'separator' }, { type: 'group', direction: 'vertical', ribbonItems: [{ label: 'Wrap text', icon: 'wrap_text material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['iconOnly','verySmall'] }, { label: 'Sort Selection', icon: 'sort_by_alpha material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['iconOnly','verySmall'] } ] } ] }, { label: 'Editing', icon: 'edit material-icons', ribbonItems: [{ type: 'group', wrapSize: 'verySmall', ribbonItems: [{ label: 'Find', icon: 'search material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall', 'normal'] }, { type: 'group', wrapSize: 'small', ribbonItems: [ { label: 'Replace', icon: 'find_replace material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall', 'small', 'normal'] }, { label: 'Select all', icon: 'select_all material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall', 'small', 'normal'] } ] }, ] }] } ] }, { label: 'Insert', ribbonGroups: [{ label: 'Tables', icon: 'table_chart material-icons', ribbonItems: [{ type: 'group', direction: 'vertical', ribbonItems: [{ type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Insert table', icon: 'table_chart material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Insert row above', icon: 'keyboard_arrow_up material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Insert row below', icon: 'keyboard_arrow_down material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Insert column left', icon: 'keyboard_arrow_left material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Insert column right', icon: 'keyboard_arrow_right material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { type: 'separator' }, { label: 'Delete row', icon: 'delete_sweep material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Delete column', icon: 'delete_sweep material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Delete table', icon: 'delete_sweep material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' } ] }, { label: 'Table styles', itemTemplate: '<smart-drop-down-list></smart-drop-down-list>', settings: { dataSource: ['Table style 1', 'Table style 2', 'Table style 3', 'Table style 4', 'Table style 5'], selectedValues: ['Table style 1'], dropDownAppendTo: 'body', }, cssClass: 'table-styles-drop-down' } ] }] }, { label: 'Illustrations', icon: 'insert_photo material-icons', ribbonItems: [{ type: 'group', direction: 'vertical', ribbonItems: [{ label: 'Pictures', icon: 'insert_photo material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['verySmall'] }, { label: 'Online pictures', icon: 'cloud_upload material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['verySmall'] }, { label: 'Shapes', icon: 'bubble_chart material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['verySmall'] }, ] }, { type: 'separator' }, { type: 'group', wrapSize: 'small', ribbonItems: [ { label: 'Icons', icon: 'insert_emoticon material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }, { label: '3D models', icon: 'aspect_ratio material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }] } ] } ] }, { label: 'View', ribbonGroups: [{ label: 'Show', icon: 'visibility material-icons', wrapSize: 'small', ribbonItems: [{ label: 'Gridlines', icon: 'grid_on material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }, { label: 'Headings', icon: 'view_headline material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] } ] }, { label: 'Zoom', icon: 'zoom_out_map material-icons', wrapSize: 'small', ribbonItems: [{ label: 'Zoom to page', icon: 'pageview material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }, { label: 'Zoom to selection', icon: 'zoom_out_map material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }, ] } ] }, { label: 'Help', wrapSize: 'small', ribbonGroups: [{ label: 'Help', icon: 'help_outline material-icons', ribbonItems: [{ label: 'Help', icon: 'help_outline material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall','small','normal'] }, { label: 'About', icon: 'info_outline material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall','small','normal'] } ] }] } ]; fileMenu = { type: 'dropDown', items: [{ label: 'New', shortcut: 'Ctrl+N' }, { label: 'Open', shortcut: 'Ctrl+0' }, { label: 'Open Containing Folder', items: [{ label: 'Explorer' }, { label: 'cmd' } ] }, { label: 'Save', shortcut: 'Ctrl+S', disabled: true, separator: true }, { label: 'Exit', shortcut: 'Alt+F4' } ] }; init() { } componentDidMount() { } render() { return ( <div> <div className="smart-demo-container"> <div class="document-container"> <Ribbon ref={this.ribbon} dataSource={this.dataSource} fileMenu={this.fileMenu}> </Ribbon> <div class="document"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam aliquet lorem est, vel venenatis eros venenatis eu. Nulla facilisi. Phasellus ac orci ullamcorper diam cursus malesuada. Phasellus non interdum massa. Suspendisse varius sapien id facilisis consectetur. Fusce blandit, neque et suscipit tempus, neque lorem congue sem, et sodales lacus sem non ante. Pellentesque id urna vitae nibh pulvinar condimentum. Maecenas finibus egestas hendrerit. <br/><br/> Quisque id imperdiet sapien. Fusce molestie dignissim sollicitudin. Sed dictum velit non volutpat ultricies. Proin lobortis ultricies scelerisque. Aenean consectetur nunc sit amet mauris sollicitudin vehicula. Integer vehicula posuere nisl. Vivamus molestie scelerisque nibh, nec facilisis orci suscipit nec. Suspendisse eget leo fermentum, consequat nunc at, tempus mauris. <br/><br/> Duis efficitur a urna non vulputate. Morbi hendrerit sem non sapien elementum bibendum. Nulla convallis neque nec velit facilisis, in blandit sem eleifend. Vestibulum quis elit eu arcu mollis mollis. Vestibulum est orci, accumsan nec libero quis, mollis placerat erat. Praesent non risus fringilla, mattis leo et, pulvinar leo. Donec blandit maximus feugiat. Donec ut velit eu diam efficitur hendrerit. </div> </div> </div> </div > ); } } export default App;
Running the React application
Start the app withnpm run devor
yarn run devand open localhost:3000 in your favorite web browser to see the output.
Setup with Vite
Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projectsWith NPM:
npm create vite@latestWith Yarn:
yarn create viteThen follow the prompts and choose React as a project.
Navigate to your project's directory. By default it is 'vite-project' and install Smart UI for React
In your Vite project, run one of the following commands to install Smart UI Ribbon for ReactWith NPM:
npm install smart-webcomponents-reactWith Yarn:
yarn add smart-webcomponents-reactOpen src/App.tsx App.tsx
import 'smart-webcomponents-react/source/styles/smart.default.css';
import React from "react";
import ReactDOM from 'react-dom/client';
import { Ribbon } from 'smart-webcomponents-react/ribbon';
import { ColorPicker } from 'smart-webcomponents-react/colorpicker';
class App extends React.Component {
constructor(props) {
super(props);
this.ribbon = React.createRef();
}
dataSource = [{
label: 'Home',
ribbonGroups: [{
label: 'Clipboard',
icon: 'content_paste material-icons',
ribbonItems: [{
label: 'Paste',
icon: 'content_paste material-icons',
size: 'normal',
cssClass: 'flat',
type: 'button',
allowedSizes: ['normal']
},
{
type: 'group',
direction: 'vertical',
ribbonItems: [{
label: 'Cut',
icon: 'content_cut material-icons',
type: 'button',
cssClass: 'flat',
size: 'verySmall',
},
{
label: 'Copy',
icon: 'content_copy material-icons',
type: 'button',
cssClass: 'flat',
size: 'verySmall'
}
]
}
]
},
{
label: 'Font',
icon: 'format_bold material-icons',
ribbonItems: [{
type: 'group',
direction: 'vertical',
ribbonItems: [{
type: 'group',
direction: 'horizontal',
ribbonItems: [{
label: 'Font',
type: 'input',
settings: {
dataSource: ['Arial', 'Arial Black', 'Calibri'],
value: 'Arial',
dropDownButtonPosition: 'right'
},
cssClass: 'font-family-input'
},
{
label: 'Font size',
type: 'input',
settings: {
dataSource: [8, 9, 10, 11, 12, 14, 16, 18, 20, 22, 24, 28, 36, 48, 72],
value: '11',
dropDownButtonPosition: 'right'
},
cssClass: 'font-size-input'
},
]
},
{
type: 'group',
direction: 'horizontal',
ribbonItems: [{
label: 'Bold',
icon: 'format_bold material-icons',
type: 'button',
cssClass: 'flat',
size: 'iconOnly'
},
{
label: 'Italic',
icon: 'format_italic material-icons',
type: 'button',
cssClass: 'flat',
size: 'iconOnly'
},
{
label: 'Underline',
icon: 'format_underlined material-icons',
type: 'button',
cssClass: 'flat',
size: 'iconOnly'
},
{
type: 'separator'
},
{
label: '',
tooltip: 'Font color',
itemTemplate: '<smart-color-picker></smart-color-picker>',
settings: {
value: '#000000',
valueDisplayMode: 'colorBox',
dropDownAppendTo: 'body',
},
}
]
}
]
}]
},
{
label: 'Paragraph',
icon: 'format_align_left material-icons',
ribbonItems: [{
type: 'group',
direction: 'vertical',
ribbonItems: [{
type: 'group',
direction: 'horizontal',
ribbonItems: [{
label: 'Align left',
icon: 'format_align_left material-icons',
type: 'button',
cssClass: 'flat',
size: 'iconOnly'
},
{
label: 'Align center',
icon: 'format_align_center material-icons',
type: 'button',
cssClass: 'flat',
size: 'iconOnly'
},
{
label: 'Align right',
icon: 'format_align_right material-icons',
type: 'button',
cssClass: 'flat',
size: 'iconOnly'
},
{
type: 'separator'
},
{
label: 'Justify',
icon: 'format_align_justify material-icons',
type: 'button',
cssClass: 'flat',
size: 'iconOnly'
}
]
},
{
type: 'group',
direction: 'horizontal',
ribbonItems: [{
label: 'Numbered list',
icon: 'format_list_numbered material-icons',
type: 'button',
cssClass: 'flat',
size: 'iconOnly'
},
{
label: 'Bulleted list',
icon: 'format_list_bulleted material-icons',
type: 'button',
cssClass: 'flat',
size: 'iconOnly'
},
{
type: 'separator'
},
{
label: 'Decrease indent',
icon: 'format_indent_decrease material-icons',
type: 'button',
cssClass: 'flat',
size: 'iconOnly'
},
{
label: 'Increase indent',
icon: 'format_indent_increase material-icons',
type: 'button',
cssClass: 'flat',
size: 'iconOnly'
}
]
}
]
},
{
type: 'separator'
},
{
type: 'group',
direction: 'vertical',
ribbonItems: [{
label: 'Wrap text',
icon: 'wrap_text material-icons',
type: 'button',
cssClass: 'flat',
size: 'verySmall',
allowedSizes: ['iconOnly','verySmall']
},
{
label: 'Sort Selection',
icon: 'sort_by_alpha material-icons',
type: 'button',
cssClass: 'flat',
size: 'verySmall',
allowedSizes: ['iconOnly','verySmall']
}
]
}
]
},
{
label: 'Editing',
icon: 'edit material-icons',
ribbonItems: [{
type: 'group',
wrapSize: 'verySmall',
ribbonItems: [{
label: 'Find',
icon: 'search material-icons',
type: 'button',
cssClass: 'flat',
size: 'normal',
allowedSizes: ['verySmall', 'normal']
},
{
type: 'group',
wrapSize: 'small',
ribbonItems: [
{
label: 'Replace',
icon: 'find_replace material-icons',
type: 'button',
cssClass: 'flat',
size: 'normal',
allowedSizes: ['verySmall', 'small', 'normal']
},
{
label: 'Select all',
icon: 'select_all material-icons',
type: 'button',
cssClass: 'flat',
size: 'normal',
allowedSizes: ['verySmall', 'small', 'normal']
}
]
},
]
}]
}
]
},
{
label: 'Insert',
ribbonGroups: [{
label: 'Tables',
icon: 'table_chart material-icons',
ribbonItems: [{
type: 'group',
direction: 'vertical',
ribbonItems: [{
type: 'group',
direction: 'horizontal',
ribbonItems: [{
label: 'Insert table',
icon: 'table_chart material-icons',
type: 'button',
cssClass: 'flat',
size: 'iconOnly'
},
{
label: 'Insert row above',
icon: 'keyboard_arrow_up material-icons',
type: 'button',
cssClass: 'flat',
size: 'iconOnly'
},
{
label: 'Insert row below',
icon: 'keyboard_arrow_down material-icons',
type: 'button',
cssClass: 'flat',
size: 'iconOnly'
},
{
label: 'Insert column left',
icon: 'keyboard_arrow_left material-icons',
type: 'button',
cssClass: 'flat',
size: 'iconOnly'
},
{
label: 'Insert column right',
icon: 'keyboard_arrow_right material-icons',
type: 'button',
cssClass: 'flat',
size: 'iconOnly'
},
{
type: 'separator'
},
{
label: 'Delete row',
icon: 'delete_sweep material-icons',
type: 'button',
cssClass: 'flat',
size: 'iconOnly'
},
{
label: 'Delete column',
icon: 'delete_sweep material-icons',
type: 'button',
cssClass: 'flat',
size: 'iconOnly'
},
{
label: 'Delete table',
icon: 'delete_sweep material-icons',
type: 'button',
cssClass: 'flat',
size: 'iconOnly'
}
]
},
{
label: 'Table styles',
itemTemplate: '<smart-drop-down-list></smart-drop-down-list>',
settings: {
dataSource: ['Table style 1', 'Table style 2', 'Table style 3', 'Table style 4', 'Table style 5'],
selectedValues: ['Table style 1'],
dropDownAppendTo: 'body',
},
cssClass: 'table-styles-drop-down'
}
]
}]
},
{
label: 'Illustrations',
icon: 'insert_photo material-icons',
ribbonItems: [{
type: 'group',
direction: 'vertical',
ribbonItems: [{
label: 'Pictures',
icon: 'insert_photo material-icons',
type: 'button',
cssClass: 'flat',
size: 'verySmall',
allowedSizes: ['verySmall']
},
{
label: 'Online pictures',
icon: 'cloud_upload material-icons',
type: 'button',
cssClass: 'flat',
size: 'verySmall',
allowedSizes: ['verySmall']
},
{
label: 'Shapes',
icon: 'bubble_chart material-icons',
type: 'button',
cssClass: 'flat',
size: 'verySmall',
allowedSizes: ['verySmall']
},
]
},
{
type: 'separator'
},
{
type: 'group',
wrapSize: 'small',
ribbonItems: [
{
label: 'Icons',
icon: 'insert_emoticon material-icons',
type: 'button',
cssClass: 'flat',
size: 'normal',
allowedSizes: ['small','normal']
},
{
label: '3D models',
icon: 'aspect_ratio material-icons',
type: 'button',
cssClass: 'flat',
size: 'normal',
allowedSizes: ['small','normal']
}]
}
]
}
]
},
{
label: 'View',
ribbonGroups: [{
label: 'Show',
icon: 'visibility material-icons',
wrapSize: 'small',
ribbonItems: [{
label: 'Gridlines',
icon: 'grid_on material-icons',
type: 'button',
cssClass: 'flat',
size: 'normal',
allowedSizes: ['small','normal']
},
{
label: 'Headings',
icon: 'view_headline material-icons',
type: 'button',
cssClass: 'flat',
size: 'normal',
allowedSizes: ['small','normal']
}
]
},
{
label: 'Zoom',
icon: 'zoom_out_map material-icons',
wrapSize: 'small',
ribbonItems: [{
label: 'Zoom to page',
icon: 'pageview material-icons',
type: 'button',
cssClass: 'flat',
size: 'normal',
allowedSizes: ['small','normal']
},
{
label: 'Zoom to selection',
icon: 'zoom_out_map material-icons',
type: 'button',
cssClass: 'flat',
size: 'normal',
allowedSizes: ['small','normal']
},
]
}
]
},
{
label: 'Help',
wrapSize: 'small',
ribbonGroups: [{
label: 'Help',
icon: 'help_outline material-icons',
ribbonItems: [{
label: 'Help',
icon: 'help_outline material-icons',
type: 'button',
cssClass: 'flat',
size: 'normal',
allowedSizes: ['verySmall','small','normal']
},
{
label: 'About',
icon: 'info_outline material-icons',
type: 'button',
cssClass: 'flat',
size: 'normal',
allowedSizes: ['verySmall','small','normal']
}
]
}]
}
];
fileMenu = {
type: 'dropDown',
items: [{
label: 'New',
shortcut: 'Ctrl+N'
},
{
label: 'Open',
shortcut: 'Ctrl+0'
},
{
label: 'Open Containing Folder',
items: [{
label: 'Explorer'
},
{
label: 'cmd'
}
]
},
{
label: 'Save',
shortcut: 'Ctrl+S',
disabled: true,
separator: true
},
{
label: 'Exit',
shortcut: 'Alt+F4'
}
]
};
init() {
}
componentDidMount() {
}
render() {
return (
<div>
<div className="smart-demo-container">
<div class="document-container">
<Ribbon ref={this.ribbon} dataSource={this.dataSource} fileMenu={this.fileMenu}>
</Ribbon>
<div class="document">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam aliquet lorem est, vel venenatis eros venenatis eu. Nulla facilisi. Phasellus ac orci ullamcorper diam cursus malesuada. Phasellus non interdum massa. Suspendisse varius sapien id facilisis consectetur. Fusce blandit, neque et suscipit tempus, neque lorem congue sem, et sodales lacus sem non ante. Pellentesque id urna vitae nibh pulvinar condimentum. Maecenas finibus egestas hendrerit.
<br/><br/>
Quisque id imperdiet sapien. Fusce molestie dignissim sollicitudin. Sed dictum velit non volutpat ultricies. Proin lobortis ultricies scelerisque. Aenean consectetur nunc sit amet mauris sollicitudin vehicula. Integer vehicula posuere nisl. Vivamus molestie scelerisque nibh, nec facilisis orci suscipit nec. Suspendisse eget leo fermentum, consequat nunc at, tempus mauris.
<br/><br/>
Duis efficitur a urna non vulputate. Morbi hendrerit sem non sapien elementum bibendum. Nulla convallis neque nec velit facilisis, in blandit sem eleifend. Vestibulum quis elit eu arcu mollis mollis. Vestibulum est orci, accumsan nec libero quis, mollis placerat erat. Praesent non risus fringilla, mattis leo et, pulvinar leo. Donec blandit maximus feugiat. Donec ut velit eu diam efficitur hendrerit.
</div>
</div>
</div>
</div >
);
}
}
export default App;
Read more about using Smart UI for React: https://www.htmlelements.com/docs/react/.
Getting Started with Vue Ribbon Component
Setup Vue with Vite
In this section we will introduce how to scaffold a Vue Single Page Application on your local machine. The created project will be using a build setup based on Vite and allow us to use Vue Single-File Components (SFCs). Run the following command in your command linenpm create vue@latestThis command will install and execute create-vue, the official Vue project scaffolding tool. You will be presented with prompts for several optional features such as TypeScript and testing support:
✔ Project name: …If you are unsure about an option, simply choose No by hitting enter for now. Once the project is created, follow the instructions to install dependencies and start the dev server:✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./ ... Done.
cdnpm install npm install smart-webcomponents npm run dev
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open vite.config.js in your favorite text editor and change its contents to the following:
vite.config.js
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: tag => tag.startsWith('smart-') } } }) ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <div class="vue-root"> <div class="document-container"> <smart-ribbon id="ribbon"></smart-ribbon> <div class="document"> Events Log: <ul id="events"></ul> </div> </div> </div> </template> <script> import { onMounted } from "vue"; import "smart-webcomponents/source/styles/smart.default.css"; import "smart-webcomponents/source/modules/smart.ribbon.js"; import "smart-webcomponents/source/modules/smart.colorpicker.js"; export default { name: "app", setup() { onMounted(() => { window.Smart('#ribbon', class { get properties() { return { dataSource: [{ label: 'Home', ribbonGroups: [{ label: 'Clipboard', icon: 'content_paste material-icons', ribbonItems: [{ label: 'Paste', icon: 'content_paste material-icons', size: 'normal', cssClass: 'flat', type: 'button', allowedSizes: ['normal'] }, { type: 'group', direction: 'vertical', ribbonItems: [{ label: 'Cut', icon: 'content_cut material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', }, { label: 'Copy', icon: 'content_copy material-icons', type: 'button', cssClass: 'flat', size: 'verySmall' } ] } ] }, { label: 'Font', icon: 'format_bold material-icons', ribbonItems: [{ type: 'group', direction: 'vertical', ribbonItems: [{ type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Font', type: 'input', settings: { dataSource: ['Arial', 'Arial Black', 'Calibri'], value: 'Arial', dropDownButtonPosition: 'right' }, cssClass: 'font-family-input' }, { label: 'Font size', type: 'input', settings: { dataSource: [8, 9, 10, 11, 12, 14, 16, 18, 20, 22, 24, 28, 36, 48, 72], value: '11', dropDownButtonPosition: 'right' }, cssClass: 'font-size-input' }, ] }, { type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Bold', icon: 'format_bold material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Italic', icon: 'format_italic material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Underline', icon: 'format_underlined material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { type: 'separator' }, { label: '', tooltip: 'Font color', itemTemplate: '<smart-color-picker></smart-color-picker>', settings: { value: '#000000', valueDisplayMode: 'colorBox', dropDownAppendTo: 'body', }, } ] } ] }] }, { label: 'Paragraph', icon: 'format_align_left material-icons', ribbonItems: [{ type: 'group', direction: 'vertical', ribbonItems: [{ type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Align left', icon: 'format_align_left material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Align center', icon: 'format_align_center material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Align right', icon: 'format_align_right material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { type: 'separator' }, { label: 'Justify', icon: 'format_align_justify material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' } ] }, { type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Numbered list', icon: 'format_list_numbered material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Bulleted list', icon: 'format_list_bulleted material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { type: 'separator' }, { label: 'Decrease indent', icon: 'format_indent_decrease material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Increase indent', icon: 'format_indent_increase material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' } ] } ] }, { type: 'separator' }, { type: 'group', direction: 'vertical', ribbonItems: [{ label: 'Wrap text', icon: 'wrap_text material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['iconOnly','verySmall'] }, { label: 'Sort Selection', icon: 'sort_by_alpha material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['iconOnly','verySmall'] } ] } ] }, { label: 'Editing', icon: 'edit material-icons', ribbonItems: [{ type: 'group', wrapSize: 'verySmall', ribbonItems: [{ label: 'Find', icon: 'search material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall', 'normal'] }, { type: 'group', wrapSize: 'small', ribbonItems: [ { label: 'Replace', icon: 'find_replace material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall', 'small', 'normal'] }, { label: 'Select all', icon: 'select_all material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall', 'small', 'normal'] } ] }, ] }] } ] }, { label: 'Insert', ribbonGroups: [{ label: 'Tables', icon: 'table_chart material-icons', ribbonItems: [{ type: 'group', direction: 'vertical', ribbonItems: [{ type: 'group', direction: 'horizontal', ribbonItems: [{ label: 'Insert table', icon: 'table_chart material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Insert row above', icon: 'keyboard_arrow_up material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Insert row below', icon: 'keyboard_arrow_down material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Insert column left', icon: 'keyboard_arrow_left material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Insert column right', icon: 'keyboard_arrow_right material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { type: 'separator' }, { label: 'Delete row', icon: 'delete_sweep material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Delete column', icon: 'delete_sweep material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' }, { label: 'Delete table', icon: 'delete_sweep material-icons', type: 'button', cssClass: 'flat', size: 'iconOnly' } ] }, { label: 'Table styles', itemTemplate: '<smart-drop-down-list></smart-drop-down-list>', settings: { dataSource: ['Table style 1', 'Table style 2', 'Table style 3', 'Table style 4', 'Table style 5'], selectedValues: ['Table style 1'], dropDownAppendTo: 'body', }, cssClass: 'table-styles-drop-down' } ] }] }, { label: 'Illustrations', icon: 'insert_photo material-icons', ribbonItems: [{ type: 'group', direction: 'vertical', ribbonItems: [{ label: 'Pictures', icon: 'insert_photo material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['verySmall'] }, { label: 'Online pictures', icon: 'cloud_upload material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['verySmall'] }, { label: 'Shapes', icon: 'bubble_chart material-icons', type: 'button', cssClass: 'flat', size: 'verySmall', allowedSizes: ['verySmall'] }, ] }, { type: 'separator' }, { type: 'group', wrapSize: 'small', ribbonItems: [ { label: 'Icons', icon: 'insert_emoticon material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }, { label: '3D models', icon: 'aspect_ratio material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }] } ] } ] }, { label: 'View', ribbonGroups: [{ label: 'Show', icon: 'visibility material-icons', wrapSize: 'small', ribbonItems: [{ label: 'Gridlines', icon: 'grid_on material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }, { label: 'Headings', icon: 'view_headline material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] } ] }, { label: 'Zoom', icon: 'zoom_out_map material-icons', wrapSize: 'small', ribbonItems: [{ label: 'Zoom to page', icon: 'pageview material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }, { label: 'Zoom to selection', icon: 'zoom_out_map material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['small','normal'] }, ] } ] }, { label: 'Help', wrapSize: 'small', ribbonGroups: [{ label: 'Help', icon: 'help_outline material-icons', ribbonItems: [{ label: 'Help', icon: 'help_outline material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall','small','normal'] }, { label: 'About', icon: 'info_outline material-icons', type: 'button', cssClass: 'flat', size: 'normal', allowedSizes: ['verySmall','small','normal'] } ] }] } ], fileMenu: { type: 'dropDown', items: [{ label: 'New', shortcut: 'Ctrl+N' }, { label: 'Open', shortcut: 'Ctrl+0' }, { label: 'Open Containing Folder', items: [{ label: 'Explorer' }, { label: 'cmd' } ] }, { label: 'Save', shortcut: 'Ctrl+S', disabled: true, separator: true }, { label: 'Exit', shortcut: 'Alt+F4' } ] } } } }); const eventLog = document.getElementById('events'); const ribbon = document.getElementById('ribbon'); ribbon.addEventListener('click', function (event) { //check if button was clicked const button = event.target.closest('smart-button.smart-ribbon-item'); if (button) { eventLog.innerHTML += '<li>Event: Button Click, Label: ' + button.parentNode.label + '</li>'; } }); ribbon.addEventListener('change', function (event) { const input = event.target.closest('smart-input'); if (input) { eventLog.innerHTML += '<li>Event: Change, Label: ' + input.parentNode.label + ', Value: ' + input.value + '</li>'; return; } const dropDownList = event.target.closest('smart-drop-down-list'); if (dropDownList) { eventLog.innerHTML += '<li>Event: Change, Label: ' + dropDownList.parentNode.label + ', Value: ' + dropDownList.selectedValues + '</li>'; return; } const colorPicker = event.target.closest('smart-color-picker'); if (colorPicker) { eventLog.innerHTML += '<li>Event: Change, Label: Color Picker' + ', Value: ' + colorPicker.value + '</li>'; return; } }); ribbon.addEventListener('select', function(event){ eventLog.innerHTML += '<li>Event: Tab Select, Index: ' + event.detail.index + '</li>'; }) ribbon.addEventListener('dialogLauncherClick', function(event){ eventLog.innerHTML += '<li>Event: Dialog Launcher Click, Label: ' + event.detail.groupLabel + '</li>'; }); ribbon.addEventListener('expand', function(){ eventLog.innerHTML += '<li>Event: Ribbon Expanded</li>'; }) ribbon.addEventListener('collapse', function(){ eventLog.innerHTML += '<li>Event: Ribbon Collapsed</li>'; }); }); } }; </script> <style> #events{ margin-top: 10px; } .smart-drop-down{ --smart-ribbon-border-color: #e7eaed; } smart-ribbon-item smart-color-picker{ width: fit-content; } smart-ribbon-item .font-family-input{ width: 140px; margin-right: 5px; } smart-ribbon-item .font-size-input{ width: 60px; } .document-container{ background-color: #f4f4f4; width: 90%; min-height: 800px; margin: auto; } .document { width: 80%; height: 600px; margin: auto; margin-top: 50px; background-color: #fff; padding: 50px; } .content_paste:after{ content: 'content_paste'; } .content_cut:after{ content: 'content_cut'; } .content_copy:after{ content: 'content_copy'; } .format_bold:after{ content: 'format_bold'; } .format_italic:after{ content: 'format_italic'; } .format_underlined:after{ content: 'format_underlined'; } .format_align_left:after{ content: 'format_align_left'; } .format_align_center:after{ content: 'format_align_center'; } .format_align_right:after{ content: 'format_align_right'; } .format_align_justify:after{ content: 'format_align_justify'; } .format_indent_increase:after{ content: 'format_indent_increase'; } .format_indent_decrease:after{ content: 'format_indent_decrease'; } .format_list_bulleted:after{ content: 'format_list_bulleted'; } .format_list_numbered:after{ content: 'format_list_numbered'; } .wrap_text:after{ content: 'wrap_text'; } .search:after{ content: 'search'; } .find_replace:after{ content: 'find_replace'; } .select_all:after{ content: 'select_all'; } .table_chart:after{ content: 'table_chart'; } .insert_chart:after{ content: 'insert_chart'; } .keyboard_arrow_up:after{ content: 'keyboard_arrow_up'; } .keyboard_arrow_down:after{ content: 'keyboard_arrow_down'; } .keyboard_arrow_left:after{ content: 'keyboard_arrow_left'; } .keyboard_arrow_right:after{ content: 'keyboard_arrow_right'; } .delete_sweep:after{ content: 'delete_sweep'; } .insert_photo:after{ content: 'insert_photo'; } .cloud_upload:after{ content: 'cloud_upload'; } .bubble_chart:after{ content: 'bubble_chart'; } .insert_emoticon:after{ content: 'insert_emoticon'; } .aspect_ratio:after{ content: 'aspect_ratio'; } .grid_on:after{ content: 'grid_on'; } .view_headline:after{ content: 'view_headline'; } .pageview:after{ content: 'pageview'; } .zoom_out_map:after{ content: 'zoom_out_map'; } .help_outline:after{ content: 'help_outline'; } .info_outline:after{ content: 'info_outline'; } .sort_by_alpha:after{ content: 'sort_by_alpha'; } .edit:after{ content: 'edit'; } .visibility:after{ content: 'visibility'; } /* fallback */ @font-face { font-family: 'Material Icons'; font-style: normal; font-weight: 400; src: url(https://fonts.gstatic.com/s/materialicons/v31/2fcrYFNaTjcS6g4U3t-Y5ZjZjT5FdEJ140U2DJYC3mY.woff2) format('woff2'); } .material-icons { font-family: 'Material Icons'; font-weight: normal; font-style: normal; font-size: inherit; line-height: 1; letter-spacing: normal; text-transform: none; display: inline-block; white-space: nowrap; word-wrap: normal; direction: ltr; -webkit-font-feature-settings: 'liga'; -webkit-font-smoothing: antialiased; } .material-icons::after{ font-size: 20px; } </style>We can now use the smart-ribbon with Vue 3. Data binding and event handlers will just work right out of the box.
Running the Vue application
Start the app withnpm run devand open http://localhost:5173/ in your favorite web browser to see the output below:
When you are ready to ship your app to production, run the following:
npm run buildThis will create a production-ready build of your app in the project's ./dist directory.
Read more about using Smart UI for Vue: https://www.htmlelements.com/docs/vue/.