Build your web apps using Smart UI
Smart.Table - configuration and usage
Overview
Smart.Table is created to replace and extend the HTML Table tag with custom styles, hover effects, sorting and data related capabilities.

Getting Started with Table Web Component
Smart UI for Web Components is distributed as smart-webcomponents NPM package. You can also get the full download from our website with all demos from the Download page.Setup the Table
Smart UI for Web Components is distributed as smart-webcomponents NPM package
- Download and install the package.
npm install smart-webcomponents
- Once installed, import the Table module in your application.
<script type="module" src="node_modules/smart-webcomponents/source/modules/smart.table.js"></script>
-
Adding CSS reference
The smart.default.css CSS file should be referenced using following code.
<link rel="stylesheet" type="text/css" href="node_modules/smart-webcomponents/source/styles/smart.default.css" />
- Add the Table tag to your Web Page
<smart-table id="table"></smart-table>
- Create the Table Component
<script type="module"> Smart('#table', class { get properties() { return sortMode: "many" } }); </script>
Another option is to create the Table is by using the traditional Javascript way:
const table = document.createElement('smart-table'); table.disabled = true; document.body.appendChild(table);
Smart framework provides a way to dynamically create a web component on demand from a DIV tag which is used as a host. The following imports the web component's module and creates it on demand, when the document is ready. The #table is the ID of a DIV tag.
import "../../source/modules/smart.table.js"; document.readyState === 'complete' ? init() : window.onload = init; function init() { const table = new Smart.Table('#table', sortMode: "many"); }
- Open the page in your web server.
Bordered Table
Add ".table-bordered" for borders on all sides of the table and cells.
Demo
See the Pen Table Bordered Demo by Boyko Markov (@boyko-markov) on CodePen.
Dark
Add ".table-dark" to make the table with Dark Background and White Color.
Demo
See the Pen Table Dark Bordered Demo by Boyko Markov (@boyko-markov) on CodePen.
Table Sorting
Add sort-mode="one" or sort-mode="many" to make the table Sortable by one or many columns. To sort the table through the API, use "sortBy" method and pass two arguments - Column's Name and 'asc', 'desc' or null to sort ascending, descending or remove the column's sort.
Demo
See the Pen Table Sort Demo by Boyko Markov (@boyko-markov) on CodePen.
Striped Rows
Use .table-striped to add zebra-striping.
Responsive
Responsive tables make them easily scrollable. To make the Smart.Table responsive across all viewports, use the ".table-responsive" CSS class. Or, pick a maximum breakpoint with which to have a responsive table up to by using .table-responsive{-sm|-md|-lg|-xl}.
Breakpoint specific
Use .table-responsive{-sm|-md|-lg|-xl} as needed to create the responsive element up to a particular breakpoint. From that breakpoint and up, the web component will behave normally and not scroll horizontally.
Create, Append, Remove, Get/Set Property, Invoke Method, Bind to Event
Create a new element:
const table = document.createElement('smart-table');
Append it to the DOM:
document.body.appendChild(table);
Remove it from the DOM:
table.parentNode.removeChild(table);
Set a property:
table.propertyName = propertyValue;
Get a property value:
const propertyValue = table.propertyName;
Invoke a method:
table.methodName(argument1, argument2);
Add Event Listener:
const eventHandler = (event) => {
// your code here.
};
table.addEventListener(eventName, eventHandler);
Remove Event Listener:
table.removeEventListener(eventName, eventHandler, true);
Using with Typescript
Smart Web Components package includes TypeScript definitions which enables strongly-typed access to the Smart UI Components and their configuration.
Inside the download package, the typescript directory contains .d.ts file for each web component and a smart.elements.d.ts typescript definitions file for all web components. Copy the typescript definitions file to your project and in your TypeScript file add a reference to smart.elements.d.ts
Read more about using Smart UI with Typescript.Getting Started with Angular Table Component
Setup Angular Environment
Angular provides the easiest way to set angular CLI projects using Angular CLI tool.
Install the CLI application globally to your machine.
npm install -g @angular/cli
Create a new Application
ng new smart-angular-table
Navigate to the created project folder
cd smart-angular-table
Setup the Table
Smart UI for Angular is distributed as smart-webcomponents-angular NPM package
- Download and install the package.
npm install smart-webcomponents-angular
- Adding CSS reference
The following CSS file is available in ../node_modules/smart-webcomponents-angular/ package folder. This can be referenced in [src/styles.css] using following code.@import 'smart-webcomponents-angular/source/styles/smart.default.css';
Another way to achieve the same is to edit the angular.json file and in the styles add the style."styles": [ "node_modules/smart-webcomponents-angular/source/styles/smart.default.css" ]
If you want to use Bootstrap, Fluent or other themes available in the package, you need to add them after 'smart.default.css'. -
Example with Angular Standalone Components
app.component.html
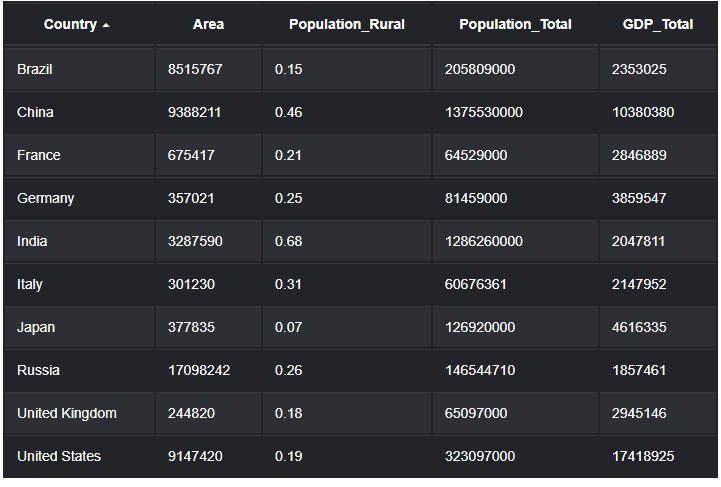
<div class="demo-description">Our Table web component can be used to wrap or replace standard Tables and add different styles, hover effects, sorting by one or multiple columns, add, remove and update rows.</div> <smart-table #table id="table"> <table> <thead> <tr> <th scope="col">Country</th> <th scope="col">Area</th> <th scope="col">Population_Rural</th> <th scope="col">Population_Total</th> <th scope="col">GDP_Total</th> </tr> </thead> <tbody> <tr> <td>Brazil</td> <td>8515767</td> <td>0.15</td> <td>205809000</td> <td>2353025</td> </tr> <tr> <td>China</td> <td>9388211</td> <td>0.46</td> <td>1375530000</td> <td>10380380</td> </tr> <tr> <td>France</td> <td>675417</td> <td>0.21</td> <td>64529000</td> <td>2846889</td> </tr> <tr> <td>Germany</td> <td>357021</td> <td>0.25</td> <td>81459000</td> <td>3859547</td> </tr> <tr> <td>India</td> <td>3287590</td> <td>0.68</td> <td>1286260000</td> <td>2047811</td> </tr> <tr> <td>Italy</td> <td>301230</td> <td>0.31</td> <td>60676361</td> <td>2147952</td> </tr> <tr> <td>Japan</td> <td>377835</td> <td>0.07</td> <td>126920000</td> <td>4616335</td> </tr> <tr> <td>Russia</td> <td>17098242</td> <td>0.26</td> <td>146544710</td> <td>1857461</td> </tr> <tr> <td>United States</td> <td>9147420</td> <td>0.19</td> <td>323097000</td> <td>17418925</td> </tr> <tr> <td>United Kingdom</td> <td>244820</td> <td>0.18</td> <td>65097000</td> <td>2945146</td> </tr> </tbody> </table> </smart-table>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { TableComponent, TableColumn } from 'smart-webcomponents-angular/table'; import { CommonModule } from '@angular/common'; import { RouterOutlet } from '@angular/router'; import { TableModule } from 'smart-webcomponents-angular/table'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, TableModule, RouterOutlet], templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('table', { read: TableComponent, static: false }) table!: TableComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
-
Example with Angular NGModule
app.component.html
<div class="demo-description">Our Table web component can be used to wrap or replace standard Tables and add different styles, hover effects, sorting by one or multiple columns, add, remove and update rows.</div> <smart-table #table id="table"> <table> <thead> <tr> <th scope="col">Country</th> <th scope="col">Area</th> <th scope="col">Population_Rural</th> <th scope="col">Population_Total</th> <th scope="col">GDP_Total</th> </tr> </thead> <tbody> <tr> <td>Brazil</td> <td>8515767</td> <td>0.15</td> <td>205809000</td> <td>2353025</td> </tr> <tr> <td>China</td> <td>9388211</td> <td>0.46</td> <td>1375530000</td> <td>10380380</td> </tr> <tr> <td>France</td> <td>675417</td> <td>0.21</td> <td>64529000</td> <td>2846889</td> </tr> <tr> <td>Germany</td> <td>357021</td> <td>0.25</td> <td>81459000</td> <td>3859547</td> </tr> <tr> <td>India</td> <td>3287590</td> <td>0.68</td> <td>1286260000</td> <td>2047811</td> </tr> <tr> <td>Italy</td> <td>301230</td> <td>0.31</td> <td>60676361</td> <td>2147952</td> </tr> <tr> <td>Japan</td> <td>377835</td> <td>0.07</td> <td>126920000</td> <td>4616335</td> </tr> <tr> <td>Russia</td> <td>17098242</td> <td>0.26</td> <td>146544710</td> <td>1857461</td> </tr> <tr> <td>United States</td> <td>9147420</td> <td>0.19</td> <td>323097000</td> <td>17418925</td> </tr> <tr> <td>United Kingdom</td> <td>244820</td> <td>0.18</td> <td>65097000</td> <td>2945146</td> </tr> </tbody> </table> </smart-table>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { TableComponent, TableColumn } from 'smart-webcomponents-angular/table'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('table', { read: TableComponent, static: false }) table!: TableComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { TableModule } from 'smart-webcomponents-angular/table'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, TableModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
Running the Angular application
After completing the steps required to render a Table, run the following command to display the output in your web browser
ng serveand open localhost:4200 in your favorite web browser.
Read more about using Smart UI for Angular: https://www.htmlelements.com/docs/angular-cli/.
Getting Started with React Table Component
Setup React Environment
The easiest way to start with React is to use NextJS Next.js is a full-stack React framework. It’s versatile and lets you create React apps of any size—from a mostly static blog to a complex dynamic application.
npx create-next-app my-app cd my-app npm run devor
yarn create next-app my-app cd my-app yarn run dev
Preparation
Setup the Table
Smart UI for React is distributed as smart-webcomponents-react package
- Download and install the package.
In your React Next.js project, run one of the following commands to install Smart UI Table for ReactWith NPM:
npm install smart-webcomponents-react
With Yarn:yarn add smart-webcomponents-react
- Once installed, import the React Table Component and CSS files in your application and render it.
app.js
import 'smart-webcomponents-react/source/styles/smart.default.css'; import React from "react"; import ReactDOM from 'react-dom/client'; import { Table } from 'smart-webcomponents-react/table'; class App extends React.Component { init() { } componentDidMount() { this.init(); } render() { return ( <div> <div className="demo-description">Our Table web component can be used to wrap or replace standard Tables and add different styles, hover effects, sorting by one or multiple columns, add, remove and update rows.</div> <Table id="table"> <table> <thead> <tr> <th scope="col">Country</th> <th scope="col">Area</th> <th scope="col">Population_Rural</th> <th scope="col">Population_Total</th> <th scope="col">GDP_Total</th> </tr> </thead> <tbody> <tr> <td>Brazil</td> <td>8515767</td> <td>0.15</td> <td>205809000</td> <td>2353025</td> </tr> <tr> <td>China</td> <td>9388211</td> <td>0.46</td> <td>1375530000</td> <td>10380380</td> </tr> <tr> <td>France</td> <td>675417</td> <td>0.21</td> <td>64529000</td> <td>2846889</td> </tr> <tr> <td>Germany</td> <td>357021</td> <td>0.25</td> <td>81459000</td> <td>3859547</td> </tr> <tr> <td>India</td> <td>3287590</td> <td>0.68</td> <td>1286260000</td> <td>2047811</td> </tr> <tr> <td>Italy</td> <td>301230</td> <td>0.31</td> <td>60676361</td> <td>2147952</td> </tr> <tr> <td>Japan</td> <td>377835</td> <td>0.07</td> <td>126920000</td> <td>4616335</td> </tr> <tr> <td>Russia</td> <td>17098242</td> <td>0.26</td> <td>146544710</td> <td>1857461</td> </tr> <tr> <td>United States</td> <td>9147420</td> <td>0.19</td> <td>323097000</td> <td>17418925</td> </tr> <tr> <td>United Kingdom</td> <td>244820</td> <td>0.18</td> <td>65097000</td> <td>2945146</td> </tr> </tbody> </table> </Table> </div> ); } } export default App;
Running the React application
Start the app withnpm run devor
yarn run devand open localhost:3000 in your favorite web browser to see the output.
Setup with Vite
Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projectsWith NPM:
npm create vite@latestWith Yarn:
yarn create viteThen follow the prompts and choose React as a project.
Navigate to your project's directory. By default it is 'vite-project' and install Smart UI for React
In your Vite project, run one of the following commands to install Smart UI Table for ReactWith NPM:
npm install smart-webcomponents-reactWith Yarn:
yarn add smart-webcomponents-reactOpen src/App.tsx App.tsx
import 'smart-webcomponents-react/source/styles/smart.default.css';
import React from "react";
import ReactDOM from 'react-dom/client';
import { Table } from 'smart-webcomponents-react/table';
class App extends React.Component {
init() {
}
componentDidMount() {
this.init();
}
render() {
return (
<div>
<div className="demo-description">Our Table web component can be used to wrap or replace standard Tables
and add different styles, hover effects, sorting by one or multiple columns,
add, remove and update rows.</div>
<Table id="table">
<table>
<thead>
<tr>
<th scope="col">Country</th>
<th scope="col">Area</th>
<th scope="col">Population_Rural</th>
<th scope="col">Population_Total</th>
<th scope="col">GDP_Total</th>
</tr>
</thead>
<tbody>
<tr>
<td>Brazil</td>
<td>8515767</td>
<td>0.15</td>
<td>205809000</td>
<td>2353025</td>
</tr>
<tr>
<td>China</td>
<td>9388211</td>
<td>0.46</td>
<td>1375530000</td>
<td>10380380</td>
</tr>
<tr>
<td>France</td>
<td>675417</td>
<td>0.21</td>
<td>64529000</td>
<td>2846889</td>
</tr>
<tr>
<td>Germany</td>
<td>357021</td>
<td>0.25</td>
<td>81459000</td>
<td>3859547</td>
</tr>
<tr>
<td>India</td>
<td>3287590</td>
<td>0.68</td>
<td>1286260000</td>
<td>2047811</td>
</tr>
<tr>
<td>Italy</td>
<td>301230</td>
<td>0.31</td>
<td>60676361</td>
<td>2147952</td>
</tr>
<tr>
<td>Japan</td>
<td>377835</td>
<td>0.07</td>
<td>126920000</td>
<td>4616335</td>
</tr>
<tr>
<td>Russia</td>
<td>17098242</td>
<td>0.26</td>
<td>146544710</td>
<td>1857461</td>
</tr>
<tr>
<td>United States</td>
<td>9147420</td>
<td>0.19</td>
<td>323097000</td>
<td>17418925</td>
</tr>
<tr>
<td>United Kingdom</td>
<td>244820</td>
<td>0.18</td>
<td>65097000</td>
<td>2945146</td>
</tr>
</tbody>
</table>
</Table>
</div>
);
}
}
export default App;
Read more about using Smart UI for React: https://www.htmlelements.com/docs/react/.
Getting Started with Vue Table Component
Setup Vue with Vite
In this section we will introduce how to scaffold a Vue Single Page Application on your local machine. The created project will be using a build setup based on Vite and allow us to use Vue Single-File Components (SFCs). Run the following command in your command linenpm create vue@latestThis command will install and execute create-vue, the official Vue project scaffolding tool. You will be presented with prompts for several optional features such as TypeScript and testing support:
✔ Project name: …If you are unsure about an option, simply choose No by hitting enter for now. Once the project is created, follow the instructions to install dependencies and start the dev server:✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./ ... Done.
cdnpm install npm install smart-webcomponents npm run dev
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open vite.config.js in your favorite text editor and change its contents to the following:
vite.config.js
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: tag => tag.startsWith('smart-') } } }) ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <div class="vue-root"> <div class="demo-description"> Our Table web component can be used to wrap or replace standard Tables and add different styles, hover effects, sorting by one or multiple columns, add, remove and update rows. </div> <smart-table id="table"> <table> <thead> <tr> <th scope="col">Country</th> <th scope="col">Area</th> <th scope="col">Population_Rural</th> <th scope="col">Population_Total</th> <th scope="col">GDP_Total</th> </tr> </thead> <tbody> <tr> <td>Brazil</td> <td>8515767</td> <td>0.15</td> <td>205809000</td> <td>2353025</td> </tr> <tr> <td>China</td> <td>9388211</td> <td>0.46</td> <td>1375530000</td> <td>10380380</td> </tr> <tr> <td>France</td> <td>675417</td> <td>0.21</td> <td>64529000</td> <td>2846889</td> </tr> <tr> <td>Germany</td> <td>357021</td> <td>0.25</td> <td>81459000</td> <td>3859547</td> </tr> <tr> <td>India</td> <td>3287590</td> <td>0.68</td> <td>1286260000</td> <td>2047811</td> </tr> <tr> <td>Italy</td> <td>301230</td> <td>0.31</td> <td>60676361</td> <td>2147952</td> </tr> <tr> <td>Japan</td> <td>377835</td> <td>0.07</td> <td>126920000</td> <td>4616335</td> </tr> <tr> <td>Russia</td> <td>17098242</td> <td>0.26</td> <td>146544710</td> <td>1857461</td> </tr> <tr> <td>United States</td> <td>9147420</td> <td>0.19</td> <td>323097000</td> <td>17418925</td> </tr> <tr> <td>United Kingdom</td> <td>244820</td> <td>0.18</td> <td>65097000</td> <td>2945146</td> </tr> </tbody> </table> </smart-table> </div> </template> <script> import { onMounted } from "vue"; import "smart-webcomponents/source/styles/smart.default.css"; import "smart-webcomponents/source/modules/smart.table.js"; export default { name: "app", setup() { onMounted(() => {}); } }; </script> <style> </style>We can now use the smart-table with Vue 3. Data binding and event handlers will just work right out of the box.
Running the Vue application
Start the app withnpm run devand open http://localhost:5173/ in your favorite web browser to see the output below:
When you are ready to ship your app to production, run the following:
npm run buildThis will create a production-ready build of your app in the project's ./dist directory.
Read more about using Smart UI for Vue: https://www.htmlelements.com/docs/vue/.