Build your web apps using Smart UI
Smart.DateTimePicker - configuration and usage
Overview
Smart.DateTimePicker represents a custom element which can be used to select and display date and time data.
Getting Started with DateTimePicker Web Component
Smart UI for Web Components is distributed as smart-webcomponents NPM package. You can also get the full download from our website with all demos from the Download page.Setup the DateTimePicker
Smart UI for Web Components is distributed as smart-webcomponents NPM package
- Download and install the package.
npm install smart-webcomponents
- Once installed, import the DateTimePicker module in your application.
<script type="module" src="node_modules/smart-webcomponents/source/modules/smart.datetimepicker.js"></script>
-
Adding CSS reference
The smart.default.css CSS file should be referenced using following code.
<link rel="stylesheet" type="text/css" href="node_modules/smart-webcomponents/source/styles/smart.default.css" />
- Add the DateTimePicker tag to your Web Page
<smart-date-time-picker id="datetimepicker"></smart-date-time-picker>
- Create the DateTimePicker Component
<script type="module"> Smart('#datetimepicker', class { get properties() { return { value: new Date(2020, 5, 11)} } }); </script>
Another option is to create the DateTimePicker is by using the traditional Javascript way:
const datetimepicker = document.createElement('smart-date-time-picker'); datetimepicker.disabled = true; document.body.appendChild(datetimepicker);
Smart framework provides a way to dynamically create a web component on demand from a DIV tag which is used as a host. The following imports the web component's module and creates it on demand, when the document is ready. The #datetimepicker is the ID of a DIV tag.
import "../../source/modules/smart.datetimepicker.js"; document.readyState === 'complete' ? init() : window.onload = init; function init() { const datetimepicker = new Smart.DateTimePicker('#datetimepicker', { value: new Date(2020, 5, 11)}); }
- Open the page in your web server.
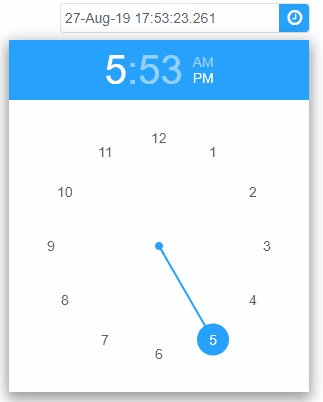
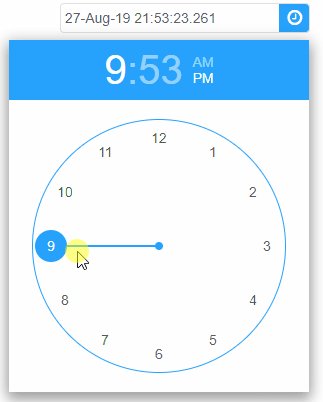
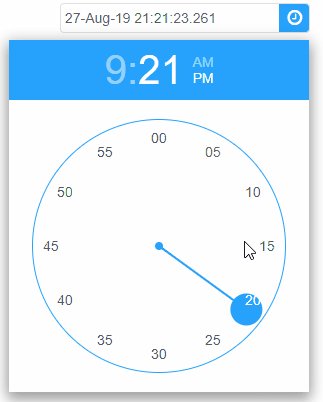
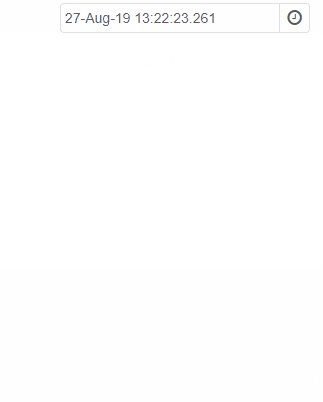
Appearance
By default Smart.DateTimePicker appears as a simple date time input. The user has to enable the popup button for the date/time picker, the navigation buttons and etc.
All available settings are listed in the API documentation of the element.
The date time picker can easily be transformed from a simple input into a drop down with date and time pickers. This can be done by simply applying a few properties:
<smart-date-time-picker calendar-button spin-buttons spin-buttons-position="left"></smart-date-time-picker>
Demo

The properties are self-describing:
- calendar-button - enables the button for the drop down date/time picker.
- spin-buttons - enables the buttons used to calibrate the date/time in the input.
- spin-buttons-position - sets the position of the spin buttons.
Smart.DateTimePicker like the other Smart inputs has a label and a hint property. Positioned above and below the input field respectively, the fields that represent those properties serve as text lables that the user can modify to fit his needs. Here's how to apply them:
<smart-date-time-picker label="Date input:" hint="Calendar buttons is disabled"></smart-date-time-picker>
Demo

They can be changed after the element is ready using javascript.
Behavior
Smart.DateTimePicker can behave like a time picker, date picker or both.
dropDownDisplayMode property determines this behavior:
<smart-date-time-picker calendar-button drop-down-display-mode="timePicker" ></smart-date-time-picker>
Demo

The possible values are:
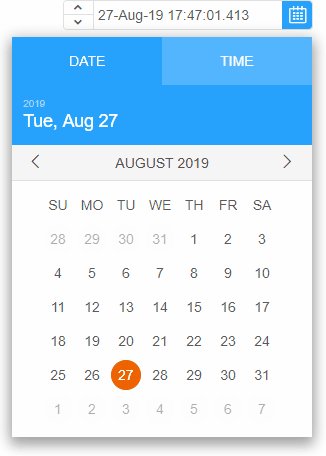
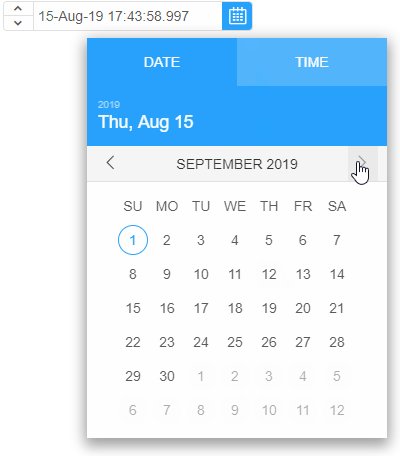
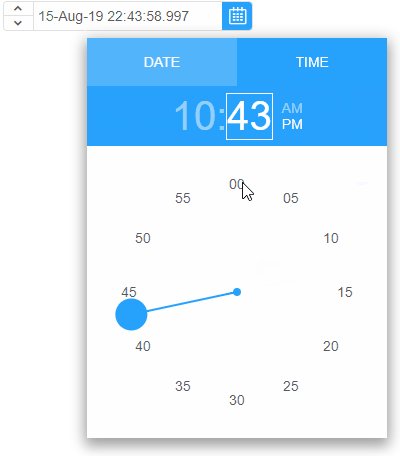
- default - the drop down popup behaves like a tab control with two separate tabs: Date and Time.
- classic - Time and Date pickers are combined into one in the drop down popup.
- calendar - the drop down popup contains only a date picker - a Calendar.
- timePicker - the drop down popup contains only a time picker - a TimePicker.
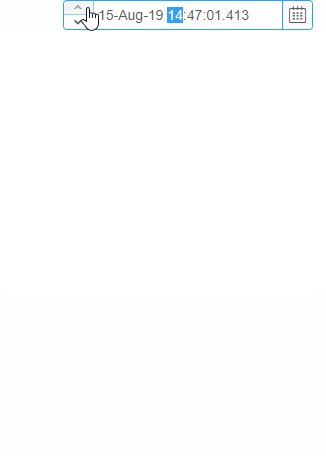
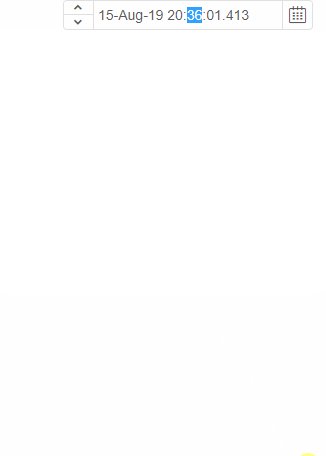
The user can edit the date or time directly in the input field. What part of the date/time can be edited depends on the editMode property. The user can prefer to edit fixed parts of the date/time string.
<smart-date-time-picker edit-mode="partial"></smart-date-time-picker>
Demo

Smart.DateTimePicker supports different date/time input formats.The formatString property determines the format of the date/time string. It can be changed in the HTML tag on initialization or later using javascript:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.elements.js"></script>
<script type="text/javascript">
window.onload = function () {
var dateTimePicker = document.getElementsByTagName('smart-date-time-picker')[0];
//Default format
dateTimePicker.formatString = 'dd-MMM-yy HH:mm:ss.fff';
//Short date format
dateTimePicker.formatString = 'd';
//Custom date format
dateTimePicker.formatString = 'dddd-MMMM-yyyy';
}
</script>
</head>
<body>
<smart-date-time-picker></smart-date-time-picker>
</body>
</html>
Demo

The format of the date/time string can be standardized or custom.
Smart.DateTimePicker uses a Smart.Calendar as a date picker and Smart.TimePicker as a time picker.
Keyboard Support
Smart.DateTimePicker implements the following keys:
| Key | Action |
|---|---|
| Arrow Up / Arrow Down | Increases/Decreases the selected date/time by one or moves the caret to the begining or the end ( depends on the editMode ). |
| Arrow Left / Arrow Right | Navigate to the previous/next selection or moves the caret forward ( depends on the editMode ). |
| Home | Selects the first item from the date/time input or sets the caret to the beggining ( depends on the editMode ). |
| End | Selects the last item from the date/time input or sets the caret to the end ( depends on the editMode ). |
Create, Append, Remove, Get/Set Property, Invoke Method, Bind to Event
Create a new element:
const datetimepicker = document.createElement('smart-date-time-picker');
Append it to the DOM:
document.body.appendChild(datetimepicker);
Remove it from the DOM:
datetimepicker.parentNode.removeChild(datetimepicker);
Set a property:
datetimepicker.propertyName = propertyValue;
Get a property value:
const propertyValue = datetimepicker.propertyName;
Invoke a method:
datetimepicker.methodName(argument1, argument2);
Add Event Listener:
const eventHandler = (event) => {
// your code here.
};
datetimepicker.addEventListener(eventName, eventHandler);
Remove Event Listener:
datetimepicker.removeEventListener(eventName, eventHandler, true);
Using with Typescript
Smart Web Components package includes TypeScript definitions which enables strongly-typed access to the Smart UI Components and their configuration.
Inside the download package, the typescript directory contains .d.ts file for each web component and a smart.elements.d.ts typescript definitions file for all web components. Copy the typescript definitions file to your project and in your TypeScript file add a reference to smart.elements.d.ts
Read more about using Smart UI with Typescript.Getting Started with Angular DateTimePicker Component
Setup Angular Environment
Angular provides the easiest way to set angular CLI projects using Angular CLI tool.
Install the CLI application globally to your machine.
npm install -g @angular/cli
Create a new Application
ng new smart-angular-datetimepicker
Navigate to the created project folder
cd smart-angular-datetimepicker
Setup the DateTimePicker
Smart UI for Angular is distributed as smart-webcomponents-angular NPM package
- Download and install the package.
npm install smart-webcomponents-angular
- Adding CSS reference
The following CSS file is available in ../node_modules/smart-webcomponents-angular/ package folder. This can be referenced in [src/styles.css] using following code.@import 'smart-webcomponents-angular/source/styles/smart.default.css';
Another way to achieve the same is to edit the angular.json file and in the styles add the style."styles": [ "node_modules/smart-webcomponents-angular/source/styles/smart.default.css" ]
If you want to use Bootstrap, Fluent or other themes available in the package, you need to add them after 'smart.default.css'. -
Example with Angular Standalone Components
app.component.html
<smart-date-time-picker #datetimepicker [calendarButton]="true" [enableMouseWheelAction]="true" [dropDownPosition]="'center-bottom'" [spinButtons]="true" [spinButtonsPosition]="'left'"></smart-date-time-picker>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { DateTimePickerComponent } from 'smart-webcomponents-angular/datetimepicker'; import { CommonModule } from '@angular/common'; import { RouterOutlet } from '@angular/router'; import { DateTimePickerModule } from 'smart-webcomponents-angular/datetimepicker'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, DateTimePickerModule, RouterOutlet], templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('datetimepicker', { read: DateTimePickerComponent, static: false }) datetimepicker!: DateTimePickerComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
-
Example with Angular NGModule
app.component.html
<smart-date-time-picker #datetimepicker [calendarButton]="true" [enableMouseWheelAction]="true" [dropDownPosition]="'center-bottom'" [spinButtons]="true" [spinButtonsPosition]="'left'"></smart-date-time-picker>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { DateTimePickerComponent } from 'smart-webcomponents-angular/datetimepicker'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('datetimepicker', { read: DateTimePickerComponent, static: false }) datetimepicker!: DateTimePickerComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { DateTimePickerModule } from '@smart-webcomponents-angular/datetimepicker'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DateTimePickerModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
Running the Angular application
After completing the steps required to render a DateTimePicker, run the following command to display the output in your web browser
ng serveand open localhost:4200 in your favorite web browser.
Read more about using Smart UI for Angular: https://www.htmlelements.com/docs/angular-cli/.
Getting Started with React DateTimePicker Component
Setup React Environment
The easiest way to start with React is to use NextJS Next.js is a full-stack React framework. It’s versatile and lets you create React apps of any size—from a mostly static blog to a complex dynamic application.
npx create-next-app my-app cd my-app npm run devor
yarn create next-app my-app cd my-app yarn run dev
Preparation
Setup the DateTimePicker
Smart UI for React is distributed as smart-webcomponents-react package
- Download and install the package.
In your React Next.js project, run one of the following commands to install Smart UI DateTimePicker for ReactWith NPM:
npm install smart-webcomponents-react
With Yarn:yarn add smart-webcomponents-react
- Once installed, import the React DateTimePicker Component and CSS files in your application and render it.
app.js
import 'smart-webcomponents-react/source/styles/smart.default.css'; import React from "react"; import ReactDOM from 'react-dom/client'; import { DateTimePicker } from 'smart-webcomponents-react/datetimepicker'; const App = () => { return ( <div> <DateTimePicker calendarButton enableMouseWheelAction dropDownPosition="center-bottom" spinButtons spinButtonsPosition="left"></DateTimePicker> </div> ); } export default App;
Running the React application
Start the app withnpm run devor
yarn run devand open localhost:3000 in your favorite web browser to see the output.
Setup with Vite
Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projectsWith NPM:
npm create vite@latestWith Yarn:
yarn create viteThen follow the prompts and choose React as a project.
Navigate to your project's directory. By default it is 'vite-project' and install Smart UI for React
In your Vite project, run one of the following commands to install Smart UI DateTimePicker for ReactWith NPM:
npm install smart-webcomponents-reactWith Yarn:
yarn add smart-webcomponents-reactOpen src/App.tsx App.tsx
import 'smart-webcomponents-react/source/styles/smart.default.css';
import React from "react";
import ReactDOM from 'react-dom/client';
import { DateTimePicker } from 'smart-webcomponents-react/datetimepicker';
const App = () => {
return (
<div>
<DateTimePicker calendarButton enableMouseWheelAction
dropDownPosition="center-bottom" spinButtons spinButtonsPosition="left"></DateTimePicker>
</div>
);
}
export default App;
Read more about using Smart UI for React: https://www.htmlelements.com/docs/react/.
Getting Started with Vue DateTimePicker Component
Setup Vue with Vite
In this section we will introduce how to scaffold a Vue Single Page Application on your local machine. The created project will be using a build setup based on Vite and allow us to use Vue Single-File Components (SFCs). Run the following command in your command linenpm create vue@latestThis command will install and execute create-vue, the official Vue project scaffolding tool. You will be presented with prompts for several optional features such as TypeScript and testing support:
✔ Project name: …If you are unsure about an option, simply choose No by hitting enter for now. Once the project is created, follow the instructions to install dependencies and start the dev server:✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./ ... Done.
cdnpm install npm install smart-webcomponents npm run dev
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open vite.config.js in your favorite text editor and change its contents to the following:
vite.config.js
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: tag => tag.startsWith('smart-') } } }) ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <div class="vue-root"> <smart-date-time-picker calendar-button enable-mouse-wheel-action drop-down-position="center-bottom" spin-buttons spin-buttons-position="left" ></smart-date-time-picker> </div> </template> <script> import { onMounted } from "vue"; import "smart-webcomponents/source/styles/smart.default.css"; import "smart-webcomponents/source/modules/smart.datetimepicker.js"; export default { name: "app", setup() { onMounted(() => {}); } }; </script> <style> @media only screen and (max-width: 500px) { .smart-drop-down.smart-date-time-drop-down { left: 70%; } } </style>We can now use the smart-date-time-picker with Vue 3. Data binding and event handlers will just work right out of the box.
Running the Vue application
Start the app withnpm run devand open http://localhost:5173/ in your favorite web browser to see the output below:
When you are ready to ship your app to production, run the following:
npm run buildThis will create a production-ready build of your app in the project's ./dist directory.
Read more about using Smart UI for Vue: https://www.htmlelements.com/docs/vue/.