Build your web apps using Smart UI
Smart.Tank - configuration and usage
Overview
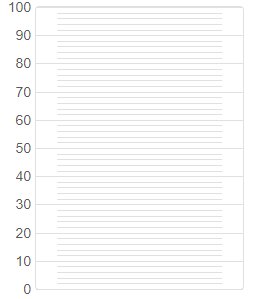
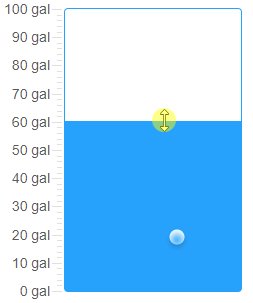
Smart.Tank represents a numeric control used to display a numeric value from a range of values.
Getting Started with Tank Web Component
Smart UI for Web Components is distributed as smart-webcomponents NPM package. You can also get the full download from our website with all demos from the Download page.Setup the Tank
Smart UI for Web Components is distributed as smart-webcomponents NPM package
- Download and install the package.
npm install smart-webcomponents
- Once installed, import the Tank module in your application.
<script type="module" src="node_modules/smart-webcomponents/source/modules/smart.tank.js"></script>
-
Adding CSS reference
The smart.default.css CSS file should be referenced using following code.
<link rel="stylesheet" type="text/css" href="node_modules/smart-webcomponents/source/styles/smart.default.css" />
- Add the Tank tag to your Web Page
<smart-tank id="tank"></smart-tank>
- Create the Tank Component
<script type="module"> Smart('#tank', class { get properties() { return { value: 25 } } }); </script>
Another option is to create the Tank is by using the traditional Javascript way:
const tank = document.createElement('smart-tank'); tank.disabled = true; document.body.appendChild(tank);
Smart framework provides a way to dynamically create a web component on demand from a DIV tag which is used as a host. The following imports the web component's module and creates it on demand, when the document is ready. The #tank is the ID of a DIV tag.
import "../../source/modules/smart.tank.js"; document.readyState === 'complete' ? init() : window.onload = init; function init() { const tank = new Smart.Tank('#tank', { value: 25 }); }
- Open the page in your web server.
The following code adds the custom element to the page.
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.numeric.js"></script> <script type="text/javascript" src="../../source/smart.tickintervalhandler.js"></script> <script type="text/javascript" src="../../source/smart.math.js"></script> <script type="text/javascript" src="../../source/smart.tank.js"></script> </head> <body> <smart-tank></smart-tank> </body> </html>
Note how smart.element.js is declared before everything else. This is mandatory for all custom elements.
Demo

Appearance
Smart.Tank can be either horizontal or vertical. The default orientation is vertical but that can be changed on initialization in the HTML:
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" /> <script type="text/javascript" src="../../source/smart.element.js"></script> <script type="text/javascript" src="../../source/smart.numeric.js"></script> <script type="text/javascript" src="../../source/smart.math.js"></script> <script type="text/javascript" src="../../source/smart.tickintervalhandler.js"></script> <script type="text/javascript" src="../../source/smart.tank.js"></script> </head> <body> <smart-tank orientation="horizontal"></smart-tank> </body> </html>
Demo

or later using javascript:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.numeric.js"></script>
<script type="text/javascript" src="../../source/smart.math.js"></script>
<script type="text/javascript" src="../../source/smart.tickintervalhandler.js"></script>
<script type="text/javascript" src="../../source/smart.tank.js"></script>
<script>
window.onload = function () {
var tank = document.querySelector('smart-tank');
tank.orientation = 'horizontal';
}
</script>
</head>
<body>
<smart-tank></smart-tank>
</body>
</html>
Demo

Smart.Tank uses a scale to indicate the value. The scale can be positioned above, under or on both sides of the element thanks to the scalePosition property. By default it's located over the element for horizontal tank or before the element for vertical tank.
Let's change the position of the scale via javascript:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.numeric.js"></script>
<script type="text/javascript" src="../../source/smart.math.js"></script>
<script type="text/javascript" src="../../source/smart.tickintervalhandler.js"></script>
<script type="text/javascript" src="../../source/smart.tank.js"></script>
<script>
window.onload = function () {
var tank = document.querySelector('smart-tank');
tank.scalePosition = 'both';
}
</script>
</head>
<body>
<smart-tank></smart-tank>
</body>
</html>
Demo

The ticks of the scale can also be customized. They can be positioned above the track or inside it by setting the tickPosition property like so:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.numeric.js"></script>
<script type="text/javascript" src="../../source/smart.math.js"></script>
<script type="text/javascript" src="../../source/smart.tickintervalhandler.js"></script>
<script type="text/javascript" src="../../source/smart.tank.js"></script>
<script>
window.onload = function () {
var tank = document.querySelector('smart-tank');
tank.ticksPosition = 'track';
}
</script>
</head>
<body>
<smart-tank></smart-tank>
</body>
</html>
Demo

The scale of the Tank contains major and minor ticks which are by default visible. This can be re-configured. The user can display only the major, the minor or none of them if he prefers by setting the ticksVisibility property. This can also be done in the HTML code on initialization like so:
<smart-tank ticks-visibility="major"></smart-tank>
Demo

The scale of the Tank has ticks and labels. Labels are also customizable. The user can control which of them to be visible:
- none - no labels are visible
- all - all labels are visible
- endPoints - only the first and last labels are visible
The text of the label can also be modified thanks to the labelFormatFunction property. It's a format function that takes one argument - the value of the label. The function must return a string representing the new text for the lables. The property can be applied via javascript like so:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.numeric.js"></script>
<script type="text/javascript" src="../../source/smart.math.js"></script>
<script type="text/javascript" src="../../source/smart.tickintervalhandler.js"></script>
<script type="text/javascript" src="../../source/smart.tank.js"></script>
<script>
window.onload = function () {
var tank = document.querySelector('smart-tank');
tank.labelFormatFunction = function (value) {
return value + ' ' + 'gal';
}
}
</script>
</head>
<body>
<smart-tank></smart-tank>
</body>
</html>
Demo

Behavior
Smart.Tank allows two types of scales:
- integer - the values are integers only
- floatingPoint - the values are floating point numbers
The type of the scale is determined by the scaleType property which can be set on initialization:
<smart-tank scale-type="integer"></smart-tank>
Demo

or changed later when the element is ready using javascript:
<script>
window.onload = function () {
var tank = document.querySelector('smart-tank');
tank.scaleType = 'floatingPoint';
}
</script>
Demo

When the scaleType is set to "floatingPoing", the user can adjust the precision of the value via the "precisionDigits" property. This property determines how many numbers will appear after the decimal point of the current Tank value. Can be set like every other property:
<smart-tank precision-digits="2"></smart-tank>
Demo

Smart.Tank allows controlling the number significant digits shown on the scale. The significantDigits property determines how will the value be represented. For example, let's say the user wants to configure the value to contain only 3 significant digits:
<smart-tank max="1000000" significant-digits="3"></smart-tank>
Note: significantDigits and precisionDigits can't be applied at the same time.
Smart.Tank supports big numbers as well. The wordLength property determines the range of numbers the element can display.
The available word lengths are:
- int8 : from –128 to 127
- uint8 : from 0 to 255
- int16 : from –32,768 to 32,767
- uint16 : from 0 to 65,535
- int32 : from –2,147,483,648 to 2,147,483,647. Default value.
- uint32 : from 0 to 4,294,967,295
- int64 : from –9,223,372,036,854,775,808 to 9,223,372,036,854,775,807
- uint64 : from 0 to 18,446,744,073,709,551,615
Here's how to set it as attribute:
<smart-tank word-length="uint8"></smart-tank>
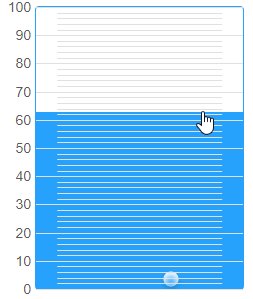
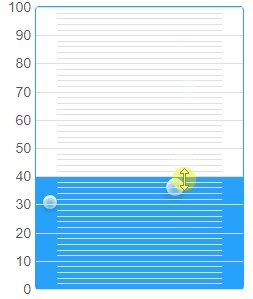
The mechanicalAction property of the element determines when the value will change. This property determines the behavior of the element. Possible values are:
- switchUntilReleased - changes the value while the user is dragging inside the track. When the mouse is released the value is returned to it's initial position.
- switchWhenReleased - changes the value only when the mouse is released. Otherwise the value remains static.
- switchWhileDragging - changes the value while the user is dragging along the track and keeps the last value when mouse is released. The default value.
<smart-tank mechanical-action="switchWhenReleased"></smart-tank>
Demo

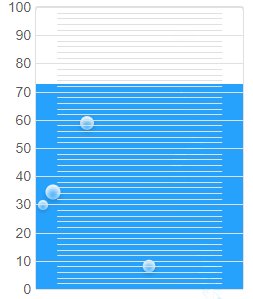
Coerce property determines the value interation. Once enabled the element uses the interval property to determines the next possible selectable value from the scale.
By setting the interval property the user can control the interval between the values. Interval is a property of type number and can be set on initialization or using javascript:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.numeric.js"></script>
<script type="text/javascript" src="../../source/smart.math.js"></script>
<script type="text/javascript" src="../../source/smart.tickintervalhandler.js"></script>
<script type="text/javascript" src="../../source/smart.tank.js"></script>
<script>
window.onload = function () {
var tank = document.querySelector('smart-tank');
tank.interval = 10;
tank.coerce = true;
}
</script>
</head>
<body>
<smart-tank></smart-tank>
</body>
</html>
Demo

If coerce is enabled the track fill will snap to the next value based on the interval.
Keyboard Support
Smart.Tank implements the following keys:
| Key | Action |
|---|---|
| Arrow Up / Arrow Right | Increases the value. |
| Arrow Left / Arrow Down | Decreases the value. |
| Home | Sets the value to min. |
| End | Sets the value to max. |
Styling
Styling Smart.Tank is done using normal CSS selectors and variables. Every stylable component of the element has a class name that can be targeted using the dot (".") selector following the class name:
Smart.Tank uses the following CSS variables for styling:
- --smart-tank-default-width - the default width of Smart.Tank/Smart.Slider.
- --smart-tank-default-height - the default height of Smart.Tank/Smart.Slider.
- --smart-tank-scale-size - Vertical Tank's scale width / Horizontal Tank's scale height.
- --smart-tank-thumb-width - thumbs width.
- --smart-tank-thumb-height - thumbs height.
- --smart-tank-tooltip-width - tooltip width.
- --smart-tank-tooltip-height - tooltip height.
- --smart-tank-tick-size - scale's major ticks size. Horizontal Tank tick height / Vertical Tank tick width.
- --smart-tank-minor-tick-size - scale's minor ticks size.
- --smart-tank-minimum-track-size - Horizontal Tank track minimum height / Vertical Tank track minimum width.
Here's how to apply the variables:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="../../source/styles/smart.default.css" type="text/css" />
<script type="text/javascript" src="../../source/smart.element.js"></script>
<script type="text/javascript" src="../../source/smart.numeric.js"></script>
<script type="text/javascript" src="../../source/smart.math.js"></script>
<script type="text/javascript" src="../../source/smart.tickintervalhandler.js"></script>
<script type="text/javascript" src="../../source/smart.tank.js"></script>
<style>
smart-tank {
--smart-tank-tick-size: 20px;
--smart-tank-minor-tick-size: 10px;
}
</style>
</head>
<body>
<smart-tank></smart-tank>
</body>
</html>
Create, Append, Remove, Get/Set Property, Invoke Method, Bind to Event
Create a new element:
const tank = document.createElement('smart-tank');
Append it to the DOM:
document.body.appendChild(tank);
Remove it from the DOM:
tank.parentNode.removeChild(tank);
Set a property:
tank.propertyName = propertyValue;
Get a property value:
const propertyValue = tank.propertyName;
Invoke a method:
tank.methodName(argument1, argument2);
Add Event Listener:
const eventHandler = (event) => {
// your code here.
};
tank.addEventListener(eventName, eventHandler);
Remove Event Listener:
tank.removeEventListener(eventName, eventHandler, true);
Using with Typescript
Smart Web Components package includes TypeScript definitions which enables strongly-typed access to the Smart UI Components and their configuration.
Inside the download package, the typescript directory contains .d.ts file for each web component and a smart.elements.d.ts typescript definitions file for all web components. Copy the typescript definitions file to your project and in your TypeScript file add a reference to smart.elements.d.ts
Read more about using Smart UI with Typescript.Getting Started with Angular Tank Component
Setup Angular Environment
Angular provides the easiest way to set angular CLI projects using Angular CLI tool.
Install the CLI application globally to your machine.
npm install -g @angular/cli
Create a new Application
ng new smart-angular-tank
Navigate to the created project folder
cd smart-angular-tank
Setup the Tank
Smart UI for Angular is distributed as smart-webcomponents-angular NPM package
- Download and install the package.
Quick Setup with ng-add
Smart Angular UI comes packaged with Angular CLI schematics to make creating Material applications easier. Schematics are included with both @angular/cdk and smart-webcomponents-angular. Once you install the npm packages, they will be available through the Angular CLI.Angular CLI supports the addition of packages through the ng add command. The ng add command provides faster and more user-friendly package installation. To install the Smart UI for Angular package use ng add and add the name of the NPM package.
ng add smart-webcomponents-angular
The ng add smart-webcomponents-angular command executes the following actions:
- Adds the smart-webcomponents-angular package as a dependency.
- Imports the Modules in the current application module.
- Registers the default Smart UI theme in the angular.json file.
- Adds all required peer dependencies to package.json.
- Triggers npm install to install the theme and all peer packages that are added.
Manual Setup
npm install smart-webcomponents-angular
- Adding CSS reference
The following CSS file is available in ../node_modules/smart-webcomponents-angular/ package folder. This can be referenced in [src/styles.css] using following code.@import 'smart-webcomponents-angular/source/styles/smart.default.css';
Another way to achieve the same is to edit the angular.json file and in the styles add the style."styles": [ "node_modules/smart-webcomponents-angular/source/styles/smart.default.css" ]
If you want to use Bootstrap, Fluent or other themes available in the package, you need to add them after 'smart.default.css'. -
Example with Angular Standalone Components
app.component.html
<smart-tank #tank id="tank" [max]="100" [value]="22" [interval]="10"></smart-tank>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { TankComponent } from 'smart-webcomponents-angular/tank'; import { CommonModule } from '@angular/common'; import { RouterOutlet } from '@angular/router'; import { TankModule } from 'smart-webcomponents-angular/tank'; @Component({ selector: 'app-root', standalone: true, imports: [CommonModule, TankModule, RouterOutlet], templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('tank', { read: TankComponent, static: false }) tank!: TankComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
-
Example with Angular NGModule
app.component.html
<smart-tank #tank id="tank" [max]="100" [value]="22" [interval]="10"></smart-tank>
app.component.ts
import { Component, ViewChild, OnInit, AfterViewInit } from '@angular/core'; import { TankComponent } from 'smart-webcomponents-angular/tank'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements AfterViewInit, OnInit { @ViewChild('tank', { read: TankComponent, static: false }) tank!: TankComponent; ngOnInit(): void { // onInit code. } ngAfterViewInit(): void { // afterViewInit code. this.init(); } init(): void { // init code. } }
app.module.ts
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { TankModule } from 'smart-webcomponents-angular/tank'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, TankModule ], bootstrap: [ AppComponent ] }) export class AppModule { }
Running the Angular application
After completing the steps required to render a Tank, run the following command to display the output in your web browser
ng serveand open localhost:4200 in your favorite web browser.
Read more about using Smart UI for Angular: https://www.htmlelements.com/docs/angular-cli/.
Getting Started with React Tank Component
Setup React Environment
The easiest way to start with React is to use NextJS Next.js is a full-stack React framework. It’s versatile and lets you create React apps of any size—from a mostly static blog to a complex dynamic application.
npx create-next-app my-app cd my-app npm run devor
yarn create next-app my-app cd my-app yarn run dev
Preparation
Setup the Tank
Smart UI for React is distributed as smart-webcomponents-react package
- Download and install the package.
In your React Next.js project, run one of the following commands to install Smart UI Tank for ReactWith NPM:
npm install smart-webcomponents-react
With Yarn:yarn add smart-webcomponents-react
- Once installed, import the React Tank Component and CSS files in your application and render it.
app.js
import 'smart-webcomponents-react/source/styles/smart.default.css'; import React from "react"; import ReactDOM from 'react-dom/client'; import { Tank } from 'smart-webcomponents-react/tank'; const App = () => { return ( <div> <Tank id="tank" max="100" value="22" interval="10"></Tank> </div> ); } export default App;
Running the React application
Start the app withnpm run devor
yarn run devand open localhost:3000 in your favorite web browser to see the output.
Setup with Vite
Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projectsWith NPM:
npm create vite@latestWith Yarn:
yarn create viteThen follow the prompts and choose React as a project.
Navigate to your project's directory. By default it is 'vite-project' and install Smart UI for React
In your Vite project, run one of the following commands to install Smart UI Tank for ReactWith NPM:
npm install smart-webcomponents-reactWith Yarn:
yarn add smart-webcomponents-reactOpen src/App.tsx App.tsx
import 'smart-webcomponents-react/source/styles/smart.default.css';
import React from "react";
import ReactDOM from 'react-dom/client';
import { Tank } from 'smart-webcomponents-react/tank';
const App = () => {
return (
<div>
<Tank id="tank" max="100" value="22" interval="10"></Tank>
</div>
);
}
export default App;
Read more about using Smart UI for React: https://www.htmlelements.com/docs/react/.
Getting Started with Vue Tank Component
Setup Vue with Vite
In this section we will introduce how to scaffold a Vue Single Page Application on your local machine. The created project will be using a build setup based on Vite and allow us to use Vue Single-File Components (SFCs). Run the following command in your command linenpm create vue@latestThis command will install and execute create-vue, the official Vue project scaffolding tool. You will be presented with prompts for several optional features such as TypeScript and testing support:
✔ Project name: …If you are unsure about an option, simply choose No by hitting enter for now. Once the project is created, follow the instructions to install dependencies and start the dev server:✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./ ... Done.
cdnpm install npm install smart-webcomponents npm run dev
-
Make Vue ignore custom elements defined outside of Vue (e.g., using the Web Components APIs). Otherwise, it will throw a warning about an Unknown custom element, assuming that you forgot to register a global component or misspelled a component name.
Open vite.config.js in your favorite text editor and change its contents to the following:
vite.config.js
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue({ template: { compilerOptions: { isCustomElement: tag => tag.startsWith('smart-') } } }) ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } }) -
Open src/App.vue in your favorite text editor and change its contents to the following:
App.vue
<template> <div class="vue-root"> <smart-tank id="tank" max="100" value="22" interval="10"></smart-tank> </div> </template> <script> import { onMounted } from "vue"; import "smart-webcomponents/source/styles/smart.default.css"; import "smart-webcomponents/source/modules/smart.tank.js"; export default { name: "app", setup() { onMounted(() => {}); } }; </script> <style> smart-tank { width: 300px; } @media only screen and (max-width: 700px) { smart-tank { width: 100%; } } </style>We can now use the smart-tank with Vue 3. Data binding and event handlers will just work right out of the box.
Running the Vue application
Start the app withnpm run devand open http://localhost:5173/ in your favorite web browser to see the output below:
When you are ready to ship your app to production, run the following:
npm run buildThis will create a production-ready build of your app in the project's ./dist directory.
Read more about using Smart UI for Vue: https://www.htmlelements.com/docs/vue/.